Back To Top Button atau Tombol Kembali ke atas merupakan tombol yang harus ada dalam sebuah website. Selain untuk mempercantik tampilan, tombol ini juga sangat berfungsi bagi pembaca.
Apa fungsi nya? Tombol ini akan mempermudah pembaca yang sedang mengunjungi sebuah website dan membaca artikel dan kemudian ia ingin kembali ke page atau halaman paling atas tanpa capek-capek scroll. Cukup sekali klik tombol Back To Top ini, maka otomatis akan kembali ke bagian atas halaman.
Pada artikel kali ini, penulis akan membagikan tutorial singkat Cara Membuat Tombol Back To Top Dengan Animasi Roket di Blogger. Jika kamu ingin mempercantik tampilan website, maka kamu perlu coba memasang tombol Back To Top yang tidak biasa ini.
Cara Membuat Tombol Back To Top
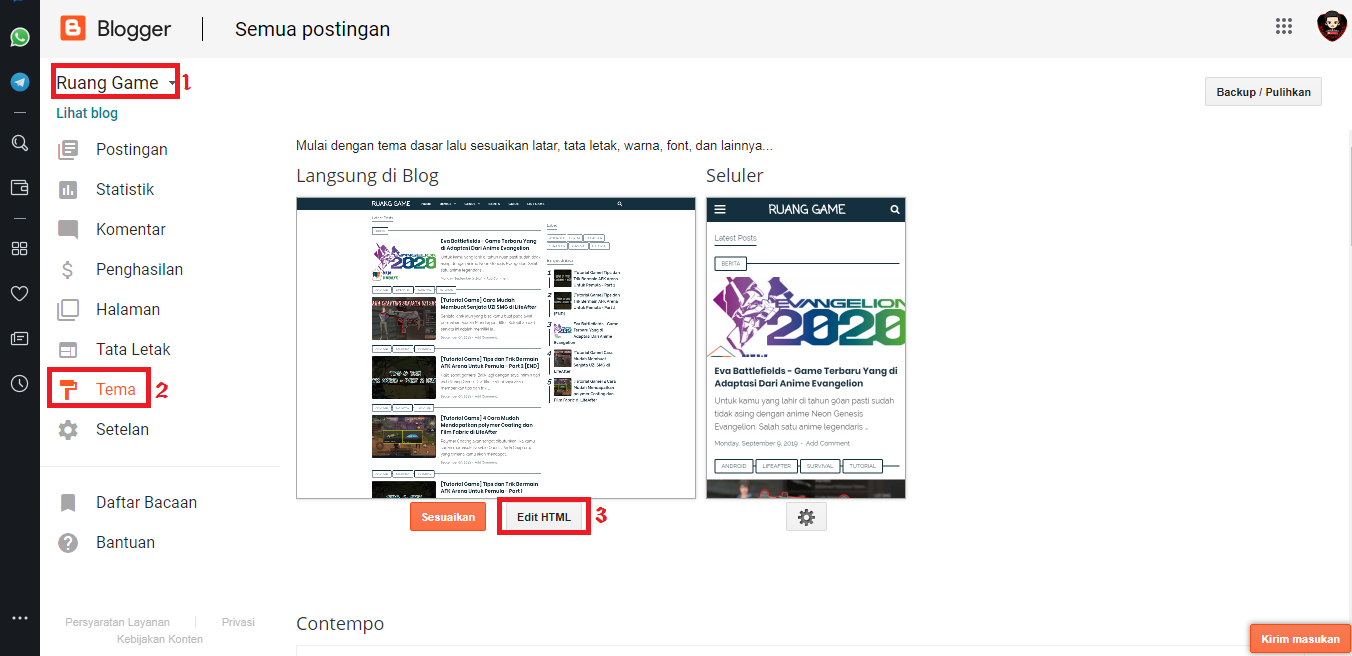
1. Log in ke Blogger – Pilih Tema – Edit HTML.

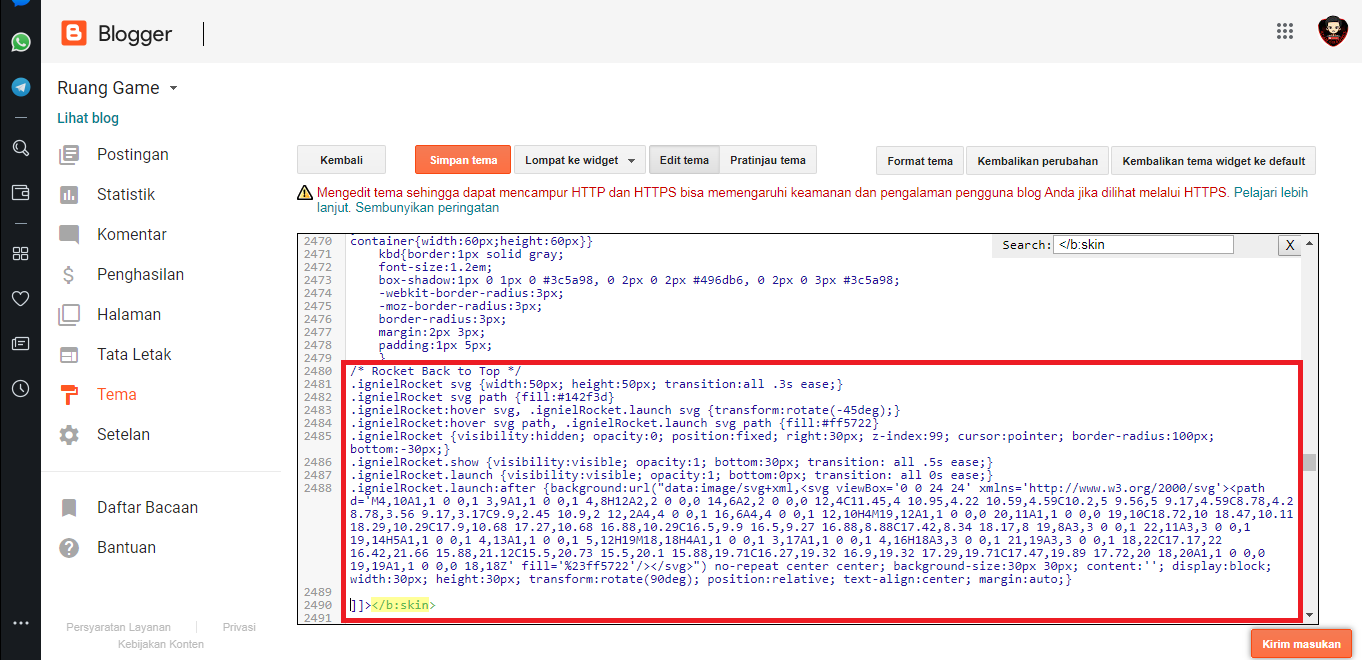
2. Copy dan Pastekan CSS Style di bawah ini sebelum kode ]]></b:skin> atau </style>

/* Rocket Back to Top */
.ignielRocket svg {width:50px; height:50px; transition:all .3s ease;}
.ignielRocket svg path {fill:#008c5f}
.ignielRocket:hover svg, .ignielRocket.launch svg {transform:rotate(-45deg);}
.ignielRocket:hover svg path, .ignielRocket.launch svg path {fill:#ff5722}
.ignielRocket {visibility:hidden; opacity:0; position:fixed; right:30px; z-index:99; cursor:pointer; border-radius:100px; bottom:-30px;}
