Untuk membuat password lebih aman, kita harus menambahkan keamanan yang lebih pada password. Misalnya kita dapat menambahkan syarat wajib di password, seperti : harus terdiri dari angka, huruf besar, huruf kecil, dan minimal 8 karakter. Bagaimana cara membuat validasi password? Tenang saja, dibantu oleh bahasa pemrograman javaScript, kita dapat lebih memproteksi password di website buatan kita.
Penasaran? Yuk buka komputer kamu, dan langsung saja kita mulai membuat validasi password dengan JavaScript:
1. Buka XAMPP Control Panel, serta aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html>
<html>
<head>
<title>Proteksi Password</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h3 style="text-align:center; font-size:60px; color:#fff; margin:40px;">Proteksi Password</h3>
<div class="container">
<form action="action.php" method="post">
<label for="usrname">Username</label>
<input type="text" id="usrname" name="usrname" placeholder="username or email" required>
<label for="psw">Password</label>
<input type="password" id="psw" name="psw" placeholder="password" pattern="(?=.*d)(?=.*[a-z])(?=.*[A-Z]).{8,}" title="Must contain at least one number and one uppercase and lowercase letter, and at least 8 or more characters" required>
<input type="submit" value="Submit">
</form>
</div>
<div id="message">
<h3>Password harus terdiri dari: </h3>
<p id="letter" class="invalid">Memiliki <b>huruf kecil</b></p>
<p id="capital" class="invalid">Memiliki <b>huruf besar</b></p>
<p id="number" class="invalid">Memiliki <b>nomor</b></p>
<p id="length" class="invalid">Minimal <b>8 karakter</b></p>
</div>
</body>
</html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “ValidasiPassword”) – saya simpan dengan nama file “index.php”.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/ValidasiPassword.

4. Karena baru kode HTML saja yang baru dimasukkan, tampilan dari gambar di atas masih belum rapi dan tidak ada validasi password. Untuk merapikan tampilan, kita perlu menambahkan kode CSS. Nah sekarang buka kembali lembar kerja baru di Notepad++ dan ketikkan kode CSS berikut:
body{
background: #e84393;
}
input {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
margin-top: 6px;
margin-bottom: 16px;
}
input[type=submit] {
background-color: #2c3e50;
color: white;
}
.container {
background-color: #f1f1f1;
width:30%;
margin:auto;
padding:20px;
}
#message {
display:none;
background: #f1f1f1;
color: #000;
position: relative;
padding:10px 20px;
width:30%;
margin:auto;
margin-top:-20px;
}
#message p {
padding: 0px 35px;
font-size: 18px;
}
.valid {
color: green;
}
.valid:before {
position: relative;
left: -35px;
content: "2713";
}
.invalid {
color: red;
}
.invalid:before {
position: relative;
left: -35px;
content: "0D7";
}
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “ValidasiPassword”) – saya simpan dengan nama file “style.css”.
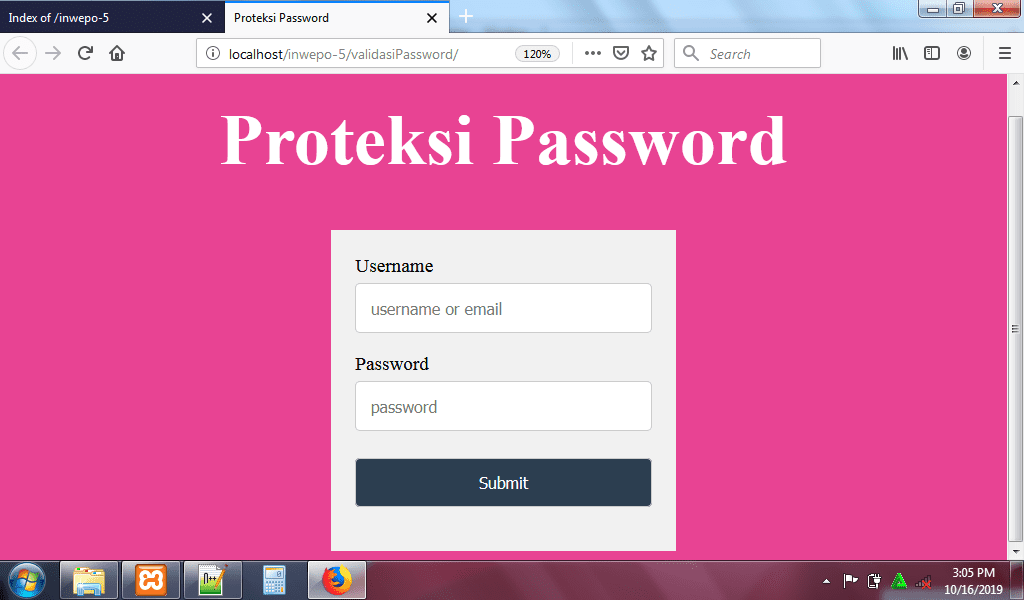
5. Reload http://localhost/ValidasiPassword.

