Javascript merupakan bahasa pemrograman bertipe asynchronous yang artinya merupakan bahasa pemrograman yang bekerja di latar belakang tetapi tidak berpaku pada posisi baris dari script tersebut, berbeda contohnya dengan php yang dimana bahasa pemrograman php bertipe synchronous alias bekerja di latar belakang tetapi berpaku pada posisi baris.
Banyak hal yang bisa dilakukan dengan menggunakan bahasa pemograman, contohnya seperti menambahkan obyek baru ketika ada interaksi dari pengguna, atau mengarahkan pengguna ke posisi lain ketika ada interaksi, dan lain-lain. Contoh sederhana yang bisa dilakukan javascript ialah memindahkan posisi layar pengguna ke paling atas halaman situs, misalnya ketika kamu sedang asik asiknya scroll situs sampai ke bawah dan ingin kembali ke atas halaman tetapi sangat jauh, kamu bisa menggunakan fungsi ini agar lebih cepat mengarahkan posisi layar kamu ke paling atas, jika kamu ingin mencobanya berikut tutorialnya.
Cara Membuat Tombol To Top dengan Javascript dan HTML
1. Jika kamu memiliki lembar proyek sebelumnya yang hanya perlu ditambah fungsi topnya saja, kamu langsung ke tahap 4, tetapi untuk yang ingin mencoba dari 0 kamu bisa lanjut ke tahap 2.
2. Kamu buat lembar kerja baru terlebih dahulu di aplikasi IDE kamu atau bisa di notepad.
3. Lalu kamu buat setidaknya HTML script yang dimana script ini dapat membuat konten yang harus di scroll, atau kamu bisa menggunakan script di bawah ini yang telah penulis sediakan.
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>HELLO WOLRD <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>HELLO WOLRD <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>HELLO WOLRD <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>HELLO WOLRD <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>HELLO WOLRD <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>HELLO WOLRD <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>HELLO WOLRD <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>HELLO WOLRD <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>HELLO WOLRD <br/><br/><br/><br/>
Karena ini hanya contoh, pada script di atas terdapat banyak sekali HTML Tag <br/> yang dimana tag tersebut membuat garis baru sehingga membuat lembar kerja bisa di scroll jika terdapat banyak.
4. Lalu kamu tambah pada script HTML kamu script Javascript di bawah ini, untuk kamu yang menggunakan lembar kerja seperti pada tahap 3, kamu cukup menambahkanya di akhir baris, bagi kamu yang menggunakan lembar kerja kamu sendiri, letakkan script Javascript ini pada kelompok penempatan berkas .js
<script>
function topFunction() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
</script>
Letakan kode tersebut seperti pada instruksi yang telah diberikan.
5. Lalu tahap terakhir adalah membuat tombol yang dimana ketika tombol di klik maka tampilan layar akan langsung ke atas, berikut kodenya.
<button onClick="topFunction()">to Top</button>
pada tag button terdapat fungsi onClick yang dimana fungsi tersebut akan bekerja ketika pengguna mengklik tombol tersebut, ketika di klik maka fungsi javascript topFunction akan bekerja yang dimana fungsi topFunction merupakan script yang ada pada tahap 4.
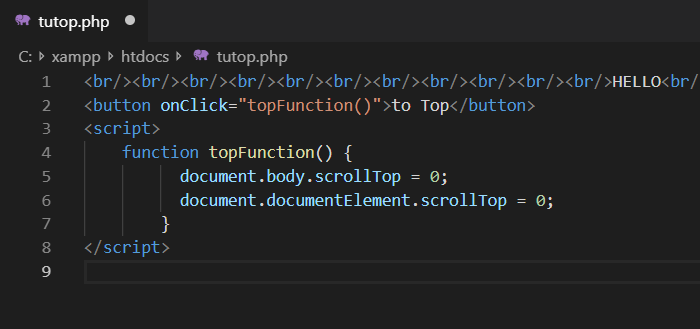
6. Jika kamu membuat lembar kerja dari 0, maka hasilnya akan seperti ini.

7. Selesai, sekarang coba kamu jalankan lembar kerja kamu, kamu bisa menyimpan lembar kerja ini dengan format ekstensi .html atau .php
Pembahasan
Yang terpenting dari tutorial ini adalah, kamu hanya perlu memasukan script Javascript yang ada pada tahap ke empat dan menempatkannya di akhir teks atau lebih tepatnya di bawah tag <body/> jika misalnya kamu menggunakan CMS khusus.


















