Cara Membuat Loading Glowing dengan CSS
Ada banyak sekali tampilan fitur website menarik dan unik yang bisa dibuat hanya dengan mengandalkan bahasa pemograman CSS. Tidak terkecuali fitur loading halaman. Nah, kali ini kita akan mencoba membuat sebuah loading batang dengan efek glowing. Bagaimana cara membuatnya? Yuks langsung saja buka komputer kamu, dan kita akan membuat loading batang dengan efek glowing.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di computer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html> <head> <title>Glowing Loading</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="loader"> <span style="--i:1"><i>L</i></span> <span style="--i:2"><i>o</i></span> <span style="--i:3"><i>a</i></span> <span style="--i:4"><i>d</i></span> <span style="--i:5"><i>i</i></span> <span style="--i:6"><i>n</i></span> <span style="--i:7"><i>g</i></span> <span style="--i:8"><i>.</i></span> </div> </body> </html>
Simpan kode HTLM5 diatas di folder xampplite, htdocs, buat folder baru dengan nama LoadingGlowing lalu simpan kode diatas dengan nama index.html.
3. Untuk melihat hasil script code diatas, kamu bisa buka browser kamu ketiklah http://localhost/LoadingGlowing.

4. Untuk membuat tampilan loading glowing, ketikkan kode CSS berikut ini.
*{
margin: 0;
padding: 0;
font-family: consolas;
}
body{ display: flex;
justify-content: center;
align-items: center;
min-height: 100vh; background: #000;
}
.loader{ display: flex;
align-items: flex-end;
transform: translateY(-35px);
}
.loader span{
width: 20px;
height: 20px;
background: #111;
margin: 0 10px;
height: calc(20px * var(--i));
display: flex;
justify-content: center;
align-items: flex-end;
animation: animate 2s linear infinite;
animation-delay: calc(0.25s * var(--i));
}
@keyframes animate{ 0%{ background: #fff;
filter: blur(2px);
box-shadow: 0 0 10px #00b3ff, 0 0 20px #00b3ff, 0 0 40px #00b3ff, 0 0 80px #00b3ff, 0 0 120px #00b3ff, 0 0 200px #00b3ff, 0 0 300px #00b3ff, 0 0 400px #00b3ff;
}
25%,75%{ background: #111;
filter: blur(0px); box-sizing: none;
}
100%{ background: #fff;
filter: blur(2px);
box-shadow: 0 0 10px #00b3ff, 0 0 20px #00b3ff, 0 0 40px #00b3ff, 0 0 80px #00b3ff, 0 0 120px #00b3ff, 0 0 200px #00b3ff, 0 0 300px #00b3ff, 0 0 400px #00b3ff;
}
}
.loader span i{ display: block; font-family: normal; color: #fff;
}
.loader span i{ display: block;
font-style: normal; color: #fff;
font-size: 50px; font-weight: bold;
transform: translateY(70px);
animation: animate2 2s linear infinite;
animation-delay: calc(0.25s * var(--i));
}
@keyframes animate2{
0%{
color: #fff;
filter: blur(2px);
text-shadow: 0 0 10px #00b3ff,
0 0 20px #00b3ff,
0 0 40px #00b3ff,
0 0 80px #00b3ff,
0 0 120px #00b3ff,
0 0 200px #00b3ff,
0 0 300px #00b3ff,
0 0 400px #00b3ff;
}
25%,75%{ color: #111;
filter: blur(0px);
text-sizing: none;
} 100%{ color: #fff;
filter: blur(2px);
text-shadow: 0 0 10px #00b3ff,
0 0 20px #00b3ff,
0 0 40px #00b3ff,
0 0 80px #00b3ff,
0 0 120px #00b3ff,
0 0 200px #00b3ff,
0 0 300px #00b3ff,
0 0 400px #00b3ff;
}
}
Simpan kode CSS di folder xampplite, htdocs, buat folder baru dengan nama LoadingGlowing lalu simpan code CSS dengan nama style.css.
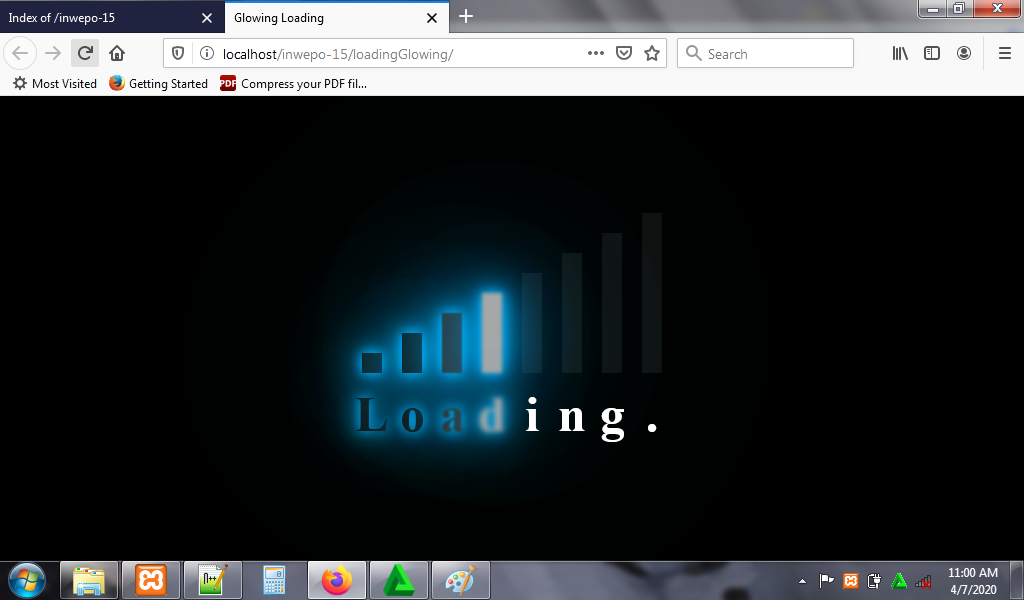
5. Reload alamat url : http://localhost/LoadingGlowing. Tampilan dari loading glowing.

