Radio button merupakan salah satu eleman dasar dalam bahasa pemrograman HTML. Radio button hanya memperbolehkan user hanya memilih satu dari dua pilihan atau lebih. Nah kali ini, kita akan mencoba membuat kuis dengan radio button. Bahasa pemrograman CSS, kita akan memperbaiki tampilan. Sedangkan bahasa pemrograman JavaScript berfungsi agar kuis bisa digunakan.
Lalu, bagaimana caranya membuat quiz yang memiliki tampilan radio button dengan bahasa pemrograman CSS dan JavaScript? Mudah kok, yuk langsung saja buka komputer kamu dan ikuti beberapa langkah mudah di bawah ini.
1. Download file reset.css. Letakkan file reset.css di folder Quiz – pilih folder CSS.
2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/style.css">
<title>Membuat Quiz dengan Radio Button</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12 text-center"><h1 class="maintitle">Jawab Kuis Berikut Ini</h1></div>
</div>
<div class="row">
<div class="col-lg-4 col-lg-offset-4 ">
<button type="button" class="btn btn-primary btn-lg btn-block" id="start">Start</button>
</div>
<div class="col-lg-4 col-lg-offset-4 text-center">
<p id="time">Waktu Tersisa:<span id="timer"></span></p>
</div>
</div>
<div class="form-group text-center">
<p>1. Dimana ibu kota Indonesia?</p>
<form class="question">
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="goodanswer">Jakarta
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Surabaya
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Semarang
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Bandung
</label>
</form>
<p>2. 1+1?</p>
<form class="question">
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">3
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">6
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="goodanswer">2
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">5
</label>
</form>
<p>3. Pecel makanan khas dari?</p>
<form class="question">
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="goodanswer">Jogja
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Malang
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Kudus
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Tegal
</label>
</form>
<p>4. Siapa yang menyanyikan lagu yang berjudul Tak Bisakah?</p>
<form class="question">
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="goodanswer">Peterpan
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Noah
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">ST12
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Jikustik
</label>
</form>
<p>5. Energi yang dikeluarkan oleh matahari.</p>
<form class="question">
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Listrik
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="goodanswer">Panas
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Bunyi
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Potensial
</label>
</form>
<p>6. Siapa yang mengemudikan kereta api?</p>
<form class="question">
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Pilot
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Supir
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="goodanswer">Masinis
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Pemadam kebakaran
</label>
</form>
<p>7. Makanan pokok orang Indonesia?</p>
<form class="question">
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Jagung
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="goodanswer">Beras
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Singkong
</label>
<label class="radio-inline">
<input type="radio" name="optradio" class="optradio" value="wrong">Sagu
</label>
</form>
</div>
<div class="row">
<div class="col-lg-4 col-lg-offset-4">
<button type="button" class="btn btn-primary btn-lg btn-block" id="done">Selesai</button>
</div>
</div>
</div><!-- content container -->
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="assets/javascript/app.js"></script>
</body>
</html>
Simpan kode HTML5 di atas di folder xampplite – htdocs – buat folder baru dengan nama Quiz – simpan kode di atas dengan nama index.html.
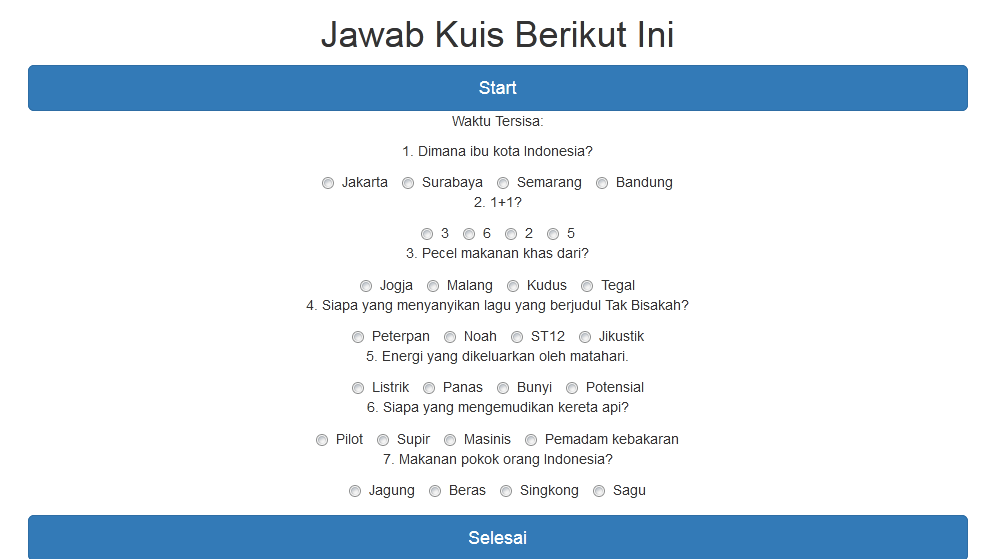
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/Quiz.

