Cara Membuat Game Tangkap Telur dengan JavaScript
Dengan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat game tangkap telur. Lalu, bagaimana cara membuat game tangkap telur dengan CSS dan JavaScript? Yuk buka komputer kamu, dan ikuti beberapa langkah di bawah ini.
Tutorial
1. Download file dan gambar pendukung. Letakkan file di folder yang sama dengan index.html dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html>
<head>
<title>Game Menangkap Telur</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<div id="container">
<div id="score_help"> Skor:
<span id="score">0</span> | Nyawa:
<span id="life"></span> | Gunakan mouse untuk mengontrol
</div>
<div id="branch"></div>
<div id="hen1" class="hen"></div>
<div id="hen2" class="hen"></div>
<div id="hen3" class="hen"></div>
<div id="egg1" class="egg" data-bullseye='1'></div>
<div id="egg2" class="egg" data-bullseye='2'></div>
<div id="egg3" class="egg" data-bullseye='3'></div>
<div id="bullseye1" class="bullseye"></div>
<div id="bullseye2" class="bullseye"></div>
<div id="bullseye3" class="bullseye"></div>
<div id="basket">
<span id="score_1"></span>
</div>
<div id="floor"></div>
<button id="restart">Restart</button>
</div>
<script src="jquery.min.js"></script>
<script src="collision_detection.js"></script>
<script src="variables.js"></script>
<script src="functions.js"></script>
<script src="script.js"></script>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama CatchEggs – simpan kode di atas dengan nama index.html.
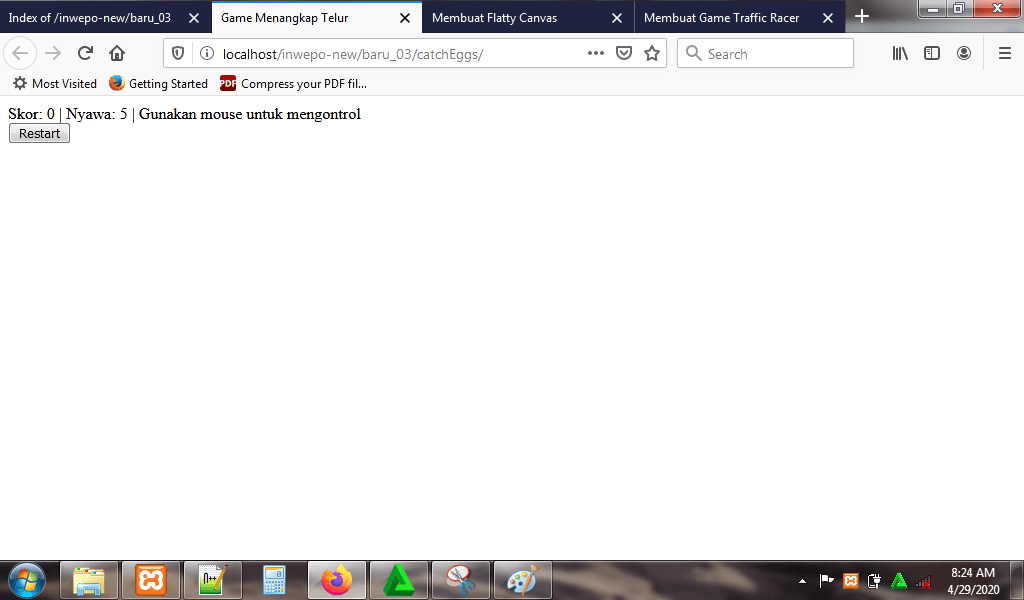
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/CatchEggs.

