Berfokus pada bidang desain serta artistik, kehadiran P5.js sebagai subsider dari Javascript selalu memberikan inspirasi tersendiri bagi para pengembang web. Seringkali, penggunaan P5.js dilibatkan dalam pemberian efek background (maupun transisi) pada suatu website. Juga, para pengembang web sering berinteraksi dengan bahasa pemrograman terkait sebagai media animasi (melalui berbagai package yang telah mendukung P5.js)
Sebagai presentasi dari fungsionalitas animasi, pada artikel kali ini, kita akan membuat animasi web laser menggunakan bahasa pemrograman P5.js (subsider dari Javascript).
Langkah:
1. Persiapkan text editor (notepad, sublime text, dan sebagainya) sebagai media pengetikan syntax nantinya.
2. Buatlah file yang bernama index.html yang berisikan kode sebagai berikut:
<html> <head> <title>Inwepo Web Laser</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.4.5/p5.min.js"></script> <style> </style> </head> <body> <script> </script> </body> </html>
3. Pada bagian <style>, masukkan kode berikut:
body {
padding: 0;
margin: 0;
}
Nantinya, bagian <style> akan memiliki struktur kode sebagai berikut:
<style>
body {
padding: 0;
margin: 0;
}
</style>
4. Pada bagian <script>, masukkan kode berikut:
var cx, cy, circles, laserEmitters;
var currentHue = 0;
var hueSpeed = 0.1;
var currentAlpha = 0;
function setup() {
frameRate(60);
colorMode(HSB);
cx = windowWidth/2;
cy = windowHeight/2;
createCanvas(windowWidth, windowHeight, 'webgl');
background(0);
circles = [];
circles.push(new Circle({
radiusOffset : 0,
totalParticles: 30,
minTotalParticles: 20,
laserRange: 150,
radius: 200,
}));
circles.push(new Circle({
radiusOffset : 0,
totalParticles: 10,
laserRange: 100,
radius: 120
}));
circles.push(new Circle({
radiusOffset : 0,
totalParticles: 5,
laserRange: 80,
radius: 80
}));
circles.push(new Circle({
radiusOffset : 0,
totalParticles: 10,
laserRange: 60,
radius: 40
}));
laserEmitters = [];
laserEmitters.push(new LaserEmitter({
primary: true,
radius: 30,
speed: 0.1,
rotationSpeed: 0.01,
particleRadius: 2,
rotation: 0.9
}));
}
function header(){
fill(color("#000"));
rect(0,0,width,100);
fill(24,46,97);
textFont('Segoe UI');
textSize(50);
fill(0,0,0);
textAlign(CENTER);
text("Inwepo Web Laser", width/2, 60);
}
function draw() {
background(0);
currentHue += hueSpeed;
if (currentHue > 255 || currentHue <=0) {
hueSpeed = hueSpeed *-1;
}
for (var i = 0; i < circles.length; i++) { circles[i].update();
}
for (var i = 0; i < laserEmitters.length; i++) {
laserEmitters[i].update();
}
header();
}
function mouseWheel(event) {
event.preventDefault();
laserEmitters[0].radius = constrain(event.deltaY+laserEmitters[0].radius, 21, 250);
}
var LaserEmitter = function(settings) {
this.radius = settings.radius || 150;
this.totalParticles = settings.totalParticles || 10;
this.particleRadius = settings.particleRadius || 2;
this.speed = settings.speed || 1;
