Cara Membuat Featured Post Grid Responsive di Blogger
Featured Post Grid merupakan sekumpulan link artikel yang diunggulkan/Entri Post dengan gaya tampilan grid atau kotak-kotak. Selain mempercantik tampilan sebuah website, Featured Post Grid ini juga berguna untuk meningkatkan Page Views dan juga menurunkan Bounce Rates pada suatu website. Pada umumnya Featured Post Grid ini tampil pada Homepage dan posisinya berada di atas postingan.
Di kesempatan kali ini penulis akan memberikan tutorial singkat Cara Membuat Featured Post Grid Responsive di Blogger. Jika kamu tertarik untuk menggunakan Featured Post ini, kamu bisa simak dalam tutorial di bawah ini.
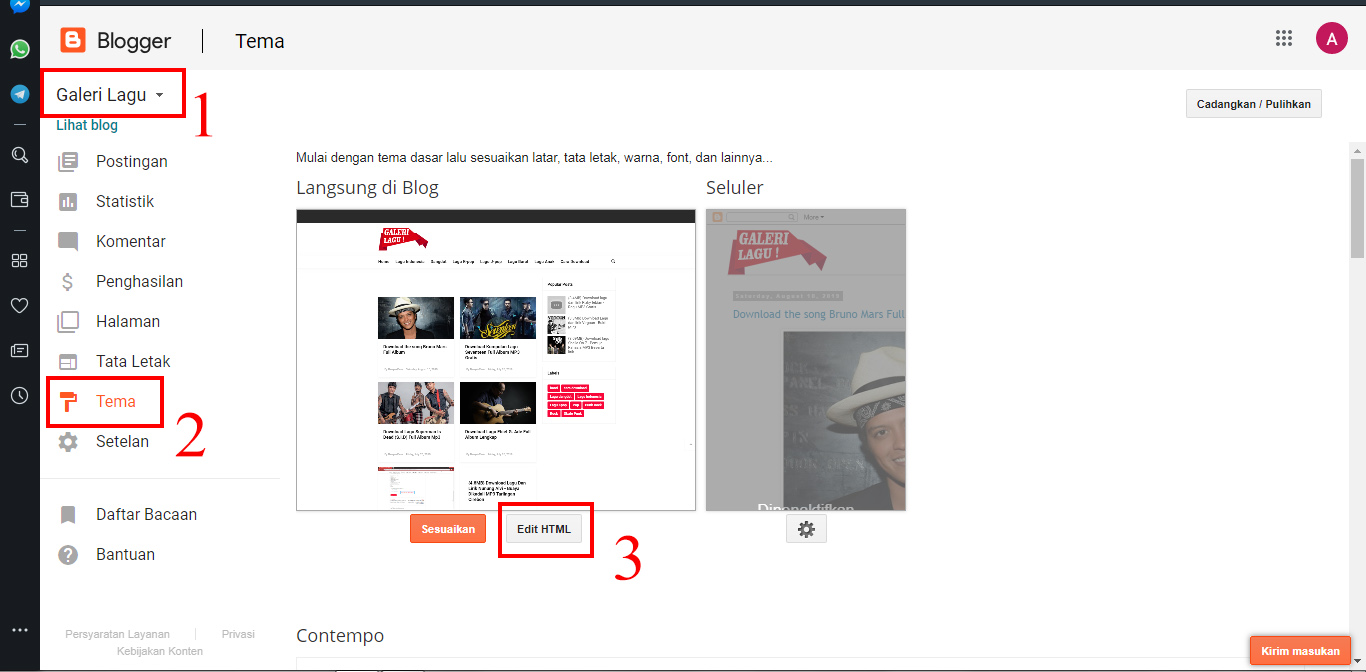
1. Log in ke akun Blogger – Tema – Edit HTML.

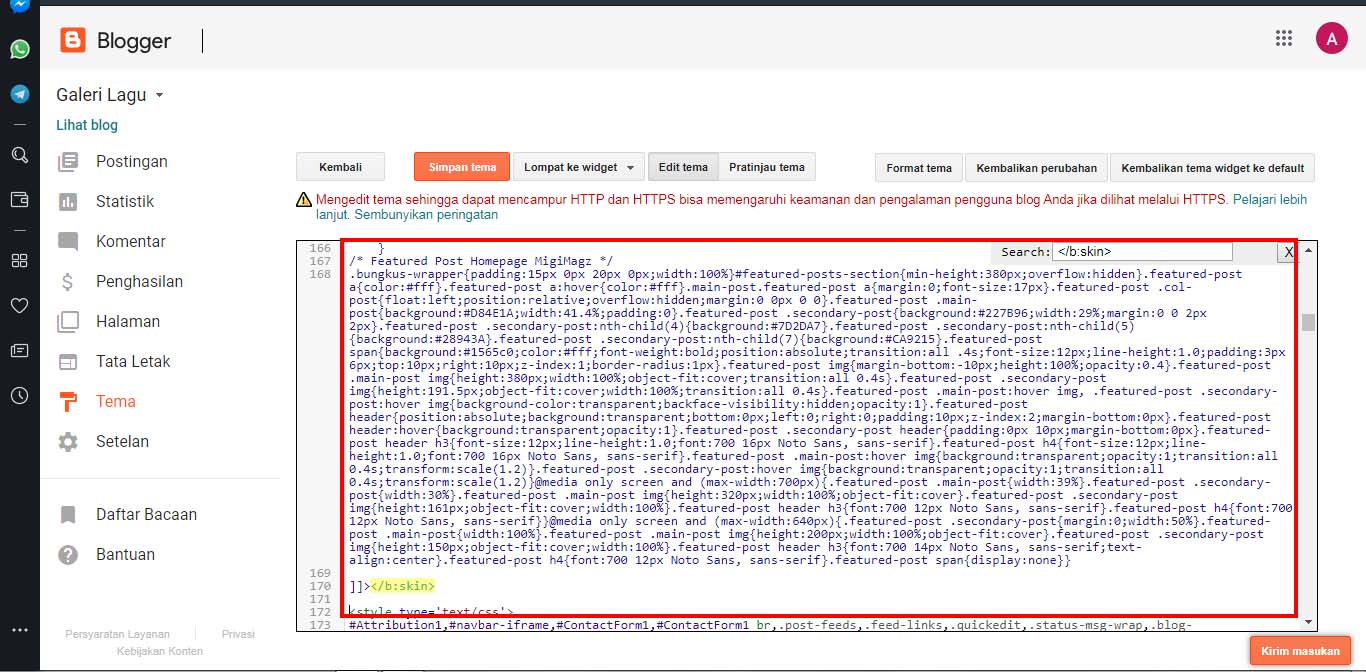
2. Masukan kode Style CSS di bawah ini sebelum kode ]]></b:skin> atau </style>

/* Featured Post Homepage */
.bungkus-wrapper{padding:15px 0px 20px 0px;width:100%}#featured-posts-section{min-height:380px;overflow:hidden}.featured-post a{color:#fff}.featured-post a:hover{color:#fff}.main-post.featured-post a{margin:0;font-size:17px}.featured-post .col-post{float:left;position:relative;overflow:hidden;margin:0 0px 0 0}.featured-post .main-post{background:#D84E1A;width:41.4%;padding:0}.featured-post .secondary-post{background:#227B96;width:29%;margin:0 0 2px 2px}.featured-post .secondary-post:nth-child(4){background:#7D2DA7}.featured-post .secondary-post:nth-child(5){background:#28943A}.featured-post .secondary-post:nth-child(7){background:#CA9215}.featured-post span{background:#1565c0;color:#fff;font-weight:bold;position:absolute;transition:all .4s;font-size:12px;line-height:1.0;padding:3px 6px;top:10px;right:10px;z-index:1;border-radius:1px}.featured-post img{margin-bottom:-10px;height:100%;opacity:0.4}.featured-post .main-post img{height:380px;width:100%;object-fit:cover;transition:all 