Cara Membuat Game Snake dengan Javascript di Notepad
Javascript merupakan salah satu bahasa pemrograman website yang seringkali digunakan secara mandiri atau standalone. Banyak permainan berbasis web, lebih memfokuskan diri pada penggunaan bahasa pemrograman Javascript sebagai engine atau mekanisme permainan. Salah satunya ialah permainan sederhana bernama Snake.
Pada artikel kali ini, kita akan membuat permainan Snake menggunakan bahasa pemrograman Javascript.
Sebelumnya, persiapkan text editor (Notepad, Sublime Text, dan sebagainya) untuk pembuatan permainan.
Langkah:
1. Buka Notepad di Laptop atau PC kamu. Masukkan script berikut:
<html> <head> <title>Snake Inwepo</title> </head> <body> </body> </html>
2. Pada bagian <body> , masukkan script berikut:
<!-- Halaman Permainan (HTML) --> <canvas id="gc" width="400" height="400"></canvas> <script> </script>
Sehingga, nantinya bagian <body> akan memiliki struktur sebagai berikut:
<body> <!-- Halaman Permainan (HTML) --> <canvas id="gc" width="400" height="400"></canvas> <script> </script> </body>
3. Pada bagian <script> , masukkan script berikut:
<!-- Script Permainan (Javascript) -->
window.onload=function() {
//Cari elemen dengan nama ID yang telah di tentukan
canv=document.getElementById("gc");
//Konteks Kanvas / Halaman Permainan
ctx=canv.getContext("2d");
//Pastikan bahwa program / web menerima input keyboard
document.addEventListener("keydown",keyPush);
//Atur jeda / interval pada permainan
setInterval(game,1000/15);
}
//Atur Konstanta / Ketetapan Awal Pada Permainan
px=py=10;
gs=tc=20;
ax=ay=15;
xv=yv=0;
trail=[];
tail = 5;
function game() {
//Atur Batasan (Boundary) Pada Halaman Permainan
px+=xv;
py+=yv;
if(px<0) {
px= tc-1;
}
if(px>tc-1) {
px= 0;
}
if(py<0) {
py= tc-1;
}
if(py>tc-1) {
py= 0;
}
//Atur Warna Pada Halaman Permainan
ctx.fillStyle="black";
ctx.fillRect(0,0,canv.width,canv.height);
//Atur Warna Pada Snake
ctx.fillStyle="red";
for(var i=0;i<trail.length;i++) {
ctx.fillRect(trail[i].x*gs,trail[i].y*gs,gs-2,gs-2);
if(trail[i].x==px && trail[i].y==py) {
tail = 5;
}
}
//Atur Panjang Pada Ekor Snake-nya
trail.push({x:px,y:py});
while(trail.length>tail) {
trail.shift();
}
//Jika Snake Memakan Food-nya, Acak Lokasi Food-nya
if(ax==px && ay==py) {
tail++;
ax=Math.floor(Math.random()*tc);
ay=Math.floor(Math.random()*tc);
}
//Atur Warna Pada Food-nya
ctx.fillStyle="purple";
ctx.fillRect(ax*gs,ay*gs,gs-2,gs-2);
}
//Atur Mekanisme Inputan-nya berdasarkan keyCode-nya
function keyPush(evt) {
switch(evt.keyCode) {
//Input Panah Kiri
case 37:
xv=-1;yv=0;
break;
//Input Panah Atas
case 38:
xv=0;yv=-1;
break;
//Input Panah Kanan
case 39:
xv=1;yv=0;
break;
//Input Panah Bawah
case 40:
xv=0;yv=1;
break;
}
}
Sehingga, nantinya bagian <script> akan memiliki struktur sebagai berikut:
<script>
<!-- Script Permainan (Javascript) -->
window.onload=function() {
//Cari elemen dengan nama ID yang telah di tentukan
canv=document.getElementById("gc");
//Konteks Kanvas / Halaman Permainan
ctx=canv.getContext("2d");
//Pastikan bahwa program / web menerima input keyboard
document.addEventListener("keydown",keyPush);
//Atur jeda / interval pada permainan
setInterval(game,1000/15);
}
//Atur Konstanta / Ketetapan Awal Pada Permainan
px=py=10;
gs=tc=20;
ax=ay=15;
xv=yv=0;
trail=[];
tail = 5;
function game() {
//Atur Batasan (Boundary) Pada Halaman Permainan
px+=xv;
py+=yv;
if(px<0) {
px= tc-1;
}
if(px>tc-1) {
px= 0;
}
if(py<0) {
py= tc-1;
}
if(py>tc-1) {
py= 0;
}
//Atur Warna Pada Halaman Permainan
ctx.fillStyle="black";
ctx.fillRect(0,0,canv.width,canv.height);
//Atur Warna Pada Snake
ctx.fillStyle="red";
for(var i=0;i<trail.length;i++) {
ctx.fillRect(trail[i].x*gs,trail[i].y*gs,gs-2,gs-2);
if(trail[i].x==px && trail[i].y==py) {
tail = 5;
}
}
//Atur Panjang Pada Ekor Snake-nya
trail.push({x:px,y:py});
while(trail.length>tail) {
trail.shift();
}
//Jika Snake Memakan Food-nya, Acak Lokasi Food-nya
if(ax==px && ay==py) {
tail++;
ax=Math.floor(Math.random()*tc);
ay=Math.floor(Math.random()*tc);
}
//Atur Warna Pada Food-nya
ctx.fillStyle="purple";
ctx.fillRect(ax*gs,ay*gs,gs-2,gs-2);
}
//Atur Mekanisme Inputan-nya berdasarkan keyCode-nya
function keyPush(evt) {
switch(evt.keyCode) {
//Input Panah Kiri
case 37:
xv=-1;yv=0;
break;
//Input Panah Atas
case 38:
xv=0;yv=-1;
break;
//Input Panah Kanan
case 39:
xv=1;yv=0;
break;
//Input Panah Bawah
case 40:
xv=0;yv=1;
break;
}
}
</script>
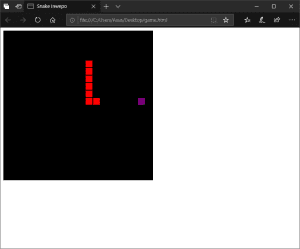
4. Simpan file dengan cara pilih Save as type menjadi All Files dan beri nama snake.html atau sesuai keinginan kamu yang penting jangan lupa pakai .html . Lalu, buka file dengan cara klik 2 kali pada file yang telah disimpan tadi. Jika berhasil, nantinya akan muncul pada web browser halaman permainan dengan warna hitam, bersama dengan ular berwarna merah, dan buah atau food yang berwarna ungu. Untuk memainkan permainan Snake, gunakan tombol panah pada keyboard.

Demikian tutorial cara membuat game Snake dengan Javascript di Notepad. Semoga bermanfaat.
