this.rotationSpeed = settings.rotationSpeed || 0.01;
this.rotation = settings.rotation || 0;
this.primary = settings.primary || false;
this.setup();
}
LaserEmitter.prototype.setup = function() {
this.particles = [];
for (var i = 0; i < this.totalParticles; i++) {
var angle = i * 2 * Math.PI / this.totalParticles;
this.particles.push({
pos: createVector((cx + Math.cos(angle) * this.radius) - this.particleRadius / 2, (cy + Math.sin(angle) * this.radius) - this.particleRadius / 2)
});
}
}
LaserEmitter.prototype.randomize = function() {
this.totalParticles = Math.round(random(3,20));
this.setup();
}
LaserEmitter.prototype.update = function() {
this.rotation += this.rotationSpeed;
this.draw();
}
LaserEmitter.prototype.draw = function() {
var centerX = mouseX || cx;
var centerY = mouseY || cy;
noStroke();
for (var i = 0; i < this.particles.length; i++) {
var angle = i * 2 * Math.PI / this.totalParticles + this.rotation;
this.particles[i].pos = createVector((centerX + Math.cos(angle) * this.radius) - this.particleRadius / 2, (centerY + Math.sin(angle) * this.radius) - this.particleRadius / 2);
ellipse(this.particles[i].pos.x, this.particles[i].pos.y, this.particleRadius, this.particleRadius);
for (var a = 0; a < circles.length; a++) {
strokeWeight(1);
for (var b = 0; b < circles[a].particles.length; b++) {
var distance = this.particles[i].pos.dist(circles[a].particles[b].pos);
var opacity = Math.abs(map(distance, 0, circles[a].laserRange, 200, 0));
stroke(currentHue,255,255, opacity);
if (distance <= circles[a].laserRange) {
line(this.particles[i].pos.x, this.particles[i].pos.y, circles[a].particles[b].pos.x, circles[a].particles[b].pos.y);
}
}
}
}
}
var Circle = function(settings) {
this.radius = settings.radius || 150;
this.initialRadius = this.radius;
this.totalParticles = settings.totalParticles || 20;
this.maxTotalParticles = settings.maxTotalParticles || settings.totalParticles || 10;
this.minTotalParticles = settings.minTotalParticles || 5;
this.particleRadius = settings.particleRadius || 2;
this.radiusOffset = settings.radiusOffset || 0;
this.frequency = settings.frequency || 'bass';
this.laserRange = settings.laserRange || 150;
this.rOff = 0.0;
this.setup();
}
Circle.prototype.randomize = function() {
this.totalParticles = Math.round(random(this.minTotalParticles, this.maxTotalParticles));
this.laserRange = Math.round(random(50,200));
this.setup();
}
Circle.prototype.setup = function() {
this.particles = [];
for (var i = 0; i < this.totalParticles; i++) {
var angle = i * 2 * Math.PI / this.totalParticles;
this.particles.push({
pos: createVector((cx + Math.cos(angle) * this.radius) - this.particleRadius / 2, (cy + Math.sin(angle) * this.radius) - this.particleRadius / 2)
});
}
}
Circle.prototype.update = function() {
this.draw();
}
Circle.prototype.draw = function() {
fill(currentHue, 255, 255, 255);
for (var i = 0; i < this.particles.length; i++) {
