Cara Membuat Newslatter Pop Out dengan JavaScript
Dengan bantuan dari bahasa pemrograman JavaScript, kita dapat dengan mudah membuat menu dengan efek pop out. Pop out dalam bahasa Indonesia memiliki arti bermunculan. Lalu bagaimana menampilkan efek pop out di newslatter? Yuk langsung saja buka komputer kamu, dan kita akan membuat newslatter pop out dengan JavaScript.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Subsribe Pop Out</title>
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<body>
<div class="start-btn">
<a href="#">View Modal</a>
</div>
<div class="center modal-box">
<div class="fas fa-times"></div>
<div class="fas fa-envelope icon1"></div>
<header>Jangan ketinggalan update dari kami!</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit, suscipit, pers</p>
<form action="">
<div class="fas fa-envelope icon2"></div>
<input type="email" required placeholder="[email protected]">
<button>Subscribe</button>
</form>
<div class="icons">
<i class="fab fa-facebook-f"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-instagram"></i>
<i class="fab fa-youtube"></i>
</div>
</div>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama NewslatterPopOut – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/NewslatterPopOut.

4. Ketikkan kode CSS3 berikut ini.
@import url('https://fonts.googleapis.com/css?family=Lobster+Two:700|Poppins&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
text-align: center;
background: #ffb6c1;
font-family: 'Poppins',sans-serif;
}
::selection{
color: white;
background: #daa520;
}
.center,.start-btn{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.start-btn a{
font-size: 25px;
background: white;
color: #daa520;
padding: 10px 15px;
border-radius: 5px;
text-decoration: none;
text-transform: uppercase;
font-weight: 600;
letter-spacing: 1px;
box-shadow: 5px 5px 15px rgba(0,0,0,.1);
}
.modal-box{
top: 40%;
opacity: 0;
visibility: hidden;
background: white;
height: auto;
width: 400px;
padding: 30px;
border-radius: 5px;
border: 1px solid #daa520;
box-shadow: 5px 5px 30px rgba(0,0,0,.2);
}
.start-btn.show-modal{
opacity: 0;
visibility: hidden;
}
.modal-box.show-modal{
top: 50%;
opacity: 1;
visibility: visible;
transition: .4s;
}
.modal-box .fa-times{
position: absolute;
top: 0;
right: 0;
background: #daa520;
height: 45px;
width: 50px;
line-height: 40px;
color: white;
font-size: 18px;
border-radius: 0 5px 0 50px;
padding-left: 13px;
cursor: pointer;
}
.fa-times:hover{
font-size: 22px;
}
.modal-box .icon1{
font-size: 60px;
background: #daa520;
height: 120px;
width: 120px;
color: white;
border-radius: 50%;
line-height: 120px;
text-align: center;
margin-bottom: 10px;
}
.modal-box header{
font-size: 31px;
font-family: 'Lobster Two';
margin-bottom: 10px;
}
.modal-box p{
/* margin-bottom: 10px; */
line-height: 20px;
color: grey;
}
form input, form button{
height: 50px;
width: 95%;
border-radius: 3px;
}
form .icon2{
position: absolute;
height: 50px;
width: 50px;
margin-top: 15px;
background: #daa520;
color: white;
line-height: 50px;
font-size: 24px;
border-radius: 5px 0 0 5px;
}
form input{
margin-top: 15px;
padding: 0 65px;
font-size: 18px;
outline: none;
border: 2px solid #1ed2fa;
caret-color: #daa520;
}
input::placeholder{
color: #8c8c8c;
}
form input:focus{
box-shadow: 0 0 15px #82e6fc,
0 0 25px #b4f0fd,
0 0 35px #ffffff;
}
form button{
margin-top: 15px;
background: #daa520;
color: white;
font-size: 25px;
border: 1px solid #1ed2fa;
letter-spacing: 1px;
cursor: pointer;
outline: none;
transition: .3s;
}
form button:hover{
background: #1ed2fa;
border: 1px solid #05cdfa;
letter-spacing: 2px;
}
.modal-box .icons{
margin-top: 25px;
}
.icons i{
font-size: 22px;
margin: 0 7px;
color: #daa520;
cursor: pointer;
}
.icons i:hover{
transform: scale(1.1);
color: #05cdfa;
}
Simpan kode CSS3 di folder xampplite – htdocs – buat folder baru dengan nama NewslatterPopOut – simpan code CSS3 dengan nama style.css.
5. Reload alamat url : http://localhost/NewslatterPopOut, tetapi tombol pop out belum berfungsi.

