Author Box atau Kotak Penulis merupakan sebuah widget yang fungsinya untuk menampilkan identitas atau profile sang penulis dari sebuah website. Selain dapat menampilkan identitas sang penulis, author box ini juga dapat di isi dengan quotes atau kata-kata singkat yang menggambarkan diri dari sang penulis.
Pada umumnya author box ini terletak pada sidebar, footer dan di bawah postingan artikel pada suatu website. Banyak beragam style gaya author box yang sudah dibuat oleh programmer yang handal. Di Blogger sendiri juga sudah menyediakan author box, namun tampilannya masih sederhana dan biasa-biasa saja.
Pada kesempatan kali ini, penulis akan memberikan sedikit tutorial singkat Cara Membuat Widget Author Box Keren dengan CSS di Blogger jika kamu tertarik untuk memasang widget ini, kamu bisa simak dalam tutorial di bawah ini.
Cara Membuat Widget Author Box
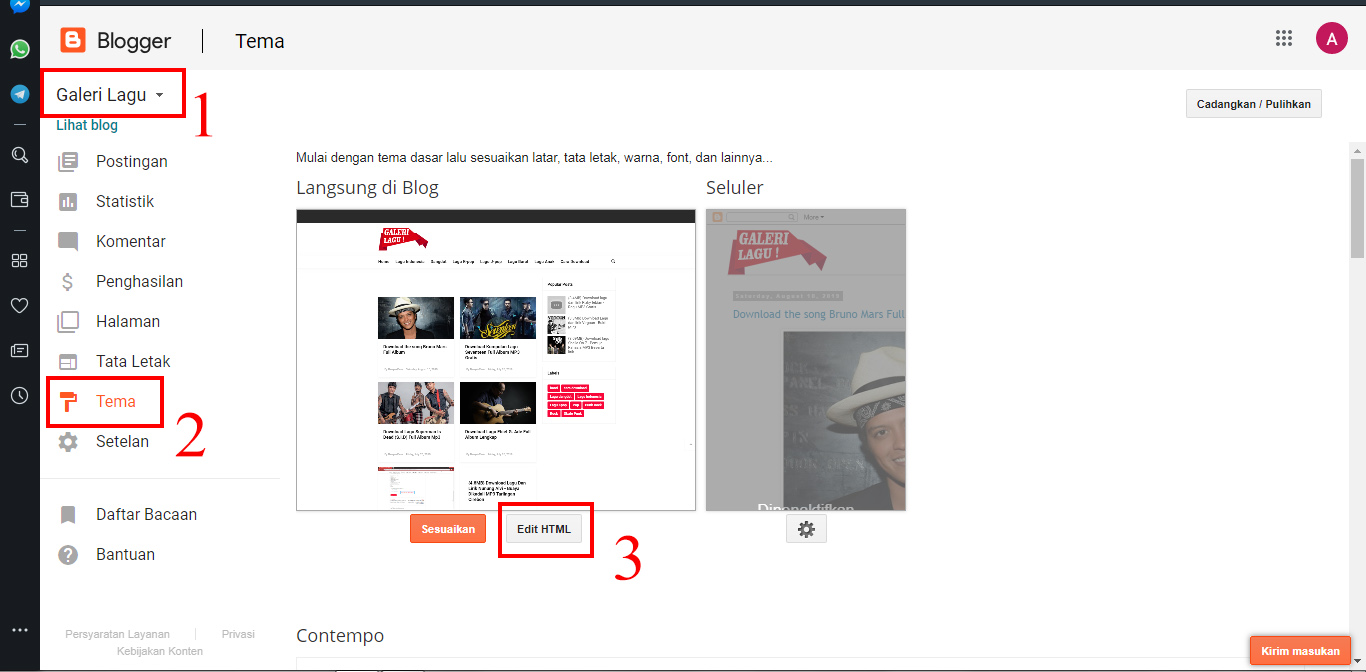
1. Log in ke akun Blogger – Tema – Edit HTML.

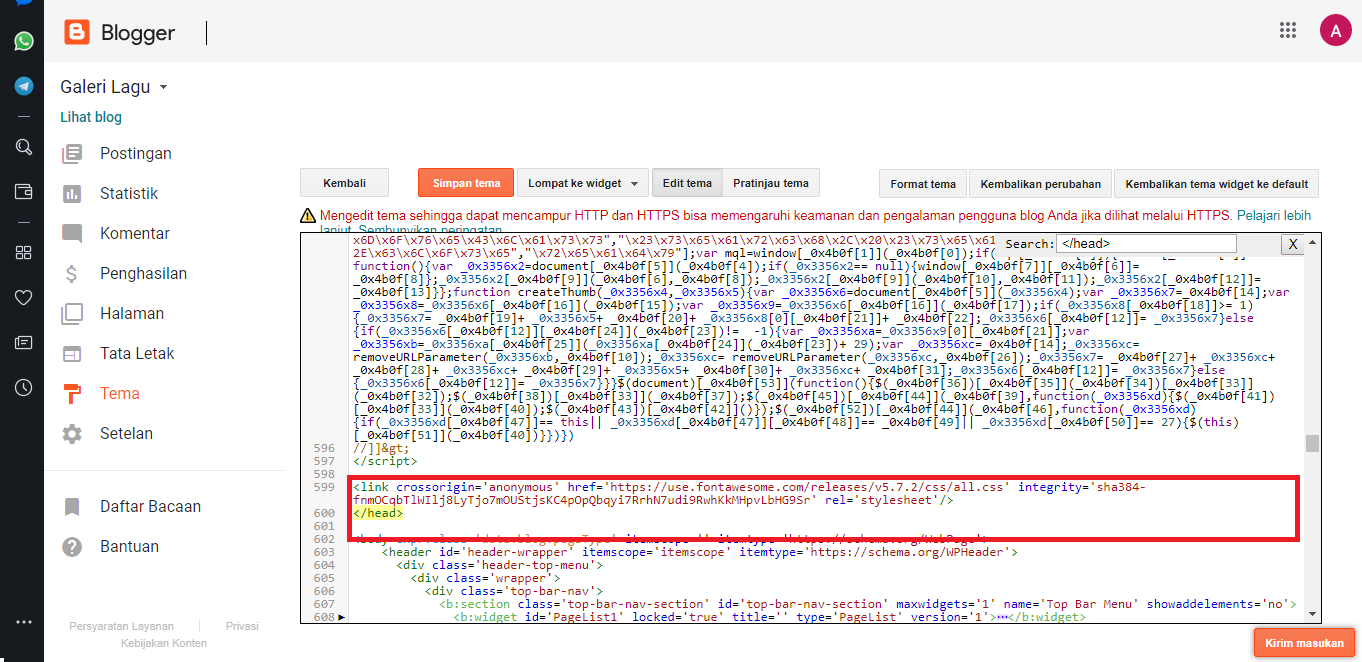
2. Masukan kode fontawesome di bawah ini sebelum kode </head>

<link crossorigin='anonymous' href='https://use.fontawesome.com/releases/v5.7.2/css/all.css' integrity='sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr' rel='stylesheet'/>
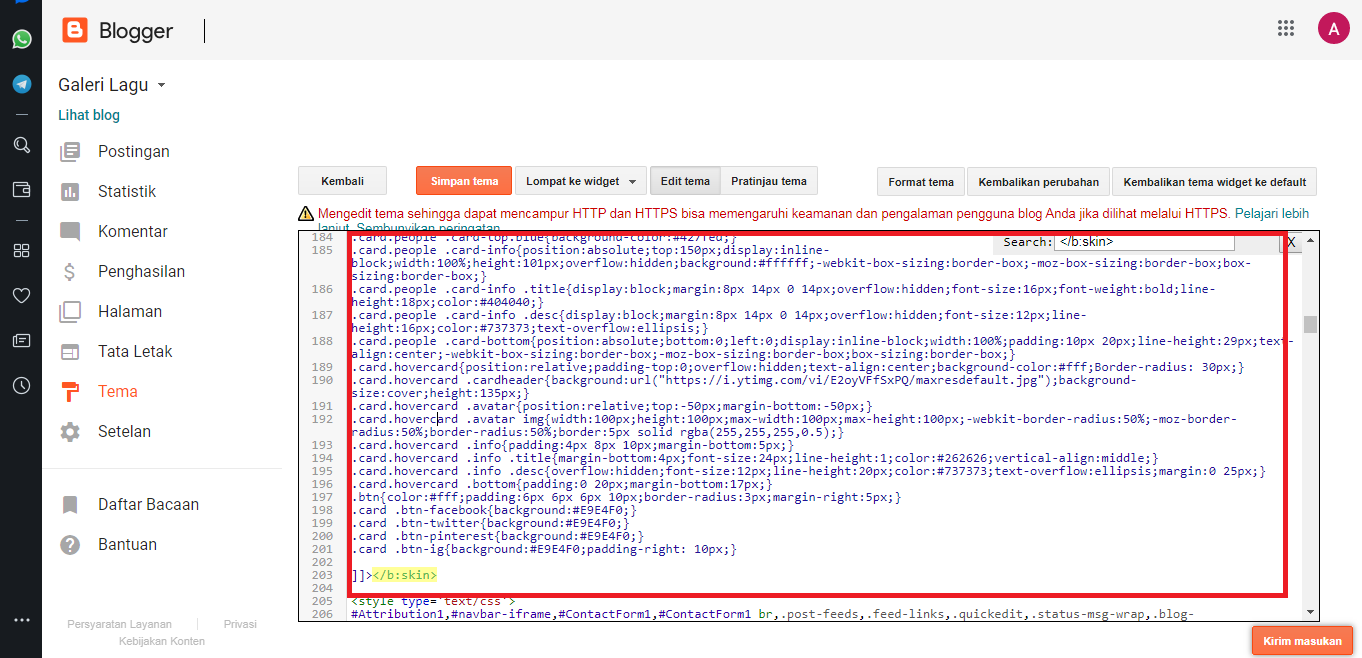
3. Copy dan Pastekan Style CSS di bawah ini tepat diatas kode ]]></b:skin> atau </style>

/* CSS AUTHOR BOX KEREN */
.card{padding-top:20px;margin:10px 0 20px 0;background-color:rgba(214,224,226,0.2);border-top-width:0;border-bottom-width:2px;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.card .card-heading{padding:0 20px;margin:0;}
.card .card-heading.simple{font-size:20px;font-weight:300;color:#777;border-bottom:1px solid #e5e5e5;}
