Cara Membuat Animasi People Walking dengan CSS
Dengan bahasa pemograman CSS, kita dapat dengan mudah membuat efek unik dan menarik di semua fitur website. Namun, dengan bahasa pemograman CSS kita juga bisa membuat animasi. Salah satunya adalah animasi people walking (orang berjalan). Tidak hanya sekedar tampilan animasi berjalan dari langkah kaki saja, kita akan juga memberi animasi kepala dan badan turun naik mengikuti ritme berjalan dari langkah kaki.
Lalu, bagaimana animasi people walking dengan bahasa pemograman CSS? Yuks langsung saja buka computer kamu, dan ikuti beberapa langkah mudah dibawah ini.
Cara Membuat Animasi Orang Berjalan dengan CSS
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di computer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cara Membuat Animasi Orang Berjalan dengan CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="headChar"></div>
<div class="bodyChar"></div>
<div class="firstLeg"></div>
<div class="secondLeg"></div>
<div class="shadowChar"></div>
</div>
</body>
</html>
Simpan kode HTML5 diatas di folder xampplite – htdocs – buat folder baru dengan nama Walking lalu simpan kode diatas dengan nama index.html.
3. Untuk melihat hasil script code diatas, kamu bisa buka browser kamu ketiklah http://localhost/Walking.

4. Untuk membuat background dan tampilan people, buka lembar kerja baru di teks editor dan ketikkan script code CSS berikut ini.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: #228b22;
height: 100vh;
display: flex;
}
.container{
margin: auto;
width: 300px;
height: 300px;
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
position: relative;
}
.headChar{
width: 50px;
height: 50px;
background-color: white;
border-radius: 50%;
position: relative;
left: 35px;
top: 20px;
animation: headChange 1s infinite 1.6s ease-in;
}
.bodyChar{
width: 40px;
height: 100px;
background-color: white;
border-radius: 60px 10px 0 0;
animation: bodyChange 1s infinite 1.6s ease-in;
}
.firstLeg, .secondLeg{
width: 35px;
height: 10px;
background-color: white;
border-radius: 20px 50px 50px 20px;
position: relative;
top: 55px;
left: 20px;
animation: walk 2s infinite linear;
}
.secondLeg{
top: 25px;
animation-delay: 1s;
}
.shadowChar{
width: 100px;
height: 10px;
background-color: rgba(197, 82, 82, 0.2);
border-radius: 50%;
animation: shadowChange 1s infinite 1.6s linear;
}
Simpan kode CSS diatas di folder xampplite – htdocs – pilih folder Walking lalu simpan kode diatas dengan nama style.css.
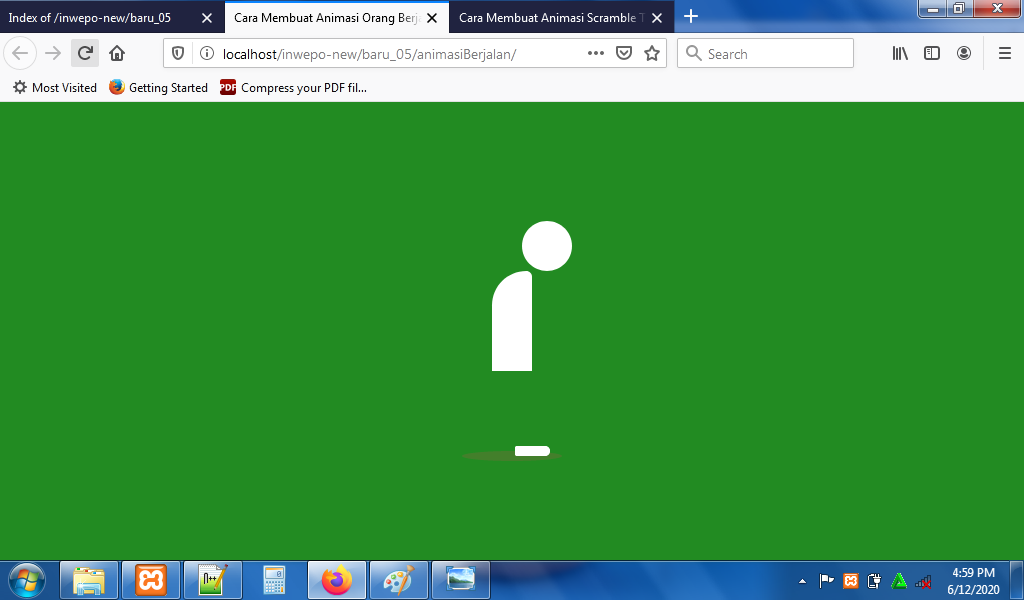
5. Refresh alamat url : http://localhost/Walking. Tampilan people dengan background, tapi animasi walking belum muncul.

