Contact Form atau Formulir Kontak merupakan sebuah widget yang fungsinya untuk mempermudah pengunjung suatu website menghubungi admin atau pemilik dari website itu.
Contact Form ini merupakan bagian yang terpenting dalam sebuah website, selain untuk melengkapi dan mempercantik website kamu agar terlihat profesional, Contact Form ini juga berguna untuk mempermudah pengunjung website untuk menghubungi kamu. Baik untuk mengajak kerja sama, pasang iklan, atau hal lainnya.
Pada umumnya Contact Form dibuat menggunakan Html dan JavaScript, jika kamu tidak pandai dalam hal coding kamu bisa memanfaatkan website contact form generator yang dimana website ini dapat membuat widget Contact Form tanpa ribet-ribet untuk coding. Menggunakan website ini kamu juga bisa menambahkan captcha dan mengubah warna hanya dengan klik dan klik saja
Pada tutorial kali ini, penulis akan memberikan tutorial singkat Cara Membuat Contact Form di Blogger. Jika kamu tertarik untuk memasang widget ini, kamu bisa simak dalam tutorial di bawah ini.
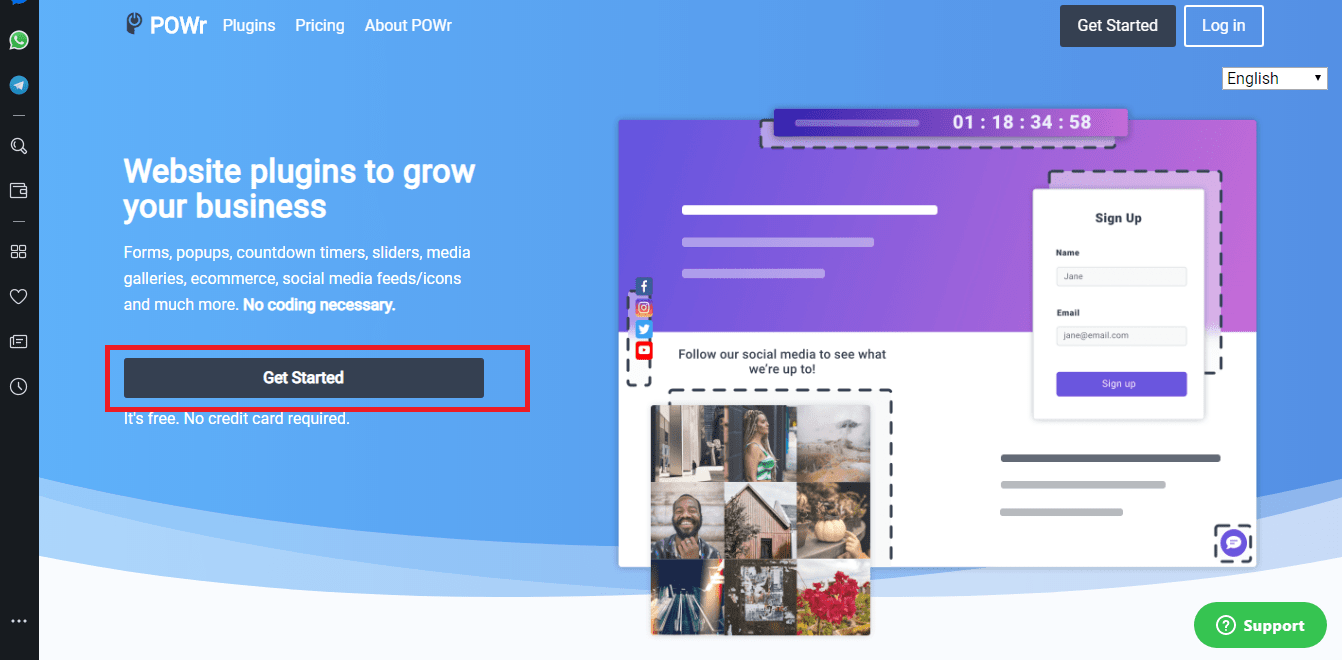
1. Buka website Powr.io
2. Pilih Get Started – Lalu log in menggunakan akun Google, Facebook, atau mendaftar akun baru.

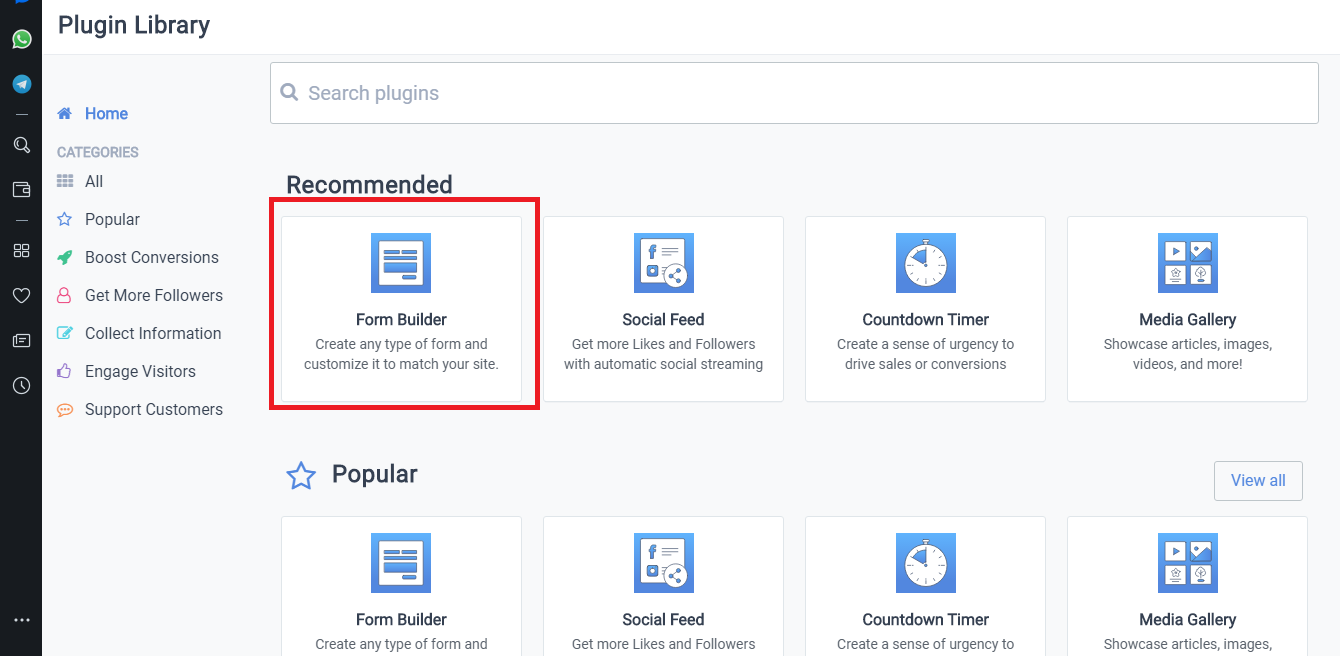
3. Jika sudah Log in klik Create New Plugin – Pilih Form Builder.