.card .card-heading.image img{display:inline-block;width:46px;height:46px;margin-right:15px;vertical-align:top;border:0;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;}
.card .card-heading.image .card-heading-header{display:inline-block;vertical-align:top;}
.card .card-heading.image .card-heading-header h3{margin:0;font-size:14px;line-height:16px;color:#262626;}
.card .card-heading.image .card-heading-header span{font-size:12px;color:#999999;}
.card .card-body{padding:0 20px;margin-top:20px;}
.card .card-media{padding:0 20px;margin:0 -14px;}
.card .card-media img{max-width:100%;max-height:100%;}
.card .card-actions{min-height:30px;padding:0 20px 20px 20px;margin:20px 0 0 0;}
.card .card-comments{padding:20px;margin:0;background-color:#f8f8f8;}
.card .card-comments .comments-collapse-toggle{padding:0;margin:0 20px 12px 20px;}
.card .card-comments .comments-collapse-toggle a,.card .card-comments .comments-collapse-toggle span{padding-right:5px;overflow:hidden;font-size:12px;color:#999;text-overflow:ellipsis;white-space:nowrap;}
.card-comments .media-heading{font-size:13px;font-weight:bold;}
.card.people{position:relative;display:inline-block;width:170px;height:300px;padding-top:0;margin-left:20px;overflow:hidden;vertical-align:top;}
.card.people:first-child{margin-left:0;}
.card.people .card-top{position:absolute;top:0;left:0;display:inline-block;width:170px;height:150px;background-color:#ffffff;}
.card.people .card-top.green{background-color:#53a93f;}
.card.people .card-top.blue{background-color:#427fed;}
.card.people .card-info{position:absolute;top:150px;display:inline-block;width:100%;height:101px;overflow:hidden;background:#ffffff;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.card.people .card-info .title{display:block;margin:8px 14px 0 14px;overflow:hidden;font-size:16px;font-weight:bold;line-height:18px;color:#404040;}
