Cara Custom Button dengan CSS Tanpa Framework
Pada perkembangan website saat ini bisa dibilang sangat up to date, apalagi dengan adanya web framework yang memudahkan si programmer frontend untuk merancang tampilan website sesuai dengan kebutuhan klien atau perusahaan. Web framework ini diharapkan si programmer frontend tidak pusing untuk mengetik kode script dari nol sehingga dapat mempersingkat waktu dalam pengerjaan pada project.
CSS singkatan dari Cascading Style Sheets. CSS adalah salah satu bahasa markup yang berfungsi khusus untuk merancang tampilan pada website agar hasil tampilan website ini maksimal dan sesuai kebutuhan klien atau perusahaan.
Namun, disini akan mempelajari bagaimana cara custom button dengan CSS dasar. Karena apabila kamu mengerti dalam kode script CSS dasar, pasti bisa membuat custom button menggunakan framework seperti Bootstrap.
Berikut ini beberapa cara untuk custom button dengan CSS tanpa framework.
A. Membuat Beberapa button dengan HTML.
1. Silahkan aktifkan teks editor seperti Notepad++, Sublime, Visual Code, dan sebagainya.
2. Silahkan ketik kode script di bawah ini.
<html> <head> <title> Custom Button dengan CSS Tanpa Framework</title> </head> <body> <p align="justify"> Silahkan klik button di bawah ini : </p> <button type="Button" class="button1"> Klik Website Inwepo.co </button> </body> </html>
3. Simpan hasil kode script tadi dengan tekan CTRL + S.
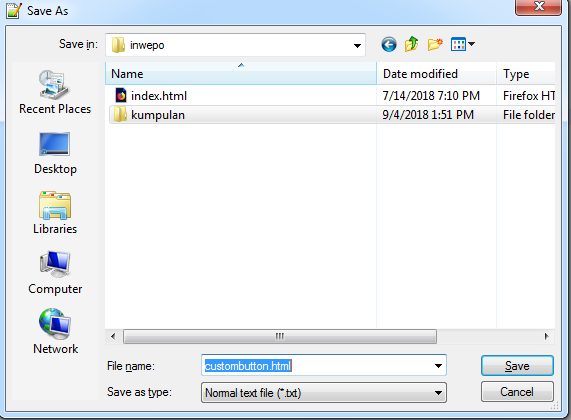
4. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama “custombutton.html”.
5. Klik Save.

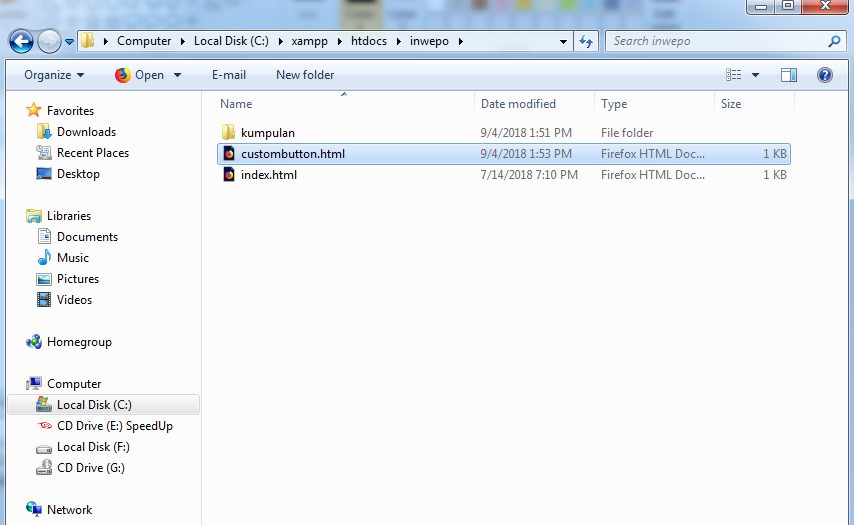
6. Carilah file yang tadi, kemudian double klik atau klik kanan pada mouse – Open With – Web Browser app (Chrome atau Mozilla).

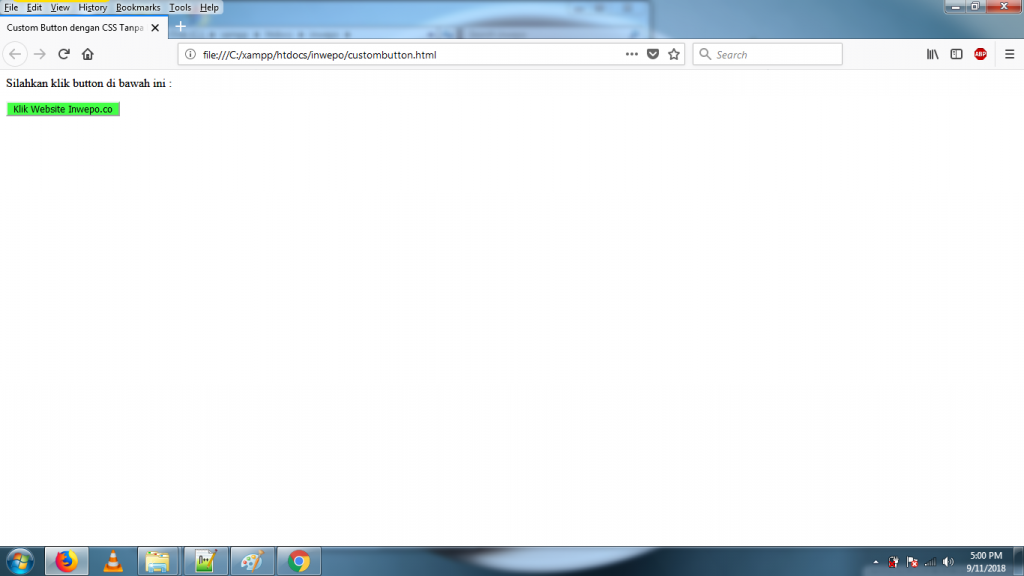
Lihatlah hasilnya.

