Newsticker merupakan sebuah widget yang memiliki fungsi untuk menampilkan link artikel atau postingan terbaru dari sebuah website. Serupa dengan recent post, namun newsticker hanya menampilkan berupa teks saja, tanpa cuplikan artikel dan thumbnail serta dengan gaya yang berbeda.
Pada umumnya letak widget newsticker ini berada di bawah header atau di atas postingan artikel. Selain itu, widget ini juga sering kita jumpai pada website berita.
Pada artikel kali ini, penulis akan memberikan sedikit tutorial singkat Cara Mudah Memasang Widget Newsticker di Blogger. Jika kamu tertarik untuk memasang widget ini, kamu bisa ikuti tutorial di bawah ini.
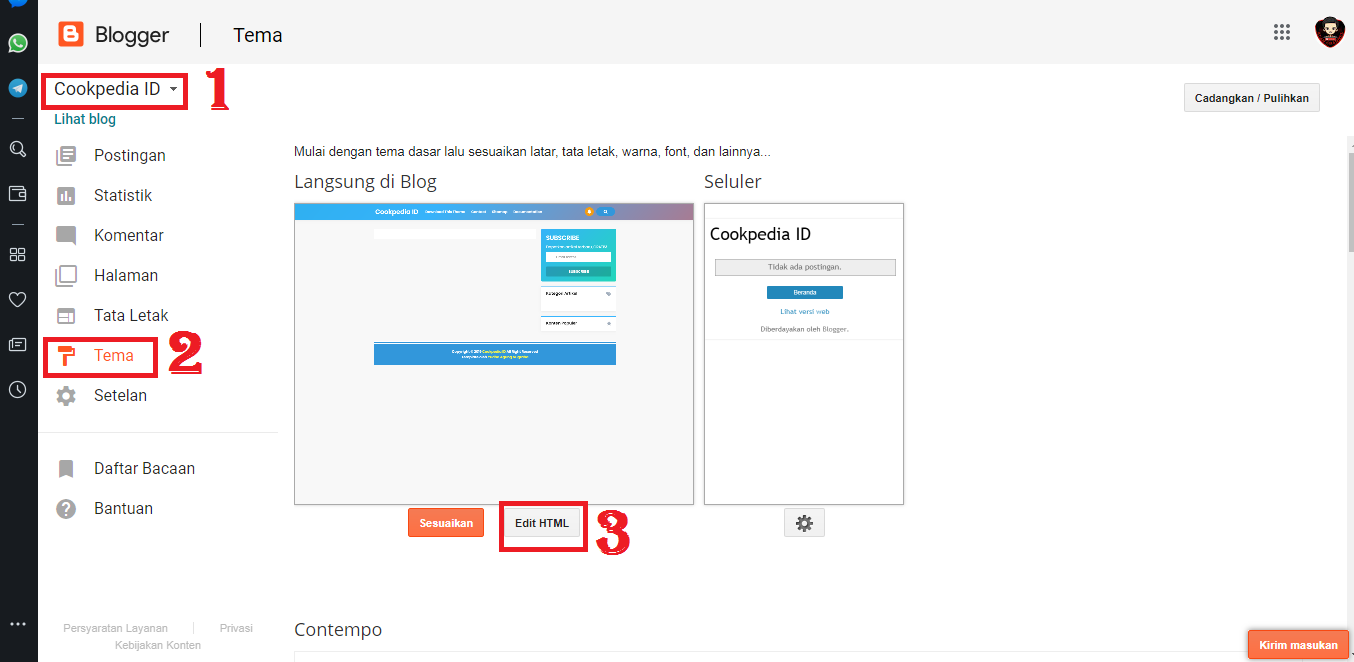
1. Log in ke akun Blogger – Tema – Edit HTML.

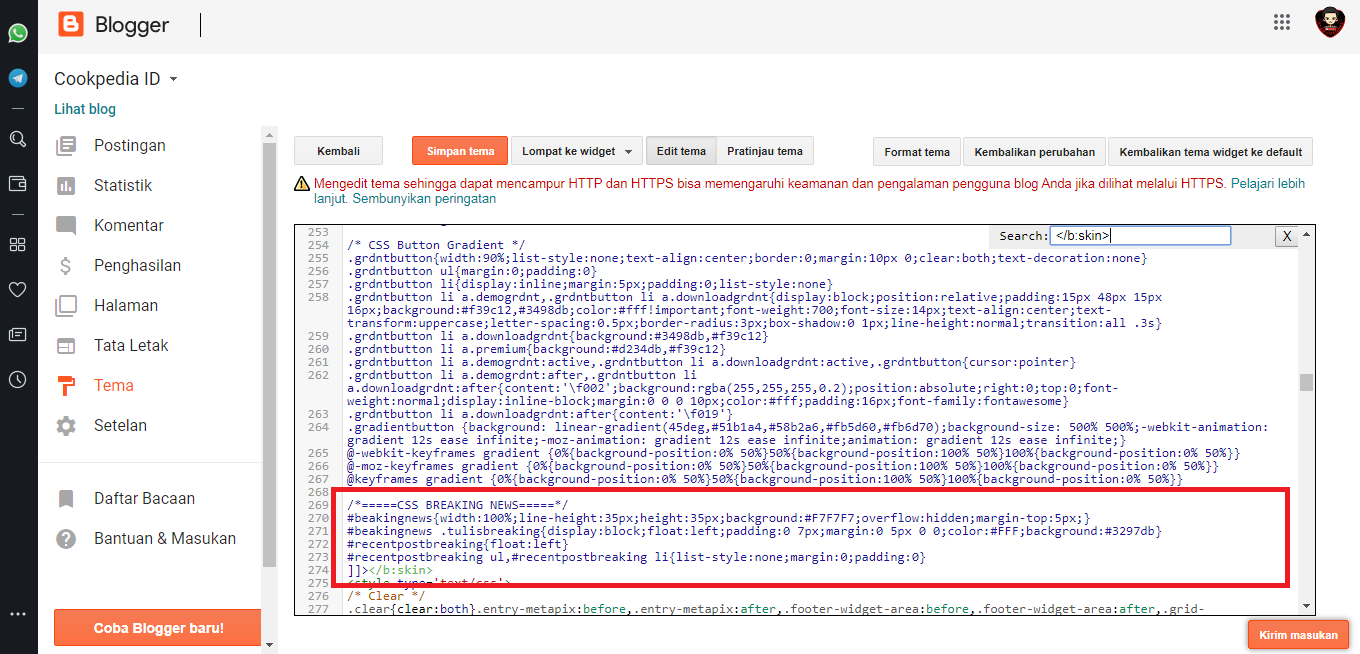
