Related Post atau artikel terkait merupakan sekumpulan link artikel yang ada pada sebuah blog atau website yang akan muncul jika memiliki topik konten yang sama dengan artikel yang sedang dikunjungi.
Related Post ini sangat berfungsi dan berpengaruh sekali untuk suatu website atau blog, salah satunya adalah SEO blog. Dengan menggunakan Related Post ini dapat meningkatkan Page Views, menurunkan Bounce Rate, dan memperlengkap tampilan suatu blog agar terlihat lebih profesional. Biasanya Related Post ini terletak di bagian bawah postingan blog.
Pada kesempatan kali ini, penulis akan membagikan sedikit tutorial singkat Cara Membuat Related Post Tampilan Grid dengan Thumbnail di Blogger. Jika kamu tertarik untuk menggunakannya, kamu bisa simak dalam tutorial berikut ini.
Cara Membuat Related Post Grid
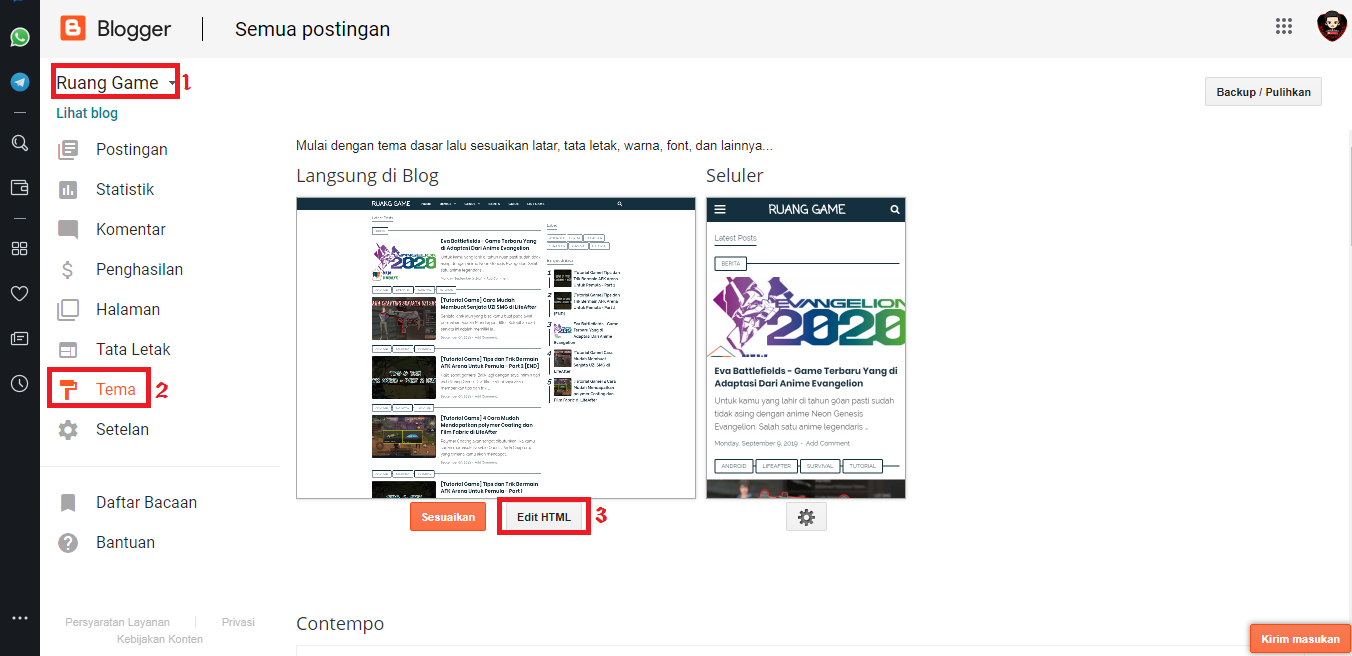
1. Log in ke akun Blogger – Tema – Edit HTML.

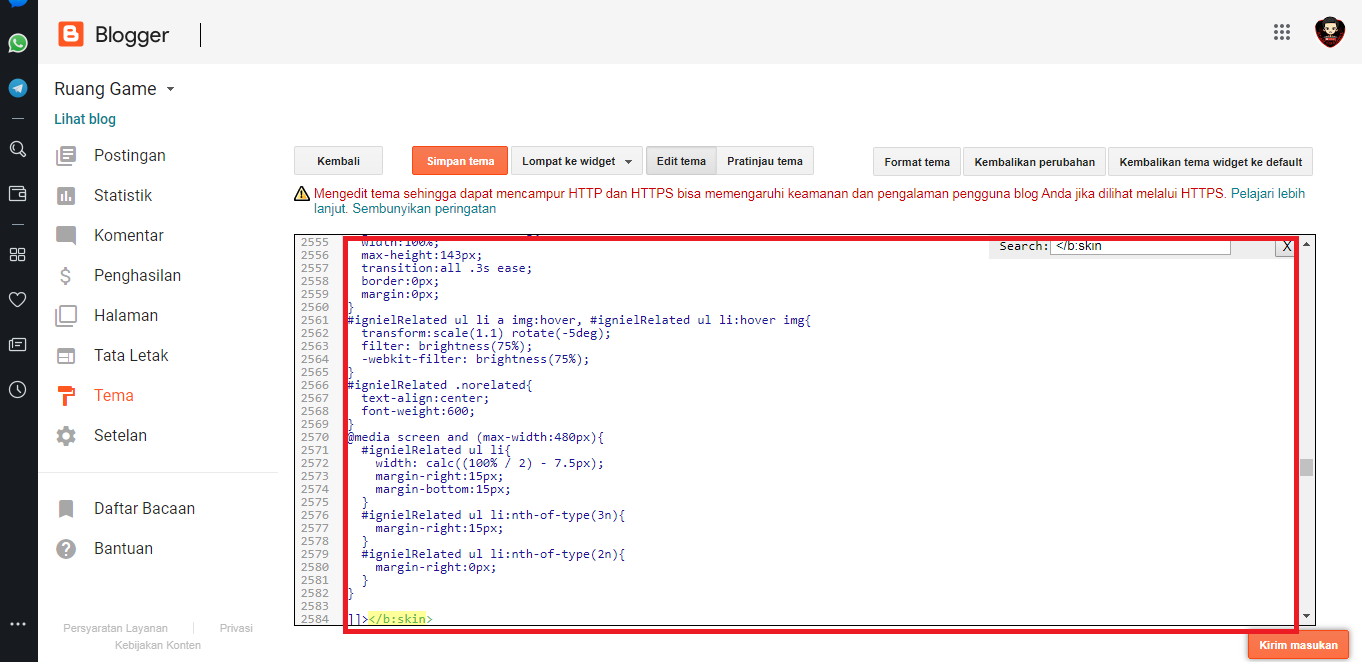
2. Copy dan Pastekan Style CSS di bawah ini sebelum kode ]]></b:skin> atau </style>

Catatan: Di artikel ini akan ada 2 jenis style CSS. 3 Kolom dan 4 Kolom.
