Fungsi Aplikasi counter
Aplikasi counter umumnya digunakan untuk memberi tahu nomor antrian di layanan umum seperti bank atau apotek rumah sakit. Dengan menggunakan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat aplikasi counter yang dilengkapi tombol add count dan lower count. Bahasa pemrograman CSS berfungsi membuat tampilan aplikasi counter, sedangkan bahasa pemrograman JavaScript berfungsi untuk menjalankan aplikasi counter.
Lalu, bagaimana caranya membuat aplikasi counter dengan bahasa pemrograman CSS dan JavaScript? Mudah kok, yuk langsung saja buka komputer kamu, dan ikuti beberapa langkah mudah di bawah ini.
Tutorial
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Membuat Aplikasi Counter dengan JavaScript</title>
</head>
<body>
<section id="main">
<div class="container">
<h2 id="title">Counter</h2>
<h3 id="counter">0</h3>
<div class="btn-container">
<button id="add" onclick="add()">Add Count</button>
<button id="lower" onclick="lower()">Lower Count</button>
</div>
</div>
</section>
<!--JS-->
<script src="app.js"></script>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama Counter – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/Counter.

4. Untuk membuat background aplikasi counter, ketikkan kode CSS berikut ini di halaman baru teks editor.
body {
background-color: #fff8dc;
height: 100vh;
display: flex;
justify-content: center;
align-self: center;
}
#main {
display: flex;
justify-content: center;
align-self: center;
}
.container {
border: 5px solid #000;
border-radius: 10px;
width: 500px;
min-height: 400px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
padding: 1rem;
background-color: #90ee90;
}
#title {
font-size: 3rem;
margin-bottom: 0;
}
#counter {
font-size: 2rem;
}
button {
padding: 1rem 2rem;
font-size: 1rem;
background-color: #20b2aa;
border: none;
border-radius: 10px;
color: white;
font-weight: bold;
margin: 1rem;
cursor: pointer;
}
Simpan kode CSS di folder xampplite – htdocs – buka folder Counter– simpan code CSS dengan nama style.css.
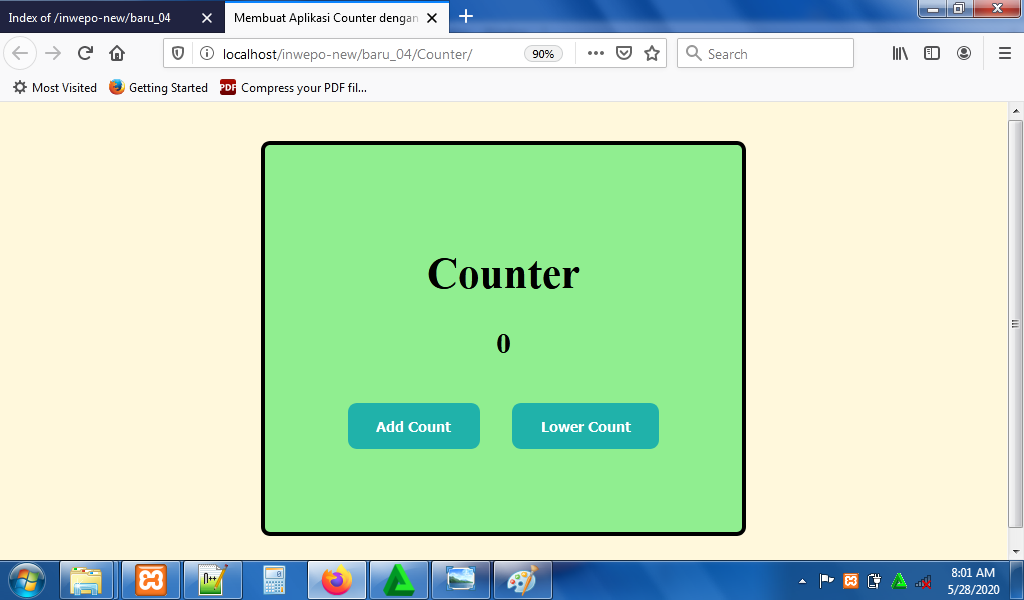
5. Reload alamat url : http://localhost/Counter. Tampilan dari aplikasi counter, namun aplikasi belum bisa menambah dan mengurangi angka.