.card.people .card-info .desc{display:block;margin:8px 14px 0 14px;overflow:hidden;font-size:12px;line-height:16px;color:#737373;text-overflow:ellipsis;}
.card.people .card-bottom{position:absolute;bottom:0;left:0;display:inline-block;width:100%;padding:10px 20px;line-height:29px;text-align:center;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.card.hovercard{position:relative;padding-top:0;overflow:hidden;text-align:center;background-color:#fff;Border-radius: 30px;}
.card.hovercard .cardheader{background:url("ISI DENGAN URL BACKGROUND BLOG ANDA");background-size:cover;height:135px;}
.card.hovercard .avatar{position:relative;top:-50px;margin-bottom:-50px;}
.card.hovercard .avatar img{width:100px;height:100px;max-width:100px;max-height:100px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;border:5px solid rgba(255,255,255,0.5);}
.card.hovercard .info{padding:4px 8px 10px;margin-bottom:5px;}
.card.hovercard .info .title{margin-bottom:4px;font-size:24px;line-height:1;color:#262626;vertical-align:middle;}
.card.hovercard .info .desc{overflow:hidden;font-size:12px;line-height:20px;color:#737373;text-overflow:ellipsis;margin:0 25px;}
.card.hovercard .bottom{padding:0 20px;margin-bottom:17px;}
.btn{color:#fff;padding:6px 6px 6px 10px;border-radius:3px;margin-right:5px;}
.card .btn-facebook{background:#E9E4F0;}
.card .btn-twitter{background:#E9E4F0;}
.card .btn-pinterest{background:#E9E4F0;}
.card .btn-ig{background:#E9E4F0;padding-right: 10px;}
Note: ganti tulisan ISI DENGAN URL BACKGROUND BLOG dengan url background blog masing-masing.
