Artikel sebelumnya telah membahas bagaimana cara menampilkan halaman login. Ketika admin telah berhasil masuk dengan menggunakan username dan password maka secara otomatis akan menampilkan dashboard admin.
Nah, kini saatnya penulis akan mengulik tentang cara membuat dashboard admin. Sebelumnya bagi pembaca yang ketinggalan informasi ini bisa melihat lagi artikel sebelumnya.
Baca juga:
- Tutorial Membuat Web Pendaftaran Kursus Menggunakan Codeigniter: Function Tambah Data Peserta [Bagian 12]
- Tutorial Membuat Web Pendaftaran Kursus Menggunakan Codeigniter: Update & Delete [Bagian 13]
- Tutorial Membuat Web Pendaftaran Kursus Menggunakan Codeigniter: Login Admin [Bagian 14]
CARA MEMBUAT DASHBOARD ADMIN
1. Membuat file bernama Welcome.php di dalam folder C:\xampp\htdocs\inwepo\application\controllers\admin. Kemudian ketikan potongan program berikut:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Welcome extends CI_Controller {
public function __construct()
{
parent::__construct();
$this->load->model(array('m_admin','admin_kursus','admin_peserta'));
$this->load->database();
}
function index()
{
if($this->session->userdata('level') != 2){
redirect('login');
}else{
$this->load->model('m_admin');
$user = $this->session->userdata('username');
$this->data['level'] = $this->session->userdata('level');
$this->data['pengguna'] = $this->m_admin->data($user);
$this->load->view('admin/header',$this->data);
$this->load->view('admin/index',$this->data);
$this->load->view('admin/footer');
}
}
}
2. Membuat file header.php di dalam folder C:\xampp\htdocs\inwepo\application\views lalu ketikan potongan program berikut:
<div id="wrapper">
<nav class="navbar navbar-default top-navbar" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".sidebar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<?php echo base_url() ?>">INWEPO</a>
</div>
<ul class="nav navbar-top-links navbar-right">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-user fa-fw"></i> <?php echo $pengguna->nama; ?> <i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li>
<a href="<?php echo base_url().'admin/welcome/logout'?>"><i class="fa fa-sign-out fa-fw"></i> Logout</a>
</li>
</ul>
<!-- /.dropdown-user -->
</li>
<!-- /.dropdown -->
</ul>
</nav>
<!--/. NAV TOP -->
<nav class="navbar-default navbar-side" role="navigation">
<div class="sidebar-collapse">
<ul class="nav" id="main-menu">
<li>
<a href="<?php echo base_url() ?>admin/welcome"><i class="fa fa-dashboard"></i> Dashboard</a>
</li>
<li>
<a href="<?php echo base_url(); ?>admin/welcome/kursus"><i class="fa fa-sitemap fa-fw"></i> Jadwal<span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
<li>
<a href="<?php echo base_url();?>admin/welcome/kursus"><i class="fa fa-sitemap fa-fw"></i> Kursus</a>
</li>
</ul>
</li>
<li>
<a href="<?php echo base_url(); ?>admin/welcome/peserta"><i class="fa fa-table fa-fw"></i> Data Peserta<span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
<li>
<a href="<?php echo base_url();?>admin/welcome/peserta"><i class="fa fa-sitemap fa-fw"></i> Kursus </a>
</li>
</ul>
</div>
</nav>
3. Membuat file index.php di dalam folder C:\xampp\htdocs\inwepo\application\views lalu ketikan potongan program berikut:
<div id="page-wrapper">
<div class="row">
<div class="col-md-12">
<h2 class="page-header">
Dashboard <small></small>
</h2>
</div>
</div>
4. Membuat file footer.php di dalam folder C:\xampp\htdocs\inwepo\application\views lalu ketikan potongan program berikut:
<footer>
<p>Website : <a href="http://cloudofoasis.com/inwepo/" target="_blank">inwepo.co</a></p>
</footer>
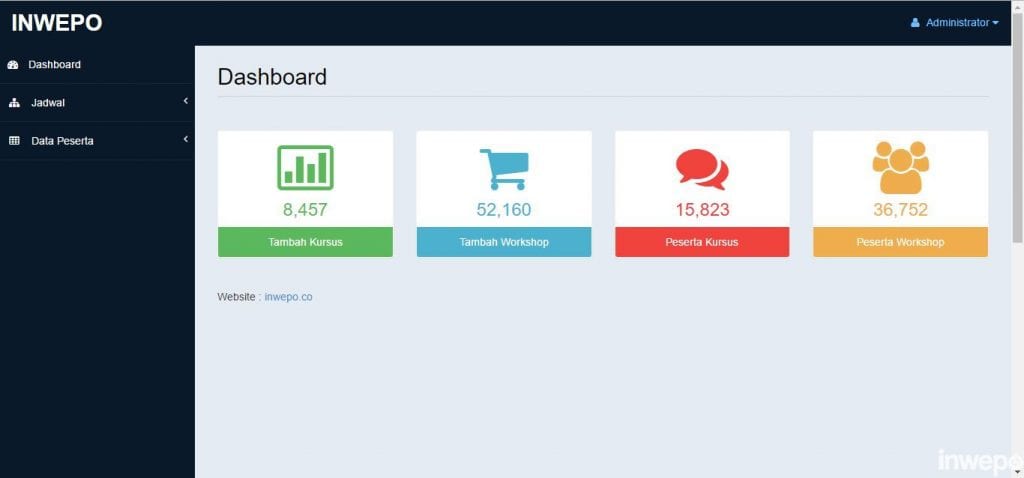
Jika sudah, kini saatnya tahap uji coba. Ketikan URL http://localhost/inwepo/sadmin/ kemudian masukan username admin dan password admin. Nanti akan muncul dashboard admin seperti ini:

Karena script program di folder views yang lumayan banyak, maka penulis hanya memberikan sedikit potongan programnya. Anda dapat men-download source code yang telah penulis sediakan di akhir artikel ini.
DOWNLOAD


