6. Agar aplikasi counter bisa berfungsi, ketikkan kode JavaScript berikut ini di halaman baru teks editor.
var count = 0;
function add() {
count += 1;
document.getElementById('counter').innerHTML = count;
}
function lower() {
count -= 1;
document.getElementById('counter').innerHTML = count;
}
Simpan kode JavaScript di folder xampplite – htdocs – buka folder Counter– simpan code JavaScript dengan nama app.js.
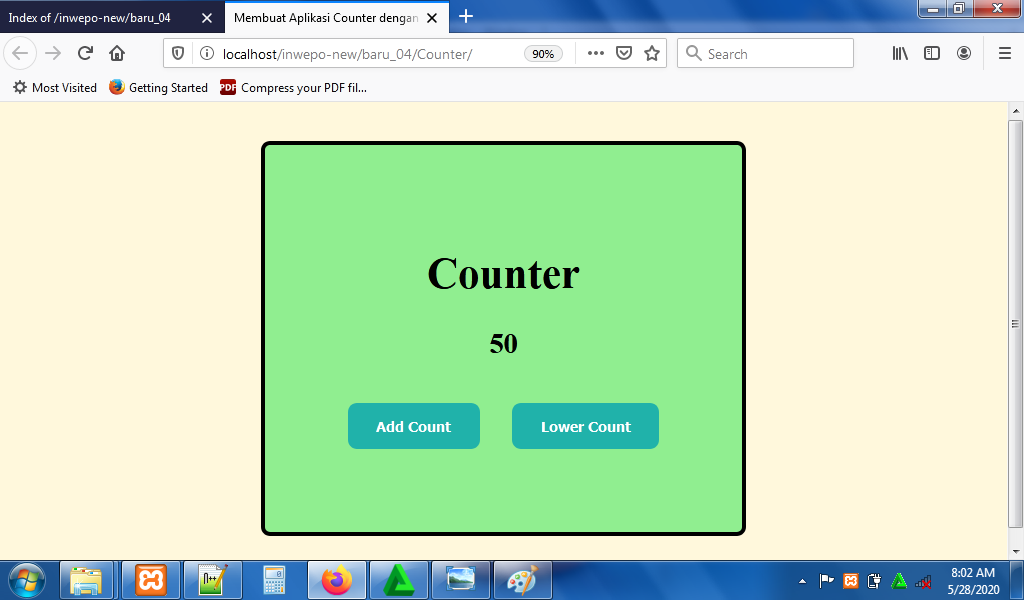
7. Reload alamat url : http://localhost/Counter. Klik tombol add count untuk menambah angka di aplikasi counter.

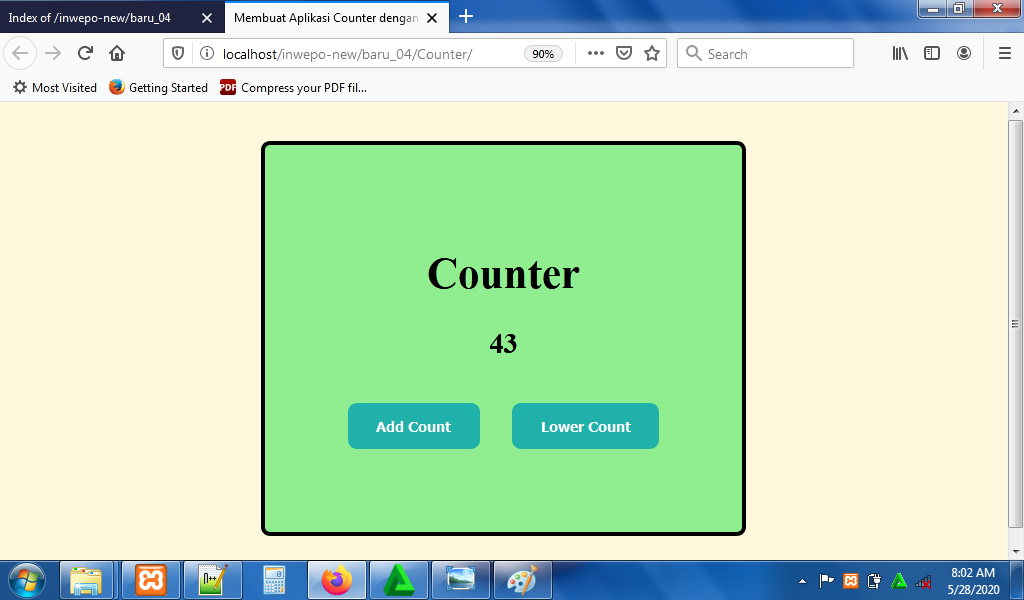
Klik tombol lower count untuk mengurangi angka di aplikasi counter.

8. Selesai, menarik sekali bukan?.
Demikian penjelasan dari tutorial ‘Cara Membuat Aplikasi Counter dengan JavaScript’. Selamat mencoba.