4. Simpan Tema.
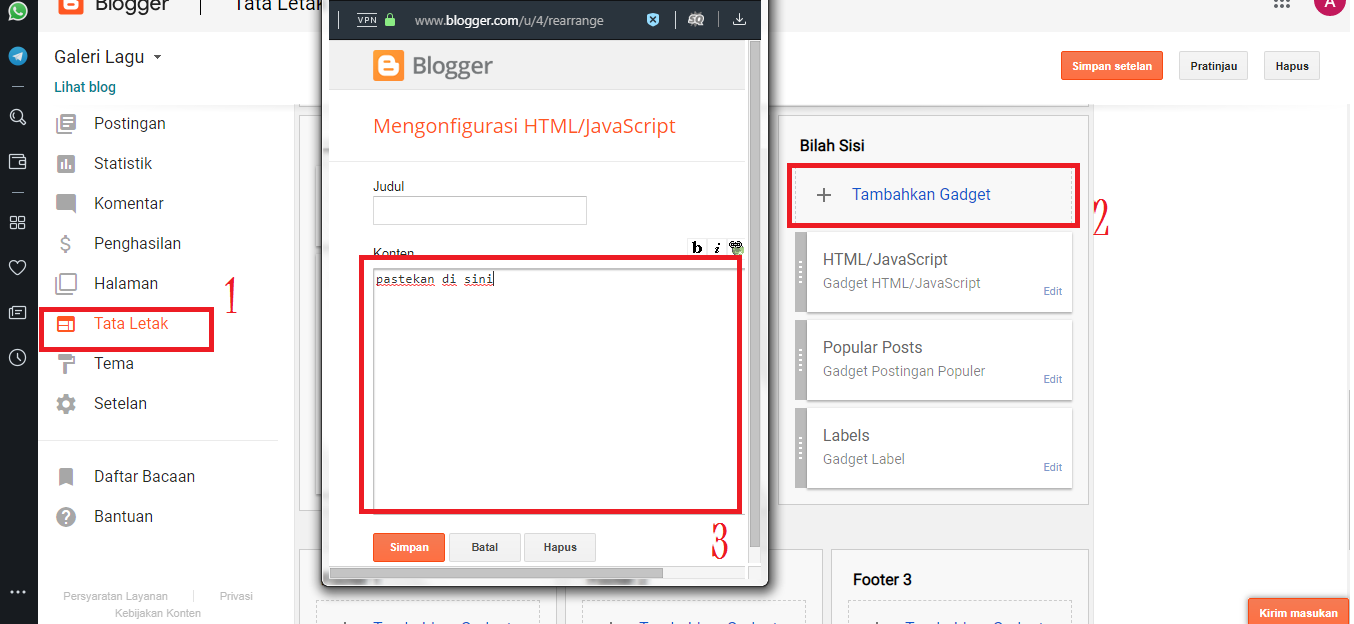
5. Pilih tab menu Tata Letak – Tambahkan Widget ( Sidebar ) – Pilih HTML/JavaScript. Masukan kode pemanggil HTML di bawah ini.