5. Ketikkan script code CSS berikut ini.
body {
background-image: #b22222;
background-repeat: repeat;
background-position: center top;
}
form {
margin-bottom: 3em;
}
h1 {
margin-top: 40px;
font-family: cursive;
font-size: 50px;
margin-bottom: 20px;
}
.container{
margin-top: 20px;
background-color: #f2f0d6;
margin-bottom: 20px;
}
#start {
margin: 320px 0 480px 0;
}
#done{
margin-bottom: 40px;
}
#summary {
margin-top: 60px;
margin-bottom: 480px;
}
Simpan kode CSS di atas di folder xampplite – htdocs – pilih folder Quiz – buat folder assets – buat folder CSS – simpan kode di atas dengan nama style.css.
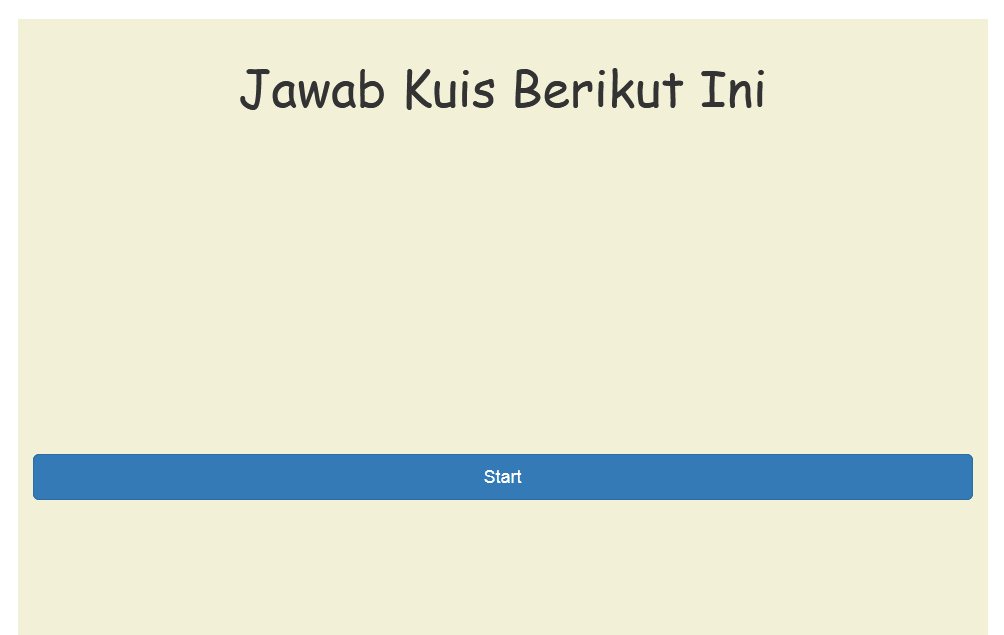
6. Reload alamat url : http://localhost/Quiz. Tampilan awal dari kuis.

