Hallo readers, kita kembali lagi di Tutorial Membuat Mockup Website Menggunakan Photoshop, kali ini kita sudah memasuki ke bagian 3 dari tutorial ini. Sebelumnya bagi yang belum mengikuti tutorial bagian 1 dan bagian 2 lebih baik mengikuti terlebih dahulu karena tutorial ini berkaitan dengan sebelumnya.
- Cara Membuat Mockup Website Menggunakan Photoshop [Bagian 1]
- Cara Membuat Mockup Website Menggunakan Photoshop [Bagian 2]
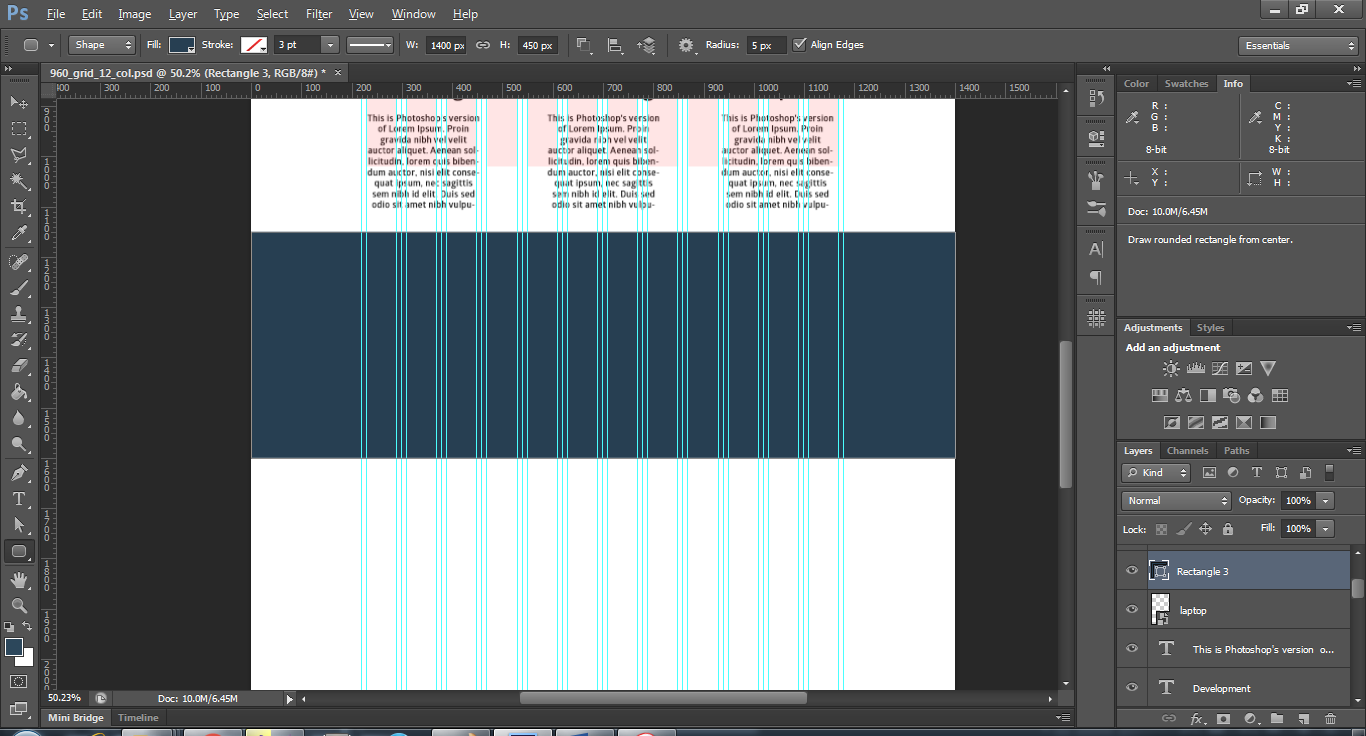
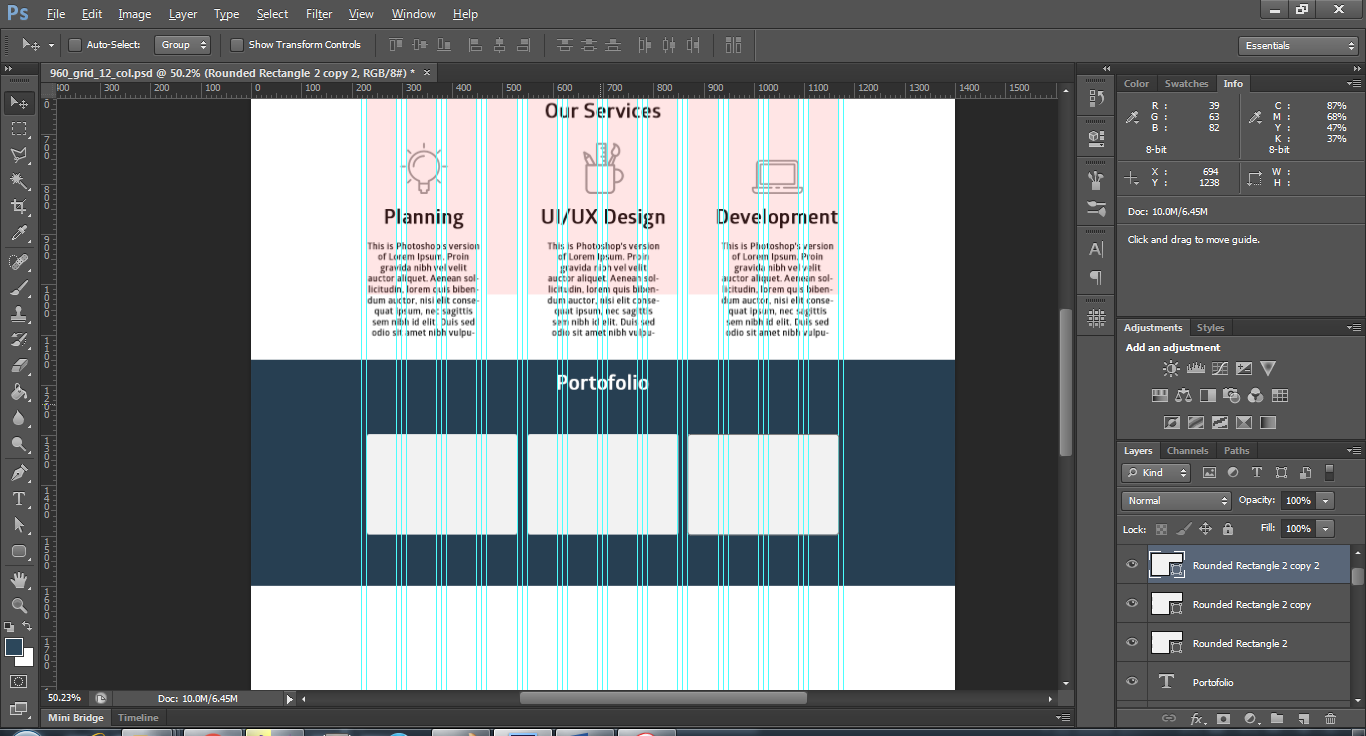
Setelah kita selesai membuat bagian layanan pada website, kita akan membuat bagian Portofolio. Pertama buatlah persegi menggunakan Rectangle Tool dengan ukuran lebar 1400px dan tinggi 450px. Kemudian letakan di bawah Service yang telah dibuat sebelumnya. Persegi ini dibuat untuk menyisipkan hasil portofolio.

Kemudian buatlah teks Portofolio dan letakan di bagian atas dalam persegi yang baru dibuat tadi. Kemudian buat persegi dengan Rounded Rectangle Tool dan atur radius nya menjadi 5px, setelah itu klik sembarang pada lembar kerja dan atur ukuran lebar nya 300px dan tinggi 200px dan beri warna putih, persegi tersebut untuk meletakkan gambar portofolio yang ada, kemudian duplikasi persegi tersebut mejadi tiga buah dan atur letak posisi nya hingga seperti ini.

