Cara Menampilkan Text Mousemove dengan GSAP
GreenSock Animation Platform (GSAP) merupakan framework javaScript yang memang diciptakan dengan sangat sederhana dan intuitif. Ada banyak animasi yang bisa ditampilkan dengan GSAP. Salah satunya adalam membuat text mousemove. Text mousemove memiliki tampilan teks yang selalu mengikuti arah kursor. Bagaimana cara membuatnya? Mudah kok, kamu hanya perlu mengikuti beberapa langkah mudah berikut,
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html> <head> <title>Cara Membuat Mousemove dengan GSAP</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="cursor"> <h2 class="text">INWEPO</h2> <h2 class="text">INWEPO</h2> <h2 class="text">INWEPO</h2> <h2 class="text">INWEPO</h2> <h2 class="text">INWEPO</h2> <h2 class="text">INWEPO</h2> <h2 class="text">INWEPO</h2> <h2 class="text">INWEPO</h2> <h2 class="text">INWEPO</h2> <h2 class="text">INWEPO</h2> </div> </body> </html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama Mousemove – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/Mousemove.

4. Ketikkan kode CSS3 berikut ini.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: verdana;
}
body{
widows: 100%;
min-height:100vh;
overflow: hidden;
}
.text{
position: absolute;
pointer-events: none;
color: #fff;
font-size: 10em;
-webkit-text-stroke: 2px #000;
font-weight: 800;
text-transform: uppercase;
transform: translate(-50%,-50%);
}
Simpan kode CSS3 di folder xampplite – htdocs – buat folder baru dengan nama Mousemove – simpan code CSS3 dengan nama style.css.
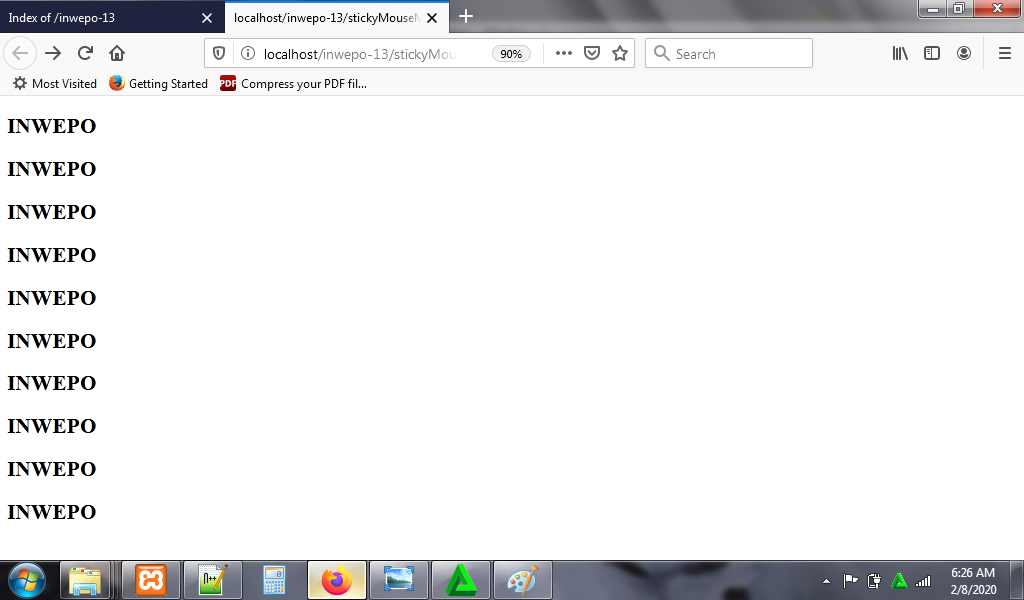
5. Reload alamat url : http://localhost/Mousemove.

6. Untuk menampilkan efek mousemove, buka kembali file index.html. Ketikkan kode gsap, dan javaScript setelah </div>.
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.1.1/gsap.min.js" integrity="sha256-cyEXrJKjO3YNkpCjPxVBdi7pRJ3EF+okm1oN9Qc4rRY=" crossorigin="anonymous"></script>
<script type="text/javascript">
document.addEventListener("mousemove", e=> {
gsap.to(".text", {
x : e.clientX,
y : e.clientY,
stagger : -0.02
})
})
</script>
Jangan lupa Ctrl+S.
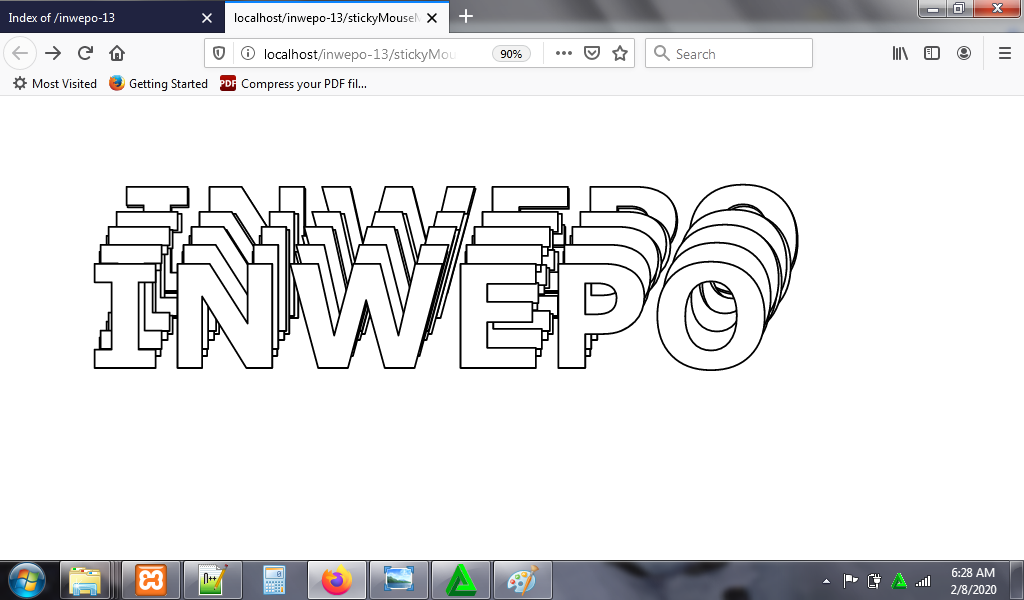
7. Reload alamat url : http://localhost/Mousemove, dan berikut tampilan awalnya.

