Tutorial kali ini penulis ingin berbagi cara untuk melindungi tulisan para blogger dari pencurian artikel (copy paste) dan auto blog.
Manfaat dari membuat link sumber otomatis ini apabila ada blogger yang hendak mencuri artikel akan terdapat tulisan sumber artikel sebenarnya.
Cara 1: Memasang Link Sumber Otomatis
Untuk pengguna Blogger:
Masuk ke blogger, Pilih menu Layout, Edit HTML, Centang Expand Widget Template, Copy Javascript di bawah ini sebelum kode </Body>
<script type='text/javascript'>
//<![CDATA[
!function(e,t){var n="getSelection",o="removeAllRanges",i="addRange",l="parentNode",a="firstChild",d="appendChild",r="removeChild",s="test",c="innerHTML";if(e[n]){var p,g,f,h,u,y;t.addEventListener("copy",function(C){for(g=C.target;3===g.nodeType;)g=g[l];if(h=t.createElement("div"),(p=e[n]())&&p.rangeCount&&(p=p.getRangeAt(0))&&(f=p.cloneRange(),p=p.cloneContents())){for(;u=p[a];)h[d](u);if(!/^(pre|code)$/i[s](g.nodeName||"")&&!/(^|s)no-attribution(s|$)/i[s](g.className||"")){var v=e.location.href;h[c]+="<br><br>© "+t.title+'<br>Source: <a href="'+v+'">'+v+"</a>"}y=t.createRange(),t.body[d](h),y.selectNodeContents(h),p=e[n](),p[o](),p[i](y),setTimeout(function(){h[l][r](h),p[o](),p[i](f)})}},!1)}}(window,document);
//]]>
</script>
Simpan.
Untuk pengguna Wordpress:
Masuk ke menu admin, Pilih Appearance di-menu side bar, Pilih Theme File Editor, Pilih Theme Functions (functions.php), Copy Javascript berikut ini setelah kode <?php
function add_copyright_text() {
if (is_single()) {
?>
<script type='text/javascript'>
function addSourceLink() {
var body_element = document.getElementsByTagName('body')[0];
var selectedText = window.getSelection();
var sourcelink = "<br \><br \>Sumber: <a href='<?php the_permalink(); ?>'><?php wp_title(); ?></a> (<?php the_permalink(); ?>)</p>";
var newText = selectedText + sourcelink;
var newDiv = document.createElement('div');
newDiv.style.left='-99999px';
newDiv.style.position='absolute';
body_element.appendChild(newDiv);
newDiv.innerHTML = newText ;
selectedText.selectAllChildren(newDiv);
window.setTimeout(function() { body_element.removeChild(newDiv); } ,0);
}
document.oncopy = addSourceLink;
</script>
<?php
}
}
add_action( 'wp_head', 'add_copyright_text');
Simpan. Selesai.
Cara 2: Memasang Link Sumber Otomatis
1. Pertama daftar terlebih dahulu di situs ini https://id.tynt.com/account/sign_up
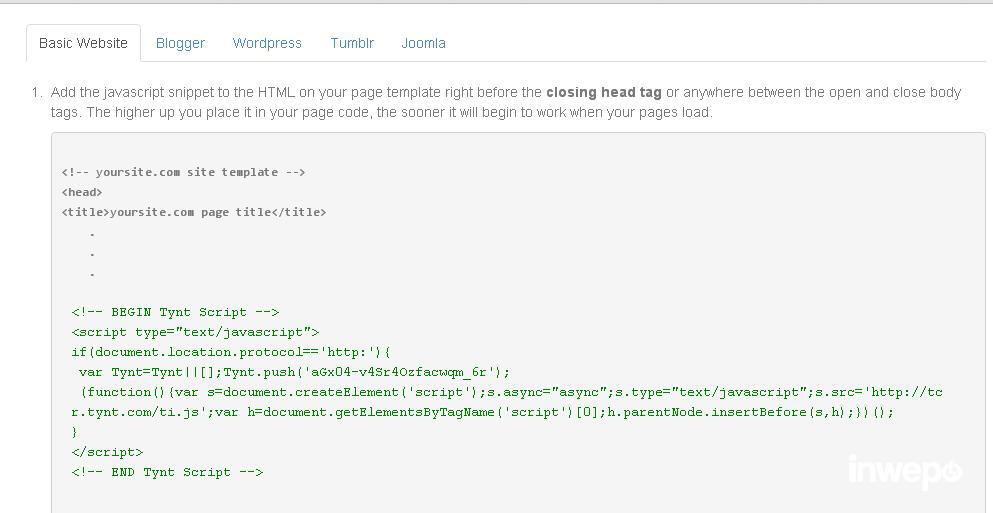
Setelah mendaftar di-menu utama akan ada Javascript yang harus di-copy ke halaman web atau blog kamu.