CSS 3 Kolom
/* Related Post Grid */
#ignielRelated{
display:block;
margin:20px 0px;
line-height:1.5em;
}
#ignielRelated h3.title{
font-size:16px;
font-weight:600;
text-align:center;
text-transform:uppercase;
line-height:initial;
}
#ignielRelated h3.title span{
background-color:#fff;
padding:0px 15px;
position:relative;
z-index:1;
}
#ignielRelated h3.title:before{
content: '';
display: block;
position: relative;
top:10px;
width: 100%;
border-top: 2px solid #cccccc;
}
#ignielRelated ul{
margin:20px 0px 0px;
padding:0px;
display:flex;
display:-webkit-flex;
flex-wrap:wrap;
-webkit-flex-wrap:wrap;
-ms-flex-wrap:wrap;
}
#ignielRelated ul li{
list-style:none;
width:calc((100% / 3) - 15px);
text-align:center;
margin-right:20px;
margin-bottom:20px;
padding:0px;
-webkit-margin-start:0px !important;
}
#ignielRelated ul li .thumb{
overflow:hidden;
line-height:0px;
border-radius:7px;
}
#ignielRelated ul li:nth-of-type(3n){
margin-right:0px;
}
#ignielRelated ul li a{
display:block;
}
#ignielRelated ul li a.judul{
color:#000; /* Warna Huruf */
font-weight:600;
margin-top:7px;
}
#ignielRelated ul li a.judul:hover, #ignielRelated ul li:hover a.judul{
color:#ff5722; /* Warna Huruf Ketika Disorot */
}
#ignielRelated ul li a img{
width:100%;
max-height:143px;
transition:all .3s ease;
border:0px;
margin:0px;
}
#ignielRelated ul li a img:hover, #ignielRelated ul li:hover img{
transform:scale(1.1) rotate(-5deg);
filter: brightness(75%);
-webkit-filter: brightness(75%);
}
#ignielRelated .norelated{
text-align:center;
font-weight:600;
}
@media screen and (max-width:480px){
#ignielRelated ul li{
width: calc((100% / 2) - 7.5px);
margin-right:15px;
margin-bottom:15px;
}
#ignielRelated ul li:nth-of-type(3n){
margin-right:15px;
}
#ignielRelated ul li:nth-of-type(2n){
margin-right:0px;
}
}
CSS 4 Kolom
/* Related Post Grid */
#ignielRelated{
display:block;
margin:20px 0px;
line-height:1.5em;
}