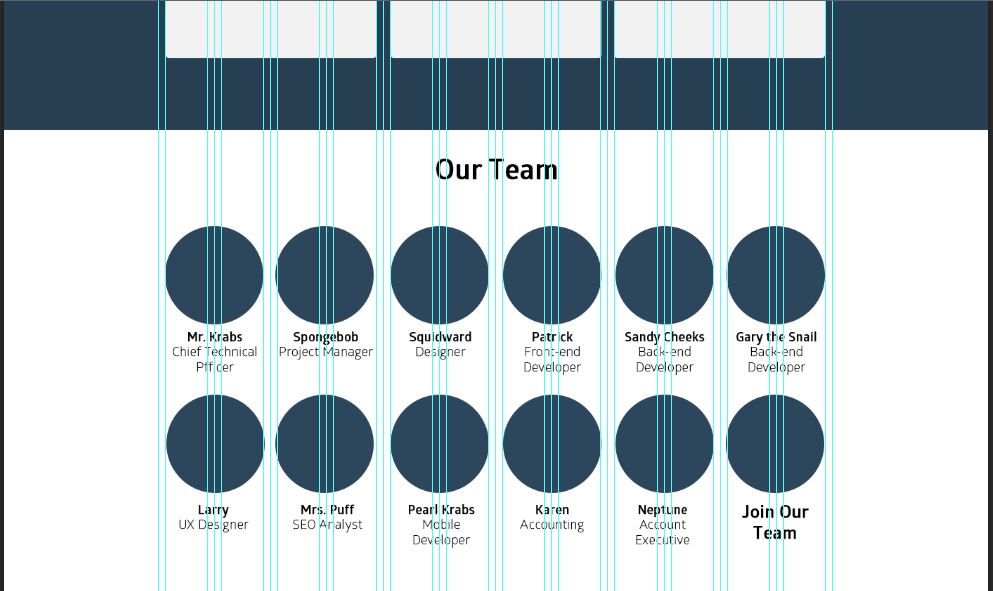
Kemudian masuk ke pembuatan berikutnya, disini akan dibuat tempat untuk memasukan orang – orang yang berada pada team. Pertama buat judul dengan tulisan Our Team, kemudian di bawah dari tulisan tersebut buat lingkaran menggunakan Elipse Tool. Untuk menggunakan tools tersebut pembaca dapat klik kanan pada Rounded Rectangle Tool dan pilih Elipse Tool.
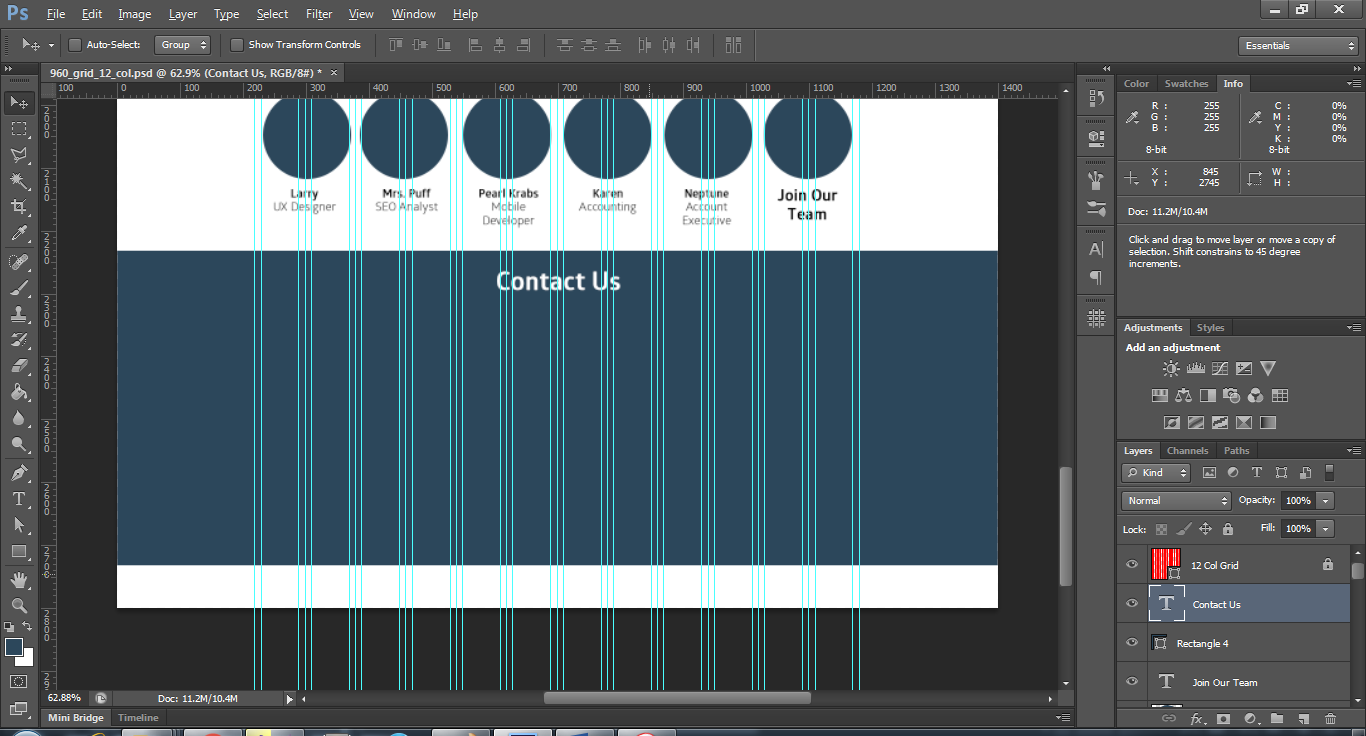
Buatlah lingkaran dengan ukuran lebar dan tinggi 140px dan atur posisi nya pada bagian kiri. Setelah itu duplikasi lingkaran tersebut hingga ada 12 buah lingkaran. Setelah itu di bawah masing – masing lingkaran buatlah tulisan yang menyebutkan nama dan juka pekerjaan menggunakan Text tool.
