Dengan bantuan dari bahasa pemrograman JQuery, kita bisa dengan mudah membuat fitur tambah hapus di field input. Bagaimana cara membuatnya? Yuk langsung saja kita membuat tambah hapus field input dengan JQuery.
1. Download dahulu dua gambar pendukung, dan file jquery.js.
Download gambar dan file jquery.js
Letakkan gambar di folder yang sama dengan file index.html, dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Cara Tambah dan Hapus Input dengan JQuery</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1 style="text-align: center;"> Cara Tambah dan Hapus Input dengan JQuery </h1>
<form name="input" action="" method="post" style="text-align: center; margin-top: 70px;">
<div class="field_wrapper">
<div>
<input type="text" name="field_name[]" value=""/>
<a href="javascript:void(0);" class="add_button" title="Add field"><img src="add-icon.png"/></a>
</div>
</div>
<input type="submit" name="submit" value="KIRIM"/>
</form>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama addDelInput – simpan kode di atas dengan nama index.html.
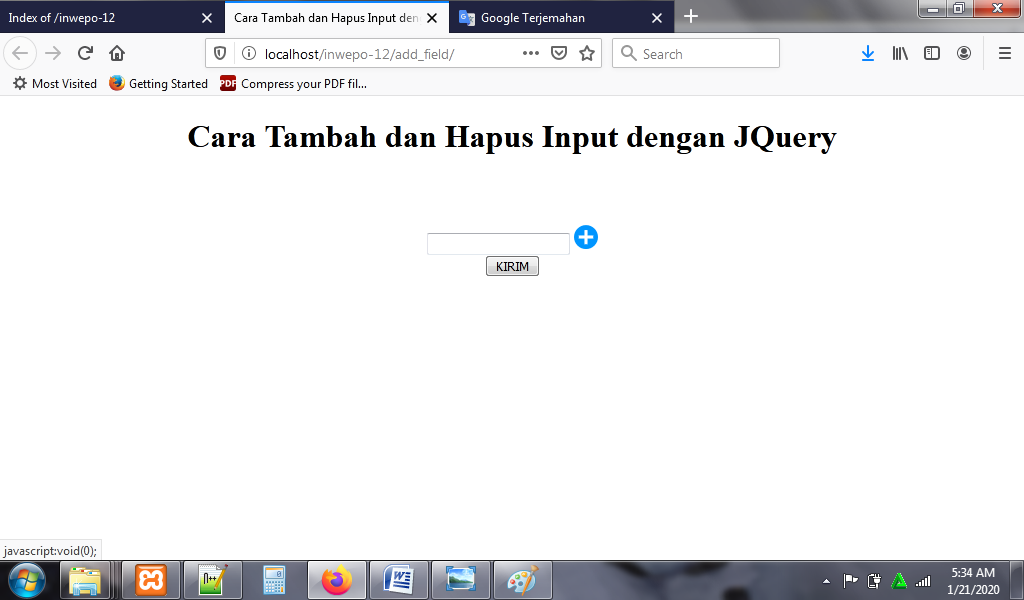
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/addDelInput.

5. Ketikkan kode CSS3 berikut ini.
*{
font-family: verdana;
}
input[type="text"]{
height:20px;
vertical-align:top;
}
.field_wrapper div{
margin-bottom:10px;
}
.add_button{
margin-top:10px;
margin-left:10px;
vertical-align: text-bottom;
}
.remove_button{
margin-top:10px;
margin-left:10px;
vertical-align: text-bottom;
}
Simpan kode CSS3 di folder xampplite – htdocs – buat folder baru dengan nama addDelInput – simpan code CSS3 dengan nama style.css.
6. Reload alamat url : http://localhost/addDelInput. Tapi fitur tambah hapus field input belum berfungsi.

