Saat ini, banyak jenis ikon-ikon SVG atau webfonts yang tersebar di internet seperti Google Icons, atau Font Awesome yang dimana kedua webfonts tersebut yang paling sering digunakan oleh web programmer bagian front end untuk merancang tampilan desain UI / UX pada website agar bisa menghasilkan tampilan website yang dapat digunakan publik.
Biasanya, Kamu menambahkan ikon pada elemen object tertentu, seperti tombol submit, pesan peringatan, atau sekedar membuat ikon saja ke dalam website kamu tanpa menggunakan image atau gambar, melainkan menggunakan font material icon yang dikenal dengan Font Awesome atau Google Icons.
Ternyata, Font Material Icon ini bisa dikonversikan menjadi gambar bitmap yang berfomat PNG yang dimana hanya menampilkan gambar objek tanpa warna latar belakang (transparent background). Ini cocok untuk membangun website yang tidak mau menggunakan link eksternal font material icon sebagai ikon untuk objek tertentu. Ini karena font material icon harus dalam kondisi online (terkoneksi internet) baru bisa bekerja ikon tersebut.
Penulis akan memberikan tutorial cara konversi Font Material Icon ke bitmap (.png).
Berikut cara konversi Font Material Icon ke bitmap (.png).
Langkah :
1. Buka web browser di komputer atau laptop kamu.
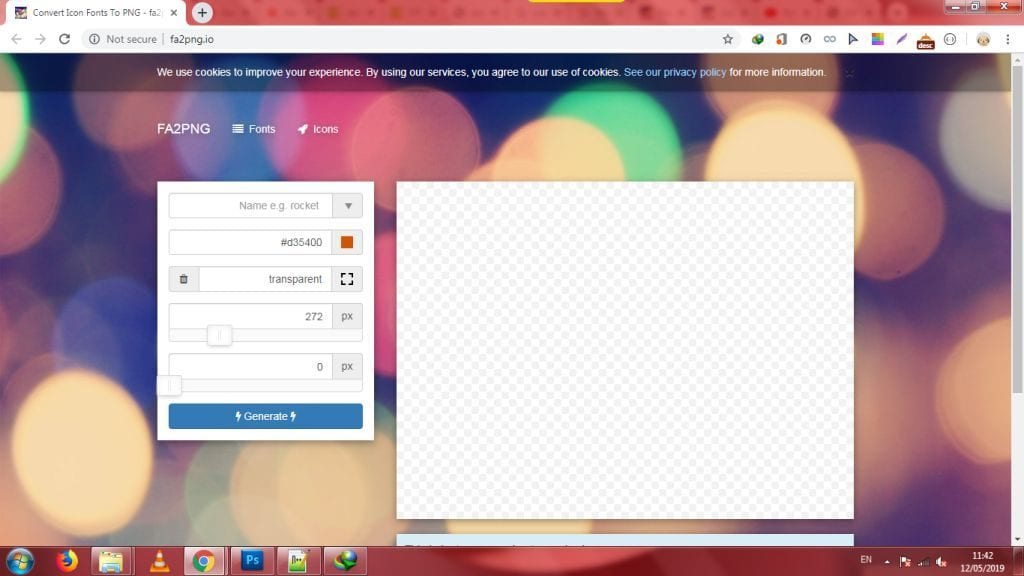
2. Kunjungi situs icoconvert.com. Tunggu sampai muncul tampilan homepage.