0.4s}.featured-post .secondary-post img{height:191.5px;object-fit:cover;width:100%;transition:all 0.4s}.featured-post .main-post:hover img, .featured-post .secondary-post:hover img{background-color:transparent;backface-visibility:hidden;opacity:1}.featured-post header{position:absolute;background:transparent;bottom:0px;left:0;right:0;padding:10px;z-index:2;margin-bottom:0px}.featured-post header:hover{background:transparent;opacity:1}.featured-post .secondary-post header{padding:0px 10px;margin-bottom:0px}.featured-post header h3{font-size:12px;line-height:1.0;font:700 16px Noto Sans, sans-serif}.featured-post h4{font-size:12px;line-height:1.0;font:700 16px Noto Sans, sans-serif}.featured-post .main-post:hover img{background:transparent;opacity:1;transition:all 0.4s;transform:scale(1.2)}.featured-post .secondary-post:hover img{background:transparent;opacity:1;transition:all 0.4s;transform:scale(1.2)}@media only screen and (max-width:700px){.featured-post .main-post{width:39%}.featured-post .secondary-post{width:30%}.featured-post .main-post img{height:320px;width:100%;object-fit:cover}.featured-post .secondary-post img{height:161px;object-fit:cover;width:100%}.featured-post header h3{font:700 12px Noto Sans, sans-serif}.featured-post h4{font:700 12px Noto Sans, sans-serif}}@media only screen and (max-width:640px){.featured-post .secondary-post{margin:0;width:50%}.featured-post .main-post{width:100%}.featured-post .main-post img{height:200px;width:100%;object-fit:cover}.featured-post .secondary-post img{height:150px;object-fit:cover;width:100%}.featured-post header h3{font:700 14px Noto Sans, sans-serif;text-align:center}.featured-post h4{font:700 12px Noto Sans, sans-serif}.featured-post span{display:none}}
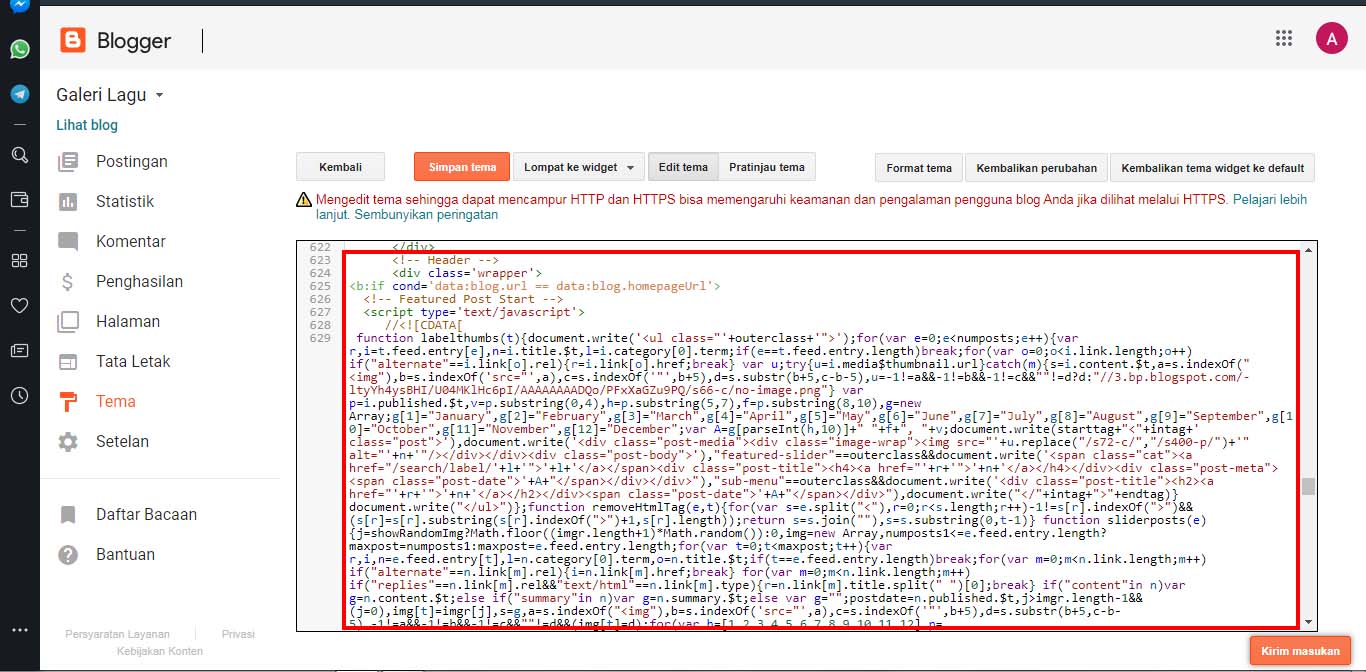
3. Copy dan Pastekan kode JavaScript di bawah ini sesudah kode <div id=’wrapper’> atau <div class=’wrapper’>