#ignielRelated h3.title{
font-size:16px;
font-weight:600;
text-align:center;
text-transform:uppercase;
line-height:initial;
}
#ignielRelated h3.title span{
background-color:#fff;
padding:0px 15px;
position:relative;
z-index:1;
}
#ignielRelated h3.title:before{
content: '';
display: block;
position: relative;
top:10px;
width: 100%;
border-top: 2px solid #cccccc;
}
#ignielRelated ul{
margin:20px 0px 0px;
padding:0px;
display:flex;
display:-webkit-flex;
flex-wrap:wrap;
-webkit-flex-wrap:wrap;
-ms-flex-wrap:wrap;
}
#ignielRelated ul li{
list-style:none;
width:calc((100% / 4) - 7.5px);
text-align:center;
margin-right:10px;
margin-bottom:20px;
padding:0px;
-webkit-margin-start:0px !important;
}
#ignielRelated ul li .thumb{
overflow:hidden;
line-height:0px;
border-radius:7px;
}
#ignielRelated ul li:nth-of-type(4n){
margin-right:0px;
}
#ignielRelated ul li a{
display:block;
}
#ignielRelated ul li a.judul{
color: #000; /* Warna Judul */
font-weight:600;
margin-top:7px;
}
#ignielRelated ul li a.judul:hover, #ignielRelated ul li:hover a.judul{
color: #ff5722; /* Warna Judul Ketika Disorot */
}
#ignielRelated ul li a img{
width:100%;
max-height:143px;
transition:all .3s ease;
border:0px;
margin:0px;
}
#ignielRelated ul li a img:hover, #ignielRelated ul li:hover img{
transform:scale(1.1) rotate(-5deg);
filter: brightness(75%);
-webkit-filter: brightness(75%);
}
#ignielRelated .norelated{
text-align:center;
font-weight:600;
}
@media screen and (max-width:480px){
#ignielRelated ul li{
width: calc((100% / 2) - 7.5px);
margin-right:15px;
margin-bottom:15px;
}
#ignielRelated ul li:nth-of-type(4n){
margin-right:15px;
}
#ignielRelated ul li:nth-of-type(2n){
margin-right:0px;
}
}
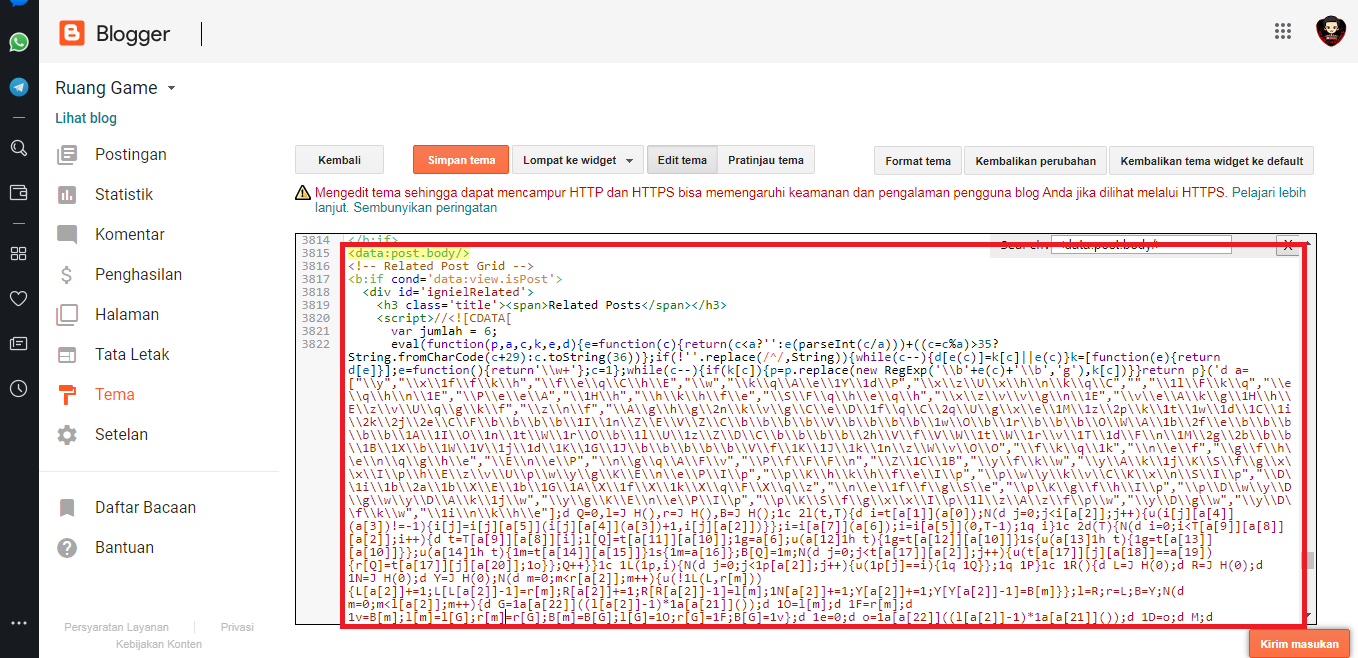
3. Masukan kode JavaScript di bawah ini sebelum kode <data:post.body/>

Jika menemukan kode <data:post.body/> lebih dari satu. Maka silahkan coba satu persatu, atau pilih yang paling akhir.
