Tugas seorang administrasi dari website pendaftaran kursus adalah mengatur jadwal yang tersedia, megecek data peserta yang masuk. Nah, penulis akan bahas satu per satu dulu untuk kinerja admin dari website ini.
Pertama yaitu mengatur jadwal kursus yang tersedia. Jadi, seorang admin wajib memasukan materi kursus, tanggal pelaksanaan, kuota serta mengunci jadwal tersebut ketika stok sisa kuota tersebut telah habis.
Baca juga:
- Tutorial Membuat Web Pendaftaran Kursus Menggunakan Codeigniter: Update & Delete [Bagian 13]
- Tutorial Membuat Web Pendaftaran Kursus Menggunakan Codeigniter: Login Admin [Bagian 14]
- Tutorial Membuat Website Kursus Menggunakan Codeigniter: Dasboard Admin [Bagian 15]
Cara Menampilkan, Menambah, Mengedit dan Menghapus Jadwal Kursus Tersedia
1. Buka file Welcome.php di dalam folder C:\xampp\htdocs\inwepo\application\controllers\admin kemudian tambahkan kodingan berikut:
function kursus()
{
$query = $this->admin_kursus->selectAll();
$data['internet'] = $query;
$user = $this->session->userdata('username');
$this->data['pengguna'] = $this->m_admin->data($user);
$this->load->view('admin/header',$this->data);
$this->load->view('admin/kursus',$data);
$this->load->view('admin/footer');
}
function tambah_data()
{
//$data['kursus']=$this->admin_kursus->tambah_kursus();
$user = $this->session->userdata('username');
$this->data['pengguna'] = $this->m_login->data($user);
$this->load->view('admin/header',$this->data);
$this->load->view('admin/form_tambah');
$this->load->view('admin/footer');
}
2. Membuat models bernama Admin_kursus.php di dalam folder C:\xampp\htdocs\inwepo\application\models kemudian ketikan potongan program berikut:
<?php
class admin_kursus extends CI_Model{
function selectAll()
{
$this->db->order_by("id","asc");
return $this->db->get('internet')->result();
}
}
3. Membuat tampilan untuk menampilkan data jadwal kursus dengan nama file kursus.php di dalam folder C:\xampp\htdocs\inwepo\application\views\admin.
<div id="page-wrapper">
<div class="row">
<div class="col-md-12">
<h2 class="page-header">
Kursus <small>Tambah Data</small>
</h2>
</div>
</div>
<!-- /. ROW -->
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">
<?php echo anchor('admin/welcome/tambah_data','Tambah Data',array('class'=>'btn btn-danger btn-sm')) ?>
</div>
<div class="panel-body">
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr class="danger">
<th><b>No</b></th>
<th><b>Nama Kursus</b></th>
<th><b>Laboratorium</b></th>
<th><b>Tanggal</b></th>
<th><b>Harga</b></th>
<th><b>Kuota</b></th>
<th><b>Aksi</b></th>
</tr>
</thead>
4. Membuat tampilan untuk menambah jadwal kursus dengan nama file form_tambah di dalam folder C:\xampp\htdocs\inwepo\application\views\admin.
<div id="page-wrapper">
<div class ="container-fluid">
<div class="row">
<div class="col-lg-12">
<h1 class="page-header" >Tambah Data</h1>
</div>
<div class="row">
<div class="col-lg-12">
<div class="panel panel-danger">
<div class="panel-heading">
<b>Silahkan menambahkan jadwal kursus yang tersedia</b>
</div>
<div class="panel-body">
<?php echo form_open_multipart('admin/welcome/tambah_kursus');?>
<div class="form-group">
5. Membuat tampilan untuk mengedit jadwal kursus dengan nama file edit_form_tambah di dalam folder C:\xampp\htdocs\inwepo\application\views\admin.
<div id="page-wrapper">
<div class ="container-fluid">
<div class="row">
<div class="col-lg-12">
<h1 class="page-header" >Edit Jadwal Kursus</h1>
</div>
<div class="row">
<div class="col-lg-12">
<div class="panel panel-primary">
<div class="panel-heading">
Silahkan mengubah jadwal kursus yang tersedia
</div>
<div class="panel-body">
<form action="<?php echo base_url()?>admin/welcome/ubah/<?php echo $dt_kursus->id?>" method="post">
<div class="form-group">
Kodingan program diatas hanya penulis berikan garis besarnya saja, nanti Anda bisa langsung men-download source code yang telah penulis berikan di akhir artikel ini.
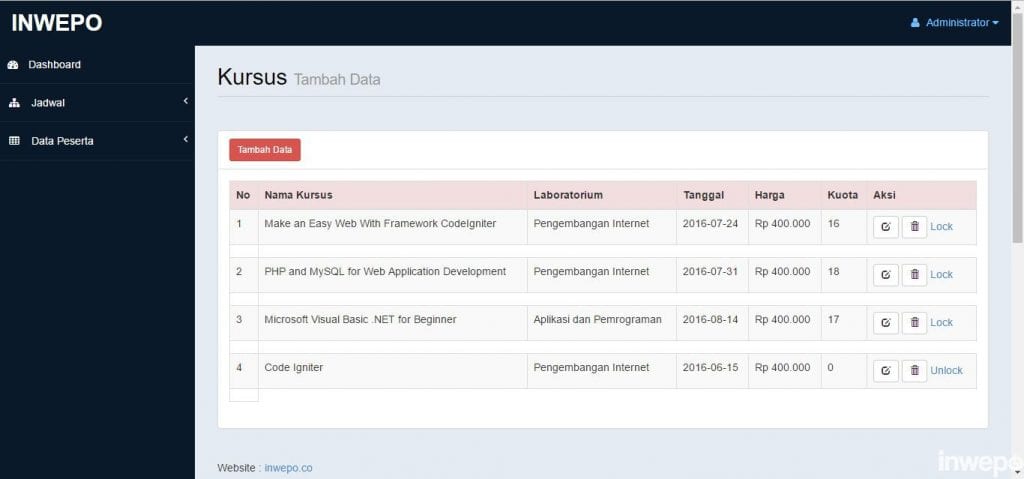
Berikut ini tampilan dari kursus.php

