Widget Konversi Mata Uang atau Currency conversion merupakan sebuah widget yang memiliki fungsi untuk convert atau konversi beragam mata uang seperti Rupiah, Dollars, Dirham, Ringgit dan banyak lainnya.
Widget ini sangat cocok dipasang pada website yang terfokus membahas kurs mata uang atau ekonomi dan bisnis. Kamu bisa memasangnya pada berbagai platform, seperti Blogger mau pun WordPress.
Pada kesempatan kali ini penulis akan memberikan sedikit tutorial singkat Cara Mudah Memasang Widget Konversi Mata Uang di Blogger. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial berikut ini.
Tutorial
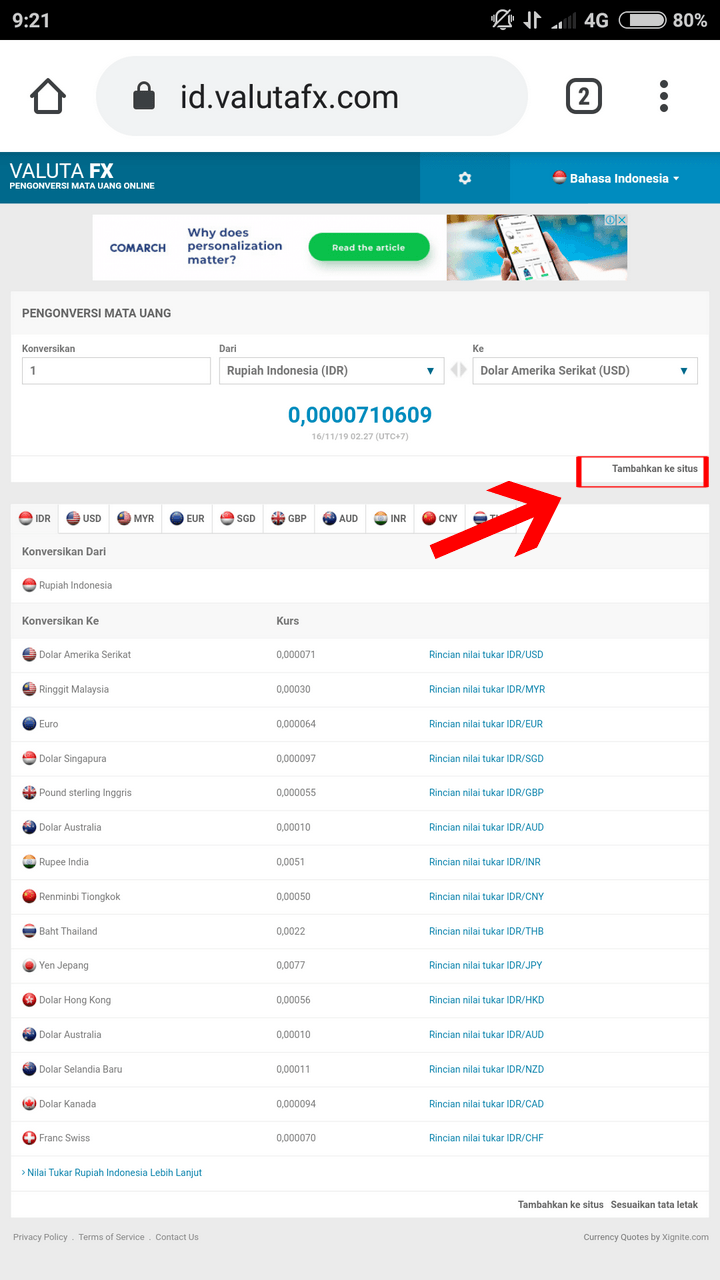
1. Buka situs Valutafx
2. Setelah itu kamu pilih Tambahkan ke situs.

