Google Maps merupakan peta digital yang dikembangkan oleh Google. Kamu bisa mengetahui dengan mudah mencari tempat dan menargetkan lokasi tertentu melalui Google Maps.
Jika kamu memiliki sebuah website, terutama website yang menyediakan jasa baik digital atau pun jasa lainnya. Maka sangat disarankan untuk memasang sebuah widget Google Maps. Kenapa? Ya untuk lebih meyakinkan calon pelanggan kamu tentunya. Disamping itu website kamu juga akan terlihat lebih profesional. Kamu bisa memasang widget Google Maps untuk memberikan lokasi kantor atau pun rumah kamu di website.
Pada kesempatan kali ini, penulis akan memberikan sedikit tutorial singkat Cara Mudah Memasang Widget Google Maps di Blogger. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial berikut ini.
Cara Memasang Widget Google Maps di Blogger
1. Buka situs Google Maps.
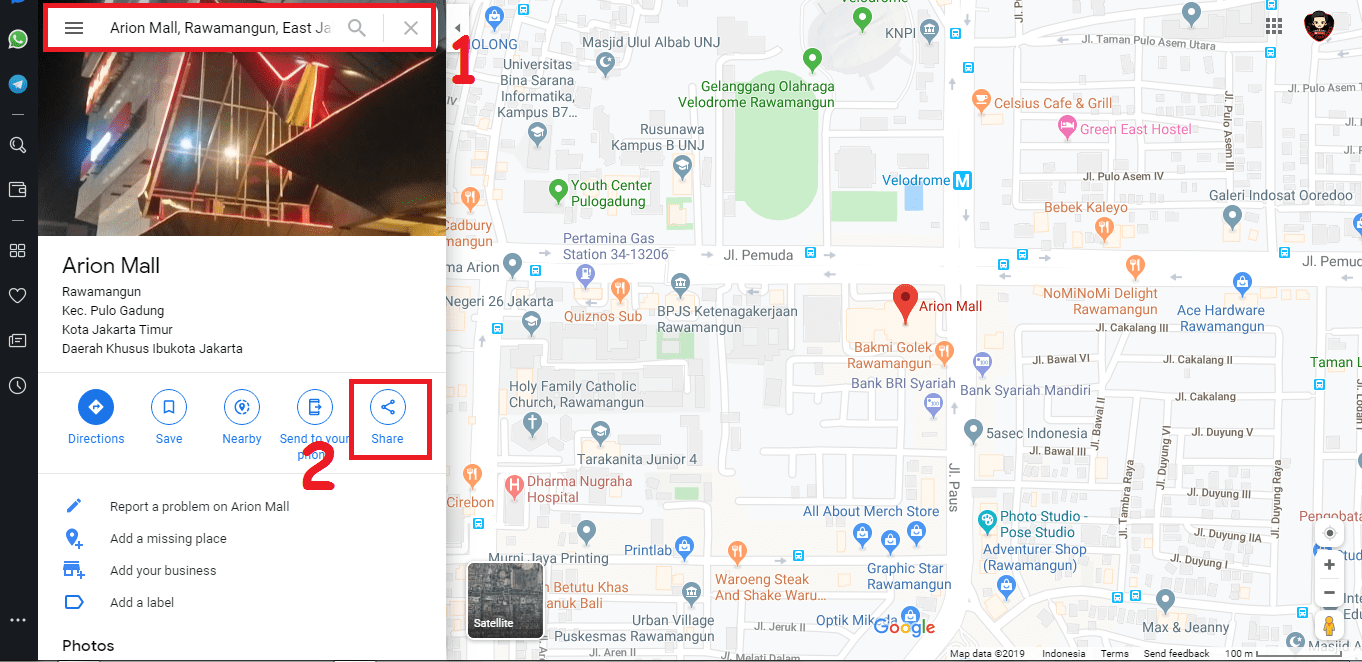
2. Cari daerah atau lokasi tempat tinggal kamu berada saat ini, atau bisa juga tempat kantor kamu.
3. Jika titik lokasi sudah ditentukan, kamu bisa pilih Share.