JavaScript 3 Kolom
<!-- Related Post Gri -->
<b:if cond='data:view.isPost'>
<div id='ignielRelated'>
<h3 class='title'><span>Related Posts</span></h3>
<script>//<![CDATA[
var jumlah = 6;
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c])}}return p}('d a=["\y","\xf\f\k\h","\f\e\q\C\h\E","\w","\k\q\A\eYd\P","\x\z\U\x\h\n\k\q\C","","l\F\k\q","\e\q\h\nE","\P\e\e\A","H\h","\h\k\h\f\e","\S\F\q\h\e\q\h","\x\z\v\v\g\nE","\v\e\A\k\gH\h\E\z\v\U\q\g\k\f","\z\n\f","\A\g\h\gn\k\v\g\C\e\Df\q\Cq\U\g\x\eMzp\ktwdCikje\C\F\b\b\b\bIn\Z\E\V\Z\C\b\b\b\b\V\b\b\b\bw\O\br\b\b\b\O\W\Abf\e\b\b\b\b\bAI\Ont\Wr\O\bl\Uz\Z\D\C\b\b\b\bh\V\f\V\Wt\Wr\vTd\F\nMgb\b\bBX\bWVjdKGJ\b\b\b\b\b\V\fKJkn\z\W\v\O\O","\f\k\qk","\n\e\f","\g\f\h\e\n\q\g\h\e","\E\n\e\P","\n\g\q\A\F\v","\P\f\F\F\n","\ZCB","\y\f\k\w","\y\A\kj\K\S\f\g\x\x\I\p\h\E\z\v\U\p\w\y\g\K\E\n\e\P\I\p","\p\K\h\k\h\f\e\I\p","\p\w\y\k\v\C\K\x\n\S\I\p","\Dibab\X\EbGA\Xf\Xk\X\q\F\X\q\z","\n\ef\f\g\S\e","\p\K\g\f\h\I\p","\p\D\w\y\D\g\w\y\D\A\kj\w","\y\g\K\E\n\e\P\I\p","\p\K\S\f\g\x\x\I\pl\z\A\z\f\p\w","\y\D\g\w","\y\D\f\k\w","i\n\k\h\e"];d Q=0,l=J H(),r=J H(),B=J H();1c 2l(t,T){d i=t[a[1]](a[0]);N(d j=0;j<i[a[2]];j++){u(i[j][a[4]](a[3])!=-1){i[j]=i[j][a[5]](i[j][a[4]](a[3])+1,i[j][a[2]])}};i=i[a[7]](a[6]);i=i[a[5]](0,T-1);1q i}1c 2d(T){N(d i=0;i<T[a[9]][a[8]][a[2]];i++){d t=T[a[9]][a[8]][i];l[Q]=t[a[11]][a[10]];1g=a[6];u(a[12]1h t){1g=t[a[12]][a[10]]}1s{u(a[13]1h t){1g=t[a[13]][a[10]]}};u(a[14]1h t){1m=t[a[14]][a[15]]}1s{1m=a[16]};B[Q]=1m;N(d j=0;j<t[a[17]][a[2]];j++){u(t[a[17]][j][a[18]]==a[19]){r[Q]=t[a[17]][j][a[20]];1o}};Q++}}1c 1L(1p,i){N(d j=0;j<1p[a[2]];j++){u(1p[j]==i){1q 1Q}};1q 1P}1c 1R(){d L=J H(0);d R=J H(0);d 1N=J H(0);d Y=J H(0);N(d m=0;m<r[a[2]];m++){u(!1L(L,r[m])){L[a[2]]+=1;L[L[a[2]]-1]=r[m];R[a[2]]+=1;R[R[a[2]]-1]=l[m];1N[a[2]]+=1;Y[a[2]]+=1;Y[Y[a[2]]-1]=B[m]}};l=R;r=L;B=Y;N(d m=0;m<l[a[2]];m++){d G=1a[a[22]]((l[a[2]]-1)*1a[a[21]]());d 1O=l[m];d 1F=r[m];d 1v=B[m];l[m]=l[G];r[m]=r[G];B[m]=B[G];l[G]=1O;r[G]=1F;B[G]=1v};d 1e=0;d o=1a[a[22]]((l[a[2]]-1)*1a[a[21]]());d 1D=o;d M;d 1y=1u[a[23]];2i(1e<1x){u(r[o]!=1y){M=a[24];M+=a[25]+r[o]+a[26]+l[o]+a[27]+B[o][a[29]](/\/s[0-9]+(\-c)?