Cross-Site Scripting?
Pernahkah kamu mendengar istilah Cross-Site Scripting? Cross-Site Scripting digunakan untuk menggambarkan kondisi situs yang rusak akibat user memasukkan script code atau tag HTML di form isian. Karena itu, peranan validasi nilai sangatlah penting. Validasi nilai dapat membatasi inputan user, apakah nilai yang harus diinputkan berupa angka, huruf, atau hanya dapat input di range tertentu saja.
Dalam pembahasan kali ini saya akan membahas mengenai bagaimana membuat validasi nilai. Berikut langkah-langkah yang dapat digunakan untuk membuat validasi form dengan HTML dan PHP :
Cara Membuat Validasi Form dengan HTML dan PHP
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Cara Membuat Validasi Data dengan HTML-PHP</title>
</head>
<body>
<form action="validasi-proses.php" method="get">
<fieldset>
<legend>Cara Membuat Validasi Data dengan HTML-PHP</legend>
<p>Nama: <input type="text" name="nama" /></p>
<p> E-Mail: <input type="text" name="email" /></p>
<p>
<input type="submit" value="Proses Data" ></p>
</fieldset>
</form>
<p>Validasi data digunakan untuk menampilkan kesalahan input pada form. Aturannya adalah
<ol>
<li>Tidak Boleh langsung mengakses halaman validasi-proses.php.</li>
<li>Form Nama harus diisi.</li>
<li>Form nama harus berupa huruf, tidak boleh angka dan karakter.</li>
</ol>
</p>
</body>
</html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “validasi-form.php”.
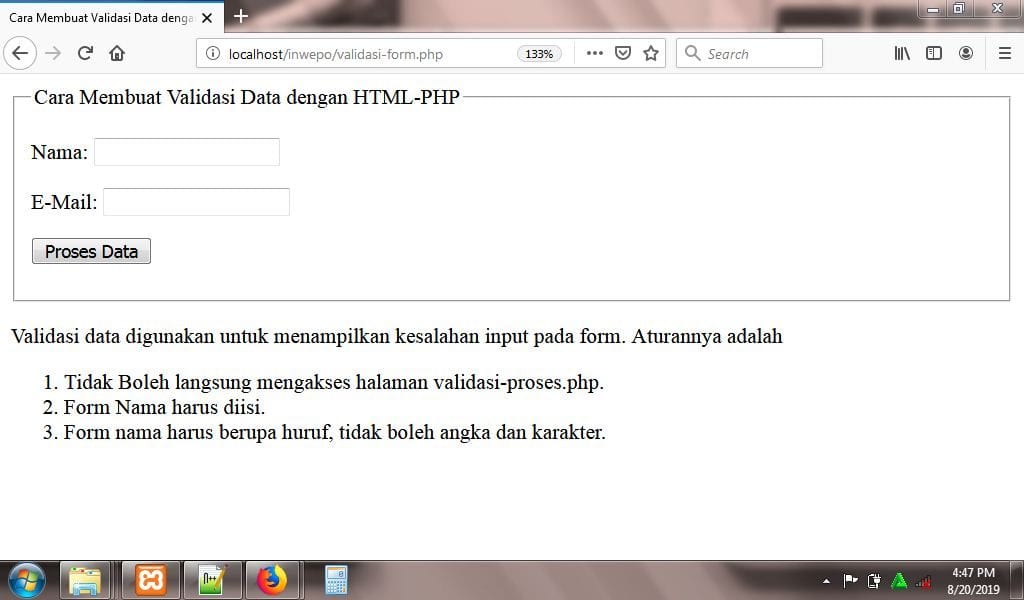
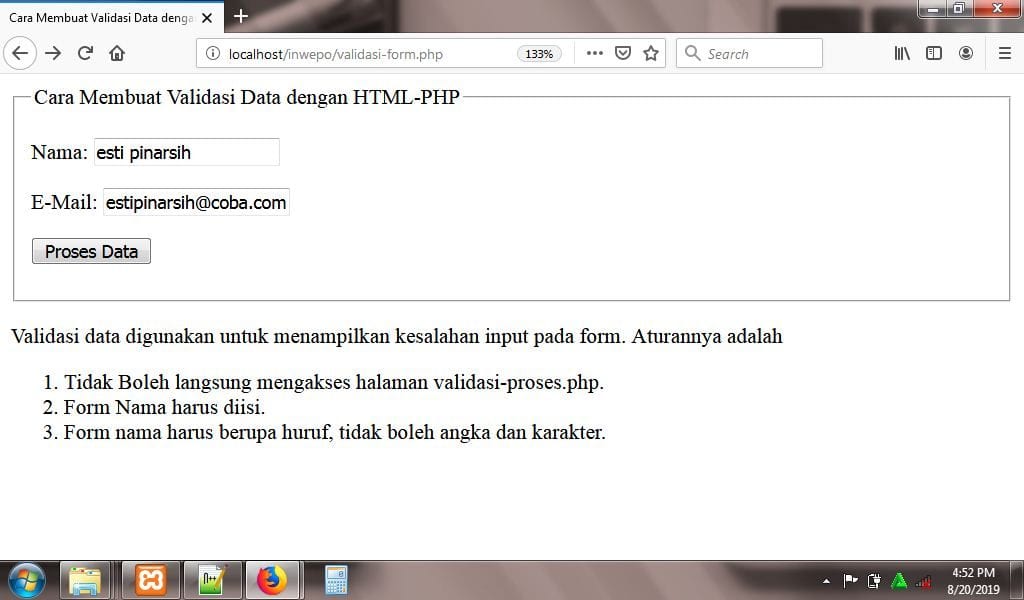
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/validasi-form.php

