Apa itu Teks Animasi Glitch?
Seiring berkembangnya zaman banyak programmer sekaligus Blogger yang lahir dan handal dalam hal mengoprek sebuah blog dan template. Tidak jarang dari mereka selalu membuat inovasi baru. Salah satunya, font. Di zaman modern ini sudah banyak sekali font yang tercipta dengan berbagai jenisnya. Salah satunya font dengan animasi Glitch atau Grunge yang akan penulis bahas pada artikel kali ini.
Font teks dengan efek animasi Glitch atau Grunge merupakan font biasa, namun yang menjadi pembedanya ialah, font teks ini dipercantik dengan tampilan Animasi Hover Glitch. Jika kamu penasaran dengan hasilnya, kamu bisa simak dalam tutorial di bawah ini.
Catatan: Disini penulis akan memberikan 2 jenis efek animsi teks glitch. Hover dan Default.
Cara Membuat Teks Animasi Glitch di Blogger
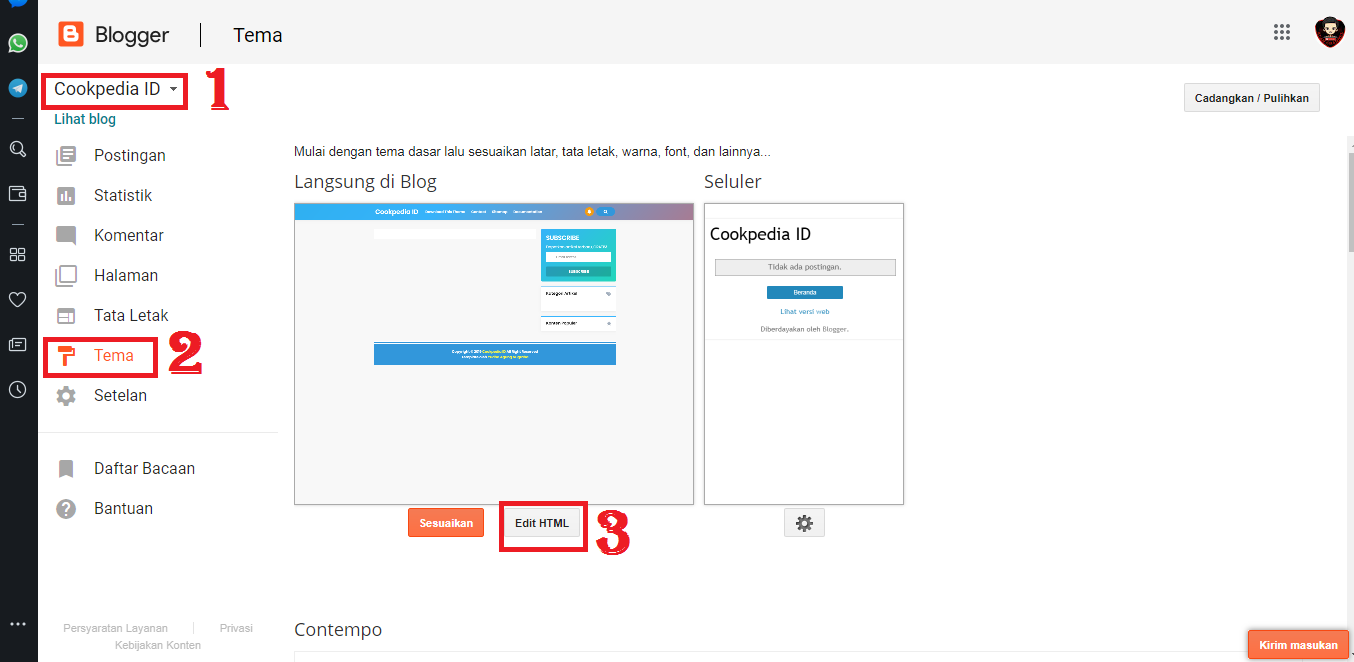
1. Log in ke akun Blogger – Tema – Edit HTML.

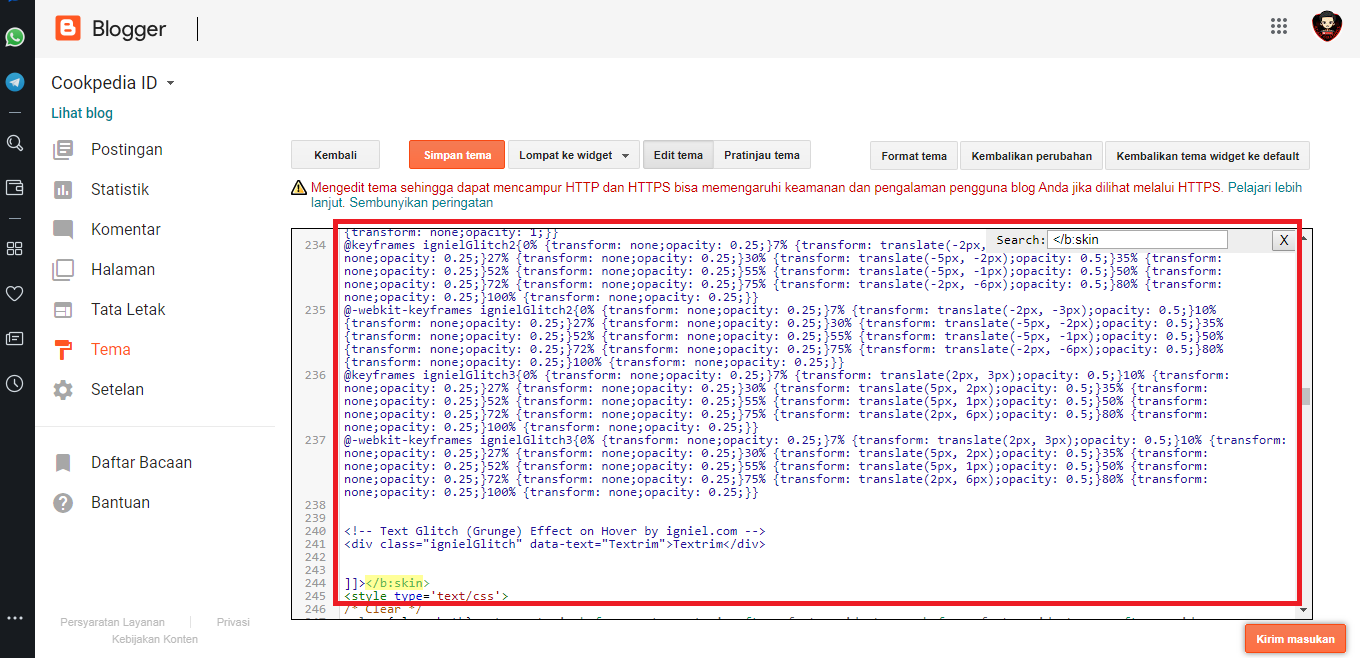
2. Masukan kode script Style CSS di bawah ini sebelum kode ]]></b:skin> atau </style>

Jenis Default (Langsung)
/* Text Glitch (Grunge) Effect */
.ignielGlitch {
color: #000;
position: relative;
animation: ignielGlitch1 2.5s infinite;
-moz-animation: ignielGlitch1 2.5s infinite;
-webkit-animation: ignielGlitch1 2.5s infinite;
-o-animation: ignielGlitch1 2.5s infinite;
}
.ignielGlitch:before, .ignielGlitch:after {
content: attr(data-text);
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
}
.ignielGlitch:before {
color: #000;
animation: ignielGlitch2 2.5s infinite;
-moz-animation: ignielGlitch2 2.5s infinite;
-webkit-animation: ignielGlitch2 2.5s infinite;
-o-animation: ignielGlitch2 2.5s infinite;
}
.ignielGlitch:after {
color: #000;
animation: ignielGlitch3 2.5s infinite;
-moz-animation: ignielGlitch3 2.5s infinite;
-webkit-animation: ignielGlitch3 2.5s infinite;
-o-animation: ignielGlitch3 2.5s infinite;
}
@keyframes ignielGlitch1{0% {transform: none;opacity: 1;}7% {transform: skew(-0.5deg, -0.9deg);opacity: 0.75;}10% {transform: none;opacity: 1;}27% {transform: none;opacity: 1;}30% {transform: skew(0.8deg, -0.1deg);opacity: 0.75;}35% {transform: none;opacity: 1;}52% {transform: none;opacity: 1;}55% {transform: skew(-1deg, 0.2deg);opacity: 0.75;}50% {transform: none;opacity: 1;}72% {transform: none;opacity: 1;}75% {transform: skew(0.4deg, 1deg);opacity: 0.75;}80% {transform: none;opacity: 1;}100% {transform: none;opacity: 1;}}
