Dengan bahasa pemograman CSS, kita dapat dengan mudah membuat berbagai fitur di website menjadi unik dan menarik. Tidak terkecuali fitur caption. Kali ini kita akan mencoba menampilkan caption dalam sebuah video. Bagaimana cara membuatnya? Yuks buka computer kamu, dan kita akan membuat video caption dengan CSS.
Cara Membuat Video Caption dengan CSS
1. Siapkan dua buah video. Letakkan video di folder yang sama dengan index.html dan style.css.

2. Buka XAMPP Control Panel, serta aktifkan Apache.
3. Buka program teks editor yang ter-install di computer kamu, disini penulis menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html> <head> <title>Video Caption</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="box"> <div class="videoBx"> <video src="eye.mp4" muted autoplay loop></video> </div> <div class="contentBx"> <div class="content"> <h2>Video Caption One</h2> <p>membuat catatan di video pertama</p> </div> </div> </div> <div class="box"> <div class="videoBx"> <video src="beast.mp4" muted autoplay loop></video> </div> <div class="contentBx"> <div class="content"> <h2>Video Caption Two</h2> <p>membuat catatan di video kedua</p> </div> </div> </div> </div> </body> </html>
Simpan kode HTLM5 diatas di folder xampplite – htdocs – buat folder baru dengan nama VideoCaption, simpan kode diatas dengan nama index.html.
4. Untuk melihat hasil script code diatas, kamu bisa buka browser kamu ketiklah http://localhost/VideoCaption

5. Untuk merapikan tampilan dan menampilkan caption di video, ketikkan kode CSS berikut ini.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.container{
position: relative;
display: flex;
justify-content: space-between;
align-items: center;
width: 1000px;
}
.container .box{
position: relative;
width: 450px;
height: 320px;
background: #000;
background: #000;
}
.container .box .videoBx{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.container .box .videoBx video{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.container .box .contentBx{
position: absolute;
top: 40px;
bottom: 40px;
right: 40px;
width: 100%;
display: flex:
justify-content: center;
align-items: center;
background: rgba(0,0,0,0.95);
display: flex;
justify-content: center;
align-items: center;
transition: transform 0.5s;
transform-origin: right;
transform: scaleX(0);
}
.container .box:hover .contentBx{
transition: transform 0.5s;
transform-origin: left;
transform: scaleX(1);
}
.container .box .contentBx .content{
position: relative;
padding: 20px 60px;
}
.container .box .contentBx .content h2{
color: #fff;
font-weight: 500;
margin-bottom: 10px;
}
.container .box .contentBx .content p{
color: #fff;
font-weight: 300;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama VideoCaption, simpan code CSS dengan nama style.css.
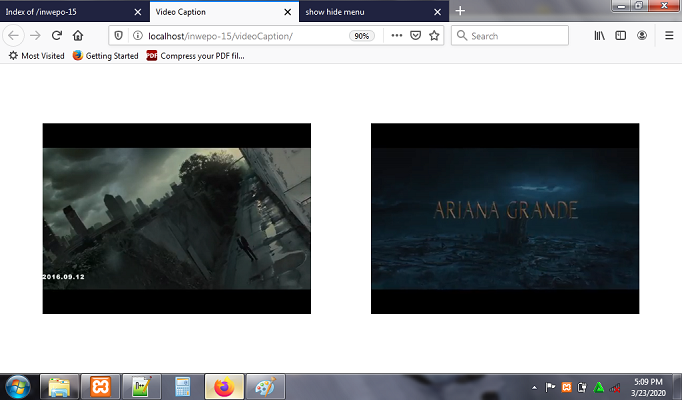
6. Reload alamat url : http://localhost/VideoCaption. Tampilan awal hanya menunjukan video.

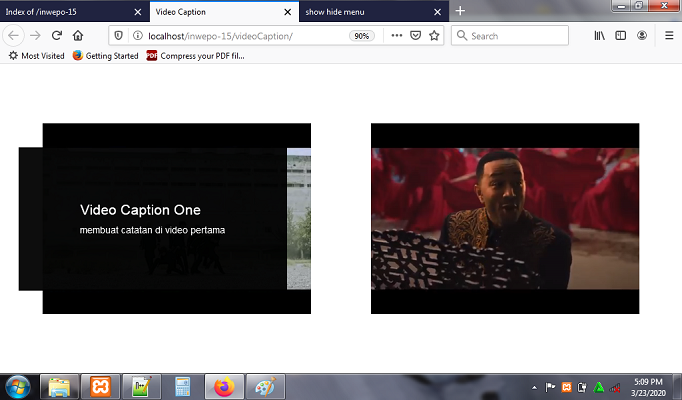
Untuk menampilkan caption, klik video. Caption akan muncul dengan tampilan animasi masuk dari kiri, dan animasi keluar ke kanan.

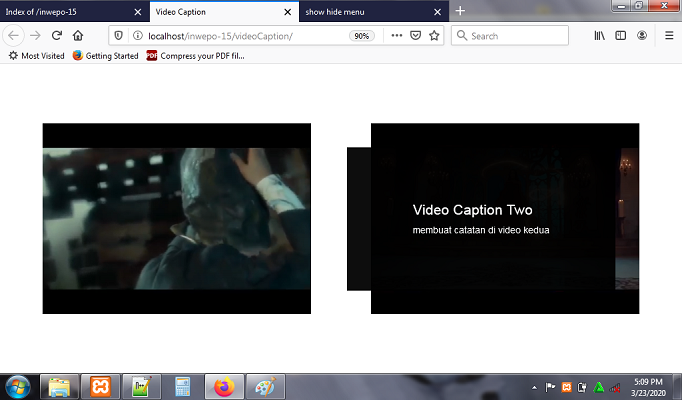
Tampilan caption video kedua.

Selesai. Menarik sekali bukan?.
Catatan:
Htdocs adalah salah satu folder bawaan dari XAMPP, yang tugasnya khusus untuk menyimpan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML, CSS, dan JavaScript.
Kemudian, mungkin ada yang menanyakan maksud dari http://localhost/VideoCaption. Localhost merupakan server lokal pada computer. Localhost dapat diaktifkan ketika kamu meng-klik start Apache di XAMPP Control Panel. VideoCaption menunjuk pada folder VideoCaption penulis di xampplite – htdocs. Serta, index.html dan style.css adalah nama file yang tersimpan script code diatas.
Demikian penjelasan dari tutorial Cara Membuat Video Caption dengan CSS. Selamat mencoba.


















