Cara Membuat Aplikasi Countdown Timer dengan JavaScript
Dengan bantuan bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat aplikasi countdown timer. Aplikasi ini biasanya ditemukan di hp atau smatphone. Tidak usah menunggu lagi, yuk langsung saja buka komputer kamu, dan kita akan membuat aplikasi countdown timer dengan JavaScript.
Cara Membuat Aplikasi Countdown Timer dengan JavaScript
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Membuat Aplikasi Countdown Timer dengan JavaScript</title>
</head>
<body>
<h1>Countdown Timer</h1>
<div id="container">
<p id="hour-label" class="label">Hours</p><p id="min-label" class="label">Minutes</p><p id="sec-label" class="label">Seconds</p>
<input id="hour" type="number" max="99" min="0" value="0" class="time"><p id="p1" class="semicolon">:</p><input id="minute" type="number" max="60" min="0" value="0" class="time"><p id="p2" class="semicolon">:</p><input id="sec" type="number" max="60" min="0" value="0" class="time">
<button id="start" class="btn">Start</button>
<button id="reset" class="btn">Reset</button>
</div>
<script src="main.js"></script>
</body>
</html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama CountdownTimer – simpan kode di atas dengan nama index.html.
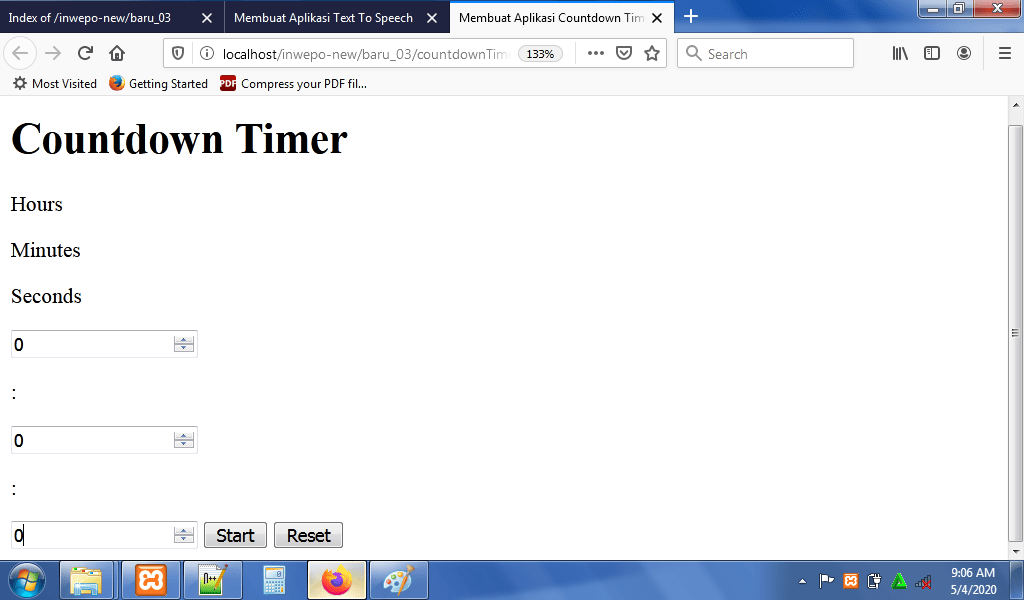
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/CountdownTimer.