<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- Featured Post Start -->
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(t){document.write('<ul class="'+outerclass+'">');for(var e=0;e<numposts;e++){var r,i=t.feed.entry[e],n=i.title.$t,l=i.category[0].term;if(e==t.feed.entry.length)break;for(var o=0;o<i.link.length;o++) if("alternate"==i.link[o].rel){r=i.link[o].href;break} var u;try{u=i.media$thumbnail.url}catch(m){s=i.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"//3.bp.blogspot.com/-ltyYh4ysBHI/U04MKlHc6pI/AAAAAAAADQo/PFxXaGZu9PQ/s66-c/no-image.png"} var p=i.published.$t,v=p.substring(0,4),h=p.substring(5,7),f=p.substring(8,10),g=new Array;g[1]="January",g[2]="February",g[3]="March",g[4]="April",g[5]="May",g[6]="June",g[7]="July",g[8]="August",g[9]="September",g[10]="October",g[11]="November",g[12]="December";var A=g[parseInt(h,10)]+" "+f+", "+v;document.write(starttag+"<"+intag+' class="post">'),document.write('<div class="post-media"><div class="image-wrap"><img src="'+u.replace("/s72-c/","/s400-p/")+'" alt="'+n+'"/></div></div><div class="post-body">'),"featured-slider"==outerclass&&document.write('<span class="cat"><a href="/search/label/'+l+'">'+l+'</a></span><div class="post-title"><h4><a href="'+r+'">'+n+'</a></h4></div><div class="post-meta"><span class="post-date">'+A+"</span></div></div>"),"sub-menu"==outerclass&&document.write('<div class="post-title"><h2><a href="'+r+'">'+n+'</a></h2></div><span class="post-date">'+A+"</span></div>"),document.write("</"+intag+">"+endtag)} document.write("</ul>")};function removeHtmlTag(e,t){for(var s=e.split("<"),r=0;r<s.length;r++)-1!=s[r].indexOf(">")&&(s[r]=s[r].substring(s[r].indexOf(">")+1,s[r].length));return s=s.join(""),s=s.substring(0,t-1)} function sliderposts(e){j=showRandomImg?Math.floor((imgr.length+1)*Math.random()):0,img=new Array,numposts1<=e.feed.entry.length?maxpost=numposts1:maxpost=e.feed.entry.length;for(var t=0;t<maxpost;t++){var r,i,n=e.feed.entry[t],l=n.category[0].term,o=n.title.