.ignielRocket.show {visibility:visible; opacity:1; bottom:30px; transition: all .5s ease;}
.ignielRocket.launch {visibility:visible; opacity:1; bottom:0px; transition: all 0s ease;}
.ignielRocket.launch:after {background:url("data:image/svg+xml,<svg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><path d='M4,10A1,1 0 0,1 3,9A1,1 0 0,1 4,8H12A2,2 0 0,0 14,6A2,2 0 0,0 12,4C11.45,4 10.95,4.22 10.59,4.59C10.2,5 9.56,5 9.17,4.59C8.78,4.2 8.78,3.56 9.17,3.17C9.9,2.45 10.9,2 12,2A4,4 0 0,1 16,6A4,4 0 0,1 12,10H4M19,12A1,1 0 0,0 20,11A1,1 0 0,0 19,10C18.72,10 18.47,10.11 18.29,10.29C17.9,10.68 17.27,10.68 16.88,10.29C16.5,9.9 16.5,9.27 16.88,8.88C17.42,8.34 18.17,8 19,8A3,3 0 0,1 22,11A3,3 0 0,1 19,14H5A1,1 0 0,1 4,13A1,1 0 0,1 5,12H19M18,18H4A1,1 0 0,1 3,17A1,1 0 0,1 4,16H18A3,3 0 0,1 21,19A3,3 0 0,1 18,22C17.17,22 16.42,21.66 15.88,21.12C15.5,20.73 15.5,20.1 15.88,19.71C16.27,19.32 16.9,19.32 17.29,19.71C17.47,19.89 17.72,20 18,20A1,1 0 0,0 19,19A1,1 0 0,0 18,18Z' fill='%23ff5722'/></svg>") no-repeat center center; background-size:30px 30px; content:''; display:block; width:30px; height:30px; transform:rotate(90deg); position:relative; text-align:center; margin:auto;}
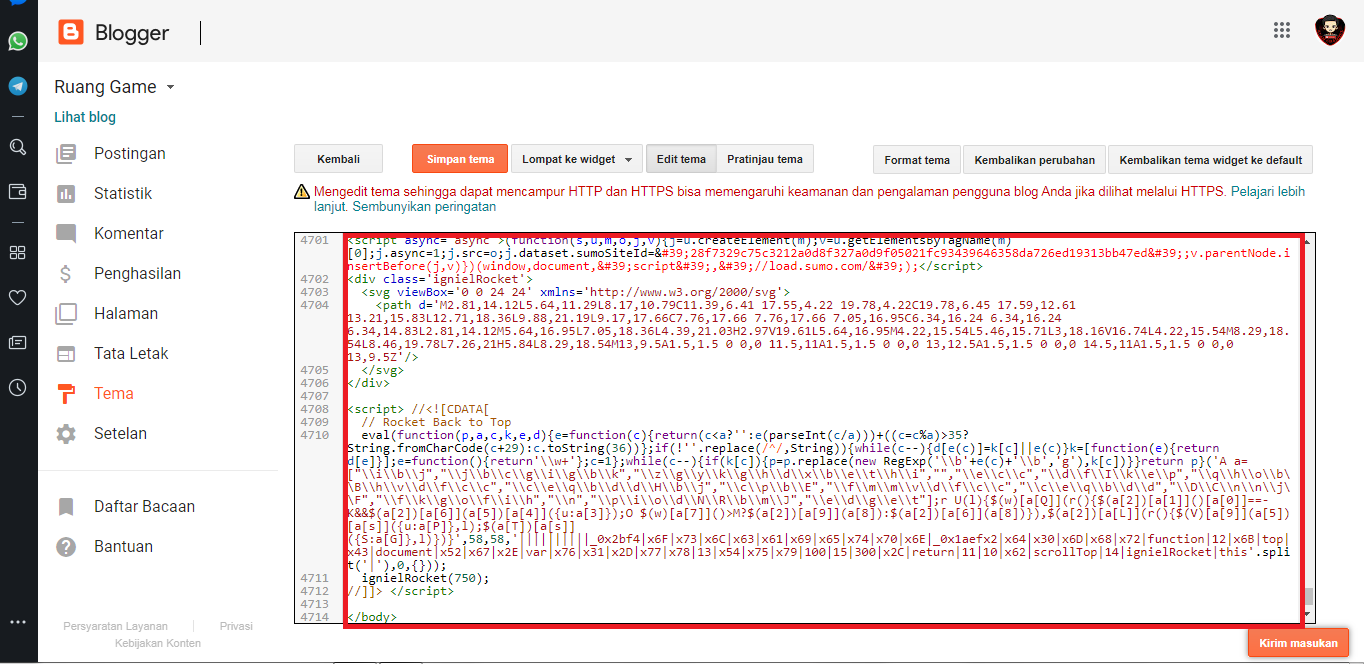
3. Lalu masukan kode JavaScript ini sebelum kode </body>

<div class='ignielRocket'>
<svg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'>
