Cara Membuat Efek Sliding di Login Form dengan JavaScript
Selain pada menu, ternyata tampilan sliding dapat diterapkan pada fitur website yang lain. Kali ini, kita akan mencoba menerapkan tampilan sliding pada login form. Bagaimana cara membuatnya? Tak usah menunggu lagi, yuk buka komputer kamu, dan kita mulai menampilkan efek sliding di login form dengan JavaScript.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Sidebar Login Form</title>
<link rel="stylesheet" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css">
</head>
<body>
<div class="show-login-btn"><i class="fas fa-sign-in-alt"></i> Show Login Form</div>
<div class="login-box">
<div class="hide-login-btn"><i class="fas fa-times"></i></div>
<form class="login-form" action="index.html" method="post">
<h1>Welcome</h1>
<input class="txtb" type="text" name="" placeholder="Username">
<input class="txtb" type="password" name="" placeholder="Password">
<input class="login-btn" type="submit" name="" value="Login">
</form>
</div>
</body>
</html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama ‘slideLoginForm’) – saya simpan dengan nama file “index.php”.
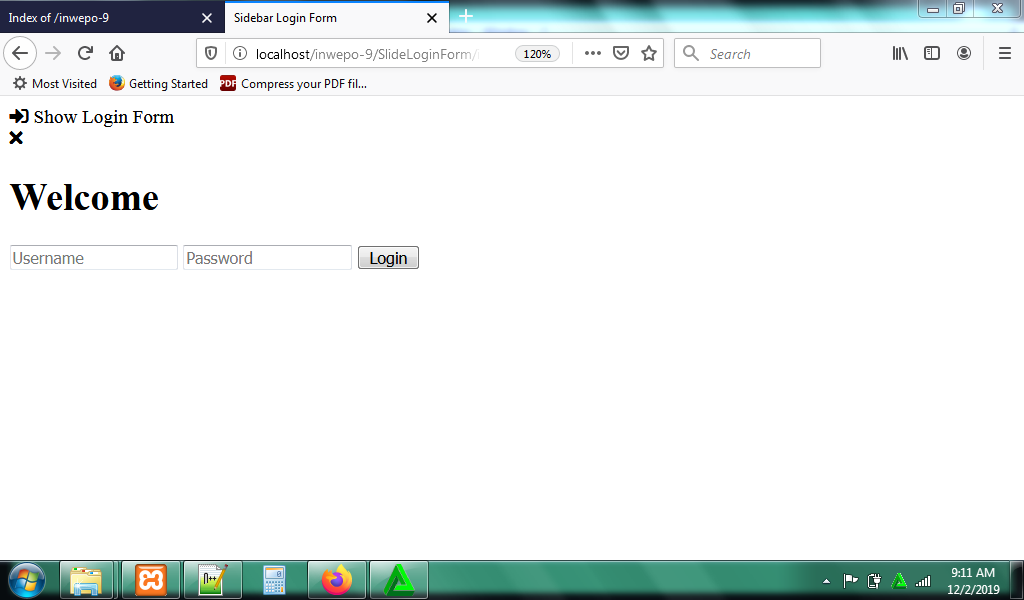
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/slideLoginForm.