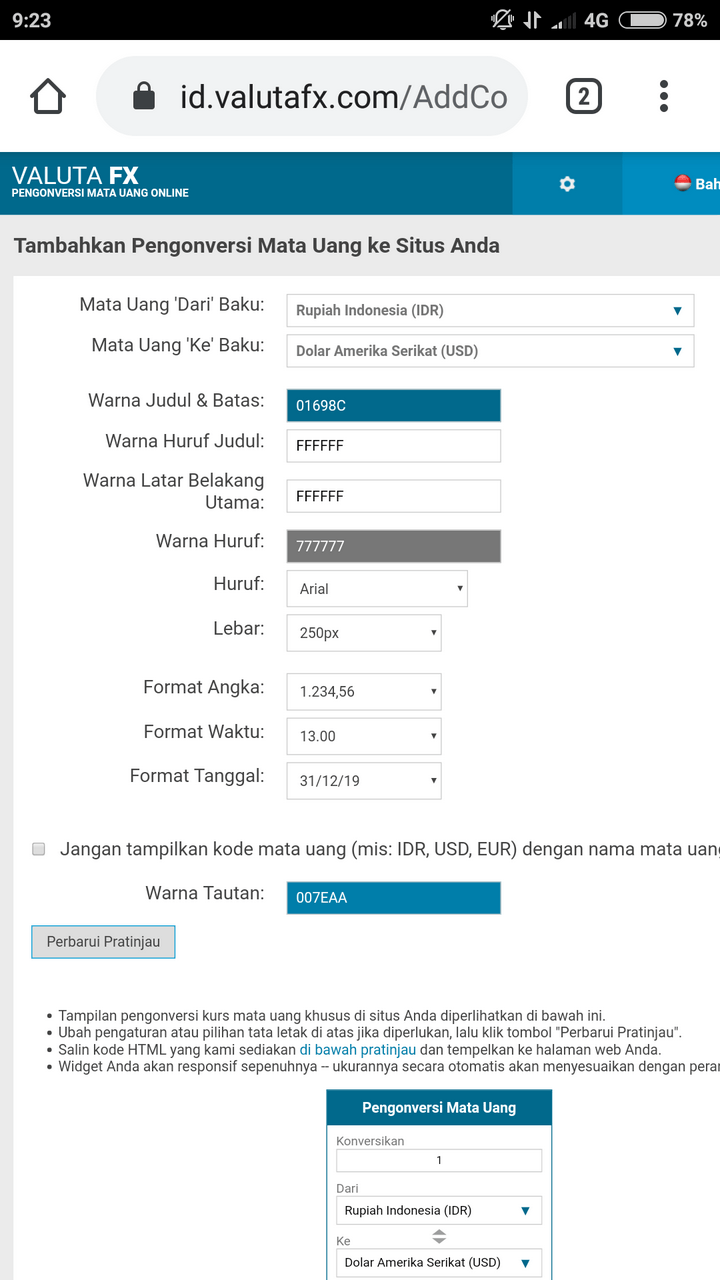
3. Selanjutnya kamu Sesuaikan tampilannya sesuai selera kamu. Mulai dari warna hingga ukuran lebarnya. Untuk melihat hasilnya, kamu pilih Perbarui Pratinjau

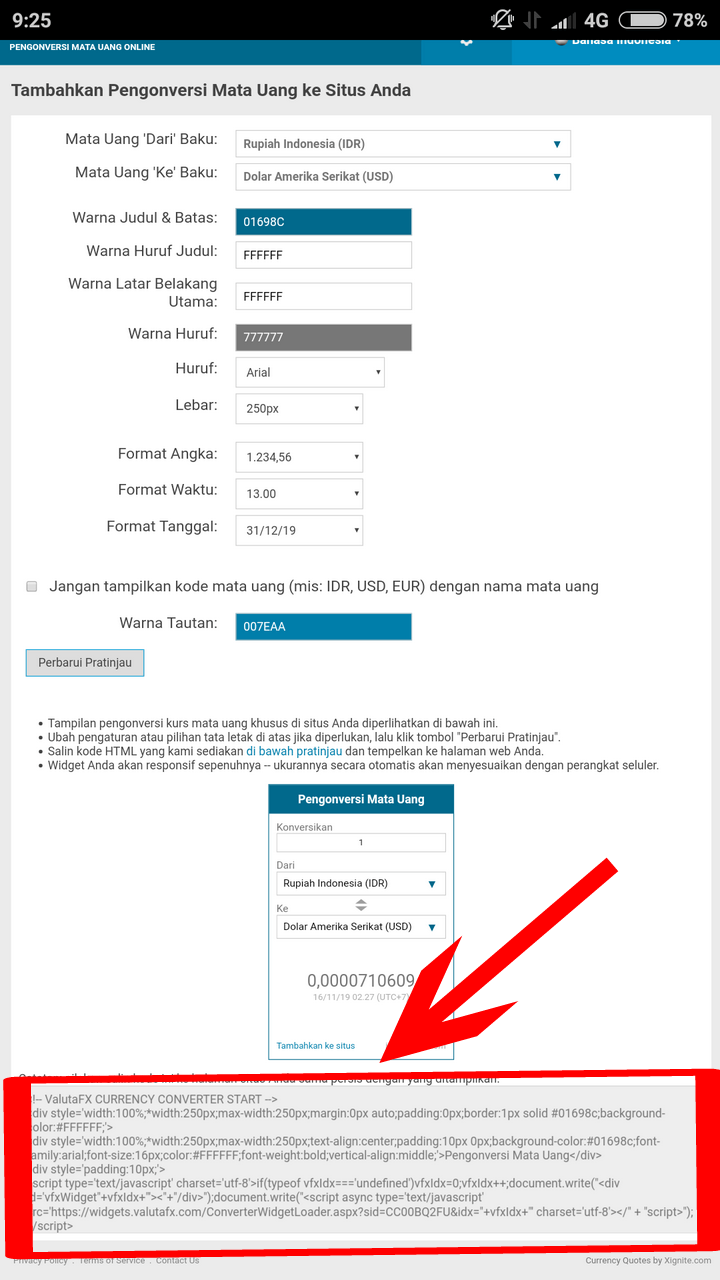
4. Setelah dirasa sudah sreg dengan tampilan Widget yang akan dipasang nanti. Kamu scroll atau geser ke bawah dan nanti kamu akan menemukan kode Html. Copy dan Pastekan kode tersebut terlebih dahulu kedalam notepad.

Kurang lebih kodenya seperti di bawah ini. Kamu bisa langsung copy kode tersebut.
<!-- ValutaFX CURRENCY CONVERTER START -->
<div style='width:100%;*width:250px;max-width:250px;margin:0px auto;padding:0px;border:1px solid #01698c;background-color:#FFFFFF;'>
