Dengan bantuan dari bahasa pemrograman CSS dan JavaScript, kita dapat dengan mudah membuat tombol dark light mode yang memiliki tampilan neumorphism. Lalu, bagaimana caranya untuk membuat tombol dark light mode neumorphism dengan CSS dan JavaScript? Yuk langsung saja buka komputer kamu dan ikuti beberapa langkah di bawah ini.
Tutorial
1. Download plugin. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Memnuat Tombol Dark Light Neumorphism</title> <script src="https://kit.fontawesome.com/88fcd875f3.js"></script> <link rel="stylesheet" href="style.css"> </head> <body class="light"> <button class="mode">Dark</button> <ul> <li> <button class="active"> <i class="fas fa-phone-alt"></i> </button> </li> <li> <button> <i class="fas fa-paper-plane"></i> </button> </li> <li> <button> <i class="far fa-moon"></i> </button> </li> <li> <button> <i class="fas fa-wifi"></i> </button> </li> <li> <button> <i class="fab fa-bluetooth-b"></i> </button> </li> </ul> </body> </html>
Simpan kode HTLM5 di atas di folder xampplite – htdocs – buat folder baru dengan nama DarkLightNeumorphism – simpan kode di atas dengan nama index.html.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/DarkLightNeumorphism.

4. Ketikkan kode CSS berikut ini.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
height: 100vh;
overflow: hidden;
transition: .4s;
}
body button.mode{
position: absolute;
top: 20%;
padding: 5px 10px;
text-transform: uppercase;
font-size: 18px;
font-weight: bold;
transition: .5s;
border-radius: 5px;
border: none;
outline: none;
cursor: pointer;
}
ul{
position: relative;
display: flex;
align-items: center;
justify-content: center;
padding: 20px;
border-radius: 10px;
}
li{
list-style: none;
margin: 15px;
}
li button{
width: 60px;
height: 60px;
font-size: 20px;
border-radius: 4px;
cursor: pointer;
border: none;
outline: none;
transition: .4s;
}
/*===Light Mode===*/
body.light{
background: #f2f3f7;
}
body.light button.mode{
background: #222;
color: #fff;
text-shadow: #3e3e3e;
}
body.light ul{
box-shadow: -2px -2px 5px #fff,
3px 3px 5px rgba(0,0,0,.07);
}
body.light li button{
background: inherit;
color: #6a9bd8;
box-shadow: -2px -2px 5px #fff,
3px 3px 5px rgba(0,0,0,.07);
}
body.light li button.active{
box-shadow:inset -2px -2px 5px #fff,
inset 3px 3px 5px rgba(0,0,0,.07);
}
/*=====Dark-Mode=====*/
body.dark{
background: #222;
}
body.dark button.mode{
background: #f2f3f7;
color: #6a9bd8;
}
body.dark ul{
box-shadow:inset -2px -2px 5px rgba(0,0,0,.5),
inset 3px 3px 5px rgba(255,255,255,.07);
}
body.dark li button{
background: inherit;
color: #3e3e3e;
box-shadow:inset -2px -2px 5px rgba(0,0,0,.5),
inset 3px 3px 5px rgba(255,255,255,.07);
}
body.dark li button.active{
box-shadow: -2px -2px 5px rgba(0,0,0,.5),
3px 3px 5px rgba(255,255,255,.07);
color: #fff;
text-shadow: 0 0 10px,
0 0 20px #219cf3;
}
Simpan kode CSS di folder xampplite – htdocs – buat folder baru dengan nama DarkLightNeumorphism – simpan code CSS dengan nama style.css.
5. Reload alamat url : http://localhost/DarkLightNeumorphism. Tombol dark light belum berfungsi.

