Jika pada Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: API sebelumnya kalian telah berhasil membuat sebuah database. Pada tutorial kali ini kalian akan membuat sebuah API, dimana API ini berisi sebuah data yang akan kita masukan / parsing data dengan bantuan php sebagai jembatan untuk mengkoneksikan aplikasi dengan database online.
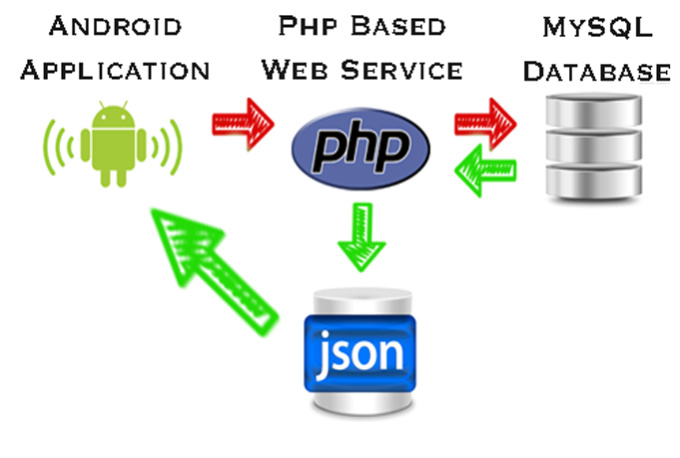
Berikut ini skema untuk parsing data JSON pada Android :

Untuk melihat langkah yang telah dikerjakan sebelumnya, kalian dapat melihatnya lagi pada link dibawah ini :
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Project Baru [Bagian 1]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Splashscreen [Bagian 2]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Mendapatkan API Key Google Maps [Bagian 3]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Menu Utama [Bagian 4]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Google Maps Activity [Bagian 5]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Database [Bagian 6]
Berikut ini merupakan langkah-langkahnya :
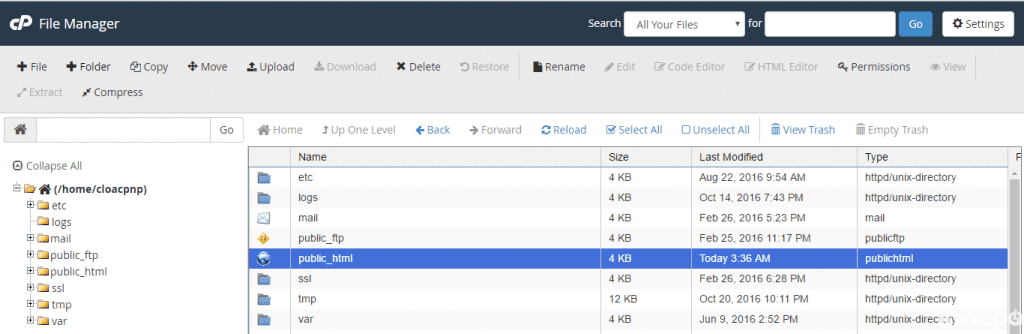
1. Pada homepage situs hosting onilne, pilih file manager – public_html – pilih folder dengan nama “api” – selanjutnya buat sebuah folder dengan nama kalian masing-masing, seperti gambar dibawah ini:

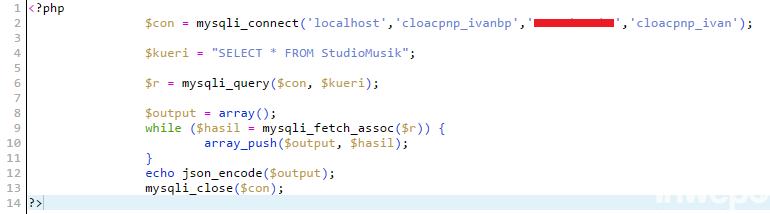
2. Pada folder yang telah dibuat diatas buat sebuah file dengan ekstnsi .php dan masukan code berikut :

cloacpnp_ivan = nama database
cloacpnp_ivanbp = nama user database
kotak merah = merupakan pasword dari database yang telah kalian buat pada tutorial sebelumnya
Fungsi dari file php diatas nanti sebagai jembatan yang akan menghubungkan file database ke aplikasi dan dari file php ini akan diambil datanya dan diubah kedalam bentuk JSON yaitu JSON Array atau JSON Object.
Simpan dengan nama GetStudio.php
3. Untuk melihat apakah API yang telah dibuat sudah dapat menampilkan data, kalian dapat mencobanya dengan membuka path url dari file php kalian. Berikut ini path url dari API yang telah penulis buat :
http://cloudofoasis.com/api/Ivan/getStudio.php
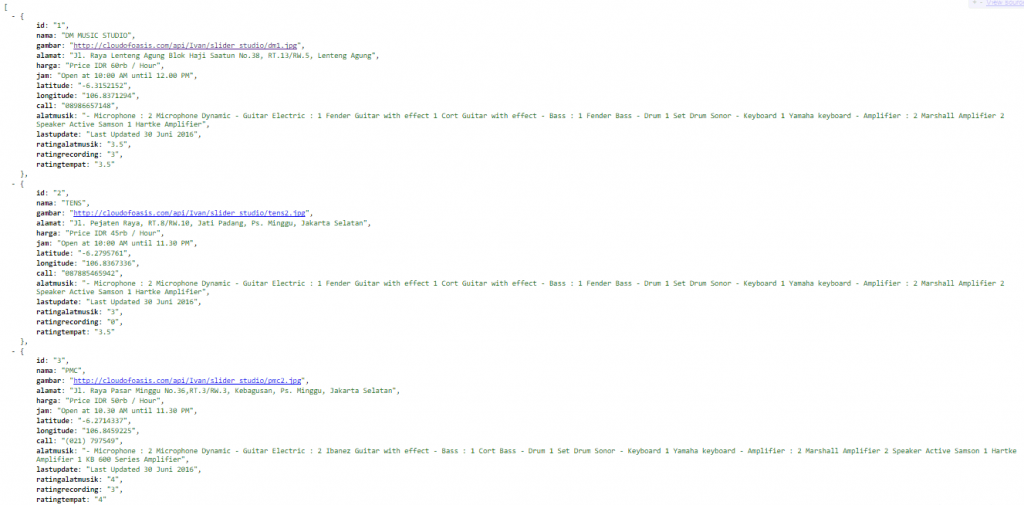
Jika kalian buka menggunakan GoogleChrome dan memiliki plugin JSON Viewer, maka tampilannya akan seperti dibawah ini :
Untuk bentuk data JSON didalam tanda ” [ ” berarti data tersebut berbentuk JSON Array
Untuk bentuk data JSON didalam tanda ” { ” berarti data tersebut berbentuk JSON Object
Demikianlah pembahasan kali ini untuk membuat sebuah API, nantikan tutorial selanjutnya untuk parsing data kedalam program.















Ivan Bagus Pinuntun
Mei 6, 2017 at 19:45
langsung email aja mas