Halo teman teman selamat datang, pada tutorial ini penulis akan membagikan tutorial cara menampilkan profil github sederhana dengan javascript. Dalam hal ini penulis akan memanfaatkan teknologi web yaitu html dan javascript. Script yang sudah penulis buat sudah di berikan komentar hal ini akan mempermudah kamu untuk memahami algoritma kode yang telah penulis buat.
Github
Sekilas tentang Github, merupakan situs digunakan untuk menyimpan dan mengelola kode suatu projek, dengan Github kamu dapat membuat, mengupload dan mengakses kode secara online di Github gratis. GitHub dibangun dengan dua sistem utama, yaitu version control dan Git. Version control adalah sistem yang menyimpan semua perubahan kode pada projek. Sedangkan, Git adalah sebuah distributed version control yang membuat riwayat perubahan kode yang bisa diakses oleh semua pengguna di dalam projek.
Pada javascript penulis akan menggunakan fitur fetch di mana hal ini mempermudah penulis untuk me-request data pada layanan github dan nanti penulis akan menampilkan nya pada dokumen html nya. Perlu di ingat ketika penulis melakukan request pada layanan github hal ini akan mengembalikan file JSON. Ok, kita mulai tutorial nya di bawah ini!
Tutorial
1. Pertama buka teks editor kamu untuk membuat file html dan javascript nya. Di sini penulis menggunakan teks editor microsoft visual studio code, kamu bebas menggunakan apapun untuk mengikuti tutorial ini.
2. Buat folder dengan nama profil_github untuk memasukkan file html nya dan javascript.
3. Lalu buat nama file index.html untuk membuat file html nya dan buat nama file script.js untuk membuat file javascript. Lalu taruh pada folder yang telah di buat tadi bernama profil_github.
4. Untuk file index.html nya kamu bisa lihat script di bawah ini :
<html>
<head>
<title>Github</title>
</head>
<body>
<!-- Buat form -->
<form method="post">
<br>
<center>
<!-- Buat judul -->
<h1>PROFIL GITHUB</h1>
<!-- Buat tag div untuk menampilkan gambar profil github -->
<div id="avatar"></div>
<br>
<!-- Buat kolom pencarian -->
<input type="text" id="pencarian" placeholder="cari username">
<!-- Buat tombol -->
<button type="button">cari</button>
<br>
<br>
<!-- Buat tabel -->
<table border="2" cellpadding="10">
<tr>
<!-- Buat tabel judul -->
<th>Nama</th>
<th>Bio </th>
<th>Lokasi</th>
</tr>
<tr>
<!-- Buat data tabel -->
<td></td>
<td></td>
<td></td>
</tr>
</table>
</center>
</form>
<script src="script.js"></script>
</body>
</html>
5. Untuk membuat file script.js kamu bisa lihat script di bawah ini :
//buat variabel
let avatar = document.getElementById('avatar');
let tabel_data = document.querySelectorAll('td');
let pencarian = document.getElementById('pencarian');
let tombol = document.getElementsByTagName('button')[0];
//ketika tombol di tekan
tombol.addEventListener('click', function(){
//apapun yang di ketikan oleh saya
fetch('https://api.github.com/users/' + pencarian.value)
//parsing data JSON
.then(res=>res.json())
//lalu tampilkan data ke dokumen HTML
.then(data=>{
avatar.innerHTML = `<img src="${data.avatar_url}" style="width:250px;height:250px;">`;
for (let i = 0; i < tabel_data.length; i++) {
tabel_data[0].innerHTML = `<td>${data.name}</td>`;
tabel_data[1].innerHTML = `<td>${data.bio}</td>`;
tabel_data[2].innerHTML = `<td>${data.location}</td>`;
}
})
});
6. Jika sudah kamu bisa buka file index.html nya pada folder profil_github untuk menampilkan hasil tersebut pada browser kamu.
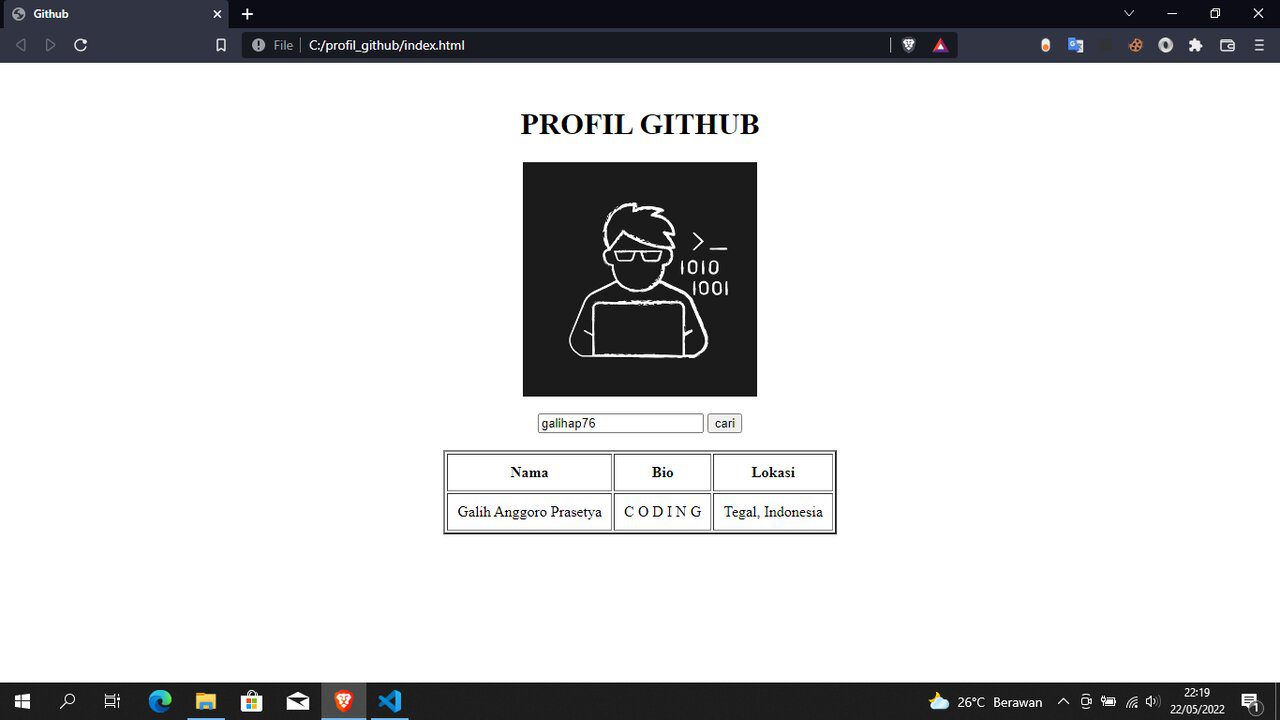
7. Untuk menampilkan profil github nya kamu bisa ketik kolom pencarian nya, sebagai contoh kamu bisa cari nama pengguna github saya yaitu galihap76 maka akan muncul seperti ini :

8. Selesai, kamu bisa edit script yang telah saya buat untuk kebutuhan belajar kamu.
Demikian tutorial mengenai Cara Menampilkan Profil Github Sederhana Dengan Javascript. Semoga bermanfaat!


