4. Buka kembali text editor, dan ketiklah script code berikut.
<?php
if (isset($_GET['nama']) AND isset($_GET['email'])) /*isset berfungsi untuk mengambil nilai true*/
{
$nama=$_GET['nama'];
$email=$_GET['email'];
}
else
{
die("Maaf, anda harus mengakses halaman ini dari validasi-form.php");
}
if(empty($nama)) /*form nama tidak boleh kosong*/
{
die("Maaf, anda harus mengisi nama");
}
else
{
if (is_numeric($nama)) /*form nama tidak boleh berisi angka dan karakter harus huruf*/
{
die("Maaf, nama harus berupa huruf");
}
else
{
echo "Nama: $nama <br /> Email: $email";
}
}
?>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “validasi-proses.php”.
5. Saya memberikan 3 aturan validasi nilai di form ini.
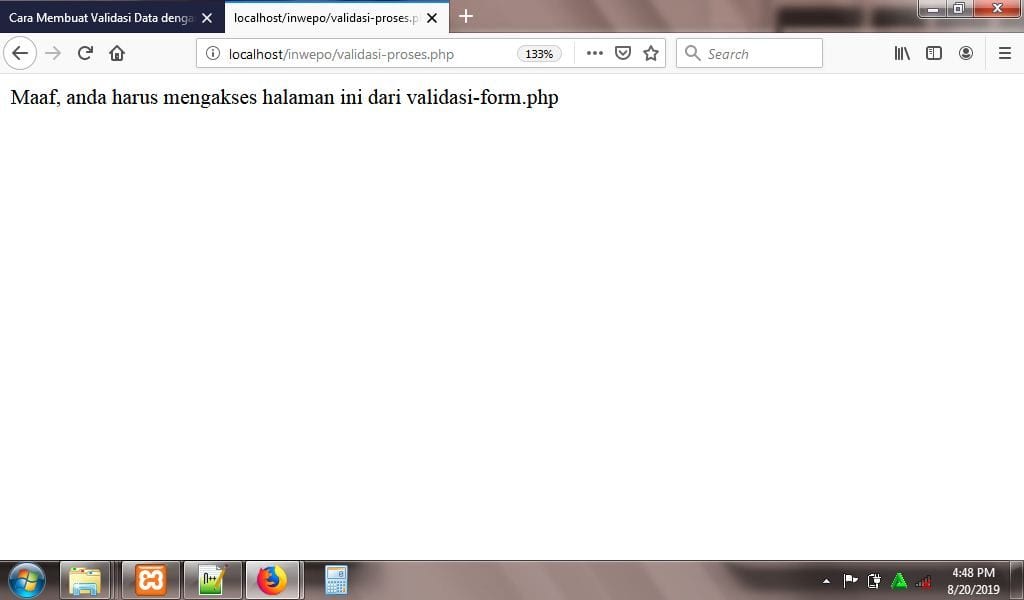
- Tidak boleh langsung akses ke http://localhost/inwepo/validasi-proses.php
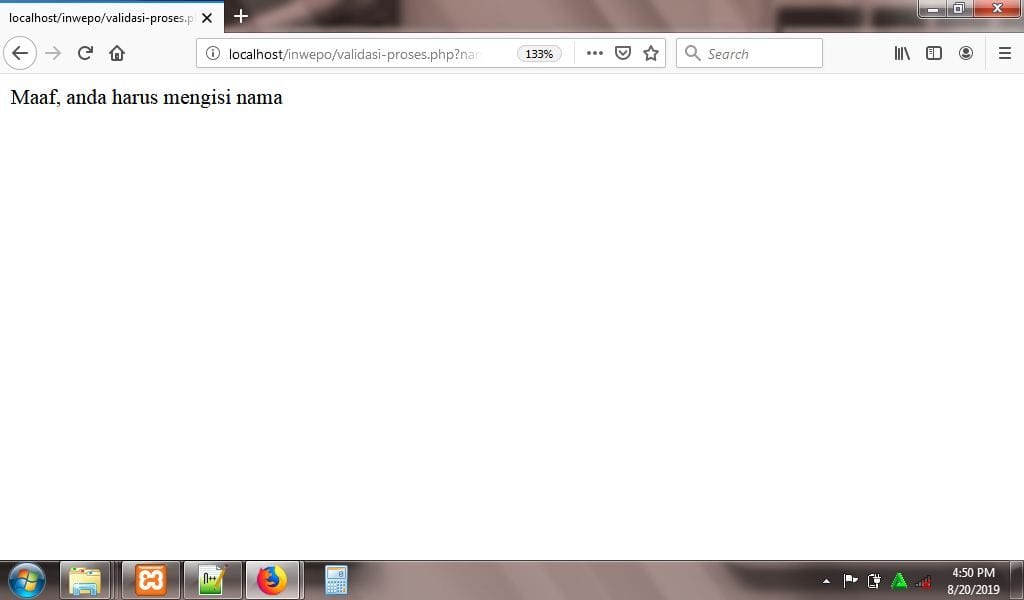
- Form nama harus diisi.
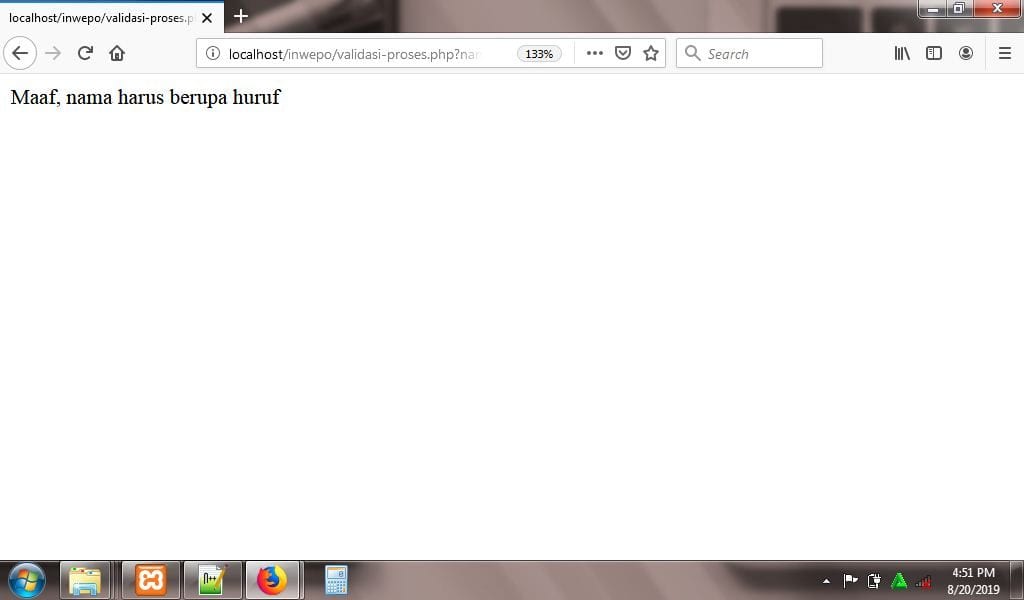
- Form nama harus berupa huruf tidak boleh angka ataupun karakter.
6.Tampilan form yang melanggar aturan validasi nilai.
- Langsung akses ke http://localhost/inwepo/validasi-proses.php

