CSS singkatan dari Cascading Style Sheets. CSS adalah salah satu bahasa markup yang berfungsi khusus untuk merancang tampilan pada website agar hasil tampilan website lebih maksimal dan sesuai kebutuhan klien atau perusahaan.
Pencarian data ini digunakan untuk mencari data informasi sesuai keinginan kamu sekaligus memudahkan dalam menyeleksi data apa yang kamu cari di dalam website kamu atau orang lain. Kamu pasti ingin membuat kotak pencarian yang berbeda dari yang lain. Kebanyakan website sekarang itu menggunakan animasi untuk membuat tampilan website lebih menarik. Kamu bisa membuat kotak pencarian menggunakan animasi ketika ada yang mengklik dan fokus di kotak pencarian.
Penulis akan berikan tutorial cara membuat kotak pencarian animasi dengan CSS. Sebelum memulai, siapkan 1 gambar ikon pencarian bitmap tipenya (jpg, png, bmp, jpeg). Usahakan perbedaan ukuran panjang dan lebar itu sama dan tidak terlalu besar. Misalkan, ukuran ikon itu adalah 36 px, 24 px, atau 48 px. Tujuannya, agar mudah dimodifikasi dengan CSS.
Berikut cara membuat kotak pencarian responsive dengan CSS.
Langkah:
1. Silahkan aktifkan teks editor seperti Notepad++, Sublime, Visual Code, dan sebagainya.
2. Silahkan ketik kode script di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title> Tutorial Membuat Animasi Search Form dengan CSS </title>
<style>
input[type=text] {
width: 130px;
box-sizing: border-box;
border: 2px solid #ccc;
border-radius: 4px;
font-size: 16px;
background-color: white;
background-image: url('searchicon.png');
background-position: 10px 10px;
background-repeat: no-repeat;
padding: 12px 20px 12px 40px;
-webkit-transition: width 0.4s ease-in-out;
transition: width 0.4s ease-in-out;
}
input[type=text]:focus {
width: 100%;
}
</style>
</head>
<body>
<h2 align="center"> Tutorial Membuat Animasi Search Form dengan CSS </p>
<form>
<input type="text" name="search" placeholder="Search..">
</form>
</body>
</html>
3. Simpan hasil kode script tadi dengan tekan CTRL + S.
4. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama “animation-searchform-css.html”.
5. Klik Save.

6. Cari file yang tadi, kemudian klik kanan pada mouse – Open With – Web Browser app (Chrome, Mozilla, atau Microsoft Edge).

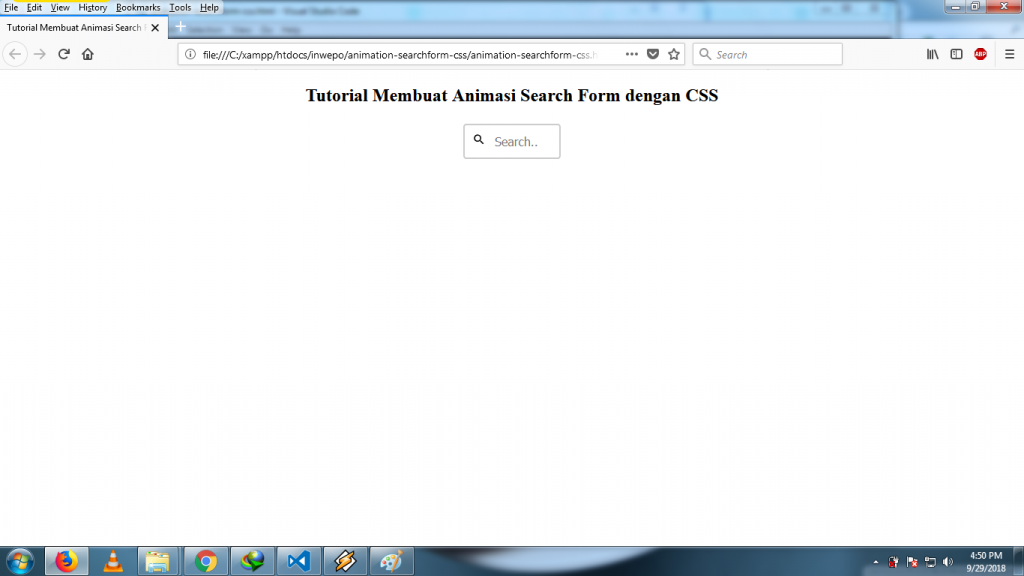
Lihat hasil pada tampilan awal.