4. Ketikkan kode CSS berikut ini.
html {
background-color: #cd5c5c;
height: 100%;
}
h1 {
color: white;
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
#container {
height: 200px;
width: 700px;
background-color: #F5E4C3;
margin: 0 auto;
border: 5px solid #f08080;
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(3, 1fr);
}
/*label*/
.label {
margin: 0;
justify-self: center;
align-self: center;
font-size: 30px;
}
#hour-label {
grid-area: 1 / 2 / 1 / 3;
}
#min-label {
grid-area: 1 / 3 / 1 / 4;
}
#sec-label {
grid-area: 1 / 4 / 1 / 5;
}
/*times*/
.time {
justify-self: center;
align-self: center;
border: none;
background-color: #ffffff00;
font-size: 50px;
width: 70px;
height: 50px;
}
#hour {
grid-area: 2 / 2 / 2 / 3;
}
.semicolon {
justify-self: center;
align-self: center;
font-size: 30px;
margin: 0;
}
#p1 {
grid-area: 2 / 2 / 2 / 4;
}
#minute {
grid-area: 2 / 3 / 2 / 4;
}
#p2 {
grid-area: 2 / 3 / 2 / 5;
}
#sec {
grid-area: 2 / 4 / 2 / 5;
}
/*buttons*/
.btn {
align-self: center;
width: 100px;
height: 40px;
font-size: 30px;
justify-self: center;
}
#start {
grid-area: 3 / 2 / 3 / 4;
}
#reset {
grid-area: 3 / 3 / 3 / 5;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama CountdownTimer– simpan code CSS dengan nama style.css.
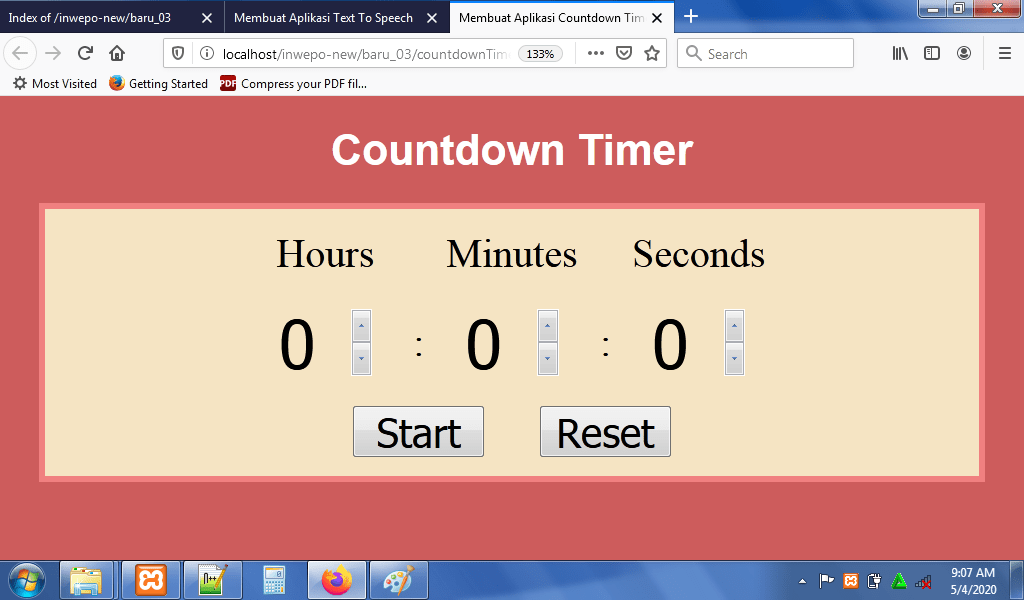
5. Reload alamat url : http://localhost/CountdownTimer. Tampilan awal dari aplikasi countdown timer.

6. Agar aplikasi bisa digunakan, buka kembali text editor dan ketikkan kode JavaScript berikut.
var start = document.getElementById('start');
var reset = document.getElementById('reset');
var h = document.getElementById("hour");
var m = document.getElementById("minute");
var s = document.getElementById("sec");
//store a reference to the startTimer variable
var startTimer = null;
start.addEventListener('click', function(){
//initialize the variable
function startInterval(){
startTimer = setInterval(function() {
timer();
}, 1000);
}
startInterval();
})
reset.addEventListener('click', function(){
h.value = 0;
m.value = 0;
s.value = 0;
//stop the timer after pressing "reset"
stopInterval()
})
function timer(){
if(h.value == 0 && m.value == 0 && s.value == 0){
h.value = 0;
m.value = 0;
s.value = 0;
} else if(s.value != 0){
s.value--;
} else if(m.value != 0 && s.value == 0){
s.value = 59;
m.value--;
} else if(h.value != 0 && m.value == 0){
m.value = 60;
h.value--;
}
return;
}
//stop the function after pressing the reset button,
//so the time wont go down when selecting a new time after pressing reset
function stopInterval() {
clearInterval(startTimer);
}
Simpan kode JavaScript di folder xampplite – htdocs – buat folder baru dengan nama CountdownTimer – simpan code JavaScript dengan nama main.js
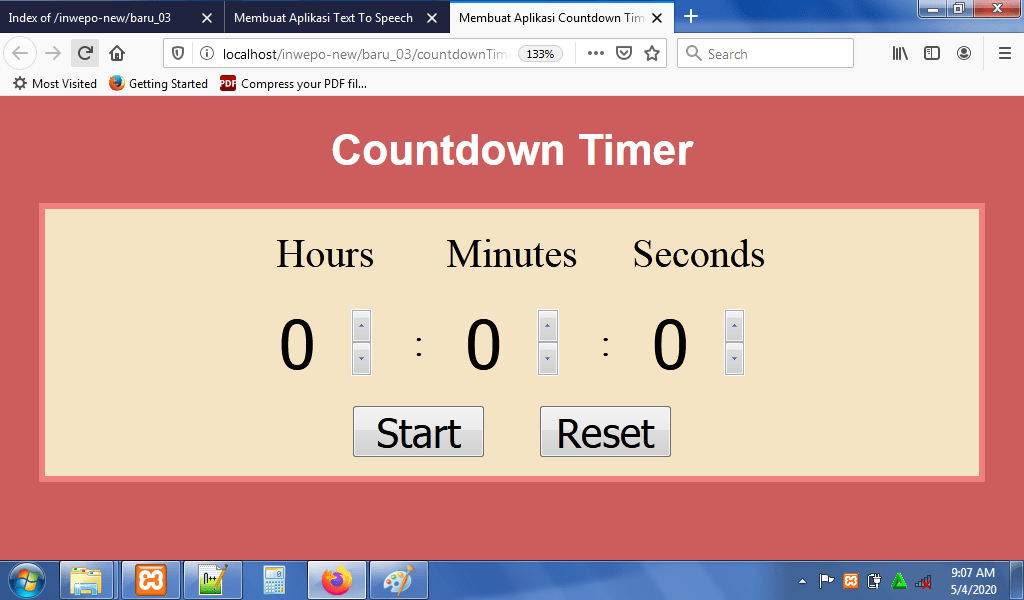
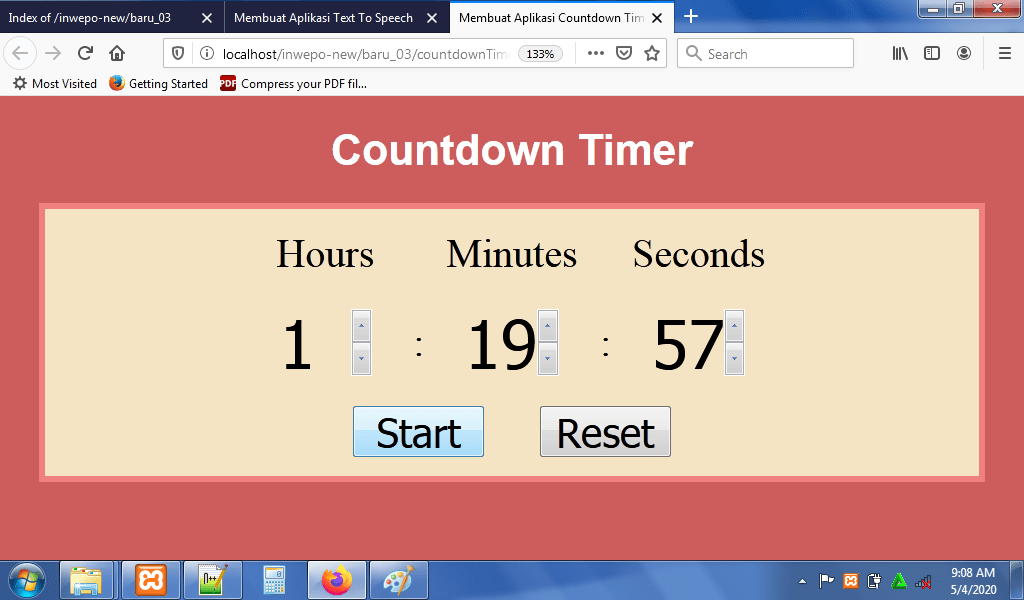
Reload alamat url : http://localhost/CountdownTimer. Tampilan awal dari countdown timer.

