Membangun website dengan Framework Codeigniter akan mempermudah programmer dalam melakukan pemanggilan fungsi atau prosedur. Hal itu dikarenakan konsep MVC (Model, View, Controller) yang dimiliki Codeigniter.
Pengertian CMS (Content Management System) itu sendiri merupakan aplikasi web yang berisikan template untuk mengelola isi halaman website secara mudah. Bahkan saat ini, pengembangan aplikasi web CMS sudah banyak yang menggunakan konsep framework. Dengan konsep ini, sangat dimungkinkan untuk melakukan modifikasi terhadap beberapa fitur.
Hadirnya tutorial ini diharapkan juga dapat membantu pembaca dalam mencari referensi mengerjakan projek website atau bahkan penulisan skripsi. Maka dari itu, ikuti terus proses pembuatan website pendaftaran kursus menggunakan framework Codeigniter hingga tahap akhir.
Baca juga:
- Tutorial Instalasi PHP Framework Codeigniter
- Tutorial Konfigurasi Codeigniter
- Cara Menggunakan Library dan Helper di Codeigniter
Pada kesempatan kali ini, penulis akan mengajak pembaca untuk membuat situs pendaftaran kursus dan workshop berbasis codeigniter. Pembuatan website ini akan dipecah menjadi beberapa bagian. Nah, di penulisan kali ini akan membahas pembuatan halaman login utama terlebih dulu. Berikut ini langkah-langkah pembuatannya:
Cara membuat halaman login di Codeigniter
1. Membuat file bernama Welcome.php di dalam folder application – controllers.
<?php
class Welcome extends CI_Controller {
public function index()
{
$this->load->view('header'); //memanggil file header.php di dalam folder view
$this->load->view('home'); //memanggil file home.php di dalam folder view
$this->load->view('footer'); //memanggil file footer.php di dalam folder view
}
}
?>
2. Membuat file header.php di dalam folder application – views.
<html>
<head>
<title>INWEPO</title>
<link rel="shortcut icon" href="<?php echo base_url();?>assets/images/inwepo.png"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="application/x-javascript">
addEventListener("load", function()
{ setTimeout(hideURLbar, 0);
}, false);
function hideURLbar(){ window.scrollTo(0,1); }
</script>
<!--bootstrap-->
<link href="<?php echo base_url();?>assets/css/jquery.dataTables.css" rel="stylesheet">
<link href="<?php echo base_url(); ?>assets/css/bootstrap.css" rel="stylesheet" type="text/css" media="all">
<!--custom css-->
<link href="<?php echo base_url(); ?>assets/css/style.css" rel="stylesheet" type="text/css"/>
<!--script-->
<script src="<?php echo base_url(); ?>assets/js/jquery-1.11.0.min.js"></script>
<!-- js -->
<script src="<?php echo base_url(); ?>assets/js/bootstrap.js"></script>
<!-- /js -->
<!--fonts-->
<link href='//fonts.googleapis.com/css?family=Open+Sans:300,300italic,400italic,400,600,600italic,700,700italic,800,800italic' rel='stylesheet' type='text/css'>
<!--/fonts-->
<!--hover-girds-->
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>assets/css/default.css" />
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>assets/css/component.css" />
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>assets/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>assets/css/dataTables.bootstrap.min.css" />
<script src="<?php echo base_url(); ?>assets/js/modernizr.custom.js"></script>
<!--/hover-grids-->
<script type="text/javascript" src="<?php echo base_url(); ?>assets/js/move-top.js"></script>
<script type="text/javascript" src="<?php echo base_url(); ?>assets/js/easing.js"></script>
<!--script-->
<style>
.modal-content{
width: 520px;
/*background:url(../images/laptop.jpg); transaparan*/
}
.modal-header{
background-color: #E1009F;
color:white !important;
text-align: center;
font-size: 30px;
}
.modal-body{
width: 450px;
padding: 20px;
border-radius: 5px;
margin: 0 auto;
}
.modal-footer {
background-color: #424242;
}
.login-block button{
background: #C51162;
}
</style>
<div class="container">
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header" style="padding:35px 50px;">
<button type="button" class="close" data-dismiss="modal">×</button>
<span class="glyphicon glyphicon-lock" aria-hidden="true"></span>
<font color=#E0E0E0><h4>Silahkan Login</font></h4>
</div>
<div class="modal-body" style="padding:40px 50px;" width>
<div class="login-block">
<form method="post" action="<?php echo base_url();?>user/login/login_form">
<div class="form-group">
<label for="usrname"><span class="glyphicon glyphicon-user"></span> Username</label><br>
<input type="text" name="username" placeholder="Username" id="username" size="20" class="form-control"/><?php echo form_error('username');?>
</div>
<div class="form-group">
<label for="psw"><span class="glyphicon glyphicon-eye-open"></span> Password</label>
