Radio, Checkbox, dan Select adalah tiga jenis input yang berfungsi memberikan pilihan kepada pengunjung website. Untuk radio, dan select pengunjung website hanya dapat memilih satu pilihan, sedang untuk checkbox pengunjung website dapat memilih beberapa pilihan. Berikut rincian dan langkah-langkah yang dapat digunakan untuk membuat Radio, Checkbox, dan Select dengan menggunakan bahasa pemograman HTML.
Script Code Membuat Radio
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “RadioCheckboxSelect.php”.
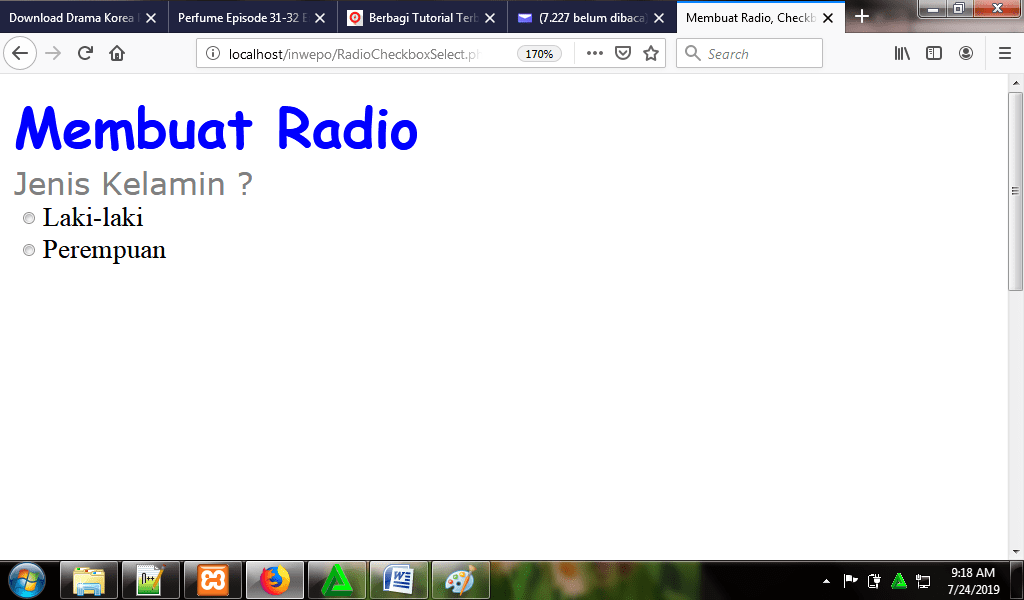
<html> <head> <title>Membuat Radio, Checkbox, dan Select</title> </head> <body> <font FONT FACE="Comic Sans MS" size="6" color='blue'><b>Membuat Radio</b></font> <br/> <font FONT FACE="Verdana" size="4" color='gray'>Jenis Kelamin ?</font></br> <INPUT TYPE="RADIO" NAME="kelamin" VALUE="laki-laki">Laki-laki<br> <INPUT TYPE="RADIO" NAME="kelamin" VALUE="perempuan">Perempuan<br> </body> </html>
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/ RadioCheckboxSelect.php.