/,a[28])+a[2o]+l[o]+a[26]+l[o]+a[2c];M+=a[2m]+r[o]+a[2r]+l[o]+a[1Z];M+=a[1S];1u[a[1U]](M);1e++;u(1e==1x){1o}};u(o<l[a[2]]-1){o++}1s{o=0};u(o==1D){1o}}}',62,152,'||||||||||_0x91f7|x41||var|x65|x6C|x61|x74|_0x46aax8|_0x46aax9|x69|judul|_0x46aax12|x72|_0x46aax18|x27|x6E|urls||_0x46aax6|if|x6D|x3E|x73|x3C|x75|x64|gambar|x67|x2F|x68|x6F|_0x46aax13|Array|x3D|new|x20|_0x46aaxe|_0x46aax1a|for|x43|x66|rel|_0x46aaxf|x63|_0x46aax7|x62|x45|x51|x2D|_0x46aax11|x55|||||||||||Math|x31|function|x4F|_0x46aax17|x70|postcontent|in|x77|x76|x6B|x6A|postimg|x53|break|_0x46aaxc|return|x49|else|x56|document|_0x46aax16|x42|jumlah|_0x46aax1b|x34|x33|x4C|x52|_0x46aax19|x79|_0x46aax15|x32|x24|x4E|x54|x46|contains|x36|_0x46aax10|_0x46aax14|false|true|ignielRelatedGrid|35|x57|36|x37|x58|x2B|x78|34|||||||||||x39|x48|31|relpostimgcuplik|x47|x50|x38|x44|while|x4B|x30|filter|32|x3A|30|x2C|x3B|33'.split('|'),0,{}));
//]]></script>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgcuplik&max-results=25"'/>
</b:loop>
<ul>
<script>ignielRelatedGrid();</script>
</ul>
<b:else/>
There is no other posts in this category.
</b:if>
</div>
<div class='clear'/>
</b:if>
JavaScript 4 Kolom
<!-- Related Post Grid -->
<b:if cond='data:view.isPost'>
<div id='ignielRelated'>
<h3 class='title'><span>Related Posts</span></h3>
<script>//<![CDATA[
var jumlah = 8;
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c])}}return p}('d a=["\y","\xf\f\k\h","\f\e\q\C\h\E","\w","\k\q\A\eYd\P","\x\z\U\x\h\n\k\q\C","","l\F\k\q","\e\q\h\nE","\P\e\e\A","H\h","\h\k\h\f\e","\S\F\q\h\e\q\h","\x\z\v\v\g\nE","\v\e\A\k\gH\h\E\z\v\U\q\g\k\f","\z\n\f","\A\g\h\gn\k\v\g\C\e\Df\q\Cq\U\g\x\eMzp\ktwdCikje\C\F\b\b\b\bIn\Z\E\V\Z\C\b\b\b\b\V\b\b\b\bw\O\br\b\b\b\O\W\Abf\e\b\b\b\b\bAI\Ont\Wr\O\bl\Uz\Z\D\C\b\b\b\bh\V\f\V\Wt\Wr\vTd\F\nMgb\b\bBX\bWVjdKGJ\b\b\b\b\b\V\fKJkn\z\W\v\O\O","\f\k\qk","\n\e\f","\g\f\h\e\n\q\g\h\e","\E\n\e\P","\n\g\q\A\F\v","\P\f\F\F\n","\ZCB","\y\f\k\w","\y\A\kj\K\S\f\g\x\x\I\p\h\E\z\v\U\p\w\y\g\K\E\n\e\P\I\p","\p\K\h\k\h\f\e\I\p","\p\w\y\k\v\C\K\x\n\S\I\p","\Dibab\X\EbGA\Xf\Xk\X\q\F\X\q\z","\n\ef\f\g\S\e","\p\K\g\f\h\I\p","\p\D\w\y\D\g\w\y\D\A\kj\w","\y\g\K\E\n\e\P\I\p","\p\K\S\f\g\x\x\I\pl\z\A\z\f\p\w","\y\D\g\w","\y\D\f\k\w","i\n\k\h\e"];d Q=0,l=J H(),r=J H(),B=J H();1c 2l(t,T){d i=t[a[1]](a[0]);N(d j=0;j<i[a[2]];j++){u(i[j][a[4]](a[3])!