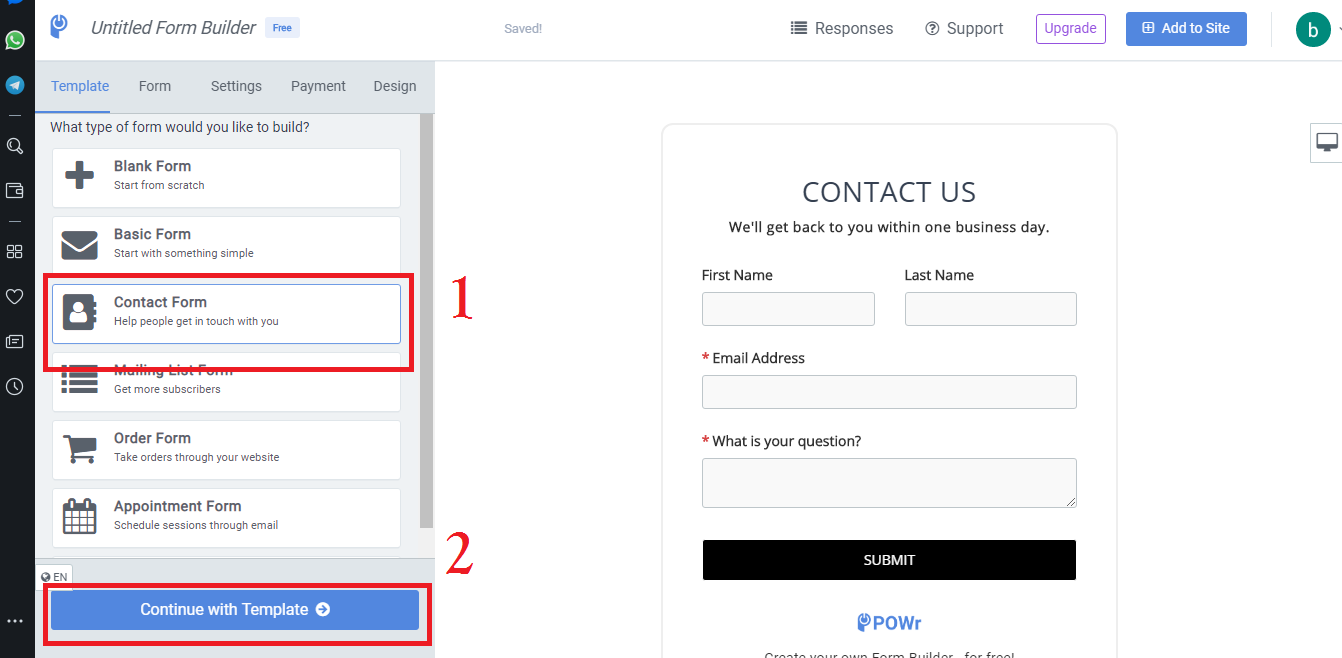
4. Pilih tab menu Contact Form – Continue With Template.