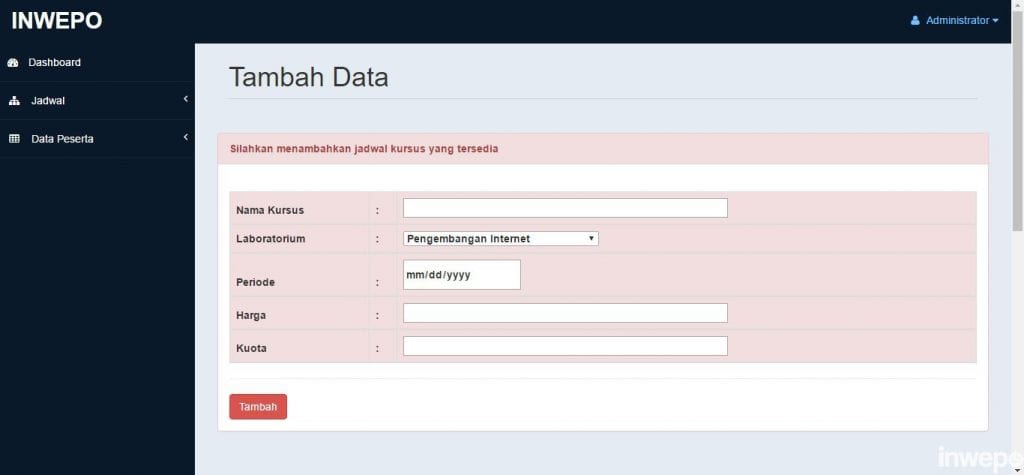
Sedangkan jika admin ingin menambah data untuk kursus yang tersedia maka akan muncul form seperti ini:

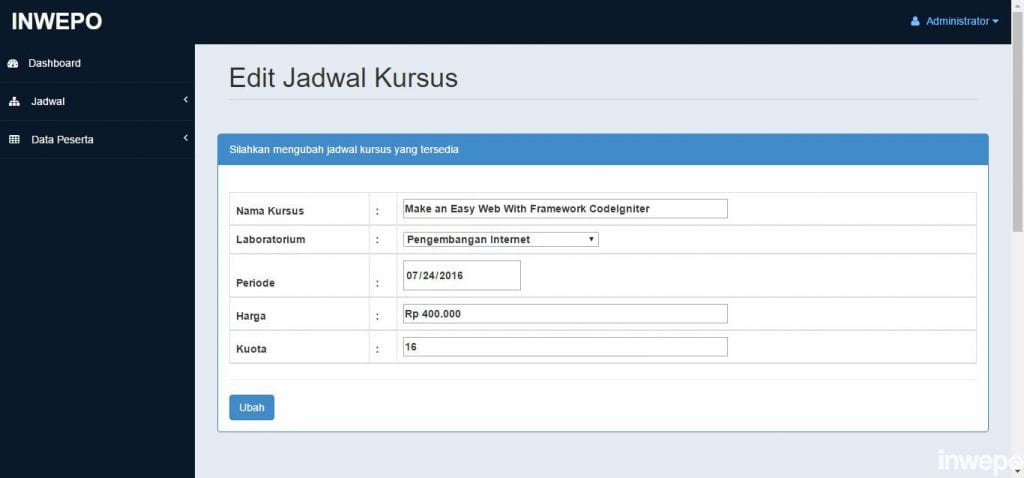
Nantinya ketika terjadi kesalahan dalam pengisian data, Admin dapat melakukan tahap editing dengan tampilan sebagai berikut:

Selain itu, admin juga dapat menghapus data kursus yang tersedia serta mengunci jadwal kursus ketika sisa kuota peserta telah habis.
Nah, kurang lebih sepert itu tugas pertama dari admin. Pada artikel selanjutnya, penulis akan memberikan tutorial untuk mengatur data peserta dimana didalamnya bisa menampilan dan menghapus data peserta tersebut.
Maka dari itu nantikan proses pembuatannya ya, sahabat inwepo!


