B. Mengatur Custom button dengan CSS.
Sekarang tinggal tambahkan atribut tag <style> yang terletak di atas atribut tag <body>.
<style> </style>
1. Mengatur teks pada button.
Tambahkan kode script berikut ini.
.button1{
font-family: verdana;
font-size: 20px;
color: #6733fa;
}
Kode script ini terletak di antara tag <style> dengan </style>. Setelah itu tekan CTRL + S lagi.
Silahkan tekan F5 pada web browser kamu. Lihat hasilnya.

Keterangan:
font-family berfungsi untuk mengatur jenis teks.
font-size berfungsi untuk mengatur ukuran teks.
color berfungsi untuk mengatur warna teks.
2. Mengatur warna background pada button
Tambah kode script berikut ini.
.button1{
background: #43ff45;
}
Kode script ini terletak di antara tag <style> dengan </style>. Setelah itu tekan CTRL + S lagi.
Silahkan tekan F5 pada web browser kamu. Lihat hasilnya.

3. Mengatur ukuran pada button
Tambahkan kode berikut ini.
.button1{
height: 50px;
width: 100px;
}
Kode script ini terletak di antara tag <style> dengan </style>. Setelah itu tekan CTRL + S lagi.
Silahkan tekan F5 pada web browser kamu. Lihat hasilnya.

Keterangan :
height berfungsi untuk mengatur ukuran secara vertikal.
width berfungsi untuk mengatur ukuran secara horizontal.
C. Membuat Custom Button Secara Keseluruhan.
Silahkan ketik kode script di bawah ini.
<html>
<head>
<title> Custom Button dengan CSS Tanpa Framework</title>
</head>
<style>
.button1{
font-family: verdana;
font-size: 14px;
color: #75629a;
background: #eeeeee;
height: 50px;
width: 130px;
}
</style>
<body>
<p align="justify">
Silahkan klik button di bawah ini :
</p>
<button type="Button" class="button1">
Klik Website Inwepo.co
</button>
</body>
</html>
1. Simpan hasil kode script tadi dengan tekan CTRL + S.
2. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama “custombutton.html”.
3. Klik Save.

4. Carilah file yang tadi, kemudian double klik atau klik kanan pada mouse – Open With – Web Browser app (Chrome atau Mozilla).

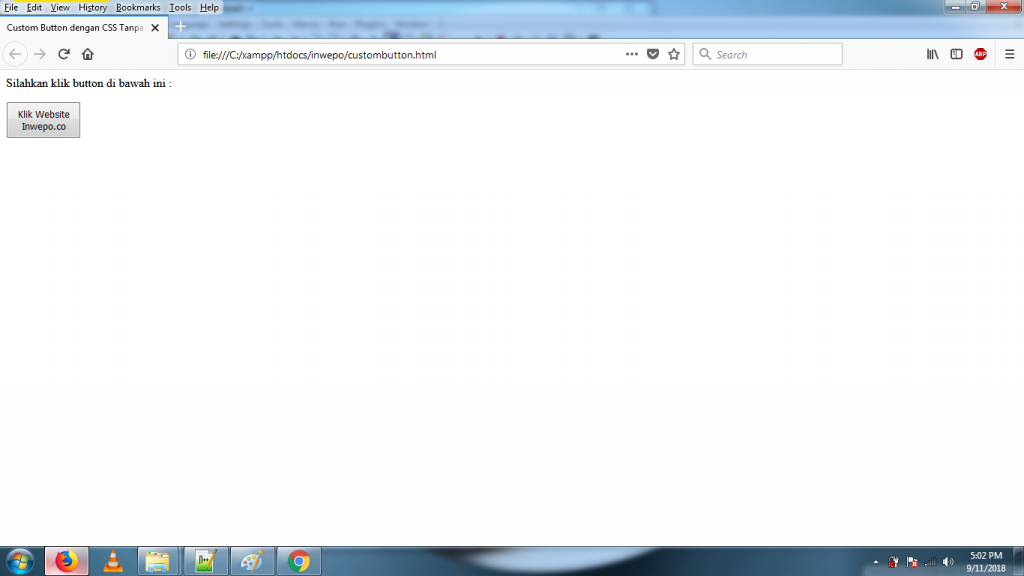
Lihat hasilnya.

Kini, kamu bisa membuat custom button sesuai kebutuhan, apabila menggunakan web framework. Sebelum itu, kamu harus mempelajari penggunaan button pada CSS dari dasar.
Demikian tutorial cara custom button dengan CSS tanpa framework. Selamat mencoba.


