5. Ketikkan kode CSS berikut ini.
html,
body {
width: 100%;
height: 100%;
margin: 0;
font-family: sans-serif;
background: #dcdcdc;
}
#container {
height: 90%;
width: 90%;
margin-left: 5%;
position: relative;
border: 1px solid red;
overflow: hidden;
background-color: #31b6ce;
}
#score_help {
text-align: center;
font-size: 25px;
background-color: #eaeaea;
}
#branch {
position: absolute;
height: 2%;
width: 100%;
background-color: #7b2e00;
top: 23%;
}
.hen {
position: absolute;
height: 15%;
width: 8%;
top: 10%;
background: url('hen-right.png');
background-size: cover;
background-repeat: no-repeat;
z-index: 100;
}
#hen1 {
left: 20%;
}
#hen2 {
left: 40%;
}
#hen3 {
left: 60%;
}
.egg {
position: absolute;
top: 18%;
height: 5%;
width: 2%;
background-color: #fff;
border-radius: 50%;
z-index: 99;
}
#egg1 {
left: calc(20% + 8%/2 - 2%/2);
}
#egg2 {
left: calc(40% + 8%/2 - 2%/2);
}
#egg3 {
left: calc(60% + 8%/2 - 2%/2);
}
.bullseye {
display: none;
position: absolute;
bottom: 0px;
height: 7%;
width: 7%;
background: url('bullseye1.png');
background-size: cover;
background-repeat: no-repeat;
z-index: 11;
}
#bullseye1 {
left: calc(20% + 8%/2 - 7%/2);
}
#bullseye2 {
left: calc(40% + 8%/2 - 7%/2);
}
#bullseye3 {
left: calc(60% + 8%/2 - 7%/2);
}
#floor {
position: absolute;
height: 7%;
width: 100%;
background-color: #292929;
bottom: 0;
z-index: 10;
}
#basket {
height: 100px;
width: 85px;
position: absolute;
bottom: 5px;
background: url('basket.png');
background-size: cover;
background-repeat: no-repeat;
text-align: center;
z-index: 11;
}
#score_1 {
position: absolute;
color: #424242;
font-size: 30px;
top: 45%;
left: 30%;
}
#restart {
border: 0;
position: absolute;
height: 10%;
width: 100%;
background-color: #b22222;
color: white;
top: 40%;
font-size: 35px;
display: none;
cursor: pointer;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama CatchEggs– simpan code CSS dengan nama style.css.