7. Ketikkan script code JavaScript berikut ini.
$(document).ready(function() {
//These are global variables
var number = 30;
var intervalId;
var gcount = 0;
var wcount = 0;
var unanswered = 0;
//Start the coundown
function run() {
intervalId = setInterval(decrement, 1000);
}
//Hide the questions and other contents
$(window).on("load", hide);
$('#start').on('click', function(){
$(this).hide();
show();
run();
});
$('#done').on('click', function(){
$('#start').hide();
hide();
rSummary();
stop();
});
//Create the elements for the result page
function rSummary(){
var alldone = $('<h2>').html('Selesai!');
var canswers = $('<p>').html('Jawaban Benar: ' + gcount);
var wanswers = $('<p>').html('Jawaban Salah: ' + wcount);
var cunanswered = $('<p>').html('Tidak Dijawab: ' + unanswered);
var newclass= $('<div class="col-lg-4 col-lg-offset-4 text-center" id="summary">');
newclass.append(alldone);
newclass.append(canswers);
newclass.append(wanswers);
newclass.append(cunanswered);
$('.row:nth(2)').append(newclass);
}
function decrement() {
// Decrease number by one.
number--;
// Show the number in the #show-number tag.
$("#timer").html(" " + number + " detik");
// Once number hits one...
if (number === 1) {
$("#timer").html(" " + number + " second");
}
// Once number hits zero...
else if (number === 0) {
// ...run the stop function.
$('#start').hide();
hide();
rSummary();
stop();
}
}
function stop() {
clearInterval(intervalId);
}
//This function will hide some contents
function hide(){
$('.form-group').hide();
$('#time').hide();
$('#done').hide();
}
//This function will hide some contents
function show() {
$('.form-group').show();
$('#time').show();
$('#done').show();
}
//Grab all radio buttons and calculate good and incorrect answers when a change occurs
$('input[type=radio]').on("change", function() {
gcount = $('input[value=goodanswer]:checked').length;
wcount = $('input[value=wrong]:checked').length;
unanswered = (7-(gcount + wcount));
});
});
Simpan kode JavaScript di atas di folder xampplite – htdocs – pilih folder Quiz – buat folder assets ->buat folder javascript – buat folder simpan kode di atas dengan nama app.js.
8. Reload alamat url : http://localhost/Quiz. Tampilan awal dari kuis, klik start untuk memulai.

Jawab pilih salah satu jawaban di semua soal, dan klik selesai.

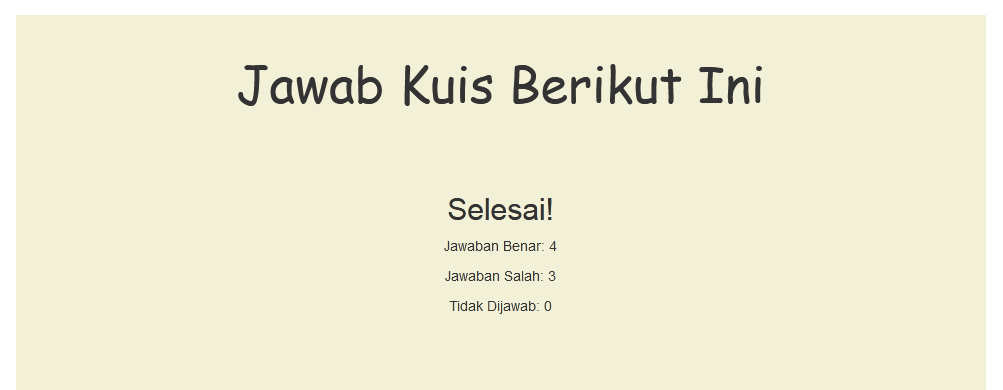
Tampilan hasil di kuis.

9. Selesai, menarik sekali bukan?.
Catatan:
- Htdocs adalah salah satu folder bawaan dari XAMPP, yang tugasnya khusus untuk menyimpan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML, CSS, dan JavaScript.
- Kemudian, mungkin ada yang menanyakan maksud dari http://localhost/Quiz. Localhost merupakan server lokal pada computer. Localhost dapat diaktifkan ketika kamu meng-klik start Apache di XAMPP Control Panel. Quiz menunjuk pada folder Quiz saya di xampplite – htdocs. Serta, index.html dan style.css adalah nama file yang tersimpan script code di atas.
Demikian penjelasan dari tutorial ‘Cara Membuat Quiz dengan Radio Button’. Selamat mencoba.


















