Confirm password check digunakan untuk mengecek kembali password yang dimasukkan. Fitur ini sangat bermanfaat untuk mengetahui mengecek kebenaran password saat pertama kali registrasi. Untuk membuat fitur confirm password check di aplikasi website juga tidaklah sulit, kita hanya perlu bantuan dari bahasa pemograman CSS dan JavaScript.
Lalu, bagaimana caranya membuat confirm password check dengan bahasa pemograman CSS dan JavaScript? Yuks langsung buka computer kamu dan ikuti beberapa langkah mudah dibawah ini.
Cara Membuat Confirm Password Check dengan JavaScript
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di computer kamu, disini penulis menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Confirm Password Check</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<header>Confirm Password Check</header>
<form action="#">
<div class="error-text"></div>
<div class="field">
<input onkeyup="active()" id="pswrd_1" type="password" placeholder="Enter Password">
</div>
<div class="field">
<input onkeyup="active_2()" id="pswrd_2" disabled type="password" placeholder="Confirm Password">
<div class="show">SHOW</div>
</div>
<button disabled>Check</button>
</form>
</div>
</body>
</html>
Simpan kode HTML5 diatas di folder xampplite – htdocs – buat folder baru dengan nama ConfirmPasswordCheck, simpan kode diatas dengan nama index.html.
3. Untuk melihat hasil script code diatas, kamu bisa buka browser kamu ketiklah http://localhost/ ConfirmPasswordCheck.

4. Untuk membuat tampilan dari confirm password check, buka lembar kerja baru di teks editor dan ketikkan script code CSS berikut ini.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
place-items: center;
text-align: center;
background: #b22222;
}
.container{
background: #fff;
padding: 20px 30px;
width: 420px;
border-radius: 5px;
box-shadow: 0 0 15px rgba(0,0,0,0.2);
}
.container header{
padding-top: 5px;
font-size: 25px;
font-weight: 600;
line-height: 33px;
}
.container form{
margin: 5px 8px;
}
.container form .error-text{
background: #F8D7DA;
padding: 8px 0;
border-radius: 5px;
color: #8B3E46;
border: 1px solid #F5C6CB;
display: none;
}
.container form .error-text.matched{
background: #D4EDDA;
color: #588C64;
border-color: #C3E6CB;
}
.container form .field{
width: 100%;
height: 45px;
display: flex;
margin: 15px 0;
position: relative;
}
form .field input{
width: 100%;
height: 100%;
border: 1px solid lightgrey;
padding-left: 15px;
outline: none;
border-radius: 5px;
font-size: 17px;
transition: all 0.3s;
}
form .field input::placeholder{
font-size: 16px;
}
form .field input:focus{
border-color: #27ae60;
box-shadow: inset 0 0 3px #2fd072;
}
form .field .show{
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
font-size: 14px;
font-weight: 600;
user-select: none;
cursor: pointer;
display: none;
}
form .field .show.active{
color: #27ae60;
}
form button{
width: 100%;
height: 45px;
margin: 3px 0 10px 0;
border: none;
outline: none;
background: #27ae60;
border-radius: 5px;
color: #fff;
font-size: 18px;
font-weight: 500;
letter-spacing: 1px;
text-transform: uppercase;
cursor: no-drop;
opacity: 0.7;
}
form button.active{
cursor: pointer;
opacity: 1;
transition: all 0.3s;
}
form button.active:hover{
background: #219150;
}
Simpan kode HTML5 diatas di folder xampplite – htdocs – pilih folder ConfirmPasswordCheck, simpan kode diatas dengan nama style.css.
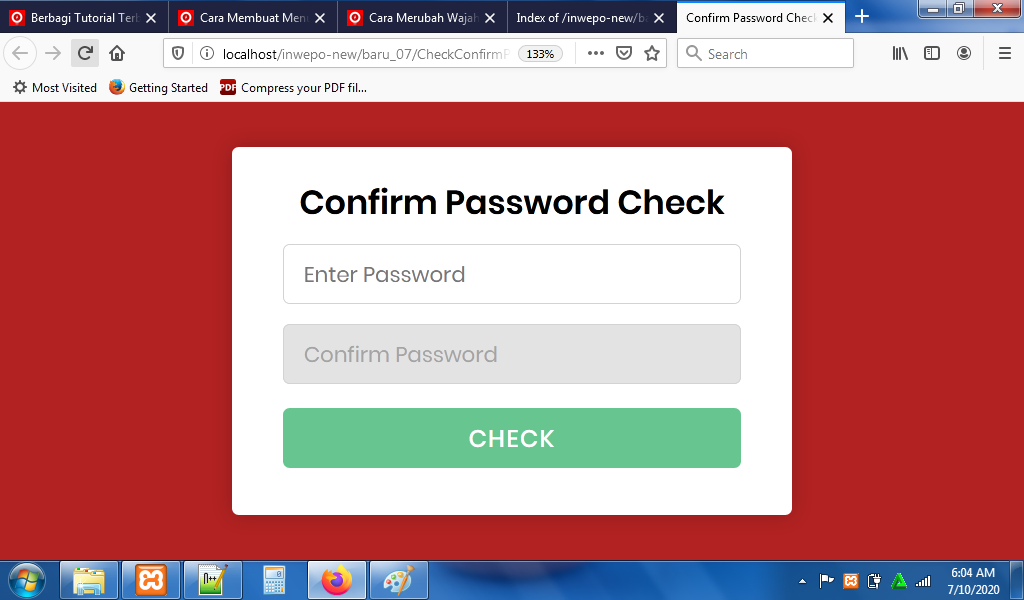
5. Reload alamat website: http://localhost/ ConfirmPasswordCheck. Tampilan dari confirm password check.