<input type="password" name="password" placeholder="Password" id="password" size="15" class="form-control"/><?php echo form_error('npm');?>
</div>
<div class="checkbox">
<label><input type="checkbox" value="" checked>Remember me</label>
</div>
<font color=#fff><button type="submit" class="btn btn-block"><span class="glyphicon glyphicon-log-in"></span> Login</button></font>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myModal").modal();
});
});
</script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top},900);
});
});
</script>
<script src="<?php echo base_url();?>assets/js/jquery.dataTables.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#example').DataTable();
} );
</script>
<!--/script-->
</head>
<body>
<!--header-->
<div class="header" id="home">
<nav class="navbar navbar-default">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"> </span>
<span class="icon-bar"> </span>
<span class="icon-bar"> </span>
</button>
<a class=navbar-header href="<?php echo base_url(); ?>welcome">
<h1><strong>INWEPO</strong></h1>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right margin-top cl-effect-2">
<li><a href="<?php echo base_url(); ?>"><span data-hover="Home">Home</span></a></li>
<li><a href="<?php echo base_url(); ?>welcome/kursus"><span data-hover="Kursus">Kursus</span></a></li>
<li><a href="<?php echo base_url(); ?>welcome/workshop"><span data-hover="Wrokshop">Workshop</span></a></li>
<!--<li><a href="<?php echo base_url(); ?>welcome/prosedur"><span data-hover="Prosedur">Prosedur</span></a></li>-->
<!--<li><a href="<?php echo base_url(); ?>welcome/profil"><span data-hover="Profil">Profil</span></a></li>-->
<li><a href="#myModal" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
</ul>
<div class="clearfix"> </div>
</div><!-- /.navbar-collapse -->
<!-- /.container-fluid -->
</div>
</nav>
<!--/script-->
<div class="clearfix"> </div>
</div>
3. Membuat file home.php di dalam folder application – views.
<!-- Top Navigation -->
<div class="banner">
<div class="container">
<script src="<?php echo base_url(); ?>assets/js/responsiveslides.min.js"></script>
<script>
$(function () {
$("#slider").responsiveSlides({
auto: true,
nav: true,
speed: 500,
namespace: "callbacks",
pager: true,
});
});
</script>
<div class="slider">
<div class="callbacks_container">
<ul class="rslides" id="slider">
<li>
<h3>Kursus</h3>
<p>Kursus kursus dan workshop yang disediakan merupakan materi-materi yang selalu mengikuti perkembangan teknologi.</p>
</li>
<li>
<h3>Workshop</h3>
<p>Materi kursus dan workshop yang disediakan merupakan materi-materi yang selalu mengikuti perkembangan teknologi.</p>
</li>
<li>
<h3>Biaya Pendaftaran</h3>
<p>Biaya pendaftaran kursus sebesar Rp 400.000 sedangkan workshop sebesar Rp 50.000</p>
</li>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
4. Membuat file footer.php di dalam folder application – views.
<!--footer-->
<div class="footer">
<!-- container -->
<div class="container">
<div class="col-md-3 footer-left">
<h3> <font color ='white'>Alamat </h3>
<div class="address">
<p>Jl. Margonda Raya, Jawa Barat
<span>Inwepo</span>
</p>
</div>
<div class="phone">
<p>08123456789</p>
</div>
</div>
<div class="col-md-offset-8 footer-right">
<h3 >Tentang Web</h3>
<p align="justify"><strong>Pendaftaran Kursus dan Workshop Online</strong>
<p align="justify">Selamat datang di halaman pendaftaran kursus dan workshop berbasis website menggunakan codeigniter
</div>
<div class="clearfix"> </div>
</div>
<!-- //container -->
</div>
<!--/footer-->
<!--copy-rights-->
<div class="copyright">
<!-- container -->
<div class="container">
<div class="copyright-left">
<p>© 2016 Design by Yunan Helmi Al Anbarry</p>
</div>
<div class="copyright-right">
<ul>
<li><a href="https://twitter.com/yunanhlmi" class="twitter" target="_blank"> </a></li>
<li><a href="https://www.facebook.com/yunanhlmi" class="twitter facebook" target="_blank"> </a></li>
</ul>
</div>
<div class="clearfix"> </div>
</div>
<!-- //container -->
<!---->
<script type="text/javascript">
$(document).ready(function() {
$().UItoTop({ easingType: 'easeOutQuart' });
});
</script>
<script src="<?php echo base_url();?>assets/js/jquery.dataTables.min.js"></script>
<script src="<?php echo base_url();?>assets/js/dataTables.bootstrap.js"></script>
<script type="text/javascript ">
$(document).ready( function () {
$('#example').DataTable();
$( 'a' ).imageLightbox();
$('#example1').DataTable();
$( 'a' ).imageLightbox();
} );
</script>
<a href="#to-top" id="toTop" style="display: block;"> <span id="toTopHover" style="opacity: 1;"> </span></a>
</div>
</body>
</html>
5. Download folder assets lalu pindahkan ke C:\xampp\htdocs\inwepo.
6. Pastikan konfigurasi codeigniter di folder config sudah benar. Seperti pemanggilan helper, library dan config base url.