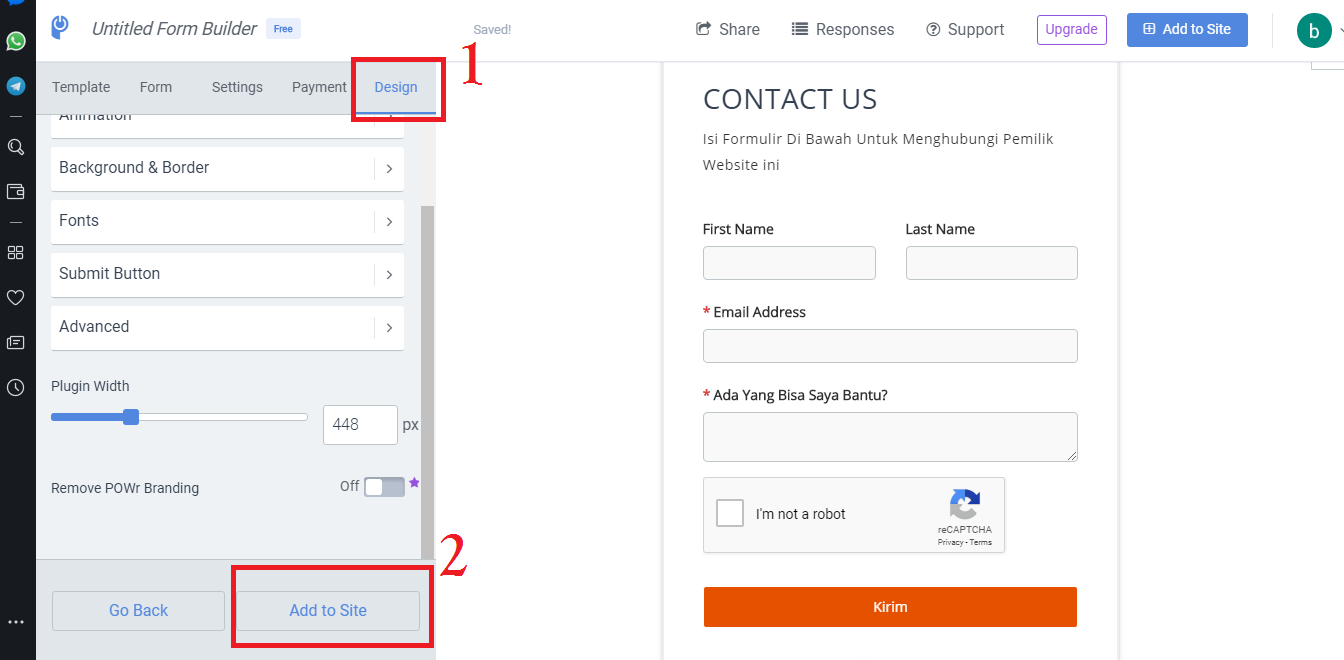
5. Selanjutnya kamu bisa sesuaikan untuk tampilan dan style nya.
6. Setelah di halaman akhir atau Design, kamu bisa pilih Add to Site – Lalu pilih Blogger.

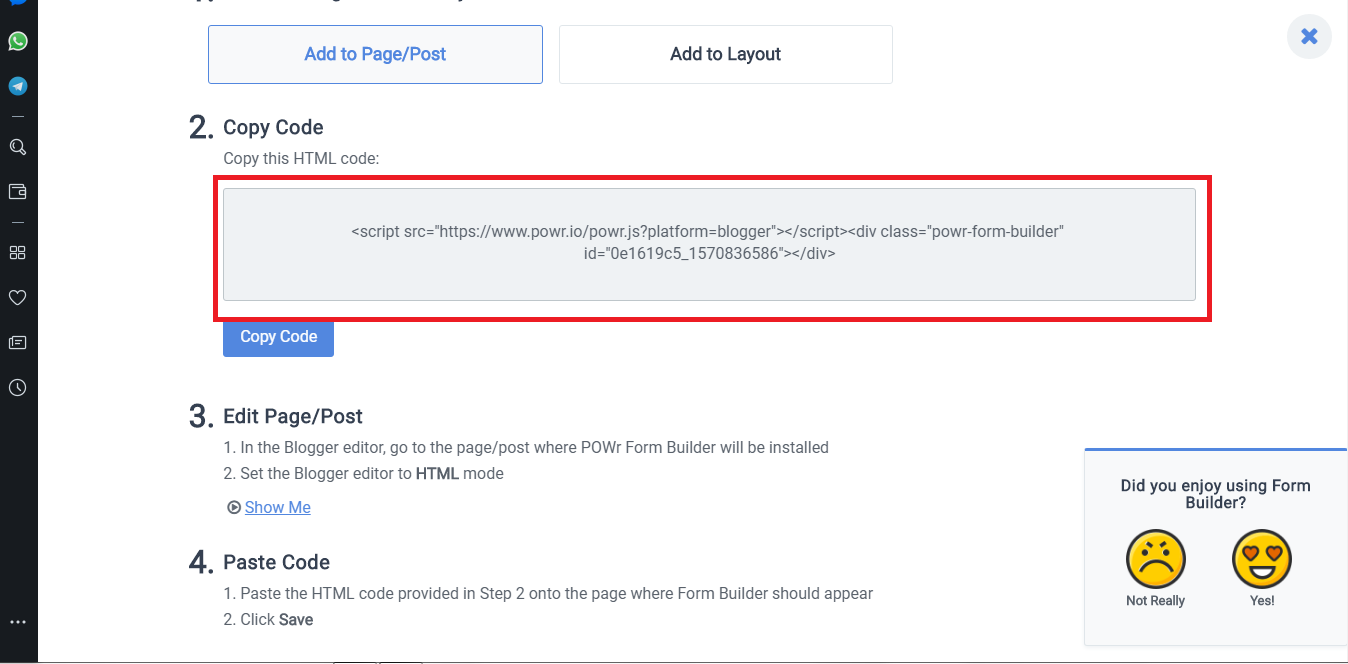