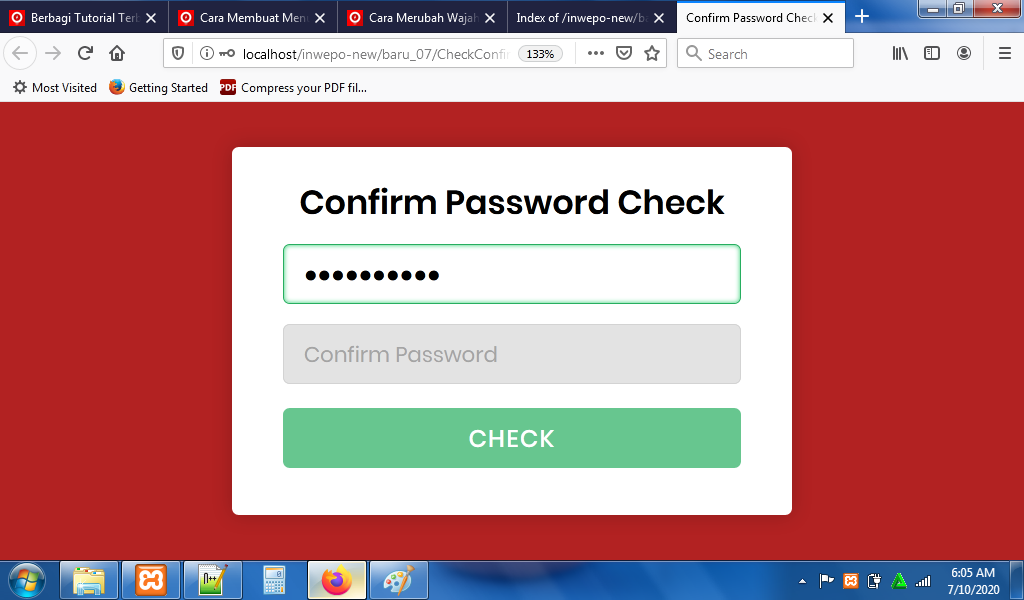
Namun ketika form password diisi, form confirm password masih belum aktif.

