Halo pembaca setia inwepo, kita berjumpa kembali pada Tutorial Membuat Mockup Website Menggunakan Photoshop, kali ini kita masuk ke bagian 4. bagi kawan – kawan yang belum membaca bagian 1 , bagian 2, dan bagian 3 alangkah baiknya untuk membaca terlebih dahulu karena tiap part pada artikel tutorial ini berhubungan.
- Cara Membuat Mockup Website Menggunakan Photoshop [Bagian 1]
- Cara Membuat Mockup Website Menggunakan Photoshop [Bagian 2]
- Cara Membuat Mockup Website Menggunakan Photoshop [Bagian 3]
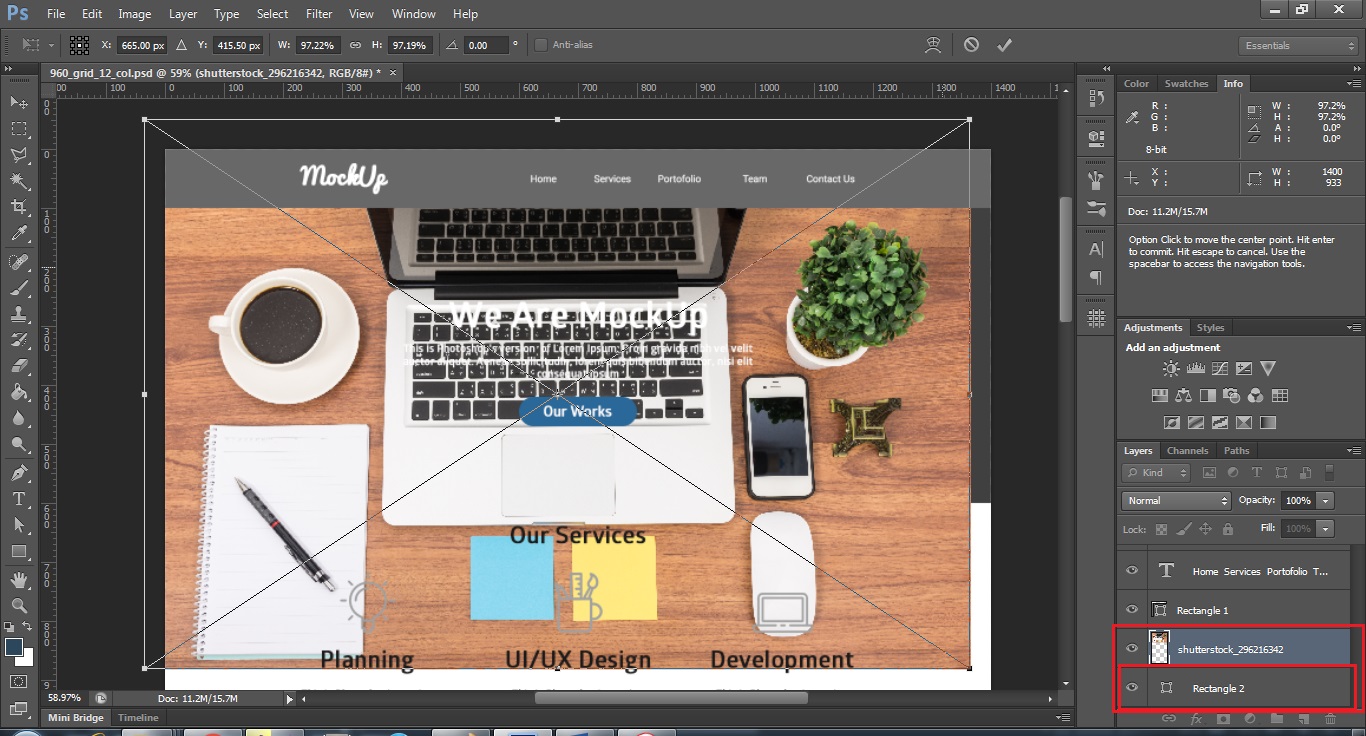
Setelah selesai dengan tutorial sebelumnya, sekarang adalah saat untuk memasukkan gambar – gambar pada desain website. Pertama seleksi layer persegi untuk header dengan cara klik pada layernya atau dengan menekan Ctrl pada keyboard dan klik bagian persegi nya.
1. Setelah itu masukkan gambar apa saja untuk dijadikan header nya. Ketika sudah dimasukan gambarnya, pastikan kalau gambar tersebut berada tepat di atas layer persegi header.

2. Setelah itu klik kanan pada layer gambar tadi, dan pilih Create Clipping Mask. Untuk mengatur ukurannya dapat menekan Ctrl+T pada keyboard, jika ukuran sudah pas maka dapat menekan tombol enter.
3. Kemudian masih di layer gambar, pilih menu filter à Blur à Gausian Blur dan masukan nilai nya 6 dan klik OK. Kemudian pada nilai opacity nya jadikan 50% hal ini akan membuat gambar latar sedikit buram sehingga nantinya tulisan dapat terlihat dengan jelas.
4. Kemudian pilih rectangle untuk navbar dan klik gambar mata yang ada di sebelah kanan nama layer, hal ini supaya persegi navbar tersebut disembunyikan agar tidak kelihatan.
5. Setelah itu masuk ke portofolio. Disini kita memasukkan screenshoot dari website yang merupakan hasil pekerjaan dari tim developer ini. Sebagai contoh penulis memasukan website Iflix, nickelodeon, dan Marvel. Untuk cara memasukan gambarnya sama seperti memasukan gambar di header sebelumnya, pertama seleksi terlebih dahulu Rounded Rectanglenya baru masukan gambar, kemudian klik kanan pada gambar tersebut dan pilih Create Clipping Mask dan atur ukurannya.
6. Lalu masukan lagi gambar untuk menjadi latar belakang portofolio. Memasukkan gambarnya sama seperti memasukkan gambar pada header. Jangan lupa seleksi terlebih dahulu Rectanglenya baru masukkan gambar, klik kanan pada layer gambar tersebut dan pilih Create Clipping Mask, atur ukuran gambarnya dan kurangi nilai opacity gambar nya.
Hasil sementara dari desain website seperti ini:
Sekian dulu untuk bagiann 4, kita bertemu lagi di bagian 5 untuk memasukkan foto pada Team dan latar belakang Contact. Sampai Jumpa