6. Untuk mengaktifkan tombol, ketikkan kode JavaScript berikut ini di file index.html. Letakkan kode sebelum kode </body>.
<script>
const mode = document.querySelector('.mode');
let body = {
'el': document.querySelector('body'),
'dark': false
}
mode.addEventListener('click', ()=>{
if(body.dark === false){
body.dark = true;
body.el.className = 'dark';
mode.textContent = 'light';
}
else{
body.dark = false;
body.el.className = 'light';
mode.textContent = 'dark';
}
});
const btns = document.querySelectorAll('li > button');
btns.forEach(btn =>{
btn.addEventListener('click', ()=>{
btn.classList.toggle('active');
});
});
</script>
Jangan lupa Ctrl+S.
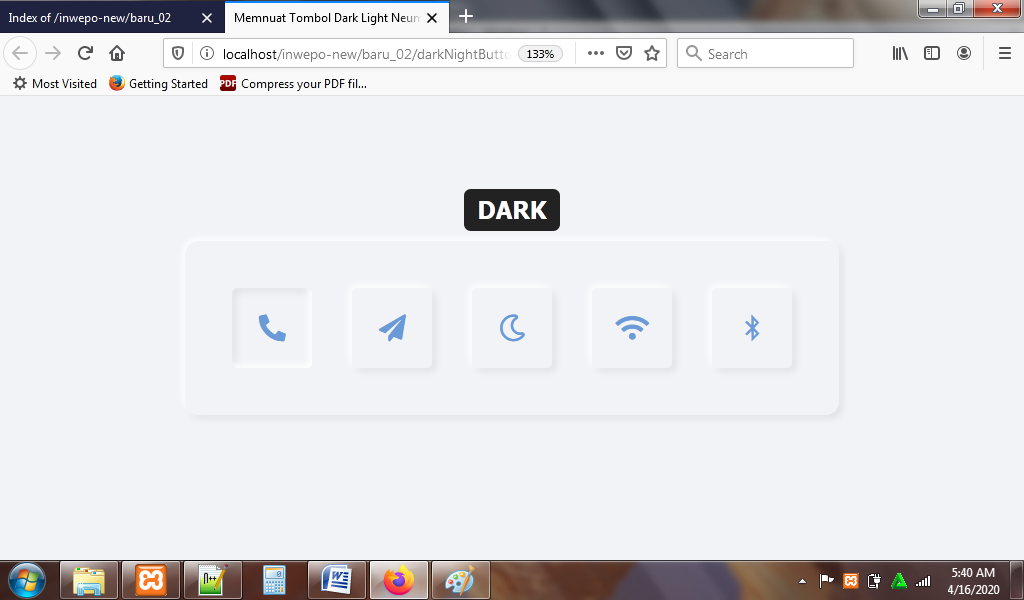
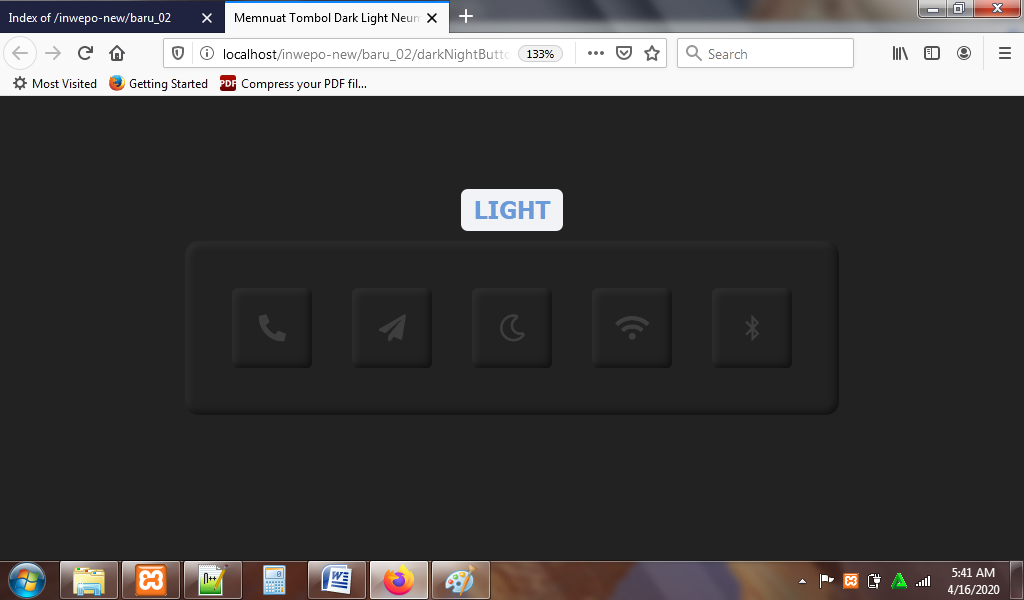
7. Reload alamat url : http://localhost/DarkLightNeumorphism. Tampilan light mode.

