Berfokus pada bidang desain serta artistik, kehadiran P5.js sebagai subsider dari Javascript selalu memberikan inspirasi tersendiri bagi para pengembang web. Seringkali, penggunaan P5.js dilibatkan dalam pemberian efek background (maupun transisi) pada suatu website. Juga, para pengembang web sering berinteraksi dengan bahasa pemrograman terkait sebagai media animasi (melalui berbagai package yang telah mendukung P5.js).
Sebagai presentasi dari fungsionalitas animasi, pada artikel kali ini, kita akan membuat binary spiral menggunakan bahasa pemrograman P5.js (subsider dari Javascript).
Langkah:
1. Persiapkan text editor (notepad, sublime text, dan sebagainya) sebagai media pengetikan syntax nantinya.
2. Buatlah file yang bernama index.html yang berisikan kode sebagai berikut:
<html> <head> <title>Inwepo Binary Spiral</title> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.7/p5.min.js"></script> </head> <body> <script> </script> </body> </html>
3. Pada bagian <script>, masukkan kode berikut:
function setup() {
createCanvas(windowWidth, windowHeight);
rectMode(CENTER);
textAlign(CENTER, CENTER);
angleMode(DEGREES);
}
function draw() {
background(250,180,0);
var amount = 8;
var spacing = 20;
var radius = 140;
for (var i = 0; i < amount; i++) {
createNumberRing(radius + spacing * i, 30 + 10 * i, i);
}
header();
}
function header(){
noStroke();
fill(color(250,180,0));
rect(0,0,width,100);
fill(24,46,97);
textFont('Segoe UI');
textSize(36);
fill(255);
textAlign(LEFT);
text("Inwepo Binary Spiral", 30, 60);
}
function createNumberRing(radius, amount, seed) {
randomSeed(seed);
var randomNumbers = [];
for (var i = 0; i <= amount; i++) {
randomNumbers.push(parseInt(random(2), 10));
}
var spacing = 360/amount;
textSize(12);
push();
translate(width / 2, height / 2);
var rotSpeed = 0.15;
rotate(frameCount * random(-rotSpeed, rotSpeed));
for (var i = 0; i < amount; i++) {
push();
rotate(i*spacing);
var num = new Num(randomNumbers[i], 0 + radius, 0, 90, 255);
num.render();
pop();
}
pop();
}
function Num(msg, x, y, rot, clr) {
this.x = x;
this.y = y;
this.rot = rot;
this.msg = msg;
this.color = clr;
this.render = function() {
push();
fill(this.color);
translate(this.x, this.y);
rotate(this.rot);
text(this.msg, 0, 0);
pop();
}
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
Nantinya, bagian <script> akan memiliki struktur kode sebagai berikut:
<script>
function setup() {
createCanvas(windowWidth, windowHeight);
rectMode(CENTER);
textAlign(CENTER, CENTER);
angleMode(DEGREES);
}
function draw() {
background(250,180,0);
var amount = 8;
var spacing = 20;
var radius = 140;
for (var i = 0; i < amount; i++) {
createNumberRing(radius + spacing * i, 30 + 10 * i, i);
}
header();
}
function header(){
noStroke();
fill(color(250,180,0));
rect(0,0,width,100);
fill(24,46,97);
textFont('Segoe UI');
textSize(36);
fill(255);
textAlign(LEFT);
text("Inwepo Binary Spiral", 30, 60);
}
function createNumberRing(radius, amount, seed) {
randomSeed(seed);
var randomNumbers = [];
for (var i = 0; i <= amount; i++) {
randomNumbers.push(parseInt(random(2), 10));
}
var spacing = 360/amount;
textSize(12);
push();
translate(width / 2, height / 2);
var rotSpeed = 0.15;
rotate(frameCount * random(-rotSpeed, rotSpeed));
for (var i = 0; i < amount; i++) {
push();
rotate(i*spacing);
var num = new Num(randomNumbers[i], 0 + radius, 0, 90, 255);
num.render();
pop();
}
pop();
}
function Num(msg, x, y, rot, clr) {
this.x = x;
this.y = y;
this.rot = rot;
this.msg = msg;
this.color = clr;
this.render = function() {
push();
fill(this.color);
translate(this.x, this.y);
rotate(this.rot);
text(this.msg, 0, 0);
pop();
}
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
</script>
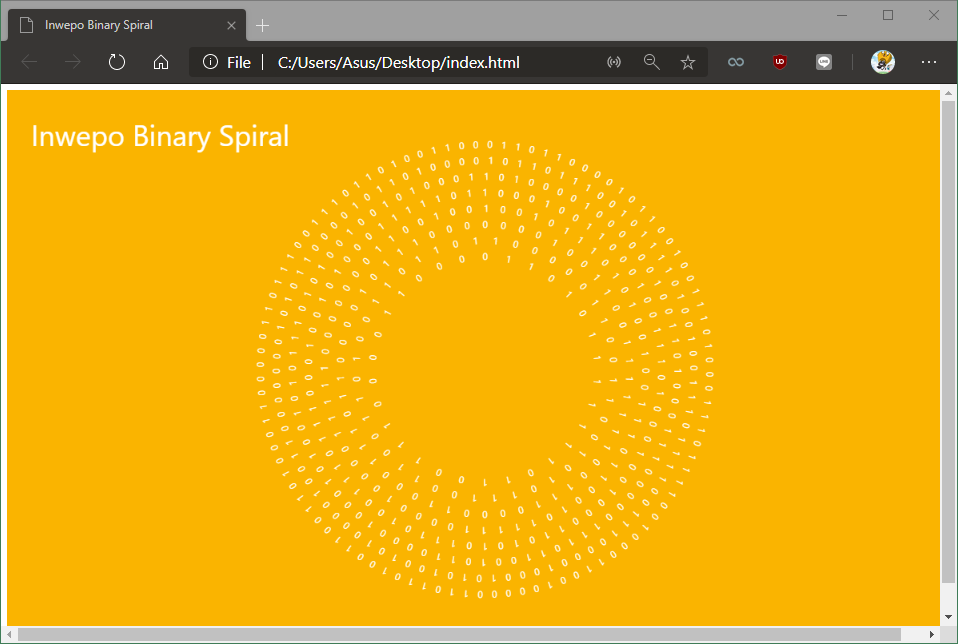
4. Save file yang telah dimodifikasi sebelumnya. Lalu, buka file index.html melalui browser kamu. Nantinya, halaman website akan berisikan animasi teks bergerak (dalam bentuk binary) yang ditampilkan dalam format spiral (/ lingkaran). Sesuaikan penggunaan animasi binary spiral dengan website yang telah kamu buat sebelumnya.

Demikian tutorial cara membuat binary spiral dengan Javascript. Semoga bermanfaat.