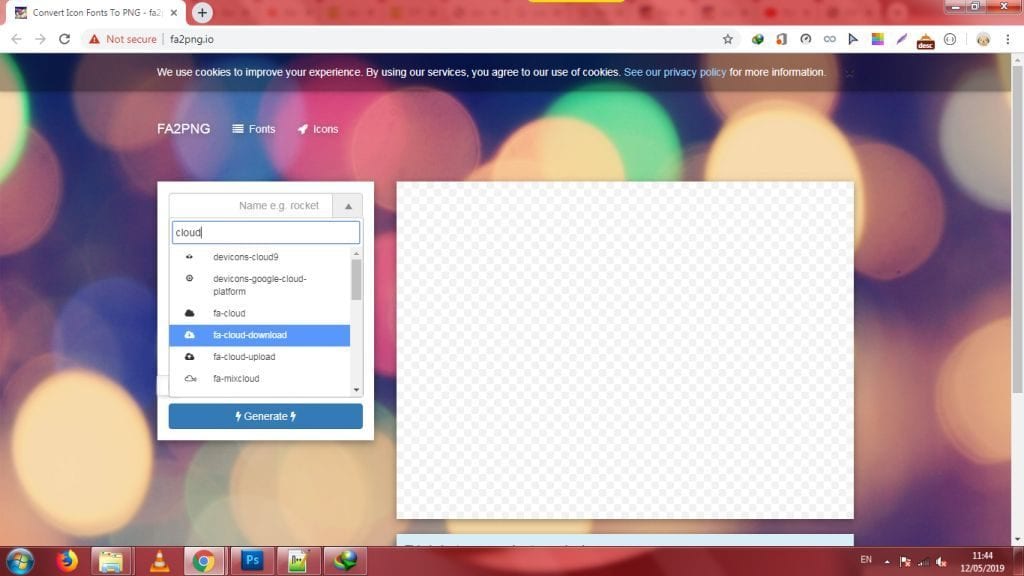
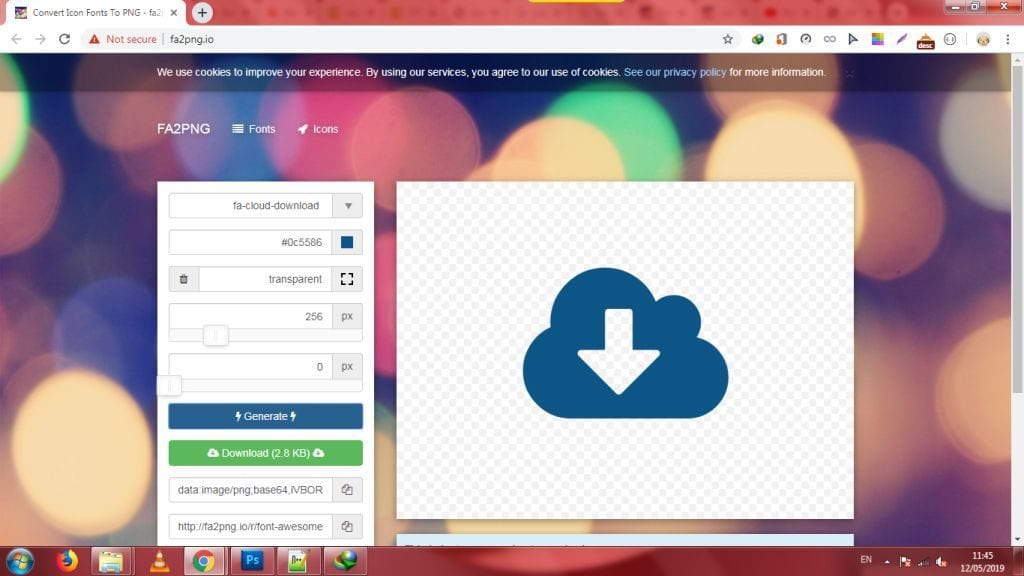
3. Ketikkan font material icon yang kamu ingin konversikan ke bitmap (.png). Kemudian, pilihlah ikon yang kamu inginkan.