var angle = i * 2 * Math.PI / this.totalParticles;
this.particles[i].pos = createVector((cx + Math.cos(angle) * this.radius) - this.particleRadius / 2, (cy + Math.sin(angle) * this.radius) - this.particleRadius / 2);
ellipse(this.particles[i].pos.x, this.particles[i].pos.y, this.particleRadius, this.particleRadius);
}
}
Nantinya, bagian <script> akan memiliki struktur kode sebagai berikut:
<script>
var cx, cy, circles, laserEmitters;
var currentHue = 0;
var hueSpeed = 0.1;
var currentAlpha = 0;
function setup() {
frameRate(60);
colorMode(HSB);
cx = windowWidth/2;
cy = windowHeight/2;
createCanvas(windowWidth, windowHeight, 'webgl');
background(0);
circles = [];
circles.push(new Circle({
radiusOffset : 0,
totalParticles: 30,
minTotalParticles: 20,
laserRange: 150,
radius: 200,
}));
circles.push(new Circle({
radiusOffset : 0,
totalParticles: 10,
laserRange: 100,
radius: 120
}));
circles.push(new Circle({
radiusOffset : 0,
totalParticles: 5,
laserRange: 80,
radius: 80
}));
circles.push(new Circle({
radiusOffset : 0,
totalParticles: 10,
laserRange: 60,
radius: 40
}));
laserEmitters = [];
laserEmitters.push(new LaserEmitter({
primary: true,
radius: 30,
speed: 0.1,
rotationSpeed: 0.01,
particleRadius: 2,
rotation: 0.9
}));
}
function header(){
fill(color("#000"));
rect(0,0,width,100);
fill(24,46,97);
textFont('Segoe UI');
textSize(50);
fill(0,0,0);
textAlign(CENTER);
text("Inwepo Web Laser", width/2, 60);
}
function draw() {
background(0);
currentHue += hueSpeed;
if (currentHue > 255 || currentHue <=0) {
hueSpeed = hueSpeed *-1;
}
for (var i = 0; i < circles.length; i++) { circles[i].update();
}
for (var i = 0; i < laserEmitters.length; i++) {
laserEmitters[i].update();
}
header();
}
function mouseWheel(event) {
event.preventDefault();
laserEmitters[0].radius = constrain(event.deltaY+laserEmitters[0].radius, 21, 250);
}
var LaserEmitter = function(settings) {
this.radius = settings.radius || 150;
this.totalParticles = settings.totalParticles || 10;
this.particleRadius = settings.particleRadius || 2;
this.speed = settings.speed || 1;
this.rotationSpeed = settings.rotationSpeed || 0.01;
this.rotation = settings.rotation || 0;
this.primary = settings.primary || false;
this.setup();
}
LaserEmitter.prototype.setup = function() {
this.particles = [];
for (var i = 0; i < this.totalParticles; i++) {
var angle = i * 2 * Math.PI / this.totalParticles;
this.particles.push({
pos: createVector((cx + Math.cos(angle) * this.radius) - this.particleRadius / 2, (cy + Math.sin(angle) * this.radius) - this.particleRadius / 2)
});
}
}
LaserEmitter.prototype.randomize = function() {
this.totalParticles = Math.round(random(3,20));
this.setup();
}
LaserEmitter.prototype.update = function() {
this.rotation += this.rotationSpeed;
this.draw();
}
LaserEmitter.prototype.draw = function() {
var centerX = mouseX || cx;
var centerY = mouseY || cy;
noStroke();
for (var i = 0; i < this.particles.length; i++) {