- Form nama tidak diisi.

- Form nama berupa angka ataupun karakter.

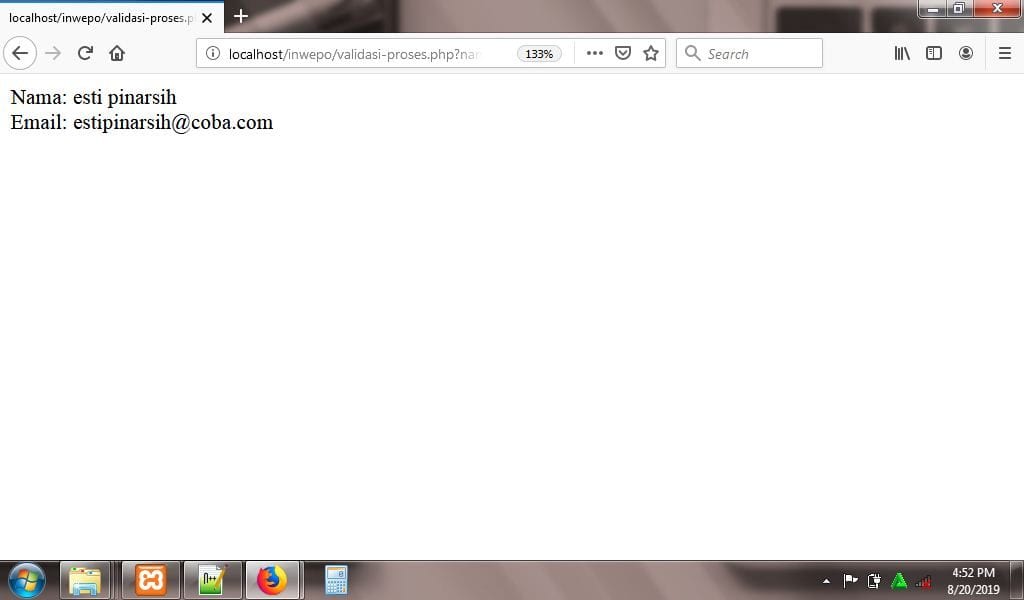
7. Tampilan form yang sesuai dengan aturan validasi nilai.

Hasil:

Demikian penjelasan dari tutorial tentang ‘Cara Membuat Validasi Form di HTML-PHP’. Selamat mencoba.


