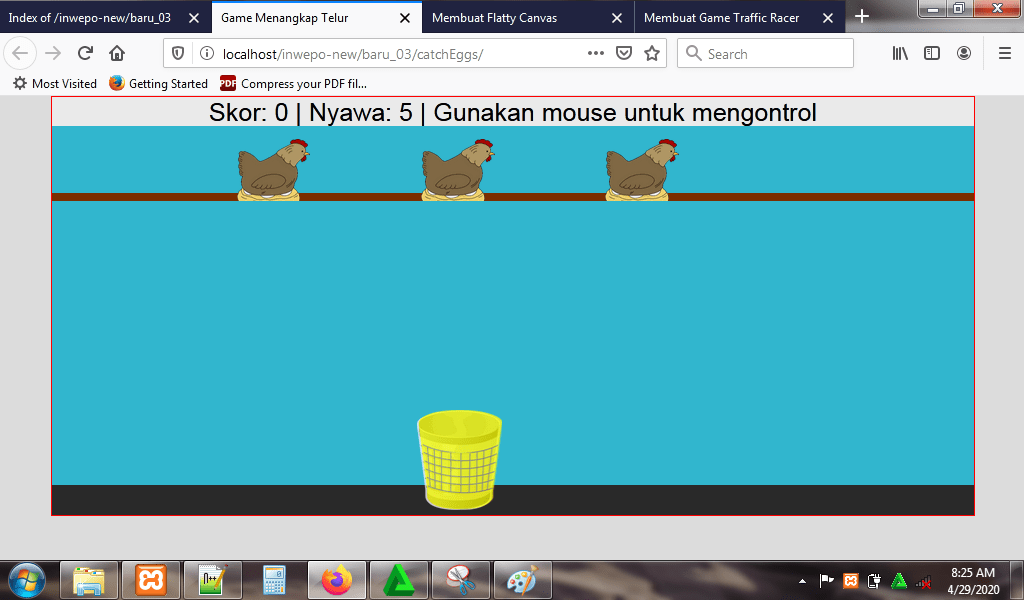
6. Reload alamat url : http://localhost/CatchEggs. Tampilan game tangkap telur, namun telur muncul.

7. Untuk menampilkan telur, buka kembali text editor dan ketikkan kode JavaScript berikut.
$(function () {
the_game = function () {
if (check_egg_hits_floor(egg1) || check_egg_hits_basket(egg1)) {
set_egg_to_initial_position(egg1);
} else {
egg_down(egg1);
}
if (check_egg_hits_floor(egg2) || check_egg_hits_basket(egg2)) {
set_egg_to_initial_position(egg2);
} else {
egg_down(egg2);
}
if (check_egg_hits_floor(egg3) || check_egg_hits_basket(egg3)) {
set_egg_to_initial_position(egg3);
} else {
egg_down(egg3);
}
if (life > 0) {
anim_id = requestAnimationFrame(the_game);