$t;if(t==e.feed.entry.length)break;for(var m=0;m<n.link.length;m++) if("alternate"==n.link[m].rel){i=n.link[m].href;break} for(var m=0;m<n.link.length;m++) if("replies"==n.link[m].rel&&"text/html"==n.link[m].type){r=n.link[m].title.split(" ")[0];break} if("content"in n)var g=n.content.$t;else if("summary"in n)var g=n.summary.$t;else var g="";postdate=n.published.$t,j>imgr.length-1&&(j=0),img[t]=imgr[j],s=g,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),-1!=a&&-1!=b&&-1!=c&&""!=d&&(img[t]=d);for(var h=[1,2,3,4,5,6,7,8,9,10,11,12],p=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],f=(postdate.split("-")[2].substring(0,2),postdate.split("-")[1]),u=(postdate.split("-")[0],0);u<h.length;u++) if(parseInt(f)==h[u]){f=p[u];break} if(0==t){var v='<div class="main-post col-post"><a href="'+i+'"><span class="blue">'+l+'</span><img src="'+img[t]+'" height="350" width="640" alt=""></img></a><header><h3 class="entry-title"><a href="'+i+'" title="">'+o+"</a></h3></header></div>";document.write(v)}else{var v='<div class="secondary-post col-post" style="margin-right:0"><span class="blue">'+l+'</span><a class="hover_play_small" href="'+i+'"><img src="'+img[t]+'" height="200" width="320"></img></a><header><h4><a href="'+i+'">'+o+"</a></h4></header></div>";document.write(v)} j++}} imgr=new Array,imgr[0]="//3.bp.blogspot.com/-ltyYh4ysBHI/U04MKlHc6pI/AAAAAAAADQo/PFxXaGZu9PQ/s66-c/no-image.png",showRandomImg=!0,aBold=!0,summaryPost=150,summaryTitle=50,numposts1=10,featured_numposts="5";
//]]>
</script>
<div class='bungkus-wrapper' id='featured-posts-section'>
<div class='featured-post padding clearfix'>
<script type='text/javaScript'>
document.write("<script src="/feeds/posts/default/?max-results="+featured_numposts+"&orderby=published&alt=json-in-script&callback=sliderposts"></script>");
