Tutorial Part 1 pada pembuatan website pendaftaran kursus dan workshop menggunakan framework Codeigniter telah membahas untuk menampilkan halaman utama dan login untuk user dengan menggunakan Modal.
Jika pembaca telah mencoba mempraktekan hasil kodingan tersebut, maka pada halaman utama akan muncul menu Home, Kursus, Workshop dan Login. Masing-masing menu tersebut akan mempunyai fungsi yang berbeda.
Maka dari itu, untuk tutorial Part 2 ini penulis akan memberikan penjelsan tentang bagaimana cara membuat halaman di menu kursus supaya ketika pengguna memilih menu tersebut akan muncul halaman baru. Serta, dalam pemakaiannya pengguna dapat melakukan searching data dengan bantuan plugin dataTables.js.
Baca juga:
- Tutorial Instalasi PHP Framework Codeigniter
- Tutorial Konfigurasi Codeigniter
- Cara Menggunakan Library dan Helper di Codeigniter
- Tutorial membuat Web Pendaftaran Kursus Menggunakan Codeigniter: Halaman Utama & Login [Bagian 1]
Berikut ini langkah-langkah pembuatan menu kursus:
1. Buka folder controllers dan edit file Welcome.php. Tambahkan function kursus untuk memanggil tampilan kursus di dalam folder views.
public function kursus()
{
$this->load->view('header');
$this->load->view('kursus');
}
2. Buat file bernama kursus.php di dalam folder C:\xampp\htdocs\inwepo\application\views.
<div class="kursus">
<h2>Pendaftaran Kursus</h2>
<table id="example" class="table table-striped table-bordered table-condensed " cellspacing="0" width="85%">
<thead>
<tr class="info">
<th>No</th>
<th width=50%>Nama Kursus</th>
<th width=30%>Laboratorium</th>
<th width=15%>Biaya</th>
</tr>
</thead>
<tbody>
<tr class="danger">
<td>1</td>
<td>Building Network Using Novell Netware</td>
<td>Jaringan Komputer</td>
<td>Rp 350.000</td>
</tr>
<tr class="warning">
<td>2</td>
<td>Building Web Server Using Linux</td>
<td>Perakitan Komputer</td>
<td>Rp 400.000</td>
</tr>
<tr class="success">
<td>3</td>
<td>ICL Informix</td>
<td>Aplikasi Database</td>
<td>Rp 300.000</td>
</tr>
<tr class="info">
<td>4</td>
<td>DB2 Universal Database</td>
<td>Aplikasi Database</td>
<td>Rp 350.000</td>
</tr>
<tr class="danger">
<td>5</td>
<td>IBM AS/400 Computer Operation and Programming in RGP400 Batch</td>
<td>Jaringan Komputer</td>
<td>Rp 250.000</td>
</tr>
</tbody>
</table>
</div>
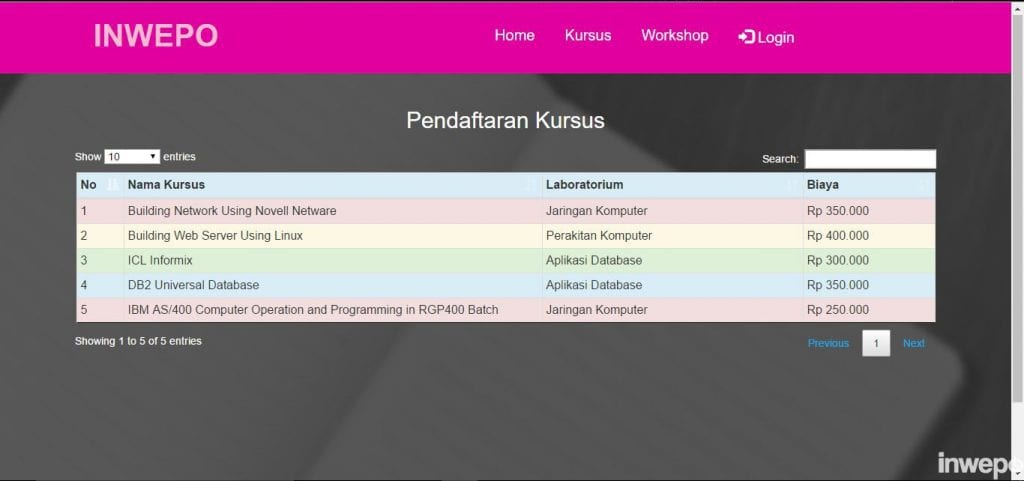
Setelah Anda memasukan script kodingan seperti diatas, langkah selanjutnya yaitu dengan membuka browser kemudian ketik URL http://localhost/inwepo/welcome/kursus. Maka akan muncul tampilan seperti dibawah ini:

Logika program : Ketika Anda mengetik URL http://localhost/inwepo/welcome/kursus menunjukkan bahwa website ini dijalankan melalui localhost dengan nama folder inwepo. Welcome menunjukan nama controller sedangkan kursus menunjukan nama function di dalam controller Welcome.
Di dalam function kursus terdapat potongan program:
$this->load->view('kursus');
Berfungsi untuk menampilkan file bernama kursus.php di dalam folder view. Supaya user dapat melakukan pencarian data pada kolom search, maka penulis telah tambahkan dataTables.js dengan nama class=”example” yang tedapat di file kursus.php.
3. Buat file .htaccess di dalam folder C:\xampp\htdocs\inwepo.
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} -s [OR]
RewriteCond %{REQUEST_FILENAME} -l [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^.*$ - [NC,L]
RewriteRule ^(.*)$ index.php/\ [NC,L]
File .htaccess merupakan file konfigurasi yang disediakan oleh web server Apache, yang biasanya digunakan untuk mengubah setting default dari Apache. Sehingga kita tidak perlu lagi menggunakan index.php di dalam URL website.
Sekian dulu penjelasan mengenai pembuatan menu kursus yang ada di website pendaftaran ini. Silahkan ikuti terus pembuatan website ini karena seperti yang penulis jelaskan pada tutorial pertama bahwa dalam penulisan ini akan dipecah menjadi beberapa bagian. Selamat malam dan selamat beristirahat.



















niro kuro
Desember 13, 2016 at 13:39
ijin edit buat tugas gan