Semakin hari perkembangan developer Line Messaging API semakin meningkat, mulai dengan munculnya bot-bot sederhana tapi keren seperti SimSimi, Kerang Ajaib, Prakiraan Cuaca. Sehingga salah satu akun Messaging API Islamify mendapatkan penghargaan sebagai Bot LINE Utilitas terbaik nomor 1 pada tahun 2017 pada acara LINE Creative Day.
Pada saat itu juga perkembangan bot islami semakin meningkat, contohnya bot jadwal shalat, berikut ini tutorial cara membuat bot jadwal shalat.
Syarat:
• Pastikan kamu sudah masuk ke akun heroku, github, dan line console
• Pastikan kamu sudah menyimpan Channel Access Token dan Channel Secret Token agar lebih mudah.
Baca juga: Panduan membuat Bot di LINE
Tutorial:
1. Kunjungi situs github.com lalu kamu harus log in terlebih dahulu.
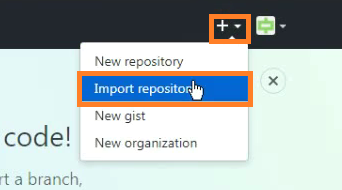
2. Selanjutnya pilih tombol tanda plus disudut atas lalu pilih tombol import repository.

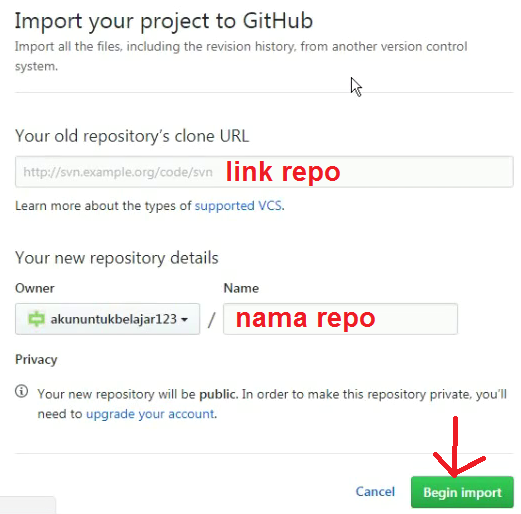
3. Selanjutnya masukan url https://github.com/zFz0000/Line_Bot_Shalat ke dalam kolom teks Your Old Repository’s Clone URL, lalu beri nama repository kamu dan klik Begin Import.

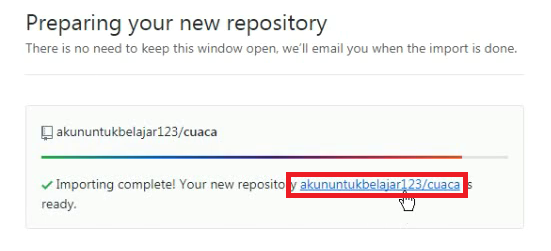
4. Tunggu proses importing-nya dan pilih teks warna biru jika sudah muncul.