6. Untuk membuat animasi people walking, buka kembali file style.css dan lanjutkan ketik script code CSS berikut ini.
@keyframes headChange{
0%{
transform: translateY(0px);
}
50%{
transform: translateY(7px);
}
100%{
transform: translateY(0px);
}
}
@keyframes bodyChange{
0%{
transform: translateY(0px);
}
50%{
transform: translateY(3px);
}
100%{
transform: translateY(0px);
}
}
@keyframes walk{
0%{
transform: translateX(0px) rotate(0deg);
}
20%{
transform: translateX(-20px) rotate(0deg);
}
40%{
transform: translate(-40px, 0px) rotate(0deg);
}
60%{
transform: translate(-30px, -10px) rotate(35deg);
}
80%{
transform: translateX(10px, -7px) rotate(-35deg);
}
100%{
transform: translateX(0px);
}
}
@keyframes shadowChange{
0%{
width: 100px;
}
50%{
width: 110px;
}
100%{
width: 100px;
}
}
Jangan lupa untuk Crtl+S.
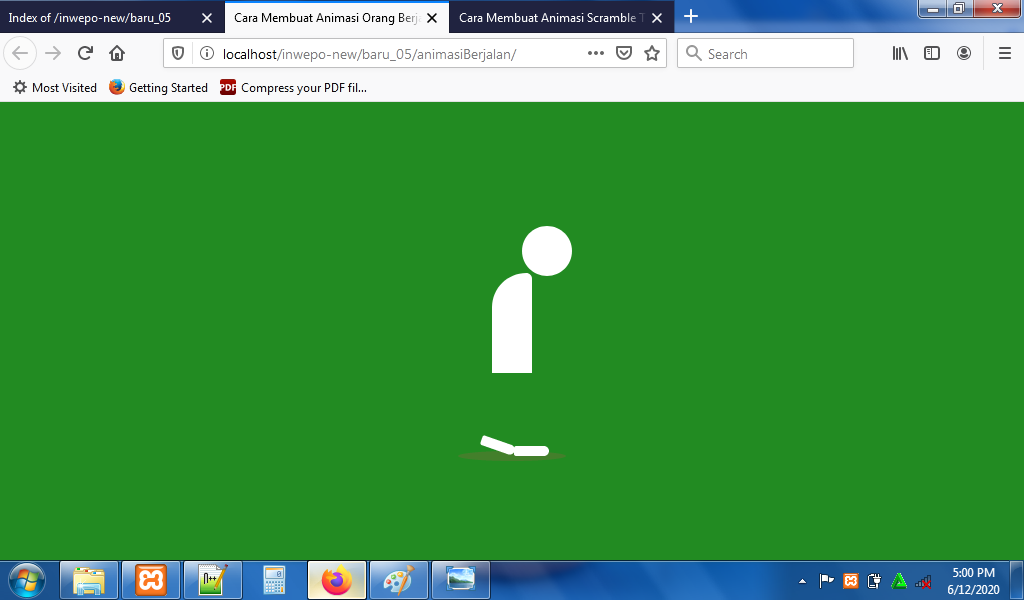
7. Reload alamat url : http://localhost/Walking. Animasi people walking akan langsung dimulai ketika alamat web di reload. Selain animasi kaki yang seolah berjalan, kepala dan badan juga menampilkan animasi turun naik mengikuti ritme berjalan dari langkah kaki.

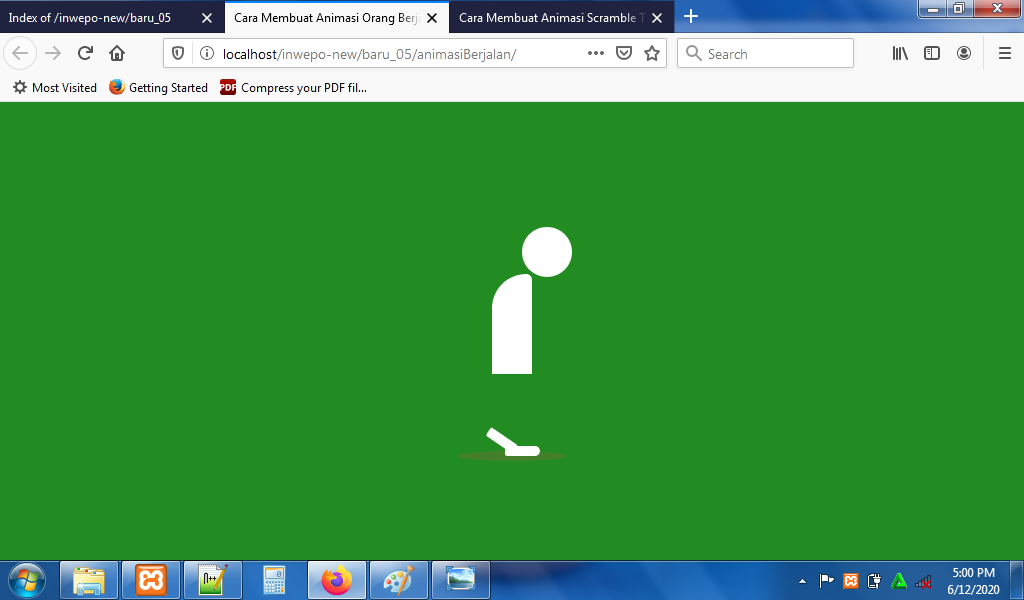
Tampilan lainnya dari animasi people walking.

8. Selesai, menarik sekali bukan?
Demikian penjelasan dari tutorial ‘Cara Membuat Animasi People Walking dengan CSS’. Selamat mencoba.