<div class='card hovercard'> <div class='cardheader'> </div> <div class='avatar'> <img alt='display picture' src='https://secure.gravatar.com/avatar/df4e62bb94a577acd06a319a705393f9' title='Adan Alviansyah'/> </div> <div class='info'> <div class='title'> <a href='#' rel='author' target='_blank'>Adan Alviansyah</a> </div> <div class='desc'>Creator di <a href='' rel='author' target='_blank'>inwepo.co</a></div> <div class='desc'>" Create Your Article and Get Your Dream "</div> </div> <div class='bottom'> <a class='btn btn-primary btn-facebook btn-sm' href='https://facebook.com/' rel='nofollow' target='_blank'> <i class="fab fa-facebook-square"></i></a> <a class='btn btn-primary btn-twitter btn-sm' href='https://twitter.com/' rel='nofollow' target='_blank'> <i class="fab fa-twitter-square"></i></a> <a class='btn btn-danger btn-pinterest btn-sm' href='https://pinterest.com/' rel='nofollow' target='_blank'> <i class="fab fa-pinterest-square"></i></a> <a class='btn btn-ig' href='https://instagram.com/' rel='nofollow' target='_blank'><i class="fab fa-instagram"></i></a> </div> </div>
Catatan: Ganti huruf yang di tandai dan sesuaikan dengan yang kamu punya, seperti link media sosial, gambar, dan quotes.
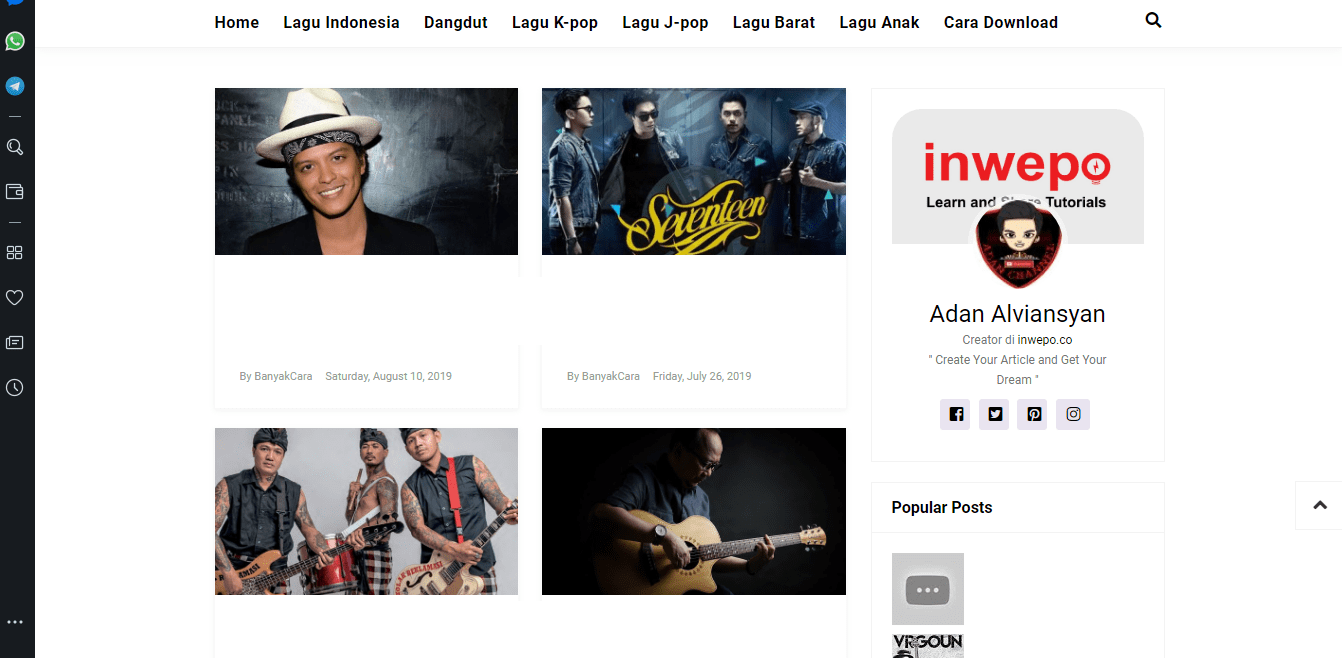
Berikut adalah tampilan Widget Author Box yang telah terpasang di blogger.

Sekian tutorial Cara Membuat Widget Author Box Keren dengan CSS di Blogger yang penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