Selanjutnya adalah membuat bagian Contact Us. Pertama buat persegi menggunakan Rectangle Tool dengan ukuran lebar 1400px dan tinggi 500px dan buat judulnya berupa Contact Us dengan ukuran font 40pt dan warna Putih, buat text tersebut menggunakan Text Tool dan letakan dibagian atas persegi.

Setelah itu masukan tiga buah gambar untuk lokasi, e-mail, dan telepon. Masukan ketiga gambar tersebut dan atur posisi nya hingga sejajar secara vertical seperti gambar di bawah ini.
Jika sudah kemudian masukan alamat disamping icon lokasi menggunakan Text Tool, kemudian masukan alamat e-mail disamping icon surat, dan masukan nomor telepon di samping icon telepon. Hasil nya adalah seperti ini.

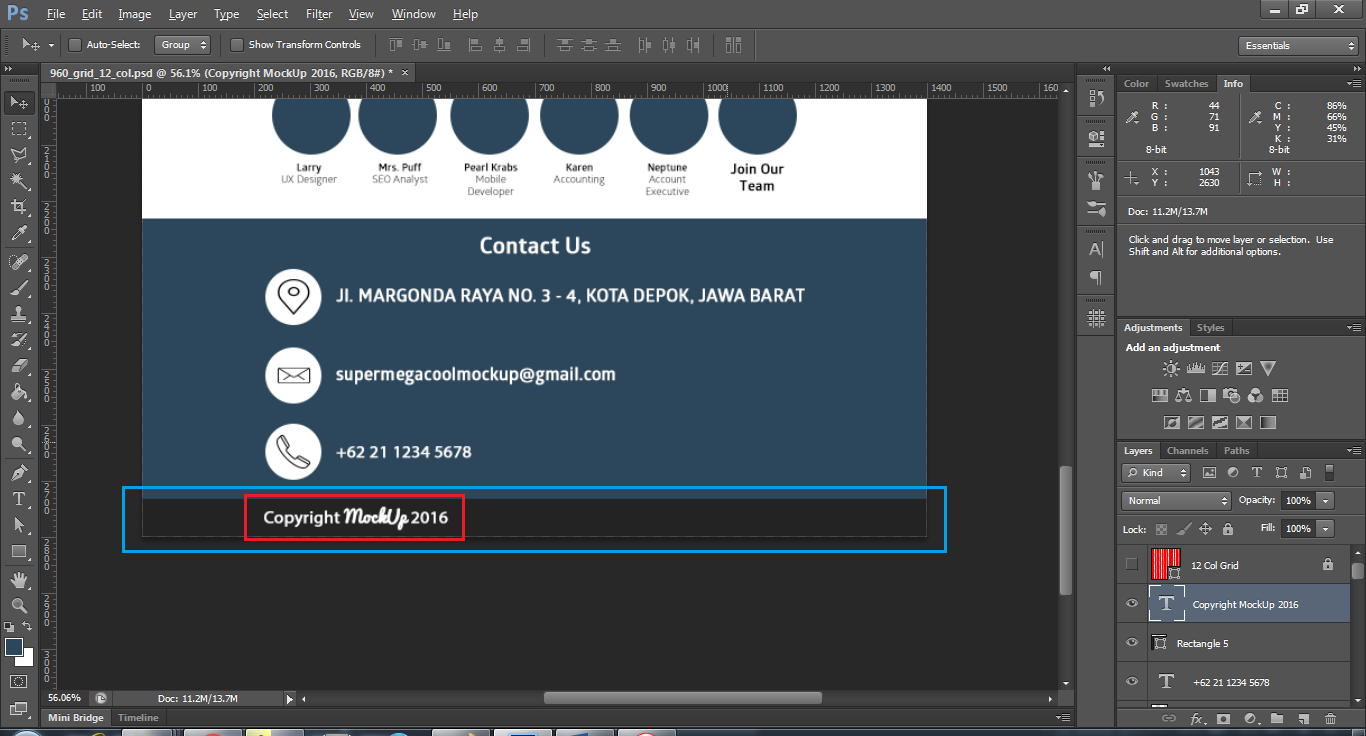
Setelah itu buatlah footer untuk halaman website. Pada sisa bagian bawah canvas, buatlah persegi menggunakan Rectangle Tool dengan ukuran lebar 1400px dan tinggi 70px, warna dengan kode hex #232323, dan letakan dipaling bawah sebagai footer. kemudian tulislah Copyright MockUp 2016 menggunakan Text Tool dan beri warna putih.

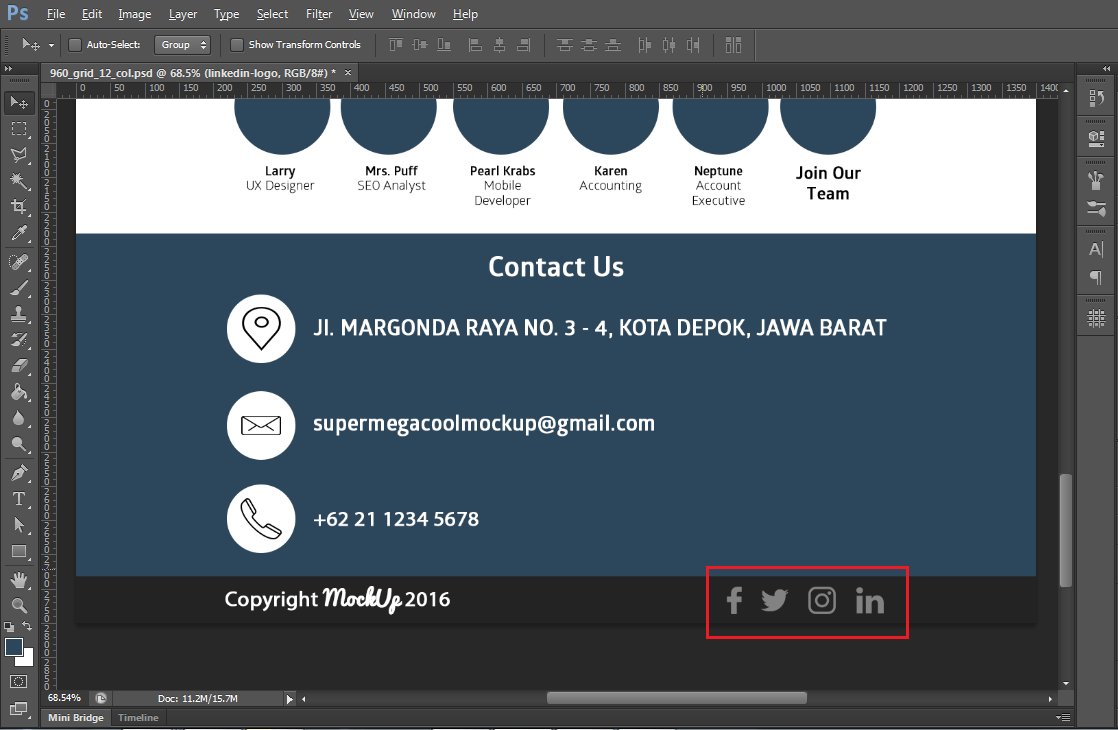
Kemudian masukan icon media social seperti Facebook, Twitter, Instagram dan Linked in ke dalam footer. Letak icon media social nya berada di sebelah kanan footer.