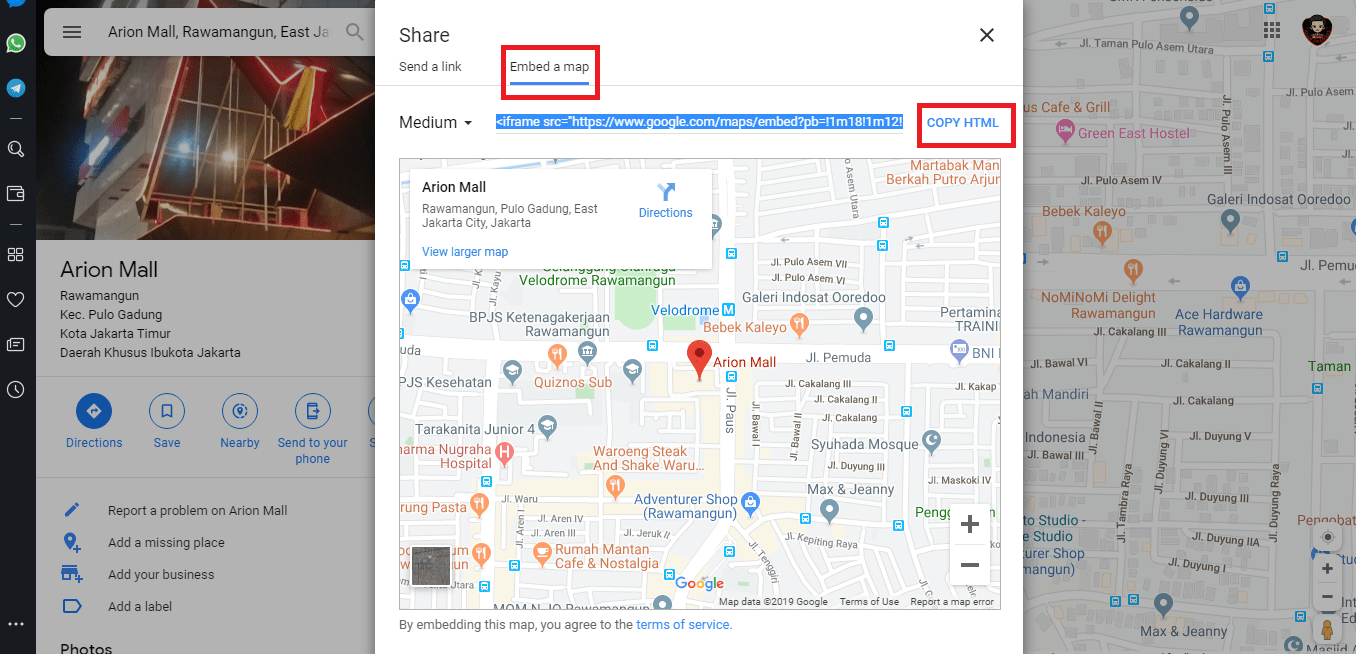
4. Jika Muncul Pop Up, pilih Embed a Map atau Sematkan Peta. Copy dan Paste kode scriptnya terlebih dahulu di notepad.

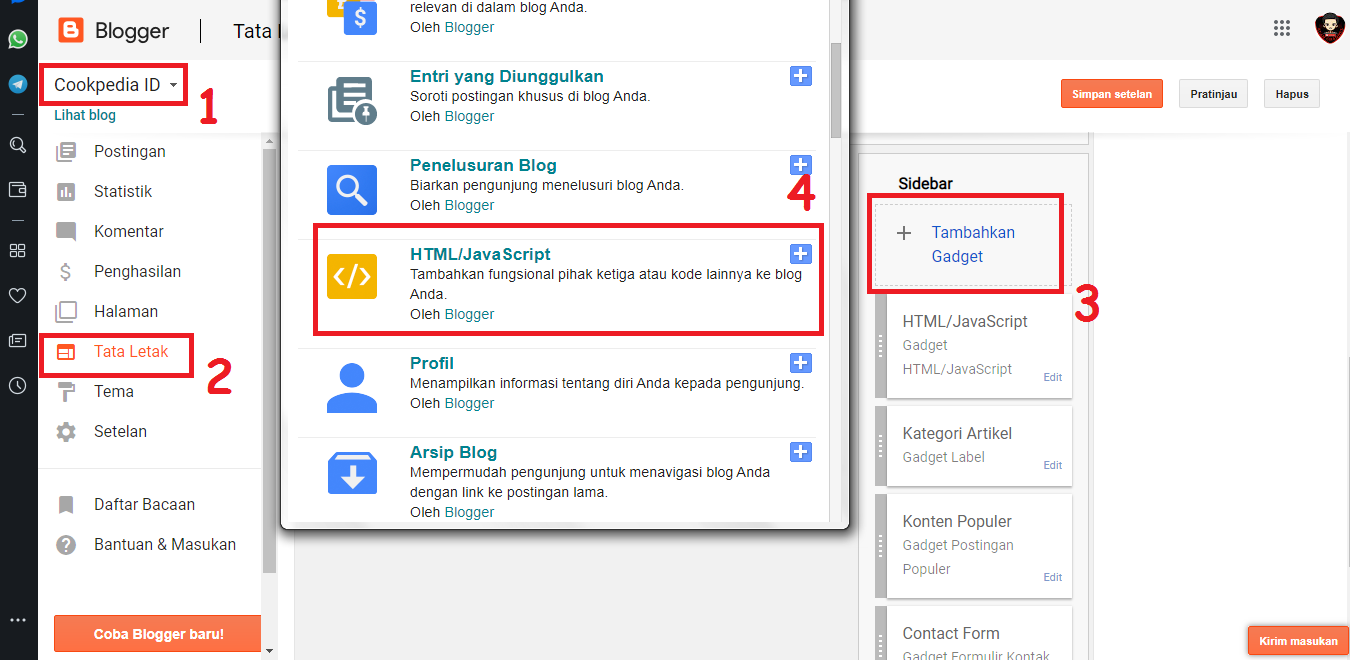
5. Selanjutnya, log in ke akun Blogger – Tata Letak/Layout – Tambahkan Gadget (Pilih HTML/JavaScript) untuk penempatannya bebas, contoh disini penulis akan memasangnya di sidebar blog.