7. Agar fitur tambah dan hapus field input berfungsi, ketikkan kode JavaScript berikut di file index.html diantara kode <head>…</head>.
<script src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var maxField = 10; //Input fields increment limitation
var addButton = $('.add_button'); //Add button selector
var wrapper = $('.field_wrapper'); //Input field wrapper
var fieldHTML = '<div><input type="text" name="field_name[]" value=""/><a href="javascript:void(0);" class="remove_button" title="Remove field"><img src="remove-icon.png"/></a></div>'; //New input field html
var x = 1; //Initial field counter is 1
$(addButton).click(function(){ //Once add button is clicked
if(x < maxField){ //Check maximum number of input fields
x++; //Increment field counter
$(wrapper).append(fieldHTML); // Add field html
}
});
$(wrapper).on('click', '.remove_button', function(e){ //Once remove button is clicked
e.preventDefault();
$(this).parent('div').remove(); //Remove field html
x--; //Decrement field counter
});
});
</script>
Jangan lupa Ctrl+S.
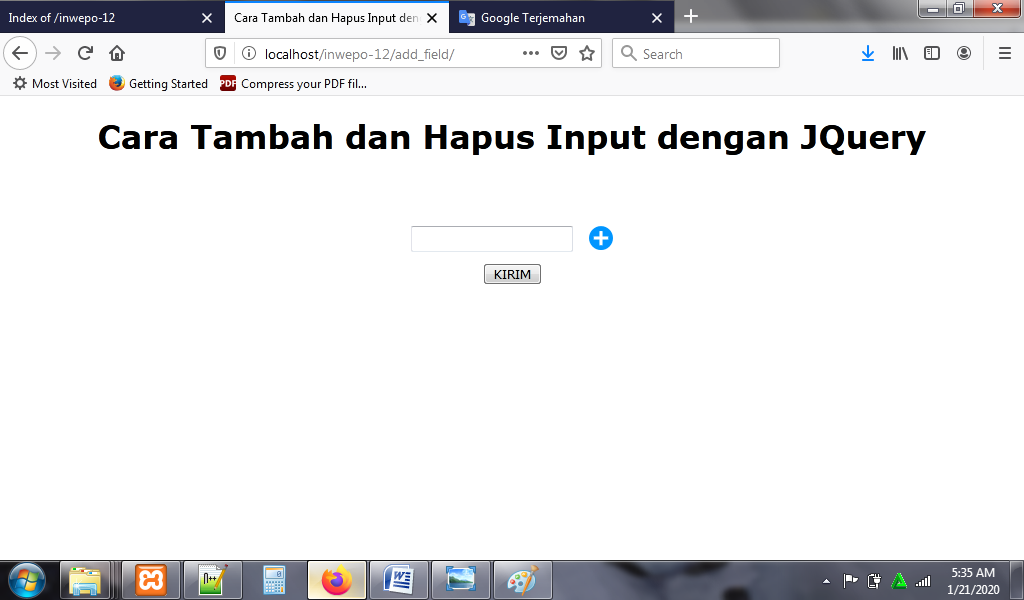
8. Reload alamat url : http://localhost/addDelInput.