2. Copy dan Pastekan kode Style CSS di bawah ini dan taruh sebelum kode ]]></b:skin> atau </style>

/*=====CSS BREAKING NEWS=====*/
#beakingnews{width:100%;line-height:35px;height:35px;background:#F7F7F7;overflow:hidden;margin-top:5px;}
#beakingnews .tulisbreaking{display:block;float:left;padding:0 7px;margin:0 5px 0 0;color:#FFF;background:#3297db}
#recentpostbreaking{float:left}
#recentpostbreaking ul,#recentpostbreaking li{list-style:none;margin:0;padding:0}
]]>
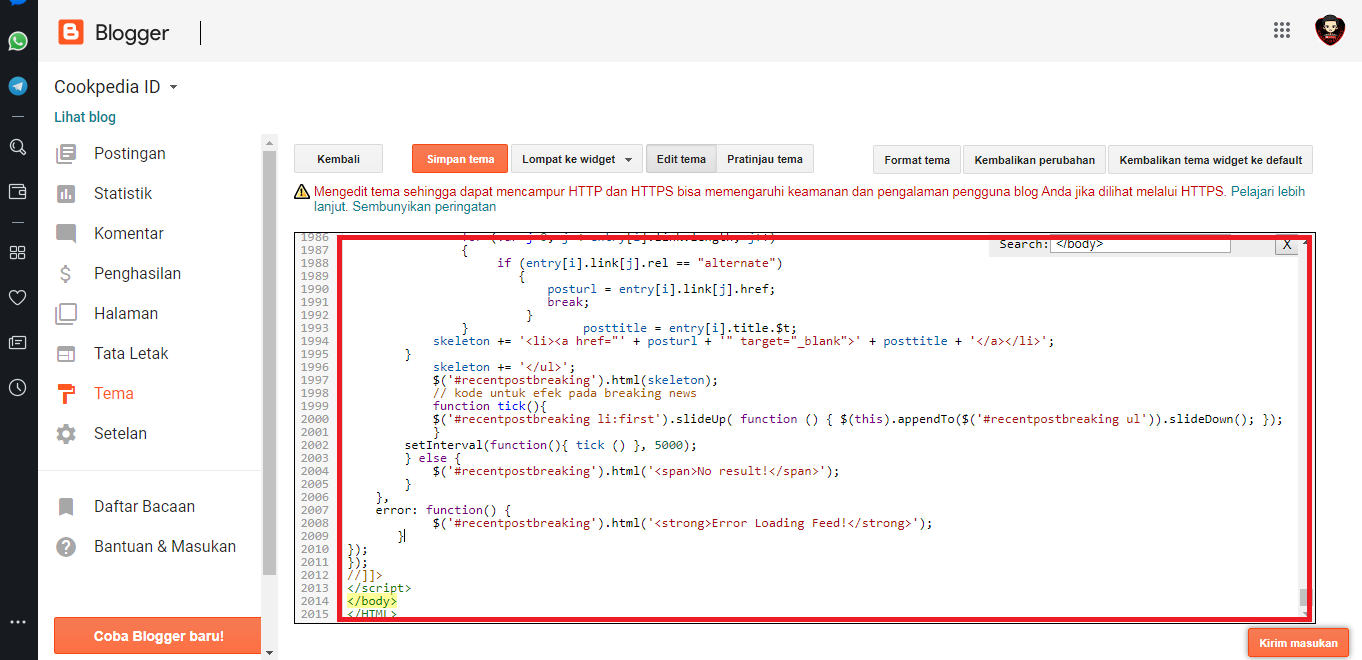
3. Berikutnya, tambahkan kode JavaScript di bawah ini. Letakan sebelum kode </body>

<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
var url_blog = 'https://inwepo.co/', //replace with your Domain
numpostx = 10; //Posts want to display
$.ajax({
url: '' + url_blog + '/feeds/posts/default?alt=json-in-script&max-results=' + numpostx + '',
