Sebagai bahasa alternatif dari Javascript, P5.js memiliki banyak sekali implementasi desain yang dapat kita terapkan secara menyeluruh (maupun di variasikan tersendiri), baik dalam konteks background, layout, hingga fungsionalitas dari website tersendiri. Tidak heran, jika banyak pengembang front-end mulai menggunakan bahasa pemrograman P5.js, baik karena pola syntax-nya yang lebih ramah pengguna, maupun komponen-nya yang telah disederhanakan oleh pengembangnya.
Sebagai bentuk implementasi dari komponen desain pada bahasa pemrograman terkait, pada artikel kali ini, kita akan membuat gradient pattern menggunakan bahasa pemrograman P5.js (subsider dari Javascript).
Langkah:
1. Persiapkan text editor (notepad, sublime text, dan sebagainya) sebagai media pengetikan syntax nantinya.
2. Buatlah file yang bernama index.html yang berisikan kode sebagai berikut:
<html> <head> <title>Inwepo Gradient Pattern</title> <script src="http://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.3/p5.js"></script> </head> <body> <script> </script> </body> </html>
3. Pada bagian <script>, masukkan kode berikut:
function setup(){
createCanvas(windowWidth,windowHeight);
}
function draw(){
background(255);
var count = 0;
for(var x = 50; x <= width-50; x += 50){
for(var y = 50; y<=height-50; y+=50){
strokeWeight(count*0.07);
line(x-10,y-10, x+10,y+10);
line(x+10,y-10, x-10,y+10);
count++;
}
}
}
Nantinya, bagian <script> akan memiliki struktur kode sebagai berikut:
<script>
function setup(){
createCanvas(windowWidth,windowHeight);
}
function draw(){
background(255);
var count = 0;
for(var x = 50; x <= width-50; x += 50){
for(var y = 50; y<=height-50; y+=50){
strokeWeight(count*0.07);
line(x-10,y-10, x+10,y+10);
line(x+10,y-10, x-10,y+10);
count++;
}
}
}
</script>
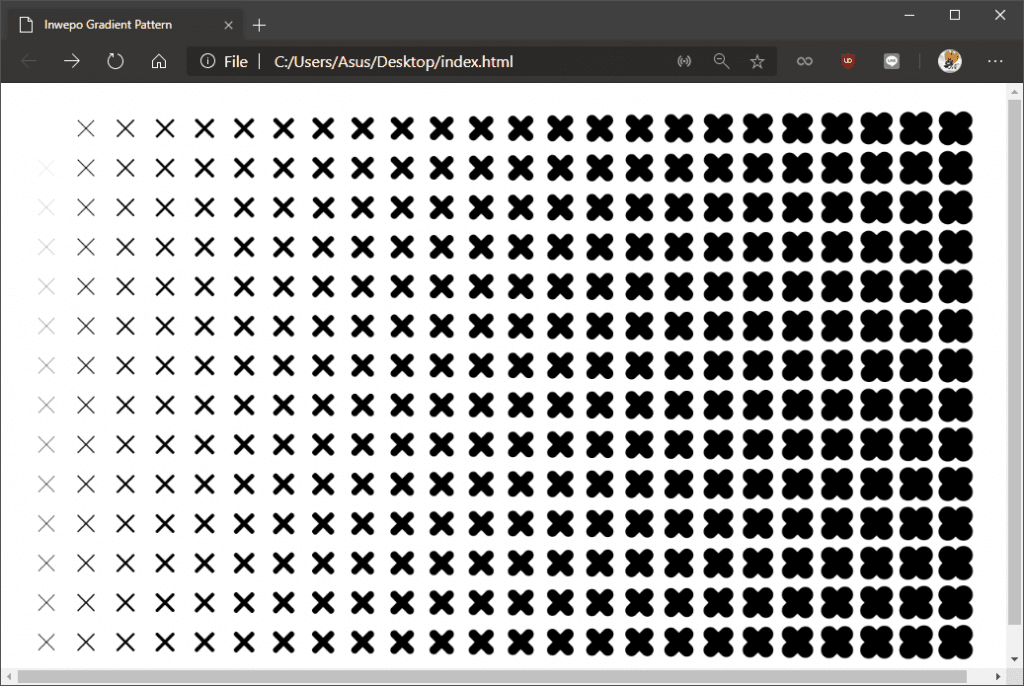
4. Save file yang telah dimodifikasi sebelumnya. Lalu, buka file index.html melalui browser kamu. Jika berhasil, akan muncul bentuk pattern yang telah kita tetapkan, menyertakan pewarnaan berpola menyerupai gradient pada website terkait. Sesuaikan penggunaan gradient pattern dengan website yang telah kamu buat.

Demikian tutorial cara membuat gradient pattern dengan Javascript. Semoga bermanfaat.


