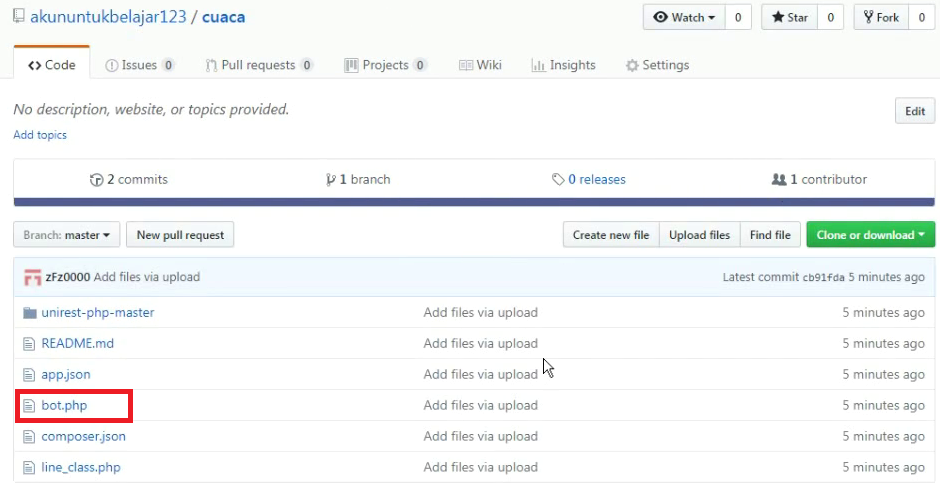
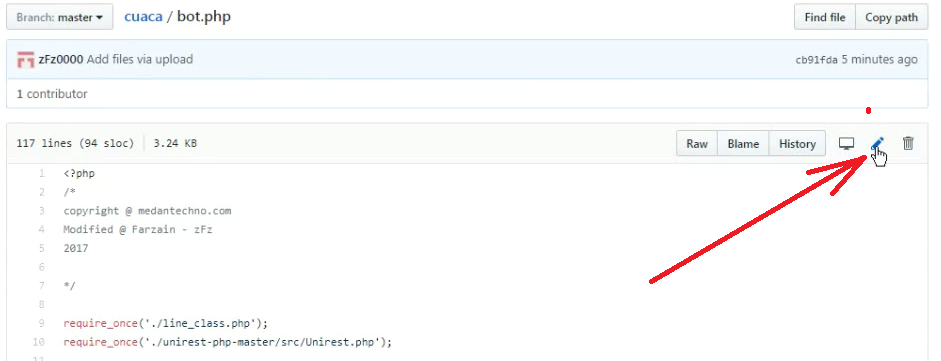
5. Lalu pilih file bot.php

6. Cari tombol berbentuk pensil atau tombol edit, lalu klik tombol tersebut

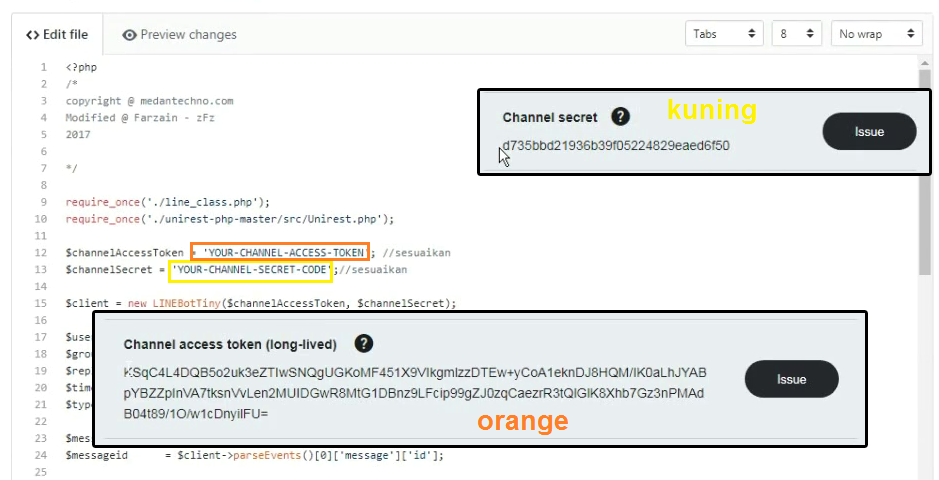
7. Masukan Channel Access Token dan Channel Secret Token sesuai dengan akun messaging api kalian yang terdapat di LINE CONSOLE