Script Code Membuat Checkbox
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
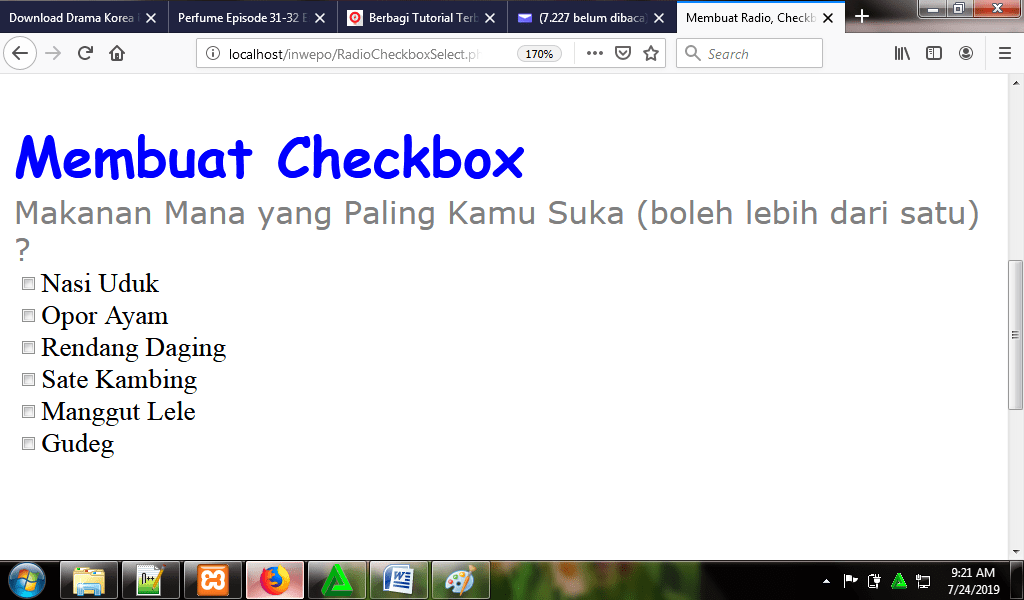
<html> <head> <title>Membuat Radio, Checkbox, dan Select</title> </head> <body> <font FONT FACE="Comic Sans MS" size="6" color='blue'><b>Membuat Checkbox</b></font> <br/> <font FONT FACE="Verdana" size="4" color='gray'>Makanan Mana yang Paling Kamu Suka (boleh lebih dari satu) ?</font></br> <INPUT TYPE="CHECKBOX" NAME="makanan" VALUE="nasi_uduk">Nasi Uduk</br> <INPUT TYPE="CHECKBOX" NAME="makanan" VALUE="opor_ayam">Opor Ayam</br> <INPUT TYPE="CHECKBOX" NAME="makanan" VALUE="rendang_daging">Rendang Daging</br> <INPUT TYPE="CHECKBOX" NAME="makanan" VALUE="sate_kambing">Sate Kambing</br> <INPUT TYPE="CHECKBOX" NAME="makanan" VALUE="menggut_lele">Manggut Lele</br> <INPUT TYPE="CHECKBOX" NAME="makanan" VALUE="gudeg">Gudeg </br> </body> </html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “RadioCheckboxSelect.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/ RadioCheckboxSelect.php

Script Code Membuat Select
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<html>
<head>
<title>Membuat Radio, Checkbox, dan Select</title>
</head>
<body>
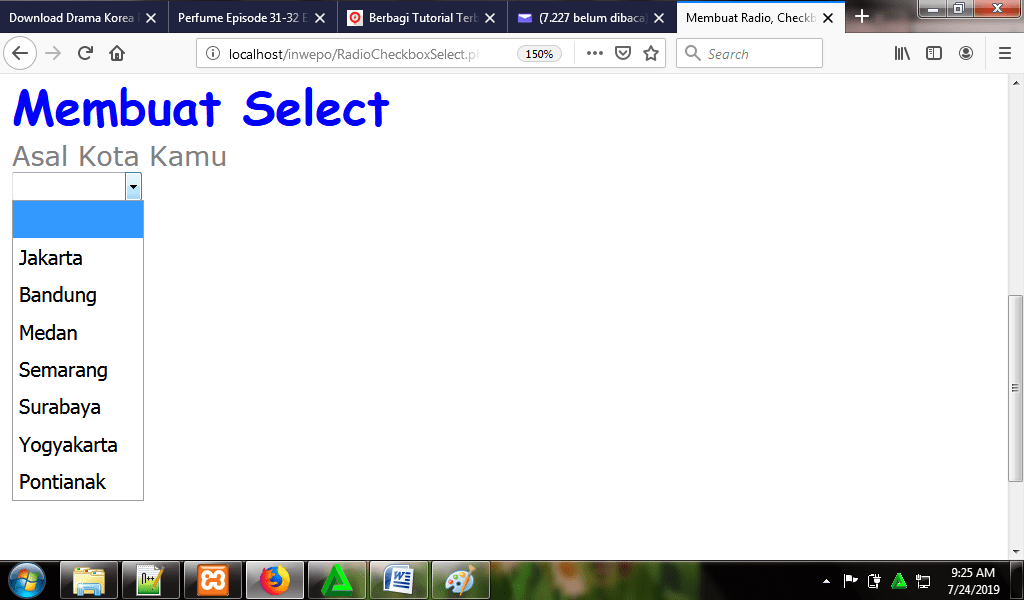
<font FACE="Comic Sans MS" size="6" color='blue'><b>Membuat Select</b></font> <br/>
<font FONT FACE="Verdana" size="4" color='gray'>Asal Kota Kamu</font></br>
<SELECT NAME="kota" SIZE="1">
<OPTION><br>
<OPTION>Jakarta<br>
<OPTION>Bandung<br>
<OPTION>Medan<br>
<OPTION>Semarang<br>
<OPTION>Surabaya<br>
<OPTION>Yogyakarta<br>
<OPTION>Pontianak<br>
</SELECT>
</body>
</html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “RadioCheckboxSelect.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/ RadioCheckboxSelect.php

Demikian penjelasan dari tutorial tentang membuat radio, checkbox, dan select dengan bahasa pemrograman HTML. Selamat mencoba.