$autoload['helper'] = array('url','file','text,'form');
$config['base_url'] = 'http://localhost/inwepo/';
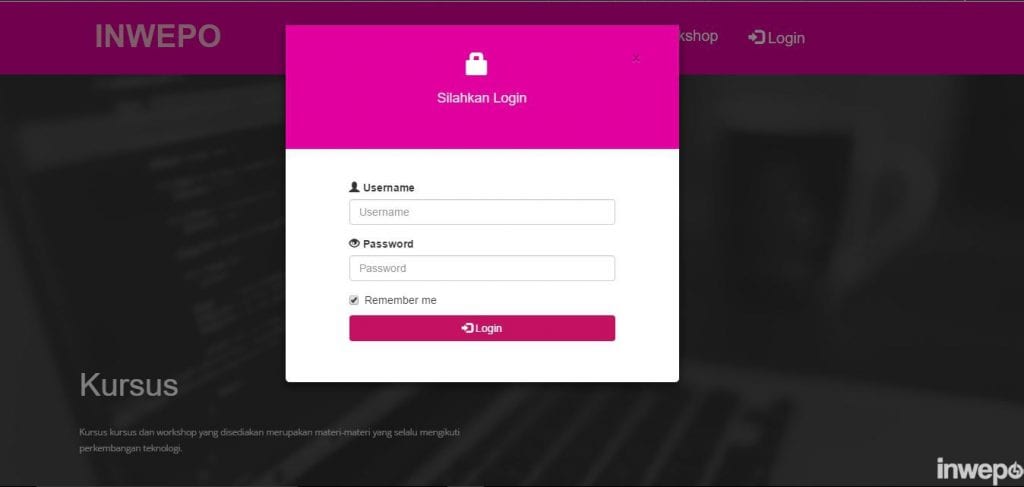
7. Langkah terakhir yaitu tahap uji coba dengan mengetikan URL http://localhost/inwepo/

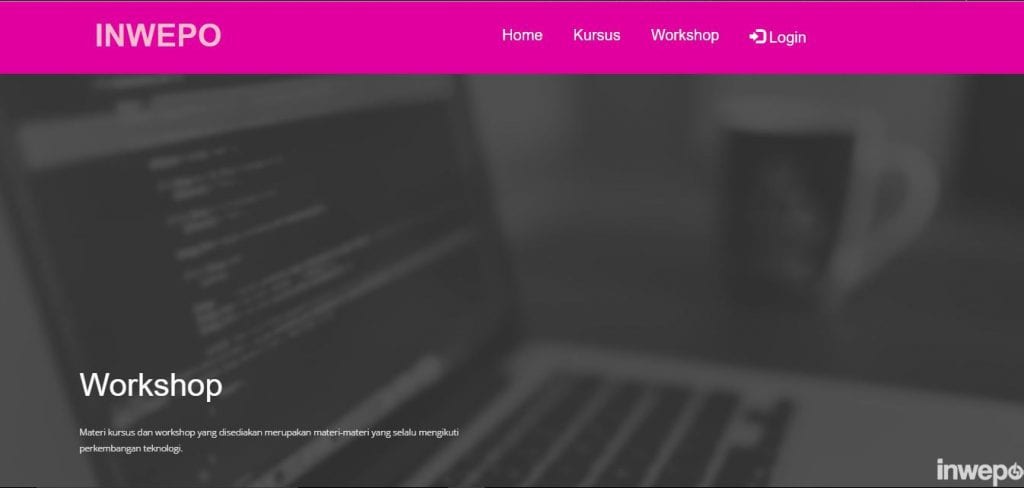
Tampilan header dan home

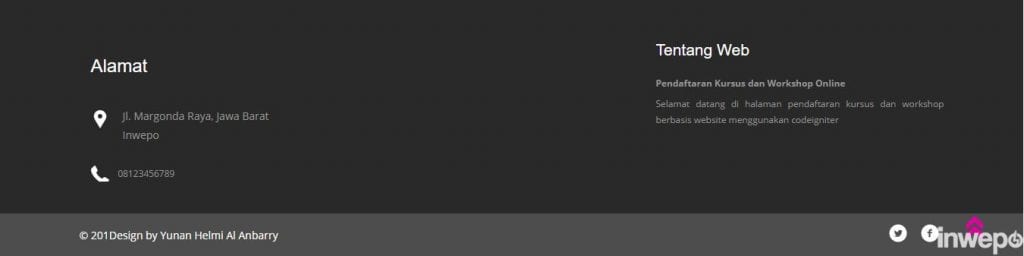
Tampilan footer

Itu tadi proses pembuatan halaman utama dari website pendaftaran kursus dan workshop di Inwepo. Pada tutorial selanjutnya, penulis akan menjabarkan proses login agar bisa masuk ke dashboard halaman user. Sekian dan terima kasih.











dian
April 13, 2019 at 11:38
sekalian ditambahin register new member donk please…