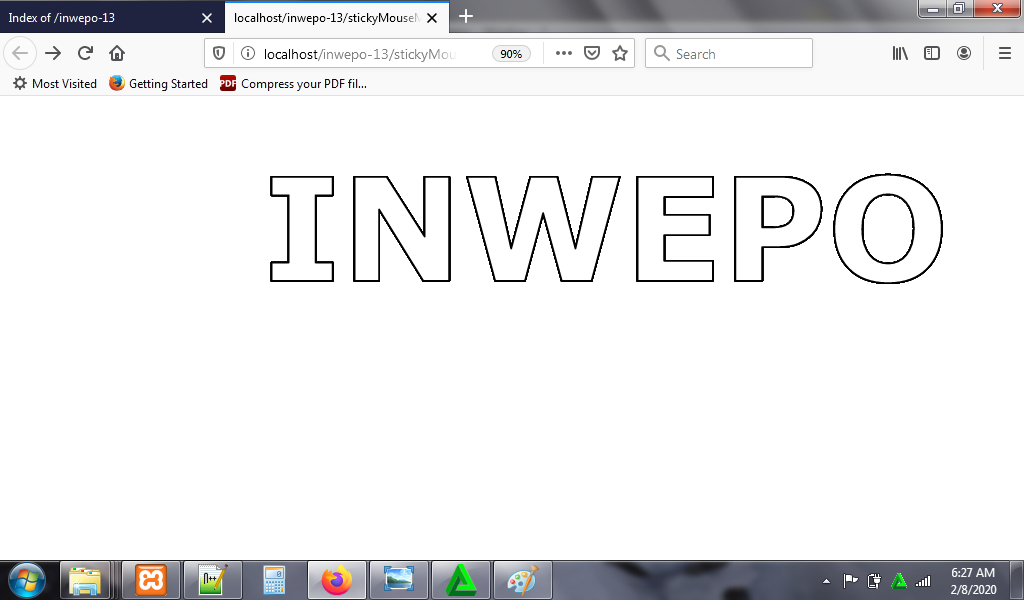
Teks akan selalu mengikuti kursor.

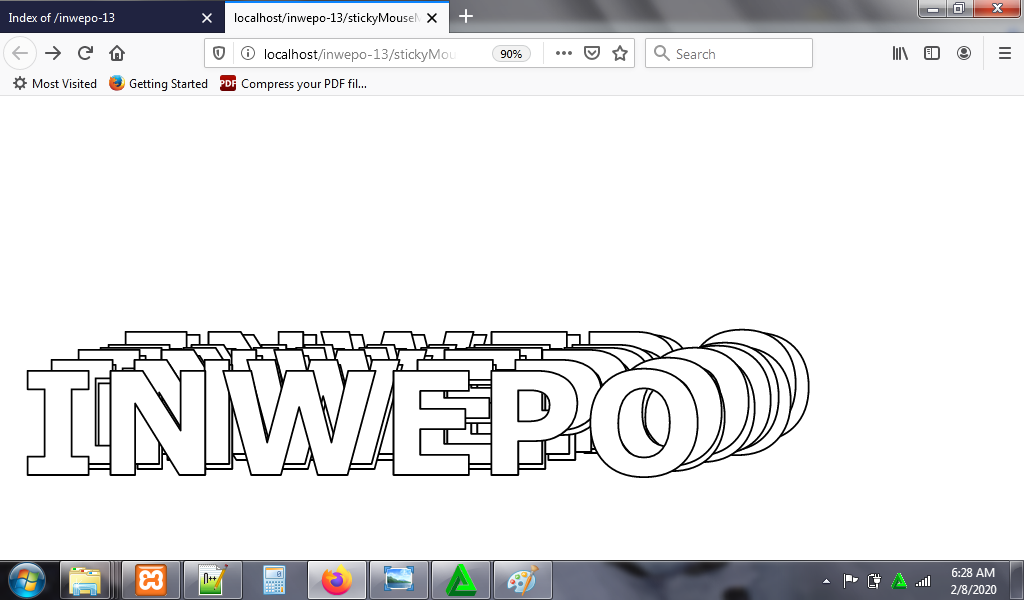
Tampilan lainnya dari mousemove.

8. Selesai.
Demikian penjelasan dari tutorial ‘Cara Menampilkan Text Mousemove dengan GSAP’. Selamat mencoba.


