} else {
stop_the_game();
}
};
anim_id = requestAnimationFrame(the_game);
});
Simpan kode JavaScript di folder xampplite – htdocs – buat folder baru dengan nama CatchEggs– simpan code JavaScript dengan nama script.js.
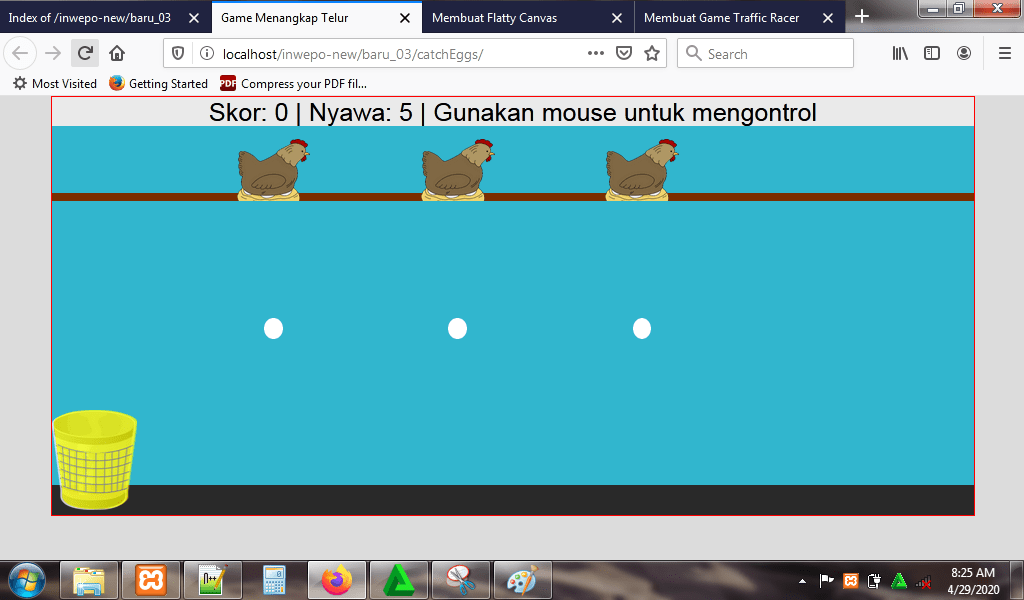
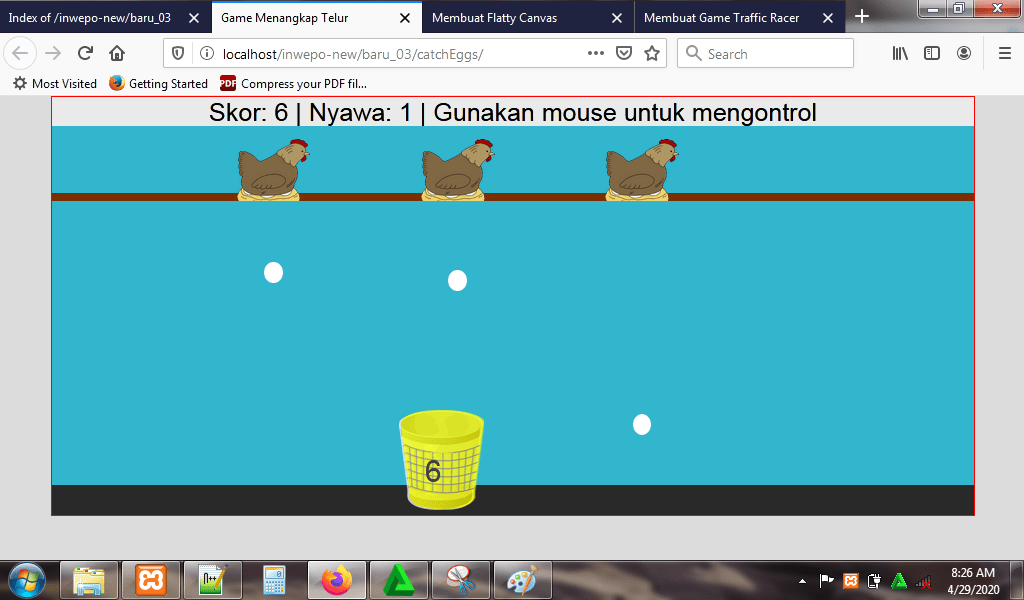
8. Reload alamat url : http://localhost/CatchEggs. Begitu alamat url di-reload, maka game langsung dimulai.

Tangkap telur sebanyak-banyaknya sebelum jumlah nyawa di game habis.

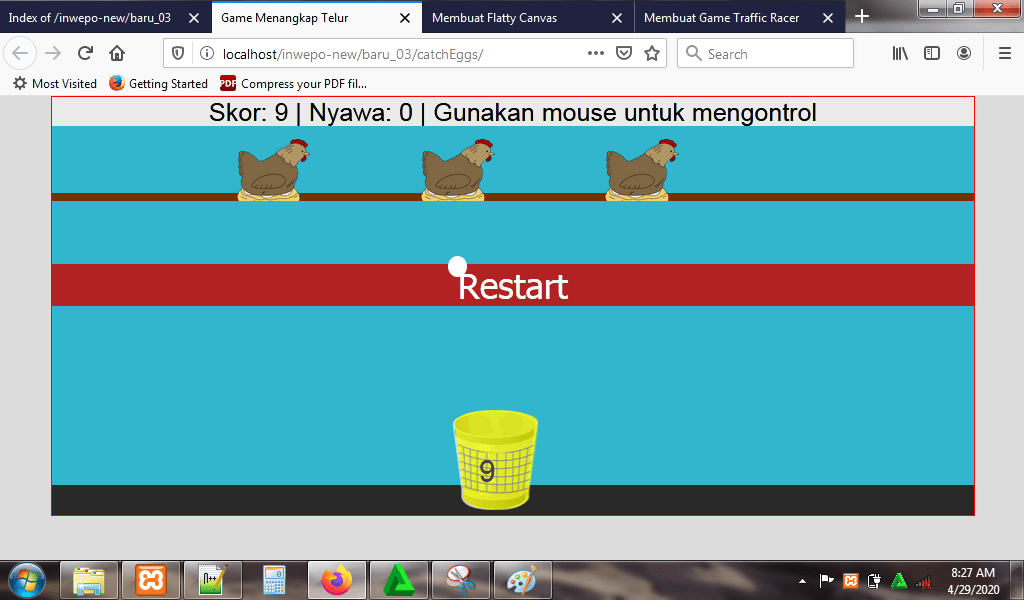
Klik ‘Restart’ untuk mengulang game.

9. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Game Tangkap Telur dengan JavaScript’. Selamat mencoba.
