=-1){i[j]=i[j][a[5]](i[j][a[4]](a[3])+1,i[j][a[2]])}};i=i[a[7]](a[6]);i=i[a[5]](0,T-1);1q i}1c 2d(T){N(d i=0;i<T[a[9]][a[8]][a[2]];i++){d t=T[a[9]][a[8]][i];l[Q]=t[a[11]][a[10]];1g=a[6];u(a[12]1h t){1g=t[a[12]][a[10]]}1s{u(a[13]1h t){1g=t[a[13]][a[10]]}};u(a[14]1h t){1m=t[a[14]][a[15]]}1s{1m=a[16]};B[Q]=1m;N(d j=0;j<t[a[17]][a[2]];j++){u(t[a[17]][j][a[18]]==a[19]){r[Q]=t[a[17]][j][a[20]];1o}};Q++}}1c 1L(1p,i){N(d j=0;j<1p[a[2]];j++){u(1p[j]==i){1q 1Q}};1q 1P}1c 1R(){d L=J H(0);d R=J H(0);d 1N=J H(0);d Y=J H(0);N(d m=0;m<r[a[2]];m++){u(!1L(L,r[m])){L[a[2]]+=1;L[L[a[2]]-1]=r[m];R[a[2]]+=1;R[R[a[2]]-1]=l[m];1N[a[2]]+=1;Y[a[2]]+=1;Y[Y[a[2]]-1]=B[m]}};l=R;r=L;B=Y;N(d m=0;m<l[a[2]];m++){d G=1a[a[22]]((l[a[2]]-1)*1a[a[21]]());d 1O=l[m];d 1F=r[m];d 1v=B[m];l[m]=l[G];r[m]=r[G];B[m]=B[G];l[G]=1O;r[G]=1F;B[G]=1v};d 1e=0;d o=1a[a[22]]((l[a[2]]-1)*1a[a[21]]());d 1D=o;d M;d 1y=1u[a[23]];2i(1e<1x){u(r[o]!=1y){M=a[24];M+=a[25]+r[o]+a[26]+l[o]+a[27]+B[o][a[29]](/\/s[0-9]+(\-c)?/,a[28])+a[2o]+l[o]+a[26]+l[o]+a[2c];M+=a[2m]+r[o]+a[2r]+l[o]+a[1Z];M+=a[1S];1u[a[1U]](M);1e++;u(1e==1x){1o}};u(o<l[a[2]]-1){o++}1s{o=0};u(o==1D){1o}}}',62,152,'||||||||||_0x91f7|x41||var|x65|x6C|x61|x74|_0x46aax8|_0x46aax9|x69|judul|_0x46aax12|x72|_0x46aax18|x27|x6E|urls||_0x46aax6|if|x6D|x3E|x73|x3C|x75|x64|gambar|x67|x2F|x68|x6F|_0x46aax13|Array|x3D|new|x20|_0x46aaxe|_0x46aax1a|for|x43|x66|rel|_0x46aaxf|x63|_0x46aax7|x62|x45|x51|x2D|_0x46aax11|x55|||||||||||Math|x31|function|x4F|_0x46aax17|x70|postcontent|in|x77|x76|x6B|x6A|postimg|x53|break|_0x46aaxc|return|x49|else|x56|document|_0x46aax16|x42|jumlah|_0x46aax1b|x34|x33|x4C|x52|_0x46aax19|x79|_0x46aax15|x32|x24|x4E|x54|x46|contains|x36|_0x46aax10|_0x46aax14|false|true|ignielRelatedGrid|35|x57|36|x37|x58|x2B|x78|34|||||||||||x39|x48|31|relpostimgcuplik|x47|x50|x38|x44|while|x4B|x30|filter|32|x3A|30|x2C|x3B|33'.split('|'),0,{}));
//]]></script>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgcuplik&max-results=25"'/>
</b:loop>
<ul>
<script>ignielRelatedGrid();</script>
</ul>
<b:else/>
There is no other posts in this category.
