Artikel sebelumnya telah membahas bagaimana cara menampilkan jadwal kursus tersedia di dalam halaman user. Hal itu berguna untuk mengetahui materi kursus, tanggal pelaksanaan, sisa kuota serta biaya yang harus dibayar oleh pendaftar ketika ingin mengikuti kursus tersebut.
Dalam penggunaan framework codeigniter, proses tersebut dikenal dengan istilah CRUD (Create, Read, Update, Delete). Seorang programmer website dapat mengatur CRUD di dalam folder model.
Baca juga:
- Tutorial Membuat Web Pendaftaran Kursus Menggunakan Codeigniter: Table Database Kursus [Bagian 9]
- Tutorial Membuat Web Pendaftaran Kursus Menggunakan Codeigniter: Menampilkan Table Jadwal Kursus [Bagian 10]
- Tutorial Membuat Web Pendaftaran Kursus Menggunakan Codeigniter: Table Peserta [Bagian 11]
Materi kali ini akan membahas mengenai:
Proses Pembuatan Function Tambah Data Peserta
1. Buka kembali file M_kursus.php di dalam folder C:\xampp\htdocs\inwepo\application\models.
function tambah_peserta($npm,$nama,$nama_kursus,$kelas,$jurusan) {
$data = array(
'npm'=>$npm,
'nama'=>$nama,
'nm_kursus'=>$nama_kursus,
'kelas'=>$kelas,
'jurusan'=>$jurusan,
'id_user'=>$this->session->userdata('id_user')
);
$this->db->insert('peserta',$data);
$this->db->set('kuota', 'kuota-1', FALSE);
$this->db->where('nama_kursus', $nama_kursus);
$this->db->update('daftar_kursus');
}
Nah, kodingan diatas berguna untuk membuat function tambah data peserta. Jadi, ketika pendaftar menekan tombol daftar yang tersedia di halaman jadwal tersedia, pengguna dapat mengisi biodata sehingga data yang di input masuk ke table peserta yang akan penulis bahas tentang proses pembuatannya di artikel selanjutnya.
2. Buka file Welcome.php Anda di dalam folder C:\xampp\htdocs\inwepo\application\controllers\user untuk menambahkan potongan program berikut:
function daftar($nm_kursus)
{
$nm_kursus=str_replace('%20',' ',$nm_kursus);
$data['nm_kursus']= $nm_kursus;
$user = $this->session->userdata('username');
$this->data['pengguna'] = $this->m_login->data($user);
$this->load->view('user/header',$this->data);
$this->load->view('user/daftar_peserta', $data);
$this->load->view('user/footer');
}
Potongan program diatas berfungsi untuk menampilkan daftar peserta ketika pendaftar menenkan tombol daftar tadi. Selanjutnya pendaftar akan masuk ke dalam halaman untuk mengisi biodata diri.
Buka kembali file Welcome.php di dalam folder C:\xampp\htdocs\inwepo\application\controllers\user untuk menambahkan function tambah data peserta
function daftar_peserta()
{
$data['title']="Pendaftaran Kursus dan Workshop";
$npm=$this->input->post('npm');
$nama=$this->input->post('nm_peserta');
$kursus=$this->input->post('nm_kursus');
$kelas=$this->input->post('kelas');
$jurusan=$this->input->post('jurusan');
$periode=$this->input->post('periode');
$this->m_kursus->tambah_peserta($npm,$nama,$kursus,$kelas,$jurusan,$periode);
redirect('user/welcome/daftar_peserta_kursus');
}
function daftar_peserta_kursus()
{
$data['title']="Data Peserta Kursus";
$data['d_peserta']=$this->m_kursus->ambil();
$user = $this->session->userdata('username');
$this->data['pengguna'] = $this->m_login->data($user);
$this->load->view('user/header',$this->data);
$this->load->view('user/form_daftar', $data);
$this->load->view('user/footer');
}
Hadirnya function daftar_peserta_kursus akan menampikan form_daftar yang tersimpan di folder view.