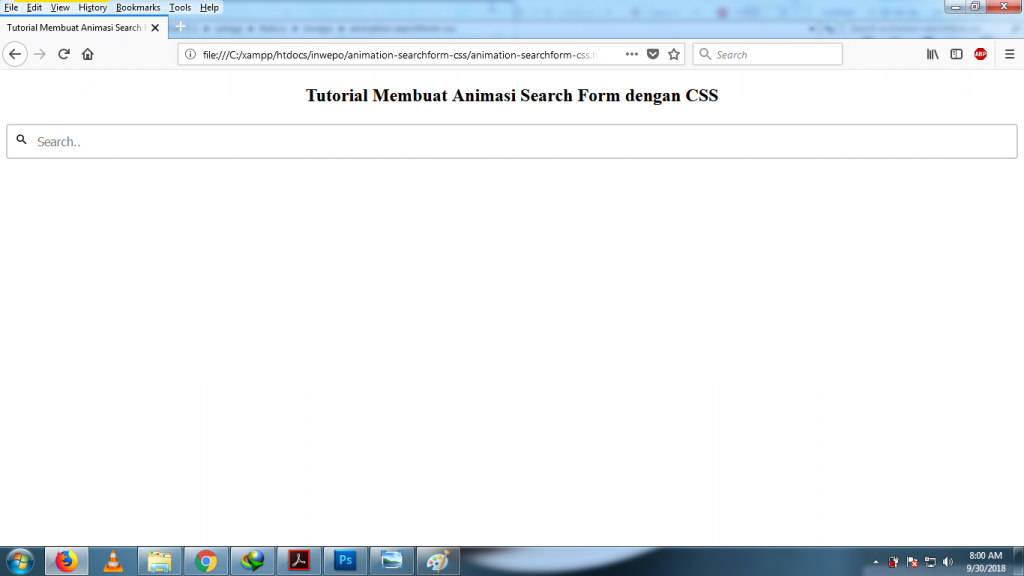
Lihat hasil pada tampilan setelah search bar itu diklik.

Apabila di dalam project website kamu belum ada gambar, silahkan siapkan 1 gambar ikon dulu, kemudian ditaruhkan ke dalam project website kamu, agar bisa tampil ikon di search bar sebelah kiri. Selesai.
Catatan: Pada kode script di bawah ini.
input[type=text] {
width: 130px;
box-sizing: border-box;
border: 2px solid #ccc;
border-radius: 4px;
font-size: 16px;
background-color: white;
background-image: url('searchicon.png');
background-position: 10px 10px;
background-repeat: no-repeat;
padding: 12px 20px 12px 40px;
-webkit-transition: width 0.4s ease-in-out;
transition: width 0.4s ease-in-out;
}
Yang mempengaruhi animasi dari kotak pencarian pada saat diklik dan difokus adalah transition. Transition ini yang akan mempengaruhi pergerakan atau perubahan terhadap object pada website. Object disini yang dimaksudkan seperti button, div, table, link, radiobutton, checkbox, dan sebagainya.
Pada kode script di bawah ini.
input[type=text]:focus {
width: 100%;
}
Kode script tersebut memiliki fungsi untuk mempengaruhi atau mengubah terhadap object yang sedang aktif. Pada tampilan awal, ukuran kotak pencarian tidak panjang, setelah kotak pencarian diklik dan fokus, maka kotak pencarian tersebut mengalami perubahan ukuran yakni sepanjang layar device, karena width:100%.
Demikian tutorial cara membuat kotak pencarian responsive dengan CSS. Selamat mencoba.