6. Kolom password masih belum divalidasi. Untuk mengaktifkan validasi password, buka kembali file index.php, dan ketikkan kode javascript berikut sebelum kode </body> ya.
<script>
var myInput = document.getElementById("psw");
var letter = document.getElementById("letter");
var capital = document.getElementById("capital");
var number = document.getElementById("number");
var length = document.getElementById("length");
myInput.onfocus = function() {
document.getElementById("message").style.display = "block";
}
myInput.onblur = function() {
document.getElementById("message").style.display = "none";
}
myInput.onkeyup = function() {
// Validate lowercase letters
var lowerCaseLetters = /[a-z]/g;
if(myInput.value.match(lowerCaseLetters)) {
letter.classList.remove("invalid");
letter.classList.add("valid");
} else {
letter.classList.remove("valid");
letter.classList.add("invalid");
}
// Validate capital letters
var upperCaseLetters = /[A-Z]/g;
if(myInput.value.match(upperCaseLetters)) {
capital.classList.remove("invalid");
capital.classList.add("valid");
} else {
capital.classList.remove("valid");
capital.classList.add("invalid");
}
// Validate numbers
var numbers = /[0-9]/g;
if(myInput.value.match(numbers)) {
number.classList.remove("invalid");
number.classList.add("valid");
} else {
number.classList.remove("valid");
number.classList.add("invalid");
}
// Validate length
if(myInput.value.length >= 8) {
length.classList.remove("invalid");
length.classList.add("valid");
} else {
length.classList.remove("valid");
length.classList.add("invalid");
}
}
</script>
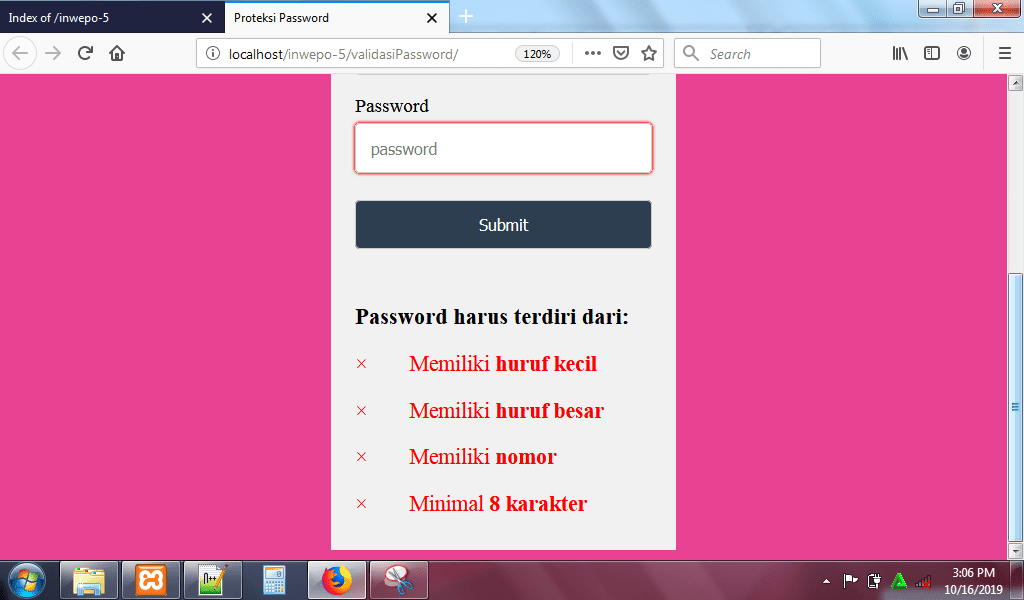
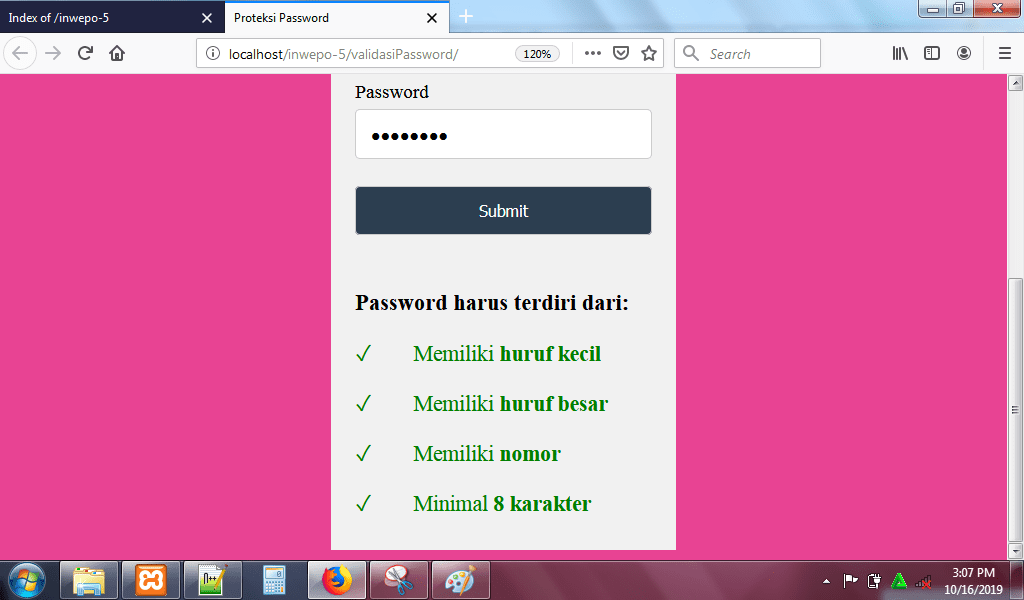
7. Reload http://localhost/ValidasiPassword.
Tampilan ketika password belum diisi.

Tampilan ketika syarat password sudah dipenuhi.

Demikian penjelasan dari tutorial tentang ‘Cara Membuat Validasi Password dengan JavaScript’. Selamat mencoba.