3. Langkah terakhir adalah membuat tampilan form_daftar.php di dalam folder C:\xampp\htdocs\inwepo\application\views\user seperti berikut:
<div id="page-wrapper">
<div class ="container-fluid">
<div class="row">
<div class="col-md-12">
<h1 align="center">Data Peserta Kursus</h1>
<table class="table" border=1>
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr class="progress-bar-info">
<th>No</th>
<th>NPM</th>
<th>Nama</th>
<th>Nama Kursus</th>
<th>Kelas</th>
<th>Jurusan</th>
<th>Aksi</th>
</tr>
</thead>
<tbody>
<?php
$no=1;
foreach ($d_peserta->result() as $dt): ?>
<tr>
<td><?php echo $no++?></td>
<td><?php echo $dt->npm ?></td>
<td><?php echo $dt->nama ?></td>
<td><?php echo $dt->nm_kursus ?></td>
<td><?php echo $dt->kelas ?></td>
<td><?php echo $dt->jurusan ?></td>
<td><a href="<?php echo base_url();?>user/welcome/ubah/<?php echo $dt->id;?>" class="btn btn-sm btn-default"><span class="glyphicon glyphicon-edit"></span></a>
<a href="<?php echo base_url();?>user/welcome/hapus/<?php echo $dt->id;?>" onClick="return checkMe()" class="btn btn-sm btn-default"><span class="glyphicon glyphicon-trash"></span></a>
</td>
</tr>
<?php endforeach?>
</tbody>
</table>
</div>
</div>
</div>
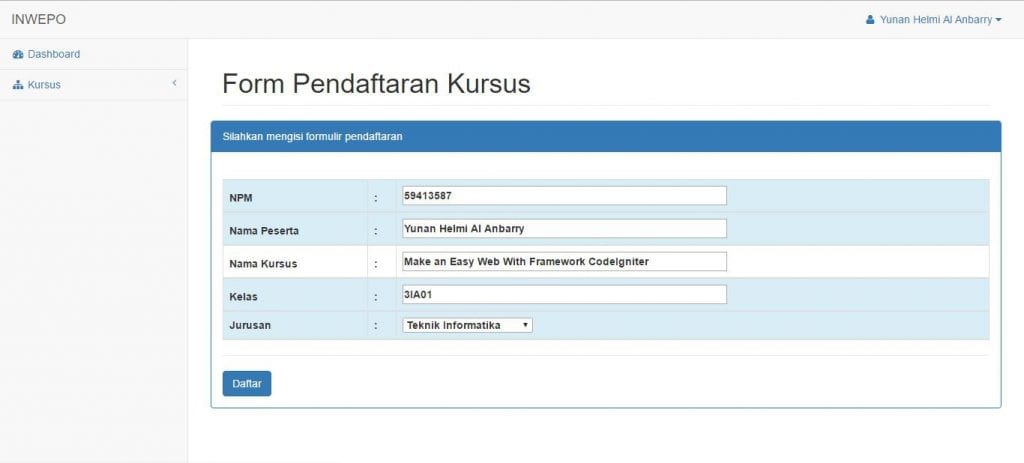
Sehingga ketika pengguna telah menekan tombol daftar akan muncul tampilan seperti ini:

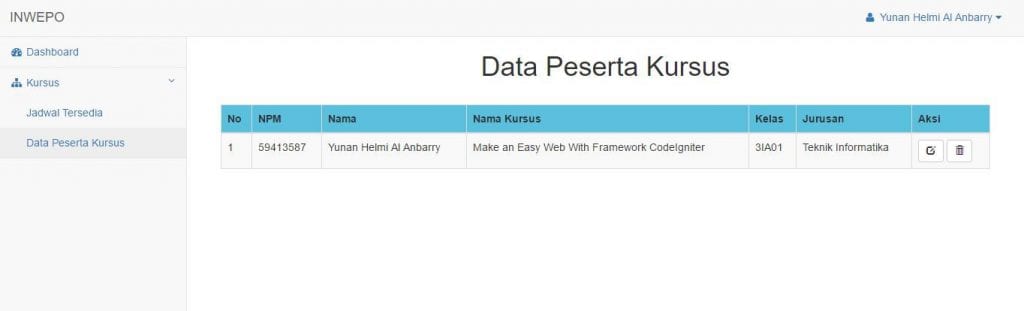
Selanjutnya, setelah mengisi biodata diri maka pendaftar dapat menekan tombol daftar yang telah tersedia di form seperti gambar diatas. Maka akan muncul ke halaman seperti ini:

Jika terjadi kesalahan pada saat pengisian data peserta, pada artikel selanjutnya penulis akan memberikan function untuk update dan delete yang fungsinya untuk mengubah dan menghapus data pendaftara kursus tersebut.
Maka dari itu, saksian terus ya progress penulisan dari pembuatan website ini.


