@-webkit-keyframes ignielGlitch1{0% {transform: none;opacity: 1;}7% {transform: skew(-0.5deg, -0.9deg);opacity: 0.75;}10% {transform: none;opacity: 1;}27% {transform: none;opacity: 1;}30% {transform: skew(0.8deg, -0.1deg);opacity: 0.75;}35% {transform: none;opacity: 1;}52% {transform: none;opacity: 1;}55% {transform: skew(-1deg, 0.2deg);opacity: 0.75;}50% {transform: none;opacity: 1;}72% {transform: none;opacity: 1;}75% {transform: skew(0.4deg, 1deg);opacity: 0.75;}80% {transform: none;opacity: 1;}100% {transform: none;opacity: 1;}}
@keyframes ignielGlitch2{0% {transform: none;opacity: 0.25;}7% {transform: translate(-2px, -3px);opacity: 0.5;}10% {transform: none;opacity: 0.25;}27% {transform: none;opacity: 0.25;}30% {transform: translate(-5px, -2px);opacity: 0.5;}35% {transform: none;opacity: 0.25;}52% {transform: none;opacity: 0.25;}55% {transform: translate(-5px, -1px);opacity: 0.5;}50% {transform: none;opacity: 0.25;}72% {transform: none;opacity: 0.25;}75% {transform: translate(-2px, -6px);opacity: 0.5;}80% {transform: none;opacity: 0.25;}100% {transform: none;opacity: 0.25;}}
@-webkit-keyframes ignielGlitch2{0% {transform: none;opacity: 0.25;}7% {transform: translate(-2px, -3px);opacity: 0.5;}10% {transform: none;opacity: 0.25;}27% {transform: none;opacity: 0.25;}30% {transform: translate(-5px, -2px);opacity: 0.5;}35% {transform: none;opacity: 0.25;}52% {transform: none;opacity: 0.25;}55% {transform: translate(-5px, -1px);opacity: 0.5;}50% {transform: none;opacity: 0.25;}72% {transform: none;opacity: 0.25;}75% {transform: translate(-2px, -6px);opacity: 0.5;}80% {transform: none;opacity: 0.25;}100% {transform: none;opacity: 0.25;}}
@keyframes ignielGlitch3{0% {transform: none;opacity: 0.25;}7% {transform: translate(2px, 3px);opacity: 0.5;}10% {transform: none;opacity: 0.25;}27% {transform: none;opacity: 0.25;}30% {transform: translate(5px, 2px);opacity: 0.5;}35% {transform: none;opacity: 0.25;}52% {transform: none;opacity: 0.25;}55% {transform: translate(5px, 1px);opacity: 0.5;}50% {transform: none;opacity: 0.25;}72% {transform: none;opacity: 0.25;}75% {transform: translate(2px, 6px);opacity: 0.5;}80% {transform: none;opacity: 0.25;}100% {transform: none;opacity: 0.25;}}