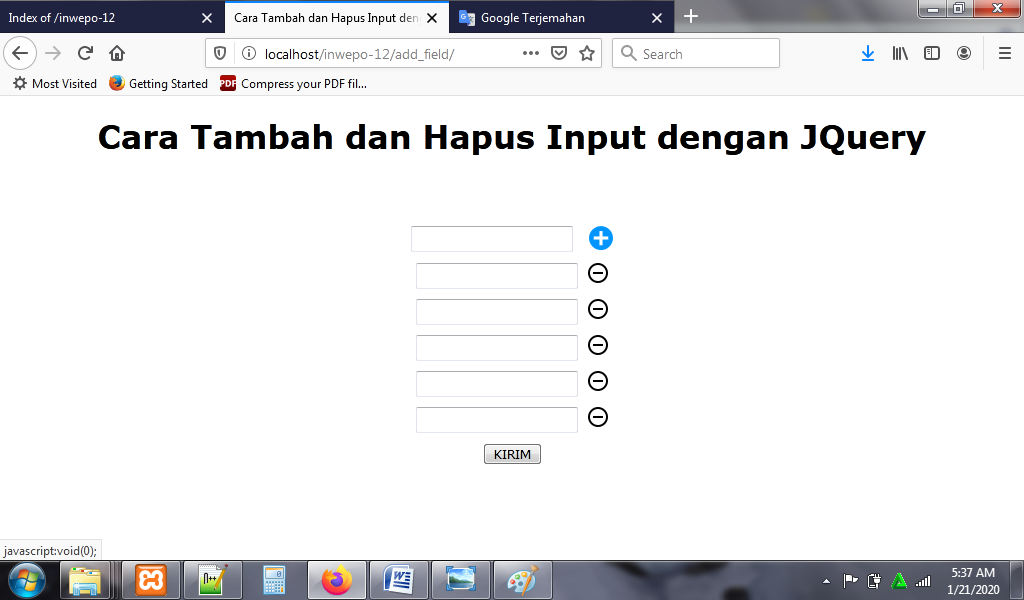
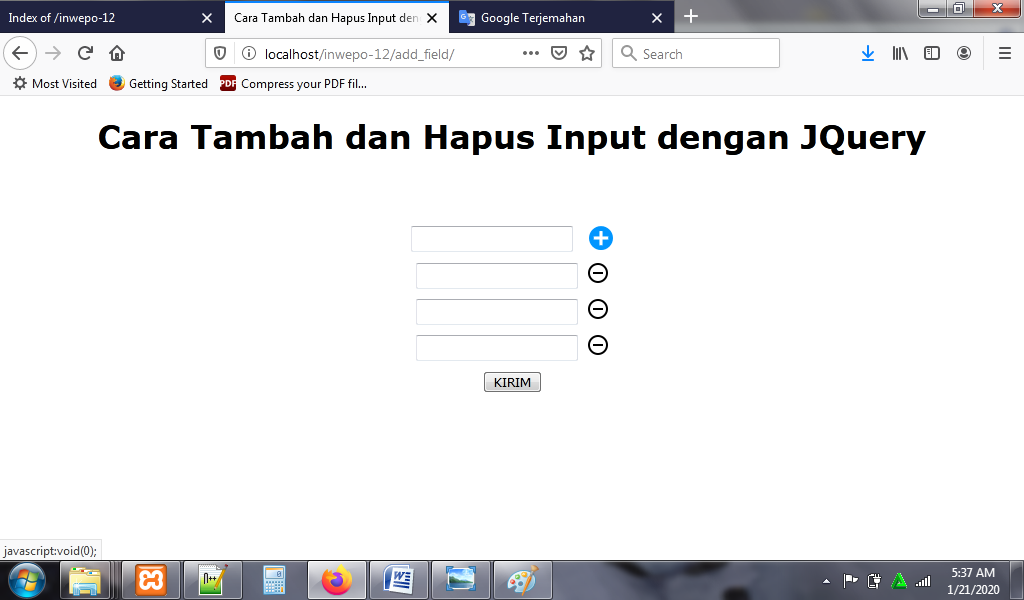
Ketika icon ‘+’ di-klik, maka field akan bertambah.

Ketika icon ‘–’ di-klik, maka field akan berkurang.

9. Selesai.
Catatan:
- Htdocs adalah salah satu folder bawaan dari XAMPP, yang tugasnya khusus untuk menyimpan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML, CSS, dan JavaScript.
- Kemudian, mungkin ada yang menanyakan maksud dari http://localhost/addDelInput. Localhost merupakan server lokal pada computer. Localhost dapat diaktifkan ketika kamu meng-klik start Apache di XAMPP Control Panel. addDelInput menunjuk pada folder addDelInput saya di xampplite – htdocs. Serta, index.html dan style.css adalah nama file yang tersimpan script code di atas.
Demikian penjelasan dari tutorial ‘Cara Membuat Tambah Hapus Field Input dengan JQuery’. Selamat mencoba.