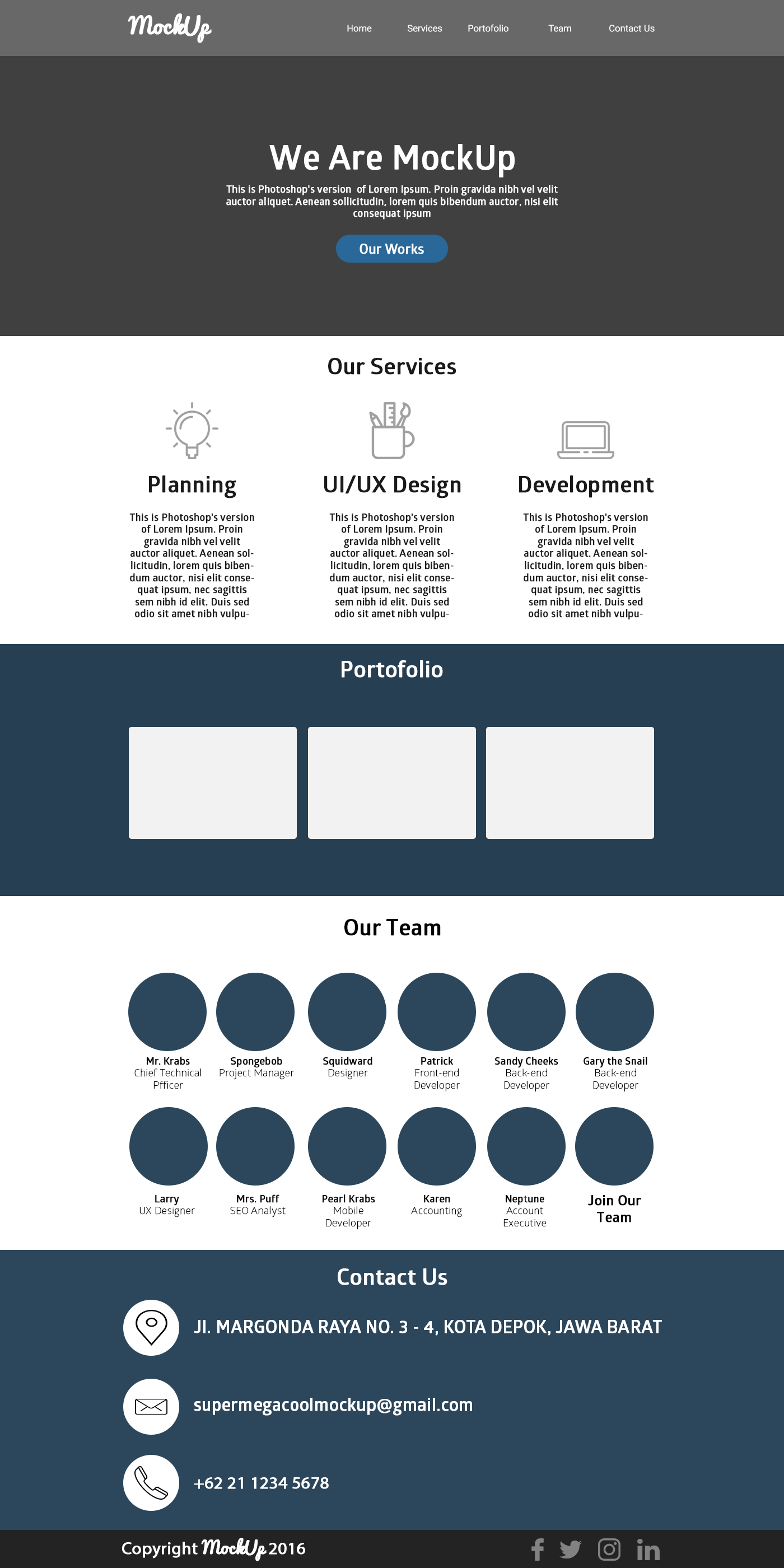
Hasil sementara adalah seperti ini:

Sekian untuk Tutorial Membuat Mockup Website Menggunakan Photoshop [Bagian 3]. Kita akan melanjutkannya di bagian 4 untuk memasukkan gambar – gambar dsb. Sampai Jumpa.