@-webkit-keyframes ignielGlitch3{0% {transform: none;opacity: 0.25;}7% {transform: translate(2px, 3px);opacity: 0.5;}10% {transform: none;opacity: 0.25;}27% {transform: none;opacity: 0.25;}30% {transform: translate(5px, 2px);opacity: 0.5;}35% {transform: none;opacity: 0.25;}52% {transform: none;opacity: 0.25;}55% {transform: translate(5px, 1px);opacity: 0.5;}50% {transform: none;opacity: 0.25;}72% {transform: none;opacity: 0.25;}75% {transform: translate(2px, 6px);opacity: 0.5;}80% {transform: none;opacity: 0.25;}100% {transform: none;opacity: 0.25;}}
Jenis Hover (Di Sentuh)
/* Text Glitch (Grunge) Effect on Hover */
.ignielGlitch:hover {
color: #000;
position: relative;
animation: ignielGlitch1 2.5s infinite;
-moz-animation: ignielGlitch1 2.5s infinite;
-webkit-animation: ignielGlitch1 2.5s infinite;
-o-animation: ignielGlitch1 2.5s infinite;
}
.ignielGlitch:hover::before, .ignielGlitch:hover::after {
content: attr(data-text);
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
}
.ignielGlitch:hover::before {
color: #000;
animation: ignielGlitch2 2.5s infinite;
-moz-animation: ignielGlitch2 2.5s infinite;
-webkit-animation: ignielGlitch2 2.5s infinite;
-o-animation: ignielGlitch2 2.5s infinite;
}
.ignielGlitch:hover::after {
color: #000;
animation: ignielGlitch3 2.5s infinite;
-moz-animation: ignielGlitch3 2.5s infinite;
-webkit-animation: ignielGlitch3 2.5s infinite;
-o-animation: ignielGlitch3 2.5s infinite;
}
@keyframes ignielGlitch1{0% {transform: none;opacity: 1;}7% {transform: skew(-0.5deg, -0.9deg);opacity: 0.75;}10% {transform: none;opacity: 1;}27% {transform: none;opacity: 1;}30% {transform: skew(0.8deg, -0.1deg);opacity: 0.75;}35% {transform: none;opacity: 1;}52% {transform: none;opacity: 1;}55% {transform: skew(-1deg, 0.2deg);opacity: 0.75;}50% {transform: none;opacity: 1;}72% {transform: none;opacity: 1;}75% {transform: skew(0.4deg, 1deg);opacity: 0.75;}80% {transform: none;opacity: 1;}100% {transform: none;opacity: 1;}}
@-webkit-keyframes ignielGlitch1{0% {transform: none;opacity: 1;}7% {transform: skew(-0.5deg, -0.9deg);opacity: 0.75;}10% {transform: none;opacity: 1;}27% {transform: none;opacity: 1;}30% {transform: skew(0.8deg, -0.1deg);opacity: 0.75;}35% {transform: none;opacity: 1;}52% {transform: none;opacity: 1;}55% {transform: skew(-1deg, 0.2deg);opacity: 0.75;}50% {transform: none;opacity: 1;}72% {transform: none;opacity: 1;}75% {transform: skew(0.4deg, 1deg);opacity: 0.75;}80% {transform: none;opacity: 1;}100% {transform: none;opacity: 1;}}