<div style='width:100%;*width:250px;max-width:250px;text-align:center;padding:10px 0px;background-color:#01698c;font-family:arial;font-size:16px;color:#FFFFFF;font-weight:bold;vertical-align:middle;'>
Pengonversi Mata Uang</div>
<div style='padding:10px;'>
<script type='text/javascript' charset='utf-8'>if(typeof vfxIdx==='undefined')vfxIdx=0;vfxIdx++;document.write("<div id='vfxWidget"+vfxIdx+"'>
<"+"/div>");document.write("<script async type='text/javascript' src='https://widgets.valutafx.com/ConverterWidgetLoader.aspx?sid=CC00BQ2FU&idx="+vfxIdx+"' charset='utf-8'></" + "script>");</script>
<div style='overflow: hidden;'>
<div style='float:left; text-align: left;'>
<noindex><a title='Tambahkan widget gratis ini ke situs Anda!' style='font-size:12px;color:#007eaa;text-decoration: none;' href='https://id.valutafx.com/AddConverter.aspx?sid=CC00BQ2FU' target='_blank' rel='nofollow'>Tambahkan ke situs</a></noindex></div>
<div style='float:right; text-align: right;'>
<a style='font-size:12px;color:#777777;text-decoration: none;opacity: 0.6;filter: alpha(opacity=60);' href='https://id.valutafx.com/' target='_blank'>id.valutafx.com</a></div>
</div>
</div>
</div>
<!-- ValutaFX CURRENCY CONVERTER END -->
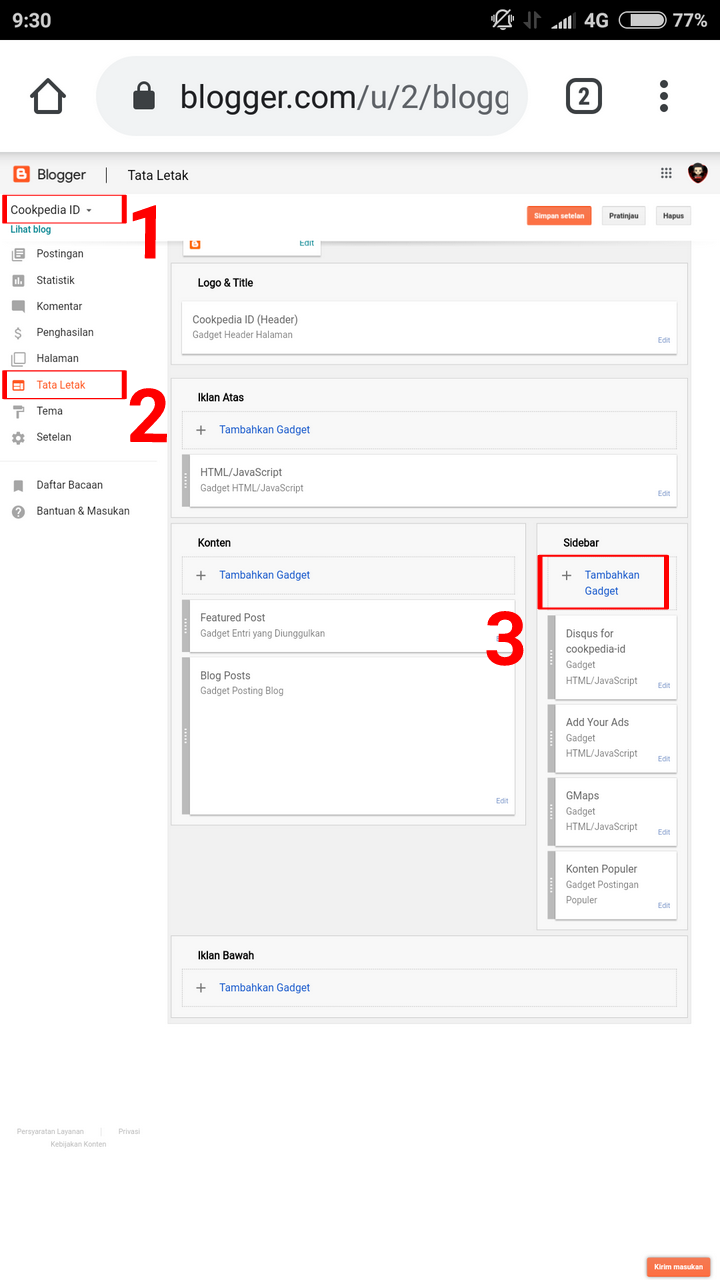
5. Log in ke akun Blogger – Tata Letak / Layout – Tambahkan Gadget – Pilih Html/Javascript – Copy dan Pastekan kode HTML tadi.