4.Gambar di atas hanya menunjukkan daftar login form dan beberapa symbol, karena hanya kode HTML5 saja yang baru dimasukkan. Untuk merapikan tampilan, kita perlu menambahkan kode CSS3. Sekarang, buka kembali lembar kerja baru di Notepad++ dan ketikkan kode CSS3 berikut:
*{
font-family: "montserrat",sans-serif;
}
body{
margin: 0;
padding: 0;
background: #e64a19;
}
.login-box{
position: absolute;
top: 0;
left: -100%;
width: 100%;
height: 100vh;
background-image: linear-gradient(45deg,#e91e63,#5d02ff);
transition: 1s;
}
.login-form{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
color: white;
text-align: center;
}
.login-form h1{
font-weight: 400;
margin-top: 0;
}
.txtb{
display: block;
box-sizing: border-box;
width: 240px;
background: #ffffff28;
border: 1px solid white;
padding: 10px 20px;
color: white;
outline: none;
margin: 10px 0;
border-radius: 6px;
text-align: center;
}
.login-btn{
width: 240px;
background: #2c3e50;
border: 0;
color: white;
padding: 10px;
border-radius: 6px;
cursor: pointer;
}
.hide-login-btn{
color: #000;
position: absolute;
top: 40px;
right: 40px;
cursor: pointer;
font-size: 24px;
opacity: .7;
}
.show-login-btn{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
color: white;
border: 2px solid;
padding: 10px;
cursor: pointer;
}
.showed{
left: 0;
}
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama ‘slideLoginForm’) – saya simpan dengan nama file “style.css”.
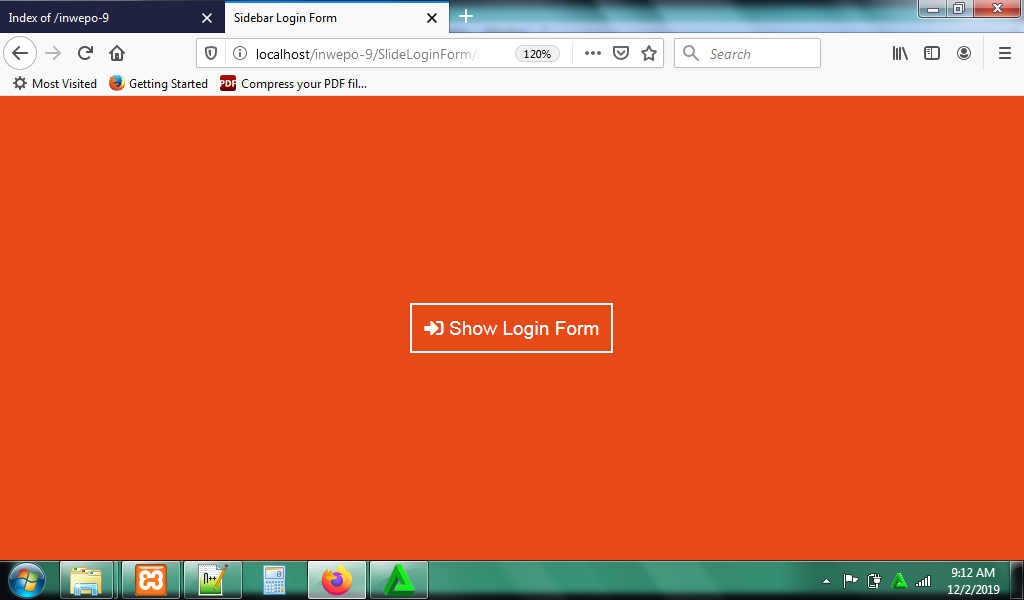
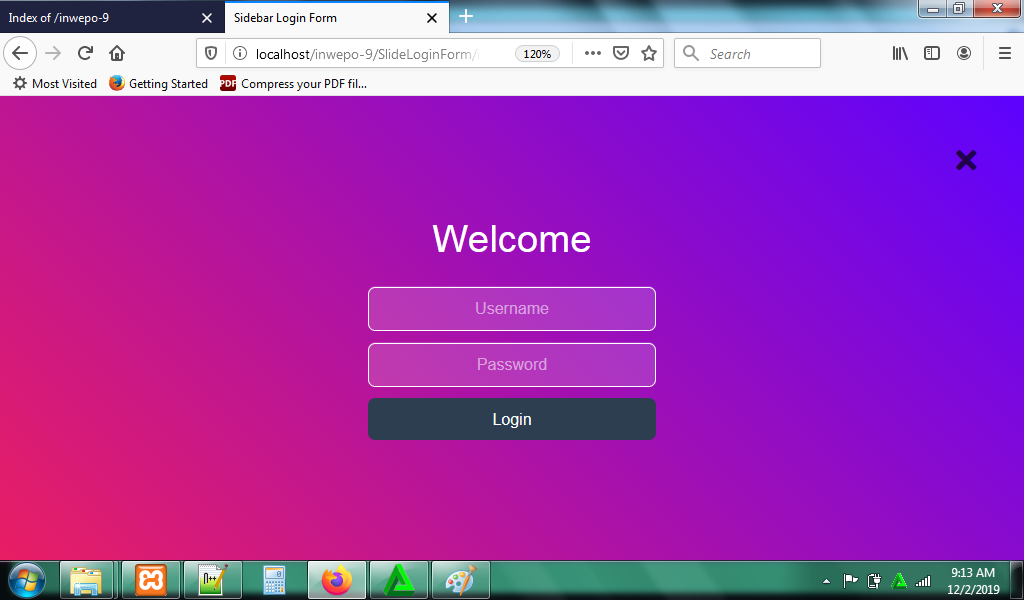
5. Reload http://localhost/slideLoginForm.