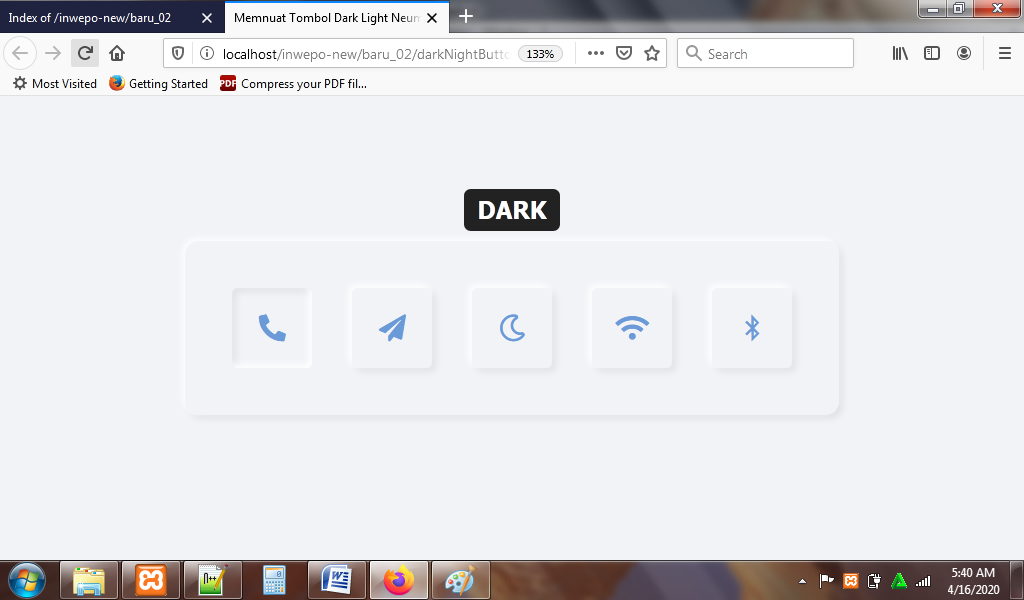
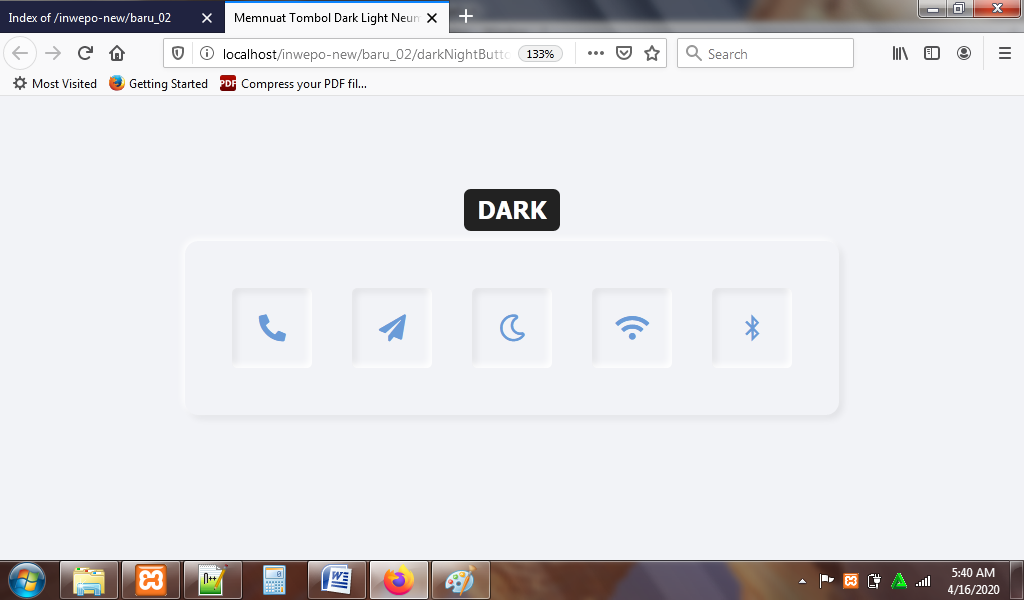
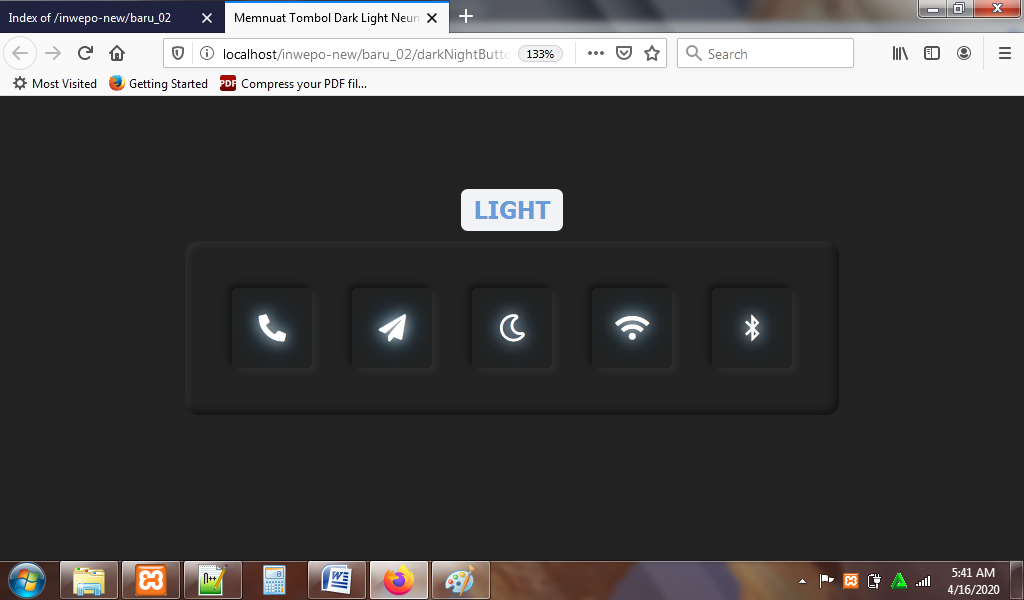
Tampilan light mode ketika semua checkbox dipilih.

Tampilan dark mode.

Tampilan dark mode ketika semua checkbox dipilih.

8. Selesai.
Demikian penjelasan dari tutorial ‘Cara Membuat Tombol Dark Light Mode Neumorphism dengan JavaScript’. Selamat mencoba.


