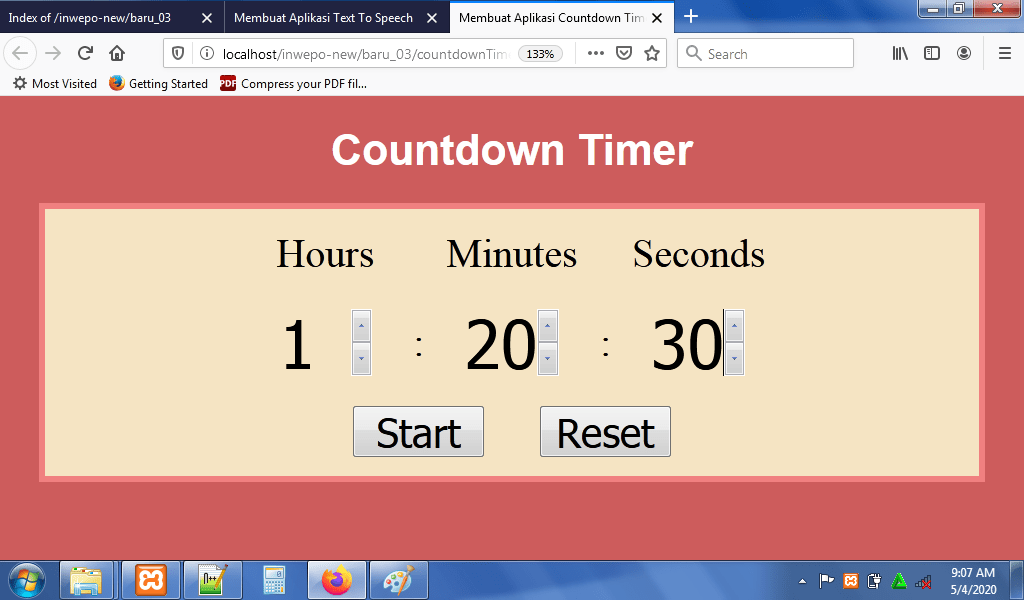
Ketikkan waktu yang ingin kamu hitung mundur, klik tombol start.

Tampilan ketika aplikasi sedang menghitung mundur. Klik tombol reset untuk menghentikan hitung mundur.

Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Aplikasi Countdown Timer dengan JavaScript’. Selamat mencoba.


