</b:if>
</div>
<div class='clear'/>
</b:if>
4. Klik Simpan Tema.
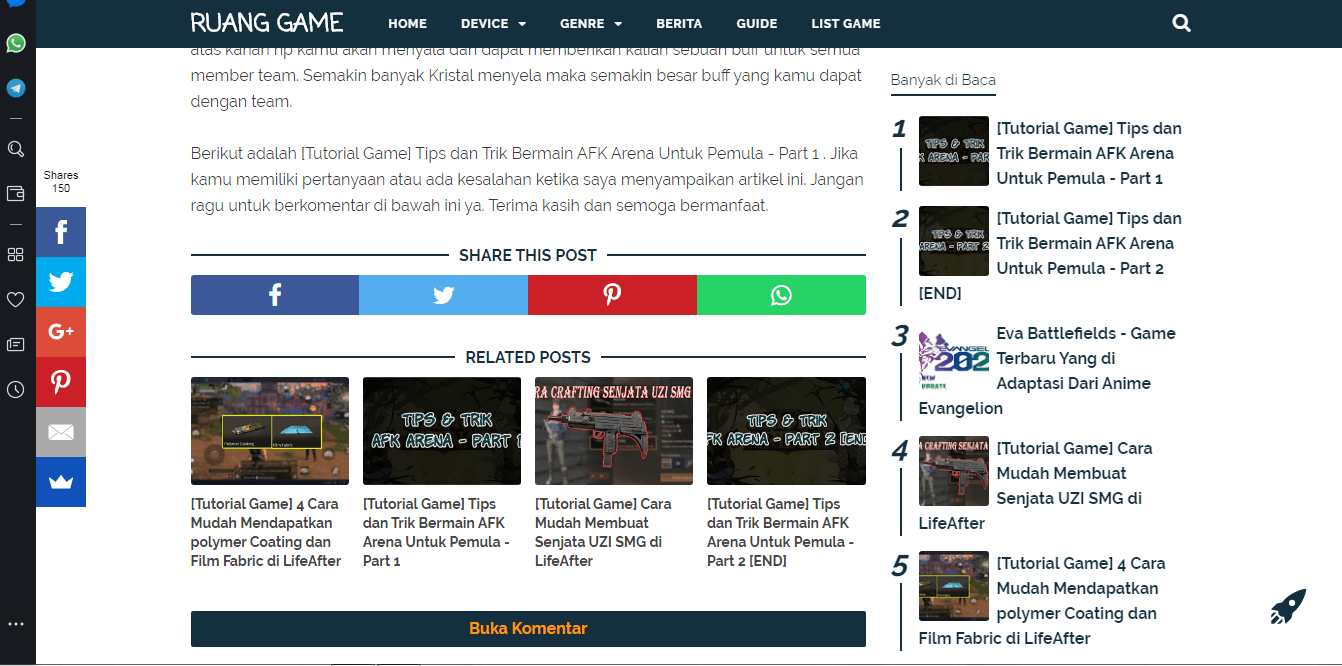
Berikut adalah tampilan Related Post Grid dengan Thumbnail yang telah terpasang di blogger.

Sekian tutorial Cara Membuat Related Post Tampilan Grid dengan Thumbnail di Blogger yang penulis bagikan untuk kamu. Jika ada pertanyaan perihal artikel ini, jangan sungkan untuk bertanya ya. Semoga bermanfaat.


