<path d='M2.81,14.12L5.64,11.29L8.17,10.79C11.39,6.41 17.55,4.22 19.78,4.22C19.78,6.45 17.59,12.61 13.21,15.83L12.71,18.36L9.88,21.19L9.17,17.66C7.76,17.66 7.76,17.66 7.05,16.95C6.34,16.24 6.34,16.24 6.34,14.83L2.81,14.12M5.64,16.95L7.05,18.36L4.39,21.03H2.97V19.61L5.64,16.95M4.22,15.54L5.46,15.71L3,18.16V16.74L4.22,15.54M8.29,18.54L8.46,19.78L7.26,21H5.84L8.29,18.54M13,9.5A1.5,1.5 0 0,0 11.5,11A1.5,1.5 0 0,0 13,12.5A1.5,1.5 0 0,0 14.5,11A1.5,1.5 0 0,0 13,9.5Z'/>
</svg>
</div>
<script> //<![CDATA[
// Rocket Back to Top
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c])}}return p}('A a=["\i\b\j","\j\b\c\g\i\g\b\k","\z\g\y\k\g\h\d\x\b\e\t\h\i","","\e\c\c","\d\f\I\k\e\p","\q\h\o\b\B\h\v\d\f\c\c","\c\e\q\b\d\d\H\b\j","\c\p\b\E","\f\m\m\v\d\f\c\c","\c\e\q\b\d\d","\D\C\n\n\j\F","\f\k\g\o\f\i\h","\n","\p\i\o\d\N\R\b\m\J","\e\d\g\e\t"];r U(l){$(w)[a[Q]](r(){$(a[2])[a[1]]()[a[0]]==-K&&$(a[2])[a[6]](a[5])[a[4]]({u:a[3]});O $(w)[a[7]]()>M?$(a[2])[a[9]](a[8]):$(a[2])[a[6]](a[8])}),$(a[2])[a[L]](r(){$(V)[a[9]](a[5])[a[s]]({u:a[P]},l);$(a[T])[a[s]]({S:a[G]},l)})}',58,58,'||||||||||_0x2bf4|x6F|x73|x6C|x63|x61|x69|x65|x74|x70|x6E|_0x1aefx2|x64|x30|x6D|x68|x72|function|12|x6B|top|x43|document|x52|x67|x2E|var|x76|x31|x2D|x77|x78|13|x54|x75|x79|100|15|300|x2C|return|11|10|x62|scrollTop|14|ignielRocket|this'.split('|'),0,{}));
ignielRocket(750);
//]]> </script>
4. Simpan Tema.
Note: Jika di website kamu sudah terpasang tombol Back To Top, sebaiknya di hapus dahulu agar tidak bentrok.
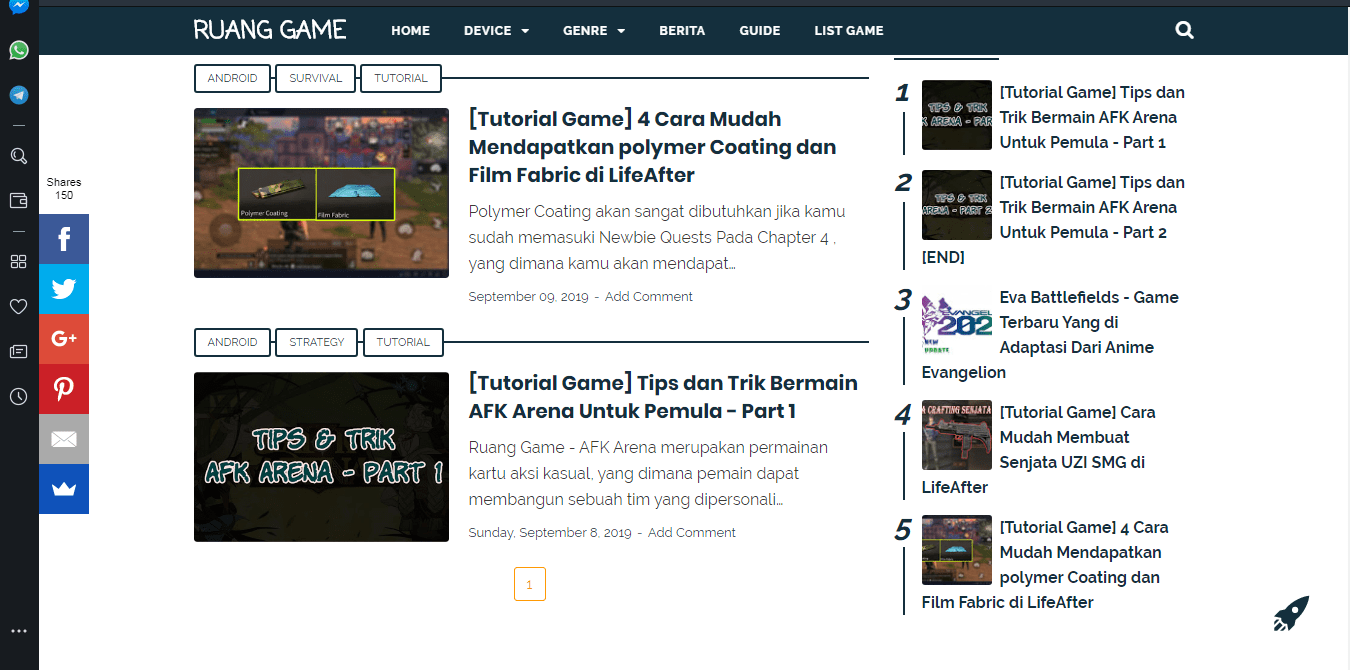
Berikut adalah tampilan Tombol Back To Top Dengan Animasi Roket di Blogger yang telah terpasang di blogger.

Nah, sekian artikel tutorial Cara Membuat Tombol Back To Top Dengan Animasi Roket di Blogger. Jika ada pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ini ya. Semoga Bermanfaat.


