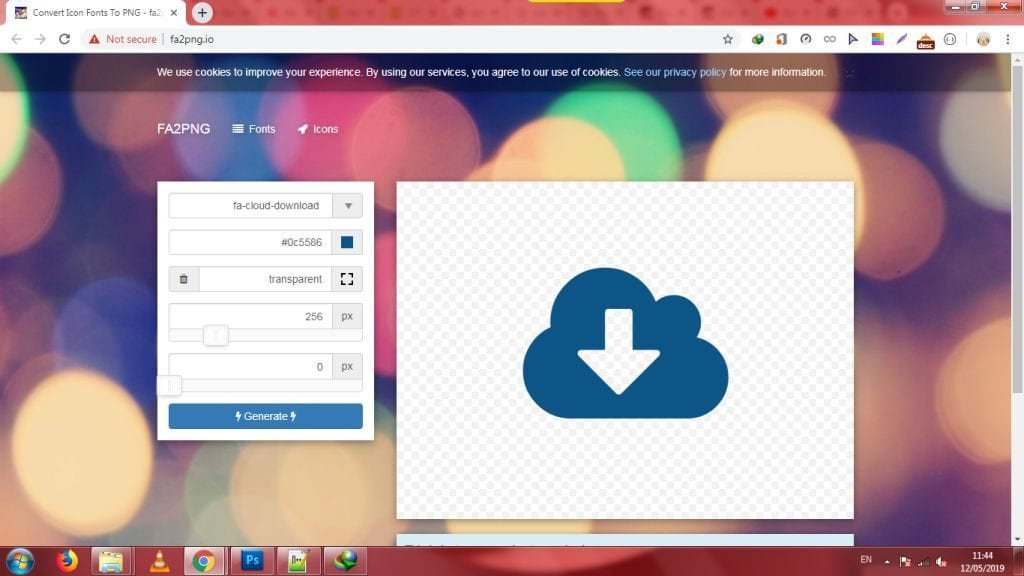
4. Aturlah ukuran ikon dan / atau warna ikon yang telah kamu pilih. Setelah itu, klik Generate untuk mendapatkan link download setelah melakukan konversi dari font material icon menjadi bitmap (.png).

5. Klik Download.

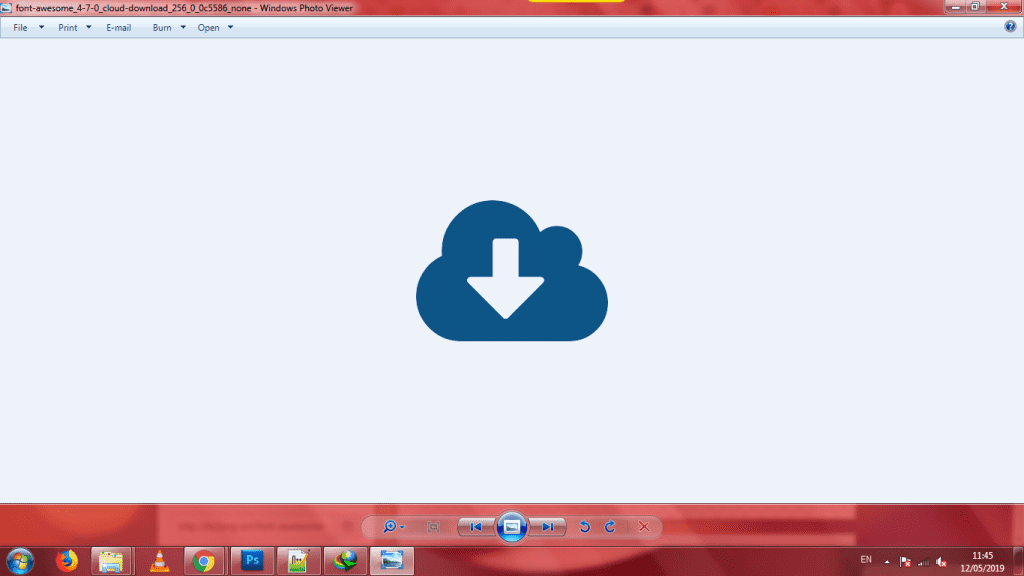
6. Bukalah file bitmap (.png) tersebut di dalam PC / Laptop untuk melihat hasil gambar yang di-download tadi.

Selesai.
Demikian tutorial cara mengubah font material icon menjadi file PNG. Semoga bermanfaat.