6. Untuk mengaktifkan tombol pop out, buka kembali file index.html, dan ketikkan kode JavaScript berikut sebelum kode </body>.
<script>
$(document).ready(function(){
$('.start-btn').click(function(){
$('.modal-box').toggleClass("show-modal");
$('.start-btn').toggleClass("show-modal");
});
$('.fa-times').click(function(){
$('.modal-box').toggleClass("show-modal");
$('.start-btn').toggleClass("show-modal");
});
});
</script>
Jangan lupa Ctrl+S.
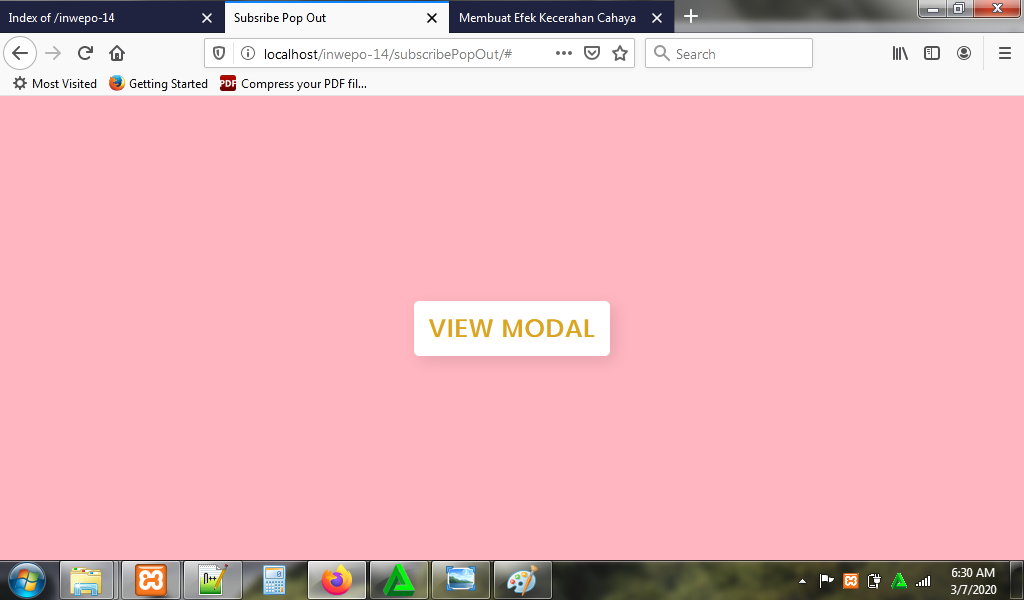
7. Reload alamat url : http://localhost/NewslatterPopOut. Tampilan awal tombol pop out.

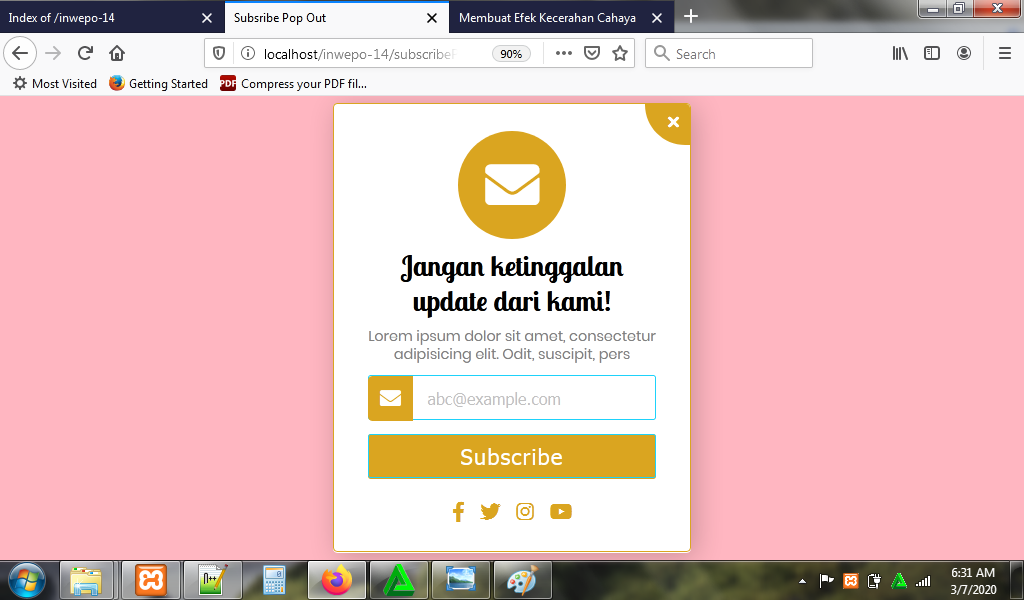
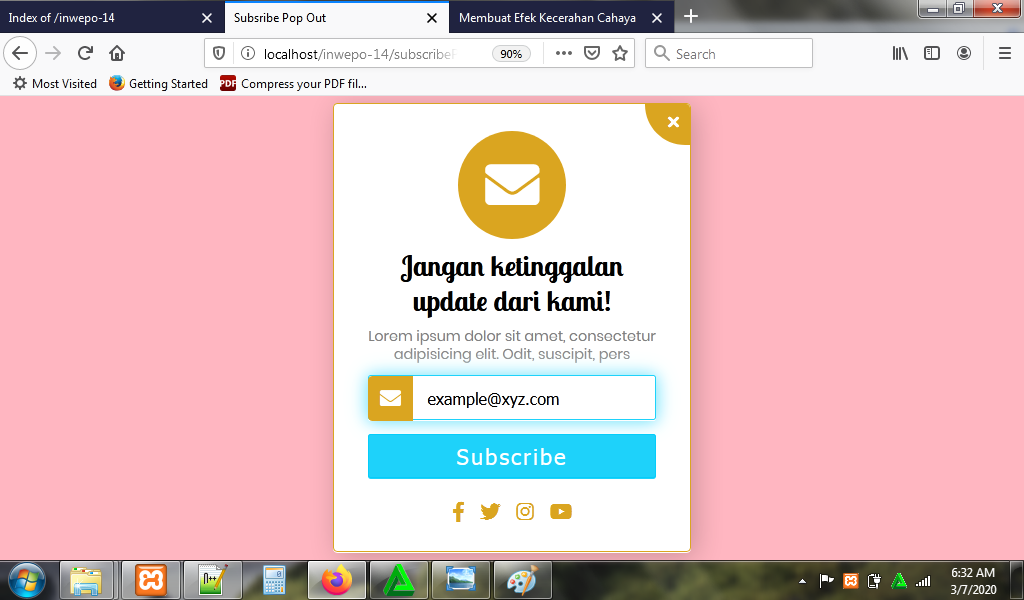
Ketika tombol pop out di-klik, maka akan muncul tampilan form. Untuk menutup form, klik icon ‘X’ di pojok kanan atas.

Tampilan ketika form di-isi.

8. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Newslatter Pop Out dengan JavaScript’. Selamat mencoba.


