Jika kamu ingin memasangnya pada postingan atau halaman statis. Kamu hanya perlu pilih Postingan/Halaman – Entri Baru/Halaman Baru – Masuk ke Mode HTML bukan Compose
6. Selesai.
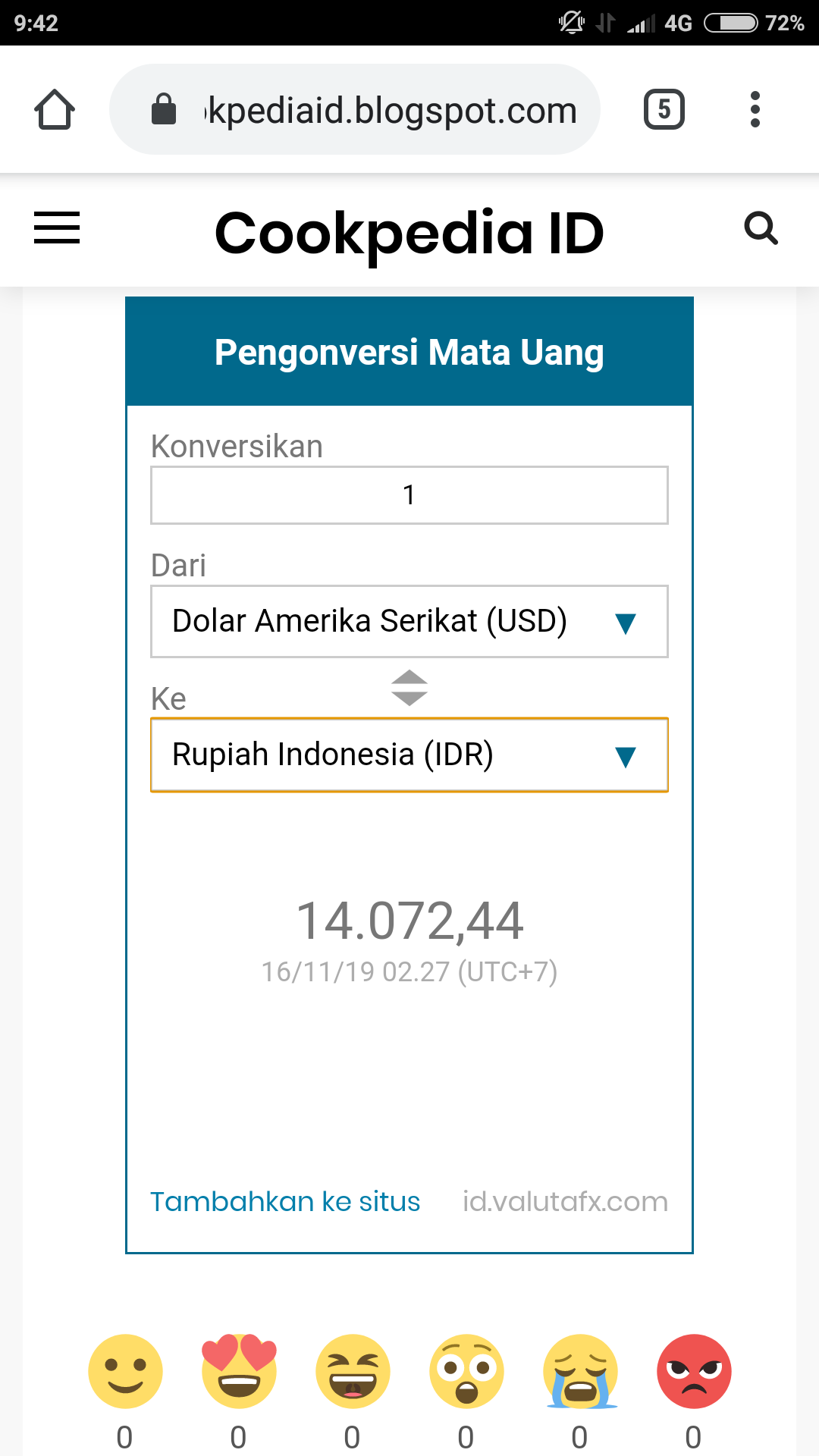
Berikut adalah tampilan Widget Konversi Mata Uang yang telah di pasang di Blogger.
Live Preview

Sekian tutorial Cara Mudah Memasang Widget Konversi Mata Uang di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.