6. Agar form confirm password bisa aktif, buka kembali file index.html, dan ketikkan script code JavaScript berikut sebelum kode </body>.
<script>
const pswrd_1 = document.querySelector("#pswrd_1");
const pswrd_2 = document.querySelector("#pswrd_2");
const errorText = document.querySelector(".error-text");
const showBtn = document.querySelector(".show");
const btn = document.querySelector("button");
function active(){
if(pswrd_1.value.length >= 6){
btn.removeAttribute("disabled", "");
btn.classList.add("active");
pswrd_2.removeAttribute("disabled", "");
}else{
btn.setAttribute("disabled", "");
btn.classList.remove("active");
pswrd_2.setAttribute("disabled", "");
}
}
btn.onclick = function(){
if(pswrd_1.value != pswrd_2.value){
errorText.style.display = "block";
errorText.classList.remove("matched");
errorText.textContent = "Error! Confirm Password Not Match";
return false;
}else{
errorText.style.display = "block";
errorText.classList.add("matched");
errorText.textContent = "Nice! Confirm Password Matched";
return false;
}
}
function active_2(){
if(pswrd_2.value != ""){
showBtn.style.display = "block";
showBtn.onclick = function(){
if((pswrd_1.type == "password") && (pswrd_2.type == "password")){
pswrd_1.type = "text";
pswrd_2.type = "text";
this.textContent = "Hide";
this.classList.add("active");
}else{
pswrd_1.type = "password";
pswrd_2.type = "password";
this.textContent = "Show";
this.classList.remove("active");
}
}
}else{
showBtn.style.display = "none";
}
}
</script>
Jangan lupa tekan Ctrl+S untuk menyimpan script code JavaScript di file index.html.
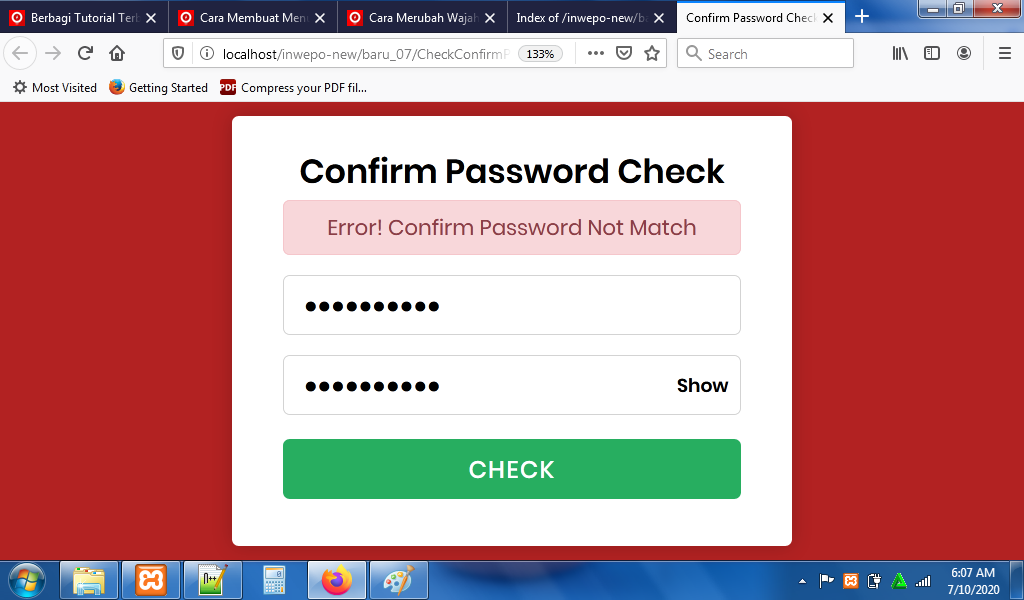
7. Reload alamat website: http://localhost/ ConfirmPasswordCheck. Tampilan awal dari confirm password check.

Kini form confirm password sudah aktif. Tampilan ketika password yang diisikan di form password dan ford confirm password tidak sama.

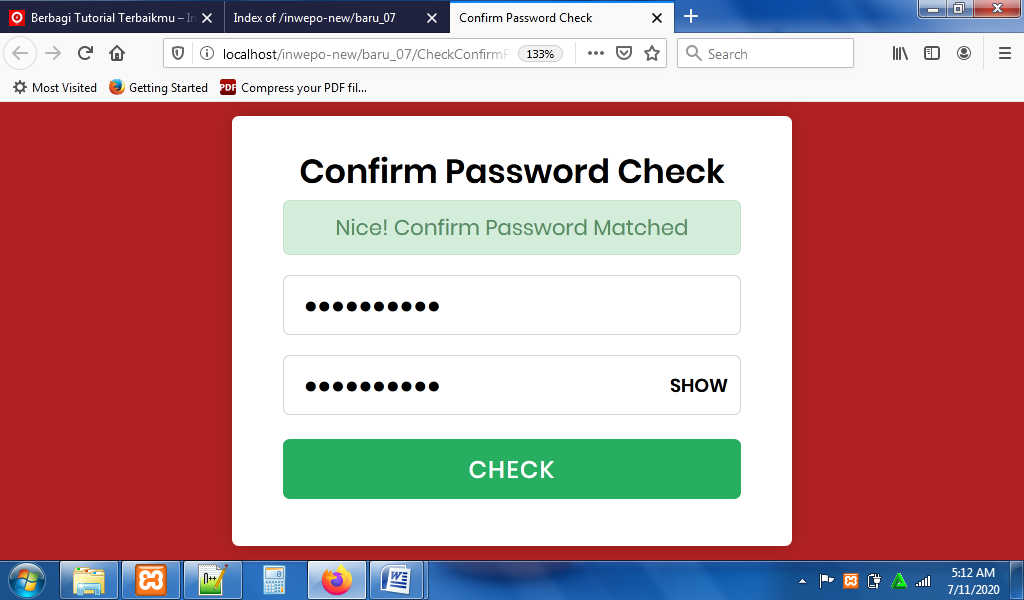
Tampilan ketika password yang diisikan di form password dan ford confirm password sama.

8. Selesai. Demikian penjelasan dari tutorial Cara Membuat Confirm Password Check dengan JavaScript. Selamat mencoba.


