7. Lalu Copy dan Pastekan kode HTML yang ada dan taruh di notepad terlebih dahulu.

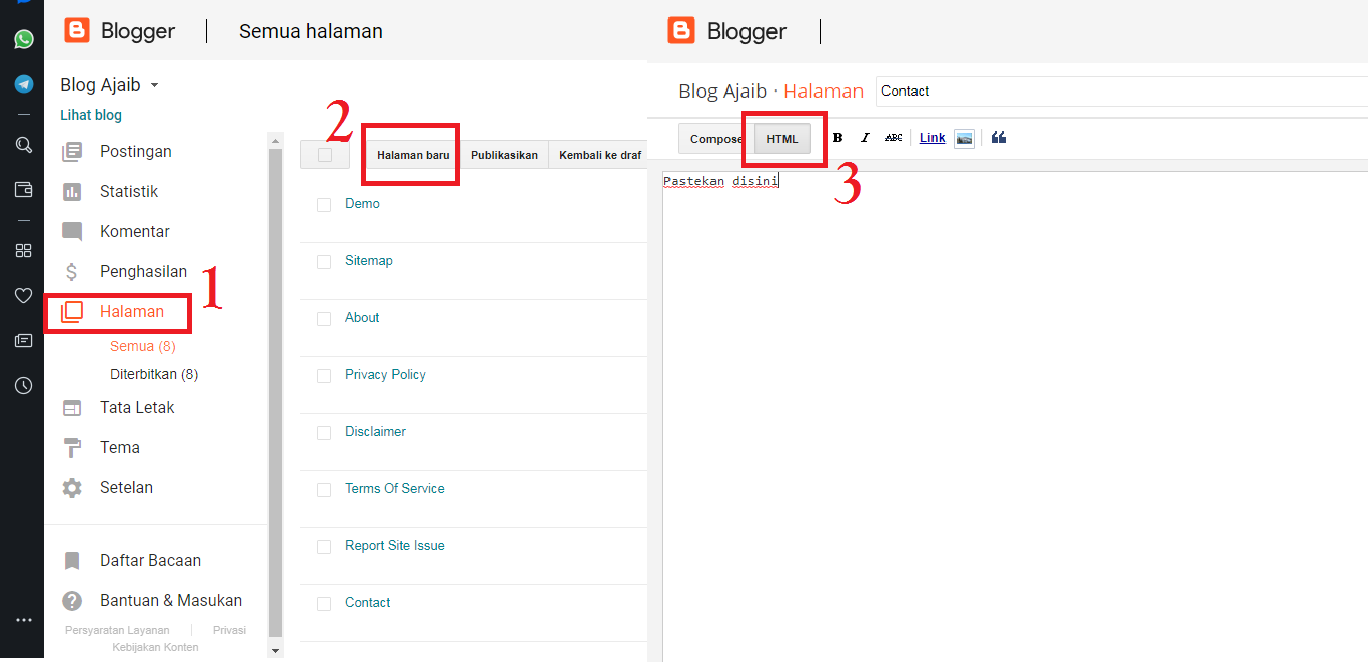
8. Log in ke Blogger – Pilih tab menu Halaman – Halaman Baru – Masuk ke mode HTML bukan Compose dan pastekan kode tadi.

9. Selesai.