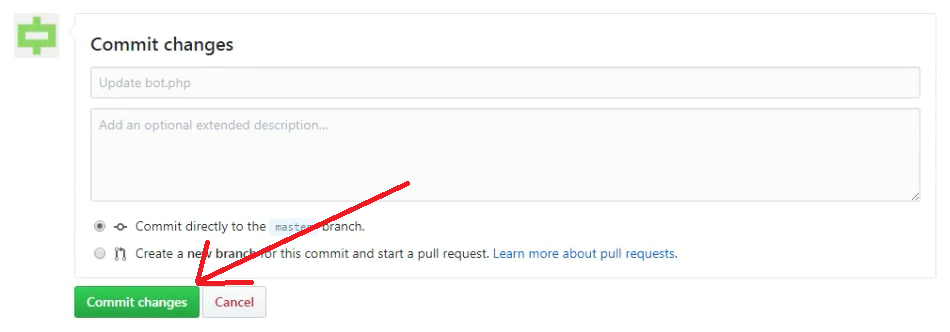
8. Jika sudah semuanya, pilih tombol Commit Changes.

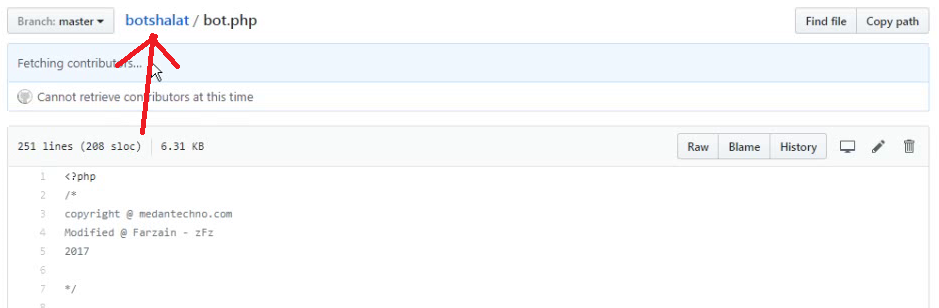
9. Lalu kembali lagi ke repository awal dengan cara klik teks botshalat.

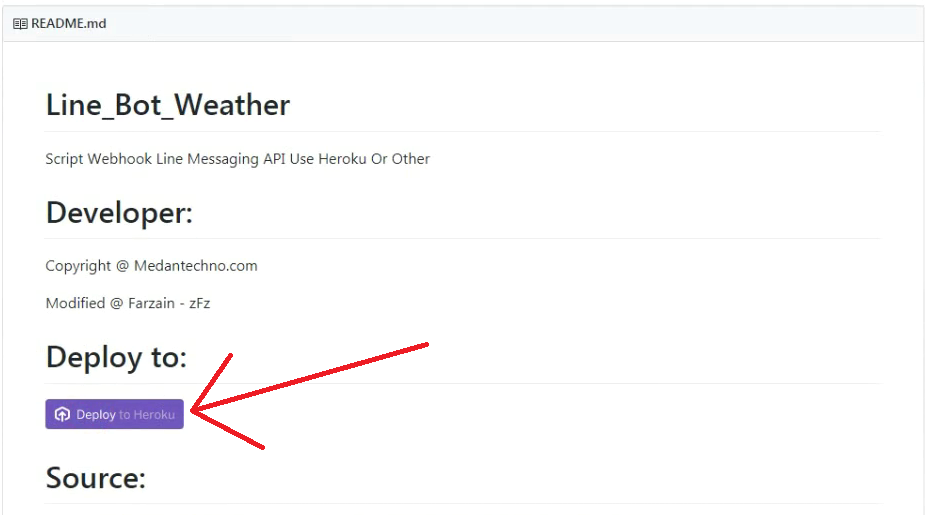
10. maka kamu akan teralihkan ke halaman awal repository, lalu kamu cari tombol Deploy to Heroku dan klik tombol tersebut.