6. Agar efek sliding dapat berfungsi, kita perlu menambahkan kode JavaScript pada file index.php. Buka kembali file index.php, dan ketikkan kode JavaScript berikut sebelum kode </body> ya.
<script type="text/javascript">
$(".show-login-btn").on("click",function(){
$(".login-box").toggleClass("showed");
});
$(".hide-login-btn").on("click",function(){
$(".login-box").toggleClass("showed");
});
</script>
Jangan lupa Ctrl+S.
7. Reload http://localhost/slideLoginForm. Tampilan awal website.

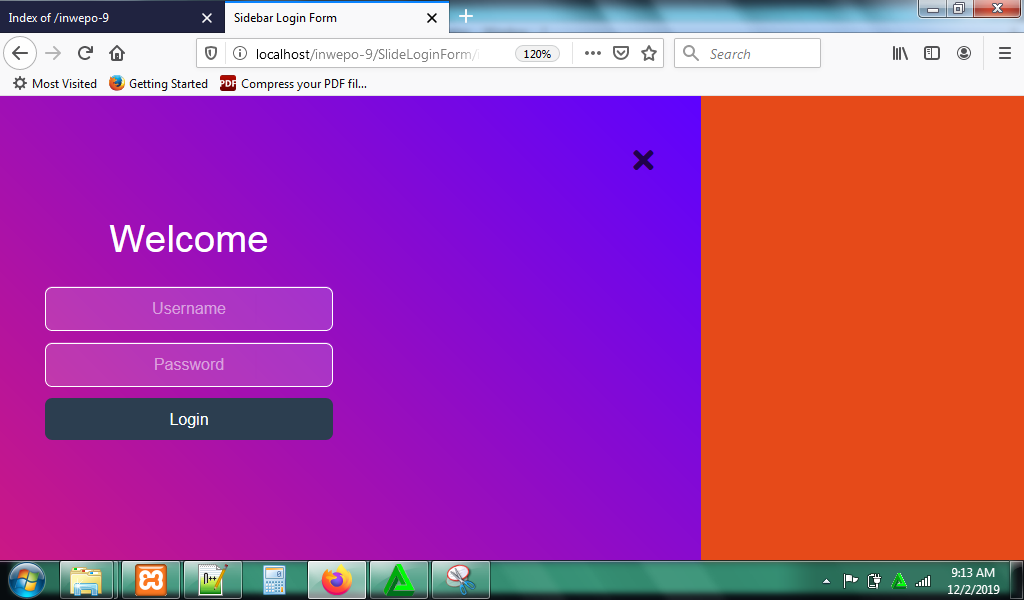
Ketika kita klik tombol ‘Show Login Form’, maka perlahan form login akan muncul dari sisi kiri.

Klik tanda X untuk menutup form. Menarik bukan?.

8. Selesai.
Demikian penjelasan dari tutorial tentang ‘Cara Menampilkan Efek Sliding di Login-Form dengan JavaScript’. Selamat mencoba.


