@keyframes ignielGlitch2{0% {transform: none;opacity: 0.25;}7% {transform: translate(-2px, -3px);opacity: 0.5;}10% {transform: none;opacity: 0.25;}27% {transform: none;opacity: 0.25;}30% {transform: translate(-5px, -2px);opacity: 0.5;}35% {transform: none;opacity: 0.25;}52% {transform: none;opacity: 0.25;}55% {transform: translate(-5px, -1px);opacity: 0.5;}50% {transform: none;opacity: 0.25;}72% {transform: none;opacity: 0.25;}75% {transform: translate(-2px, -6px);opacity: 0.5;}80% {transform: none;opacity: 0.25;}100% {transform: none;opacity: 0.25;}}
@-webkit-keyframes ignielGlitch2{0% {transform: none;opacity: 0.25;}7% {transform: translate(-2px, -3px);opacity: 0.5;}10% {transform: none;opacity: 0.25;}27% {transform: none;opacity: 0.25;}30% {transform: translate(-5px, -2px);opacity: 0.5;}35% {transform: none;opacity: 0.25;}52% {transform: none;opacity: 0.25;}55% {transform: translate(-5px, -1px);opacity: 0.5;}50% {transform: none;opacity: 0.25;}72% {transform: none;opacity: 0.25;}75% {transform: translate(-2px, -6px);opacity: 0.5;}80% {transform: none;opacity: 0.25;}100% {transform: none;opacity: 0.25;}}
@keyframes ignielGlitch3{0% {transform: none;opacity: 0.25;}7% {transform: translate(2px, 3px);opacity: 0.5;}10% {transform: none;opacity: 0.25;}27% {transform: none;opacity: 0.25;}30% {transform: translate(5px, 2px);opacity: 0.5;}35% {transform: none;opacity: 0.25;}52% {transform: none;opacity: 0.25;}55% {transform: translate(5px, 1px);opacity: 0.5;}50% {transform: none;opacity: 0.25;}72% {transform: none;opacity: 0.25;}75% {transform: translate(2px, 6px);opacity: 0.5;}80% {transform: none;opacity: 0.25;}100% {transform: none;opacity: 0.25;}}
@-webkit-keyframes ignielGlitch3{0% {transform: none;opacity: 0.25;}7% {transform: translate(2px, 3px);opacity: 0.5;}10% {transform: none;opacity: 0.25;}27% {transform: none;opacity: 0.25;}30% {transform: translate(5px, 2px);opacity: 0.5;}35% {transform: none;opacity: 0.25;}52% {transform: none;opacity: 0.25;}55% {transform: translate(5px, 1px);opacity: 0.5;}50% {transform: none;opacity: 0.25;}72% {transform: none;opacity: 0.25;}75% {transform: translate(2px, 6px);opacity: 0.5;}80% {transform: none;opacity: 0.25;}100% {transform: none;opacity: 0.25;}}
Note: untuk kode #000 merupakan warna dari teks nya. Kamu bisa ubah sesuai selera agar tampilan nya menjadi kelap-kelip.