3. Kamu tinggal pilih di-menu tersebut untuk Web, Blogspot, Wordpress, Joomla dan Tumblr, di sana terdapat langkah-langkahnya.
Contoh untuk Blogspot:
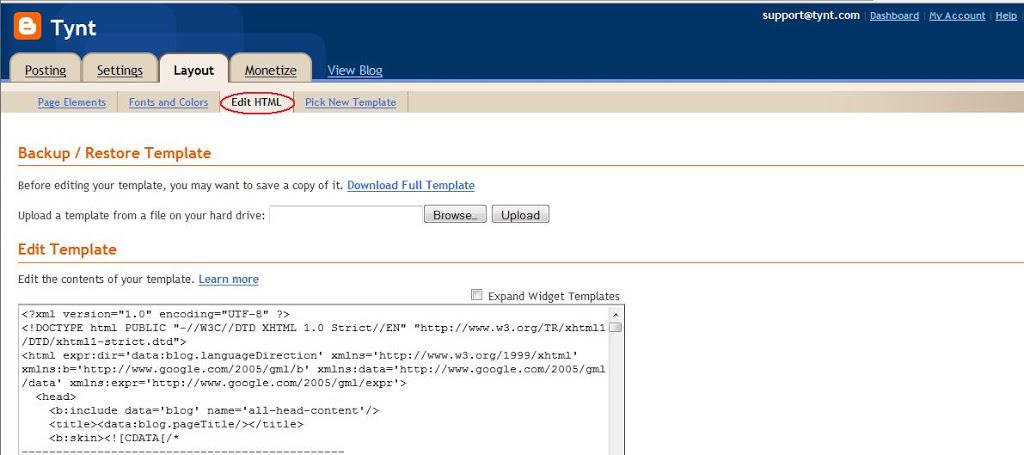
Masuk ke blogger, Pilih menu Layout, Edit HTML, Centang Expand Widget Template, Copy Javascript tersebut sebelum kode </head>

Contoh untuk Wordpress:
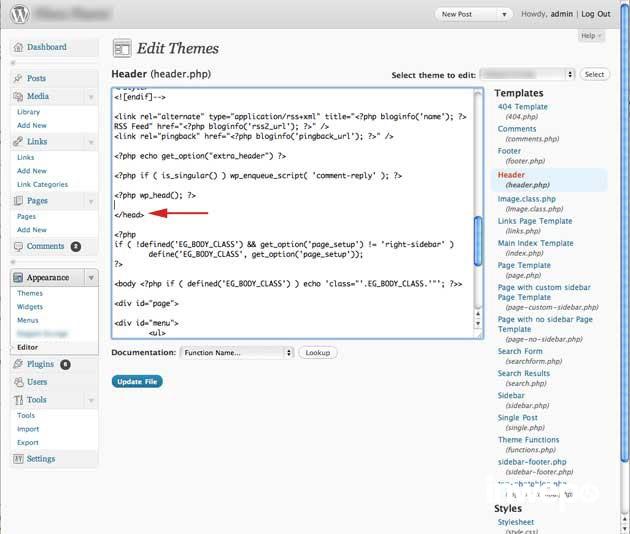
Masuk ke menu admin, Pilih Appearance di-menu side bar, Pilih Editor, Pilih Header (Header.php), Copy Javascript tersebut sebelum kode </head>

Simpan, dan silakan dicoba.



















D1m45 GoRgoM
Februari 27, 2013 at 03:22
Thank’s gan…..succes launch nya….
ITSAR BOLO R
Juli 24, 2013 at 16:47
grazie….