</script>
</div>
</div>
<!-- Featured Post End -->
</b:if>
4. Simpan Tema.
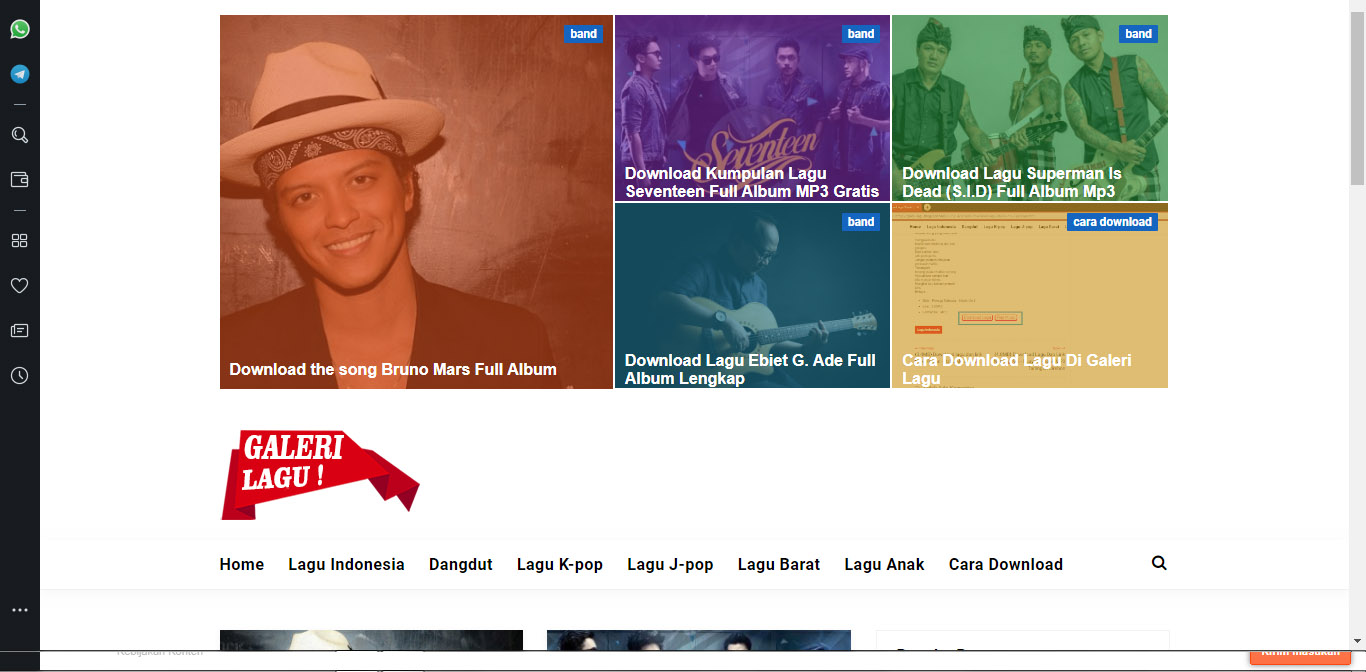
Berikut adalah tampilan Featured Post Grid Responsive yang telah terpasang di blogger.

Sekian tutorial Cara Membuat Featured Post Grid Responsive di Blogger yang penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.



















SUFYAN
Februari 13, 2020 at 20:37
Terimakasih sharingnya