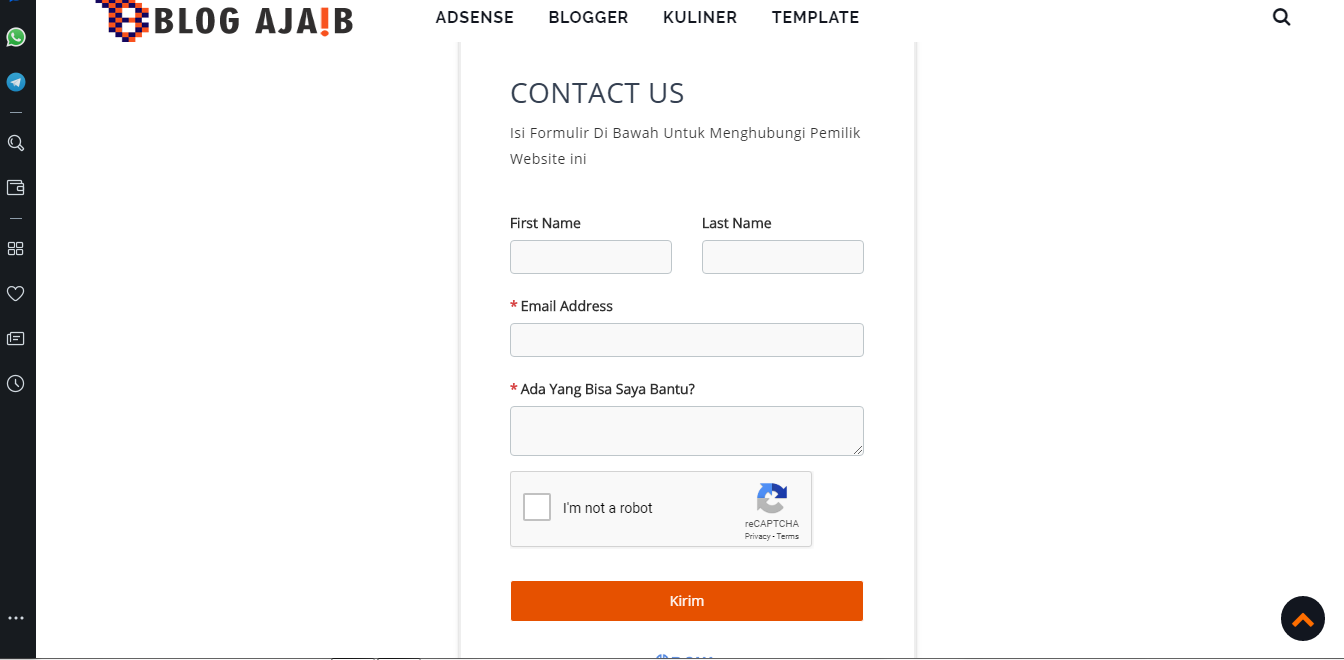
Berikut tampilan Contact Form yang telah terpasang di blogger.

Nah, berikut tutorial Cara Membuat Contact Form di Blogger yang penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















