Cara Membuat Animasi Whirlwind dengan Javascript
Berfokus pada bidang desain serta artistik, kehadiran P5.js sebagai subsider dari Javascript selalu memberikan inspirasi tersendiri bagi para pengembang web. Seringkali, penggunaan P5.js dilibatkan dalam pemberian efek background (maupun transisi) pada suatu website. Juga, para pengembang web sering berinteraksi dengan bahasa pemrograman terkait sebagai media animasi (melalui berbagai package yang telah mendukung P5.js).
Sebagai presentasi dari fungsionalitas animasi, pada artikel kali ini, kita akan membuat animasi whirlwind menggunakan bahasa pemrograman P5.js (subsider dari Javascript).
Langkah:
1. Persiapkan text editor (notepad, sublime text, dan sebagainya) sebagai media pengetikan syntax nantinya.
2. Buatlah file yang bernama index.html yang berisikan kode sebagai berikut:
<html> <head> <title>Inwepo Web Spiral</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.7/p5.min.js"></script> <style> </style> </head> <body> <script> </script> </body> </html>
3. Pada bagian <style>, masukkan kode berikut:
body {
padding: 0;
margin: 0;
}
canvas {
vertical-align: top;
}
Nantinya, bagian <style> akan memiliki struktur kode sebagai berikut:
<style>
body {
padding: 0;
margin: 0;
}
canvas {
vertical-align: top;
}
</style>
4. Pada bagian <script>, masukkan kode berikut:
var angle,
gen = 333;
function setup() {
createCanvas(windowWidth, windowHeight);
stroke(200, 0, 255, 80);
fill(233, 0, 55, 30);
}
function draw() {
whirlwind();
header();
}
function whirlwind(){
background(33);
angle = sin(gen * 33) * 33;
push();
translate(width / 2, height / 2);
rotate(gen * 2);
for (var i = 0; i < 133; i++) {
noStroke();
rotate(3 * gen / 33);
curve(i, i, 0, angle + i, 133, angle - i, i + 133, i);
}
pop();
push();
translate(width / 2, height / 2);
rotate(gen * 2);
for (var i = 0; i < 133; i++) {
stroke(255, 20, 20);
rotate(3 * gen / 33);
strokeWeight(0.3);
bezier(i, i, 0, cos(angle - i), 133, angle + i, i + 133, i);
}
pop();
push();
translate(width / 2, height / 2);
rotate(gen * 2);
for (var i = 0; i < 133; i++) {
stroke(255);
rotate(-3 * gen / 33);
strokeWeight(1);
ellipse(i, 0, 0.3, 0.3);
}
pop();
gen += 0.0009;
}
function header(){
noStroke();
rect(0,0,width,100);
textFont('Segoe UI');
textSize(50);
textAlign(CENTER);
stroke(255);
text("Inwepo Whirlwind", width/2, 60);
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
Nantinya, bagian <script> akan memiliki struktur kode sebagai berikut:
<script>
var angle,
gen = 333;
function setup() {
createCanvas(windowWidth, windowHeight);
stroke(200, 0, 255, 80);
fill(233, 0, 55, 30);
}
function draw() {
whirlwind();
header();
}
function whirlwind(){
background(33);
angle = sin(gen * 33) * 33;
push();
translate(width / 2, height / 2);
rotate(gen * 2);
for (var i = 0; i < 133; i++) {
noStroke();
rotate(3 * gen / 33);
curve(i, i, 0, angle + i, 133, angle - i, i + 133, i);
}
pop();
push();
translate(width / 2, height / 2);
rotate(gen * 2);
for (var i = 0; i < 133; i++) {
stroke(255, 20, 20);
rotate(3 * gen / 33);
strokeWeight(0.3);
bezier(i, i, 0, cos(angle - i), 133, angle + i, i + 133, i);
}
pop();
push();
translate(width / 2, height / 2);
rotate(gen * 2);
for (var i = 0; i < 133; i++) {
stroke(255);
rotate(-3 * gen / 33);
strokeWeight(1);
ellipse(i, 0, 0.3, 0.3);
}
pop();
gen += 0.0009;
}
function header(){
noStroke();
rect(0,0,width,100);
textFont('Segoe UI');
textSize(50);
textAlign(CENTER);
stroke(255);
text("Inwepo Whirlwind", width/2, 60);
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
</script>
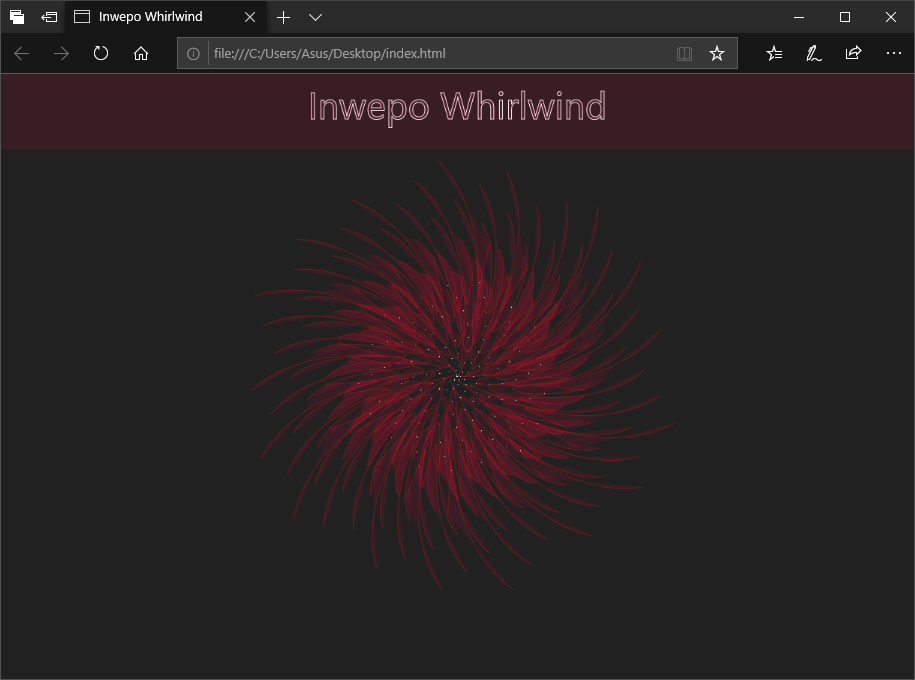
5. Save file yang telah dimodifikasi sebelumnya. Lalu, buka file index.html melalui browser kamu. Nantinya, halaman website akan berisikan konten tulisan, menyertakan animasi baling-baling serta gradient warna merah sesuai dengan syntax yang telah kita tetapkan sebelumnya. Sesuaikan penggunaan animasi whirlwind dengan website yang telah kamu buat.

Demikian tutorial cara membuat animasi whirlwind dengan Javascript. Semoga bermanfaat.


