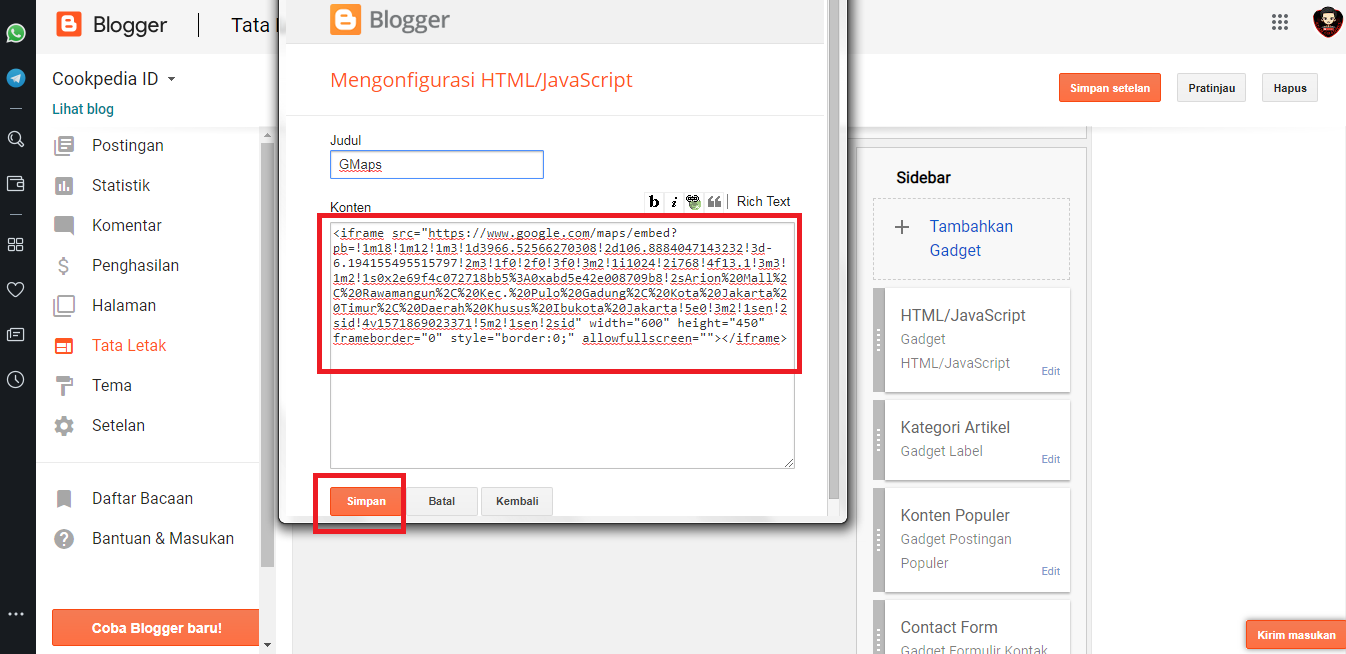
6. Masukan kode script HTML tadi – Klik Simpan.

7. Selesai.
Catatan:
- Width: Lebar Widget
- Height: Tinggi Widget
Kamu bisa ubah angka tersebut untuk mengubah lebar dan tinggi dari Widget Google Maps.
Berikut adalah tampilan Widget Google Maps yang terlah terpasang di Blogger.

Sekian tutorial Cara Mudah Memasang Widget Google Maps di Blogger yang penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