type: 'get',
dataType: "jsonp",
success: function(data) {
var posturl, posttitle, skeleton = '',
entry = data.feed.entry;
if (entry !== undefined) {
skeleton = "<ul>";
for (var i = 0; i < entry.length; i++) {
for (var j=0; j < entry[i].link.length; j++)
{
if (entry[i].link[j].rel == "alternate")
{
posturl = entry[i].link[j].href;
break;
}
} posttitle = entry[i].title.$t;
skeleton += '<li><a href="' + posturl + '" target="_blank">' + posttitle + '</a></li>';
}
skeleton += '</ul>';
$('#recentpostbreaking').html(skeleton);
// kode untuk efek pada breaking news
function tick(){
$('#recentpostbreaking li:first').slideUp( function () { $(this).appendTo($('#recentpostbreaking ul')).slideDown(); });
}
setInterval(function(){ tick () }, 5000);
} else {
$('#recentpostbreaking').html('<span>No result!</span>');
}
},
error: function() {
$('#recentpostbreaking').html('<strong>Error Loading Feed!</strong>');
}
});
});
//]]>
</script>
Catatan: Ganti URL https://inwepo.co dengan alamat blog kamu. Lalu ubah angka 10 dan sesuaikan untuk menampilkan jumlah postingan.
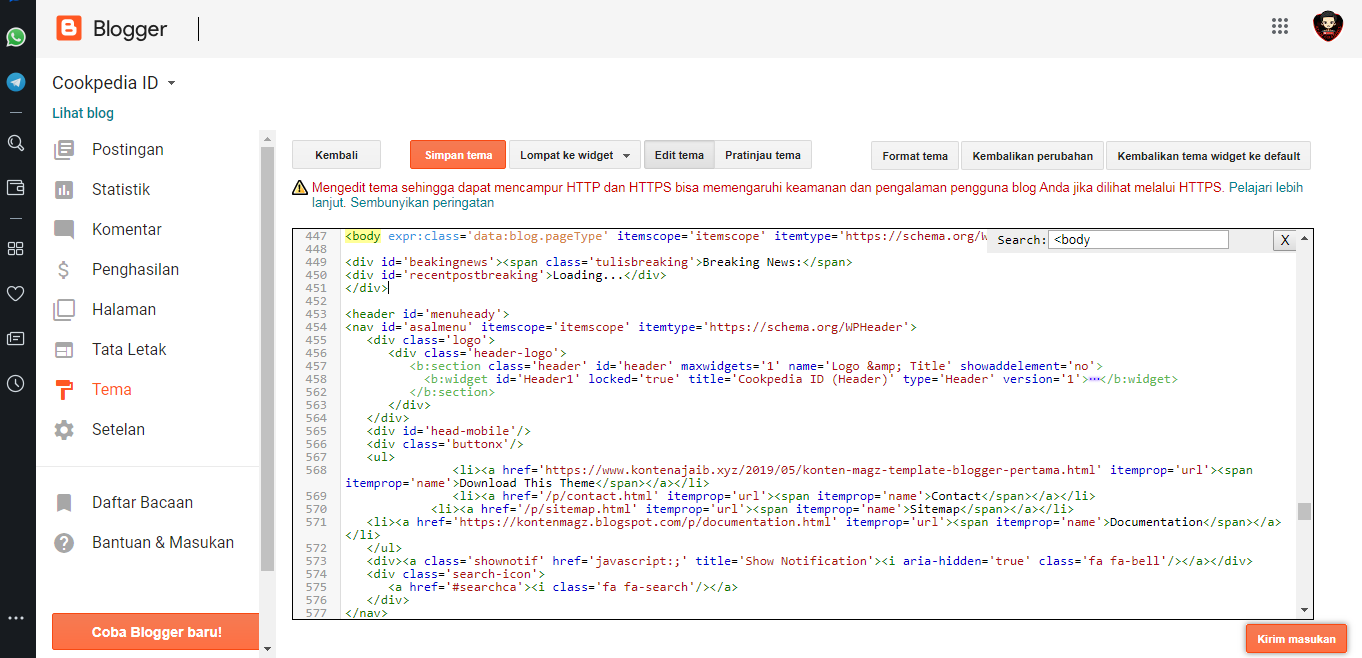
4. Terakhir, masukan kode pemanggil di bawah ini dan letakan di antara kode <body> dan </body>

<div id='beakingnews'><span class='tulisbreaking'>Breaking News:</span> <div id='recentpostbreaking'>Loading...</div> </div>
5. Simpan Tema.
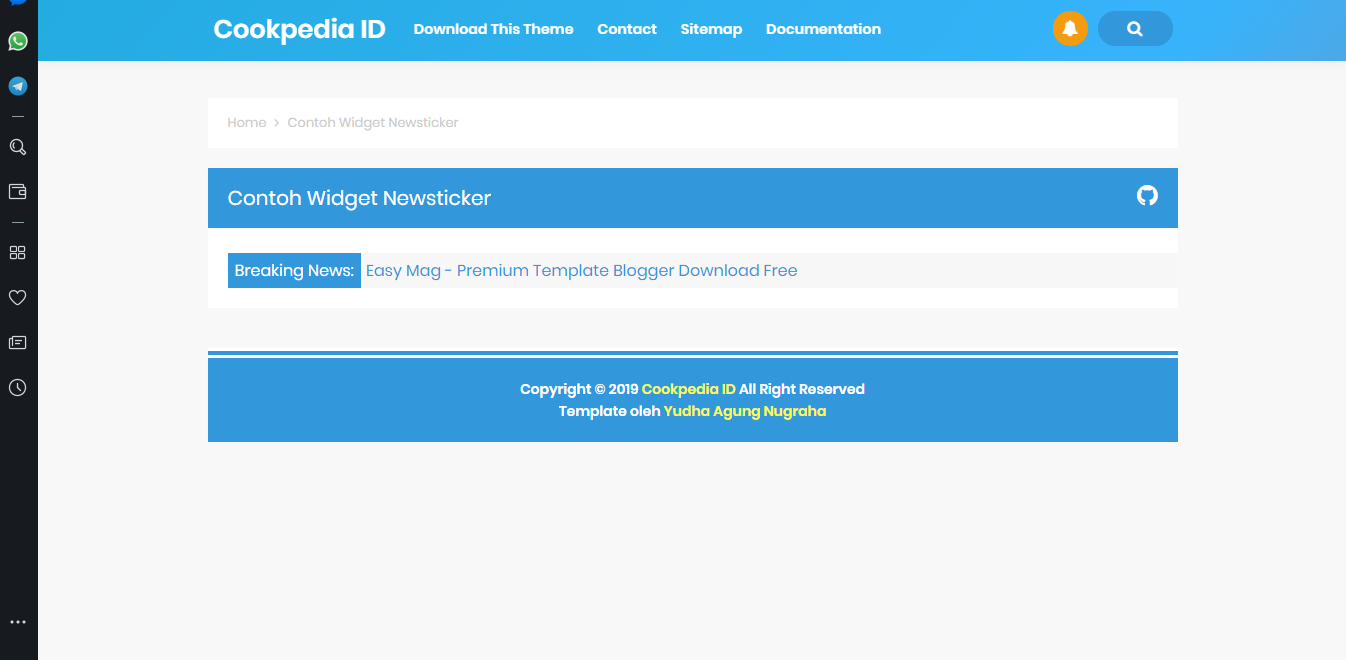
Berikut adalah tampilan Widget Newsticker yang telah terpasang di blogger.
Live Preview

Sekian tutorial Cara Mudah Memasang Widget Newsticker Keren di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.