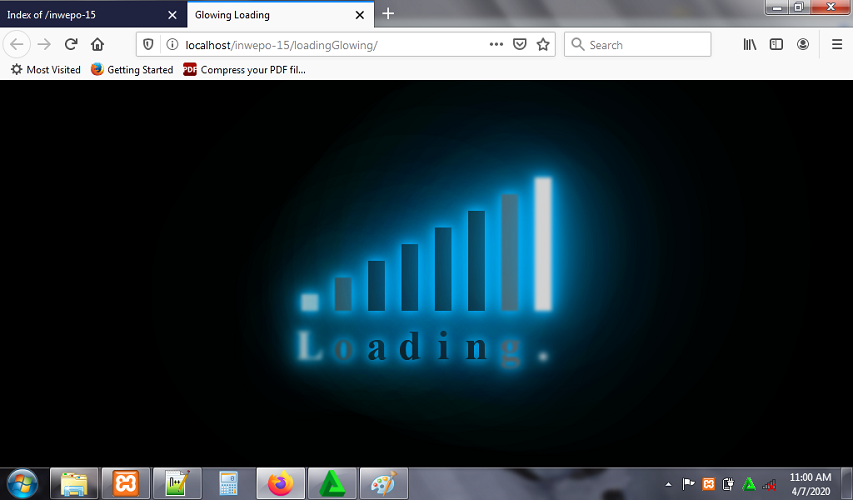
Tampilan loading glowing lainnya.

6. Selesai.
Catatan:
Htdocs adalah salah satu folder bawaan dari XAMPP, yang tugasnya khusus untuk menyimpan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML, CSS, dan JavaScript.
Kemudian, mungkin ada yang menanyakan maksud dari http://localhost/LoadingGlowing. Localhost merupakan server lokal pada computer. Localhost dapat diaktifkan ketika anda meng-klik start Apache di XAMPP Control Panel. LoadingGlowing menunjuk pada folder LoadingGlowing saya di xampplite, htdocs. Serta, index.html dan style.css adalah nama file yang tersimpan script code diatas.
Demikian penjelasan dari tutorial ‘Cara Membuat Loading Glowing dengan CSS’. Selamat mencoba.


