var angle = i * 2 * Math.PI / this.totalParticles + this.rotation;
this.particles[i].pos = createVector((centerX + Math.cos(angle) * this.radius) - this.particleRadius / 2, (centerY + Math.sin(angle) * this.radius) - this.particleRadius / 2);
ellipse(this.particles[i].pos.x, this.particles[i].pos.y, this.particleRadius, this.particleRadius);
for (var a = 0; a < circles.length; a++) {
strokeWeight(1);
for (var b = 0; b < circles[a].particles.length; b++) {
var distance = this.particles[i].pos.dist(circles[a].particles[b].pos);
var opacity = Math.abs(map(distance, 0, circles[a].laserRange, 200, 0));
stroke(currentHue,255,255, opacity);
if (distance <= circles[a].laserRange) {
line(this.particles[i].pos.x, this.particles[i].pos.y, circles[a].particles[b].pos.x, circles[a].particles[b].pos.y);
}
}
}
}
}
var Circle = function(settings) {
this.radius = settings.radius || 150;
this.initialRadius = this.radius;
this.totalParticles = settings.totalParticles || 20;
this.maxTotalParticles = settings.maxTotalParticles || settings.totalParticles || 10;
this.minTotalParticles = settings.minTotalParticles || 5;
this.particleRadius = settings.particleRadius || 2;
this.radiusOffset = settings.radiusOffset || 0;
this.frequency = settings.frequency || 'bass';
this.laserRange = settings.laserRange || 150;
this.rOff = 0.0;
this.setup();
}
Circle.prototype.randomize = function() {
this.totalParticles = Math.round(random(this.minTotalParticles, this.maxTotalParticles));
this.laserRange = Math.round(random(50,200));
this.setup();
}
Circle.prototype.setup = function() {
this.particles = [];
for (var i = 0; i < this.totalParticles; i++) {
var angle = i * 2 * Math.PI / this.totalParticles;
this.particles.push({
pos: createVector((cx + Math.cos(angle) * this.radius) - this.particleRadius / 2, (cy + Math.sin(angle) * this.radius) - this.particleRadius / 2)
});
}
}
Circle.prototype.update = function() {
this.draw();
}
Circle.prototype.draw = function() {
fill(currentHue, 255, 255, 255);
for (var i = 0; i < this.particles.length; i++) {
var angle = i * 2 * Math.PI / this.totalParticles;
this.particles[i].pos = createVector((cx + Math.cos(angle) * this.radius) - this.particleRadius / 2, (cy + Math.sin(angle) * this.radius) - this.particleRadius / 2);
ellipse(this.particles[i].pos.x, this.particles[i].pos.y, this.particleRadius, this.particleRadius);
}
}
</script>
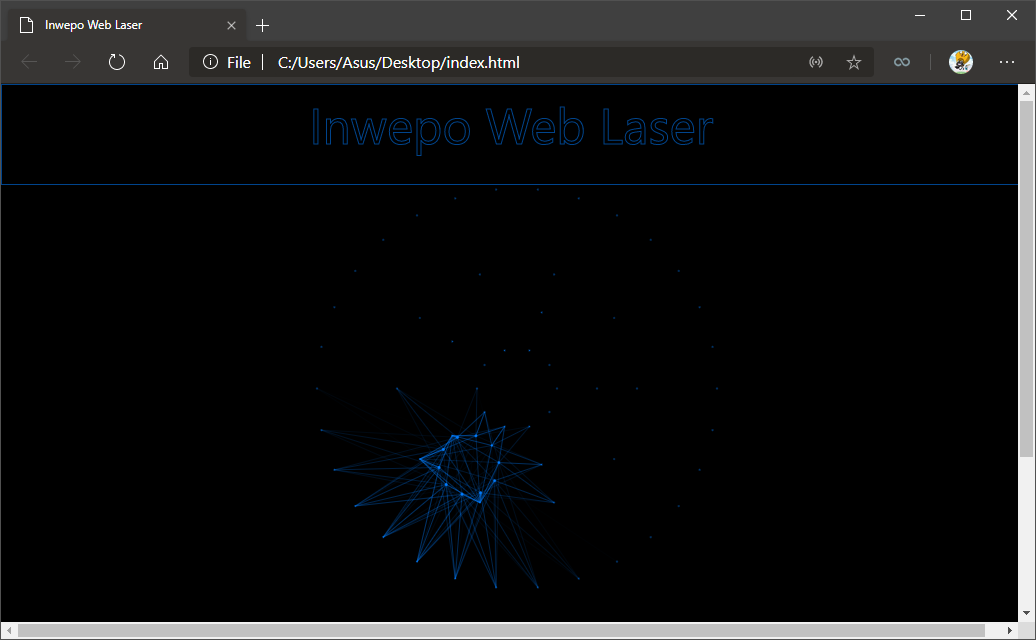
5. Save file yang telah dimodifikasi sebelumnya. Lalu, buka file index.html melalui browser kamu. Jika berhasil, nantinya halaman website akan menampilkan konten teks menyertakan animasi web laser dengan perwarnaan secara acak menyesuaikan dengan syntax yang telah kita deklarasikan sebelumnya. Sesuaikan penggunaan animasi web laser dengan website yang telah kamu buat.

Demikian cara membuat animasi web laser dengan javascript. Semoga bermanfaat.