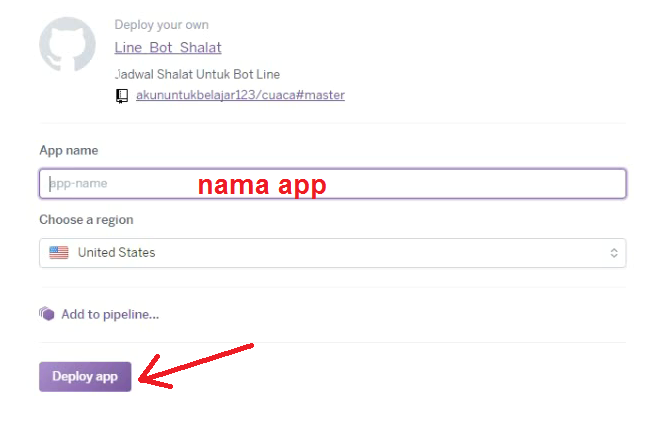
11. Masukan nama aplikasi sesuai keinginan kamu dan pilih Deploy App

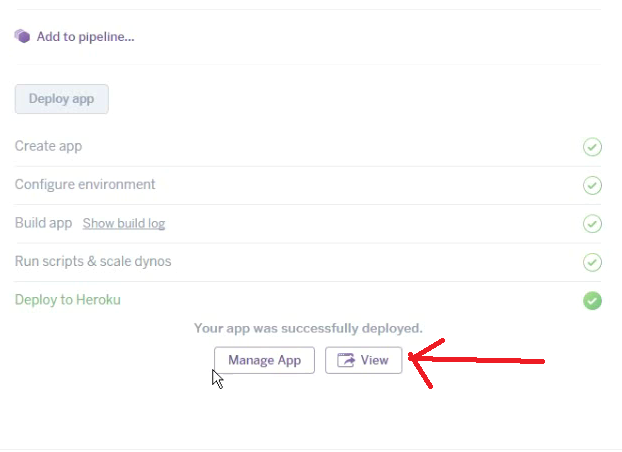
12. Tunggu prosesnya dan jika muncul tombol View, pilih tombol tersebut

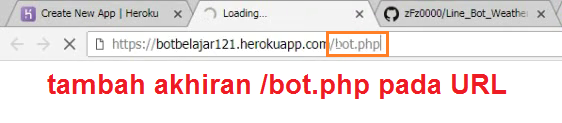
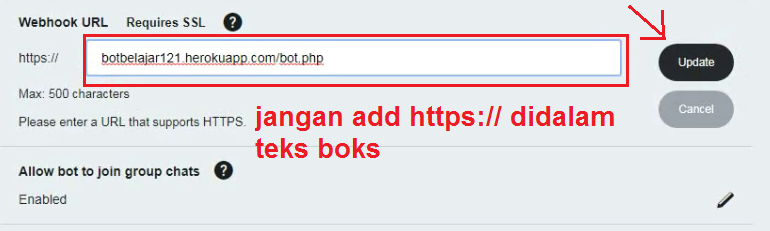
13. Lalu tambah teks /bot.php pada akhir URL (Lihat gambar).

14. Jika sudah sesuai dengan step 13, salin URL tersebut dan paste di LINE CONSOLE kamu pada bagian Webhook URL

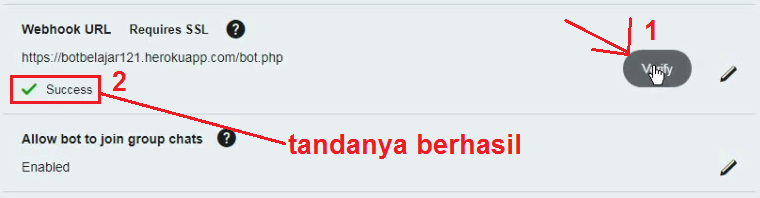
15. Lalu silahkan kamu klik tombol Verify untuk memastikan Webhook Berhasil, jika muncul teks Success tandanya berhasil.

Selesai.



















Fata El Islami
Januari 5, 2019 at 06:42
Thank’s author for mentioning islamify inside the content 🙂
salam ~ founder @islamify