Cara Membuat Search Engine Google Dengan Jquery
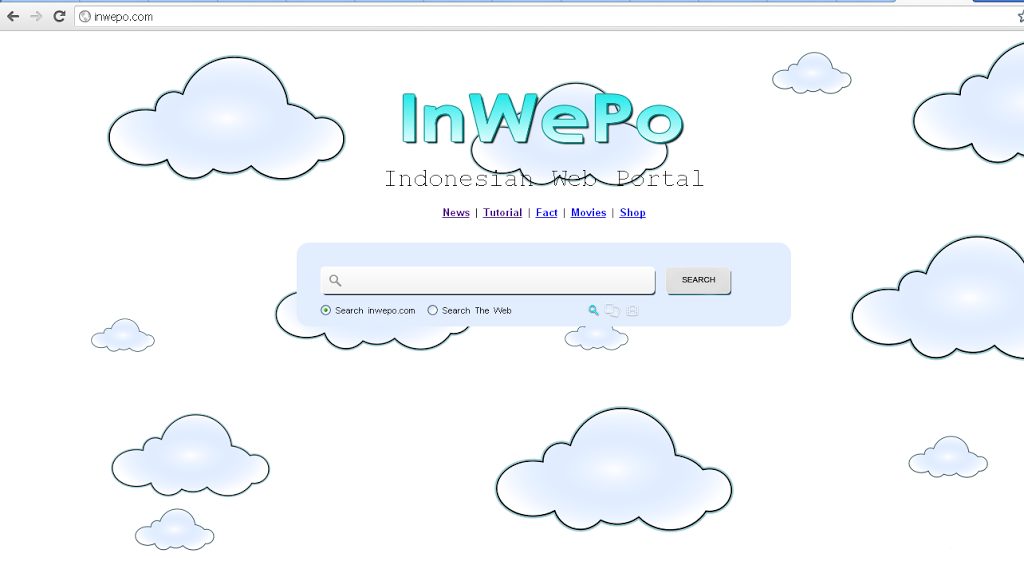
Google Search merupakan salah satu mesin pencari yang paling banyak digunakan di internet oleh banyak orang. Desain yang simple, tidak berat untuk diakses dan juga hasil pencariannya efektif.
Ternyata untuk membuat search engine Google tidak sesulit dibayangkan karena kamu bisa menggunakan API milik Google ini. Pada tutorial ini akan berbagi script untuk membuat search engine Google menggunakan Jquey dengan variasi HTML 5.
Baca juga:
- Cara Mudah Membuat Toko Online Profesional Dengan WordPress
- Cara Install WordPress di Localhost Menggunakan XAMPP
Berikut ini contoh script Google search engine menggunakan Jquery dan HTML 5 yang penulis buat.

Untuk menganti alamat url search-nya berada di file script.js
var config = {
siteURL : 'inwepo.co', // Ganti dengan nama domain kamu
searchSite : true,
type : 'web',
append : false,
perPage : 8, // maximum menampilkan halaman
page : 0
}
Download Script Google Search Engine
Silakan upload script tersebut ke hosting kamu agar dapat di akses melalui online atau internet.
Baca juga: Cara Mendapat Hosting Gratis di 000webhost
Demikian cara membuat search engine Google dengan Jquery dan HTML 5.



















Inwepo™
Agustus 23, 2014 at 15:48
Admin bisa bikin search engine yg serius ga? Bisa tolong email ke [email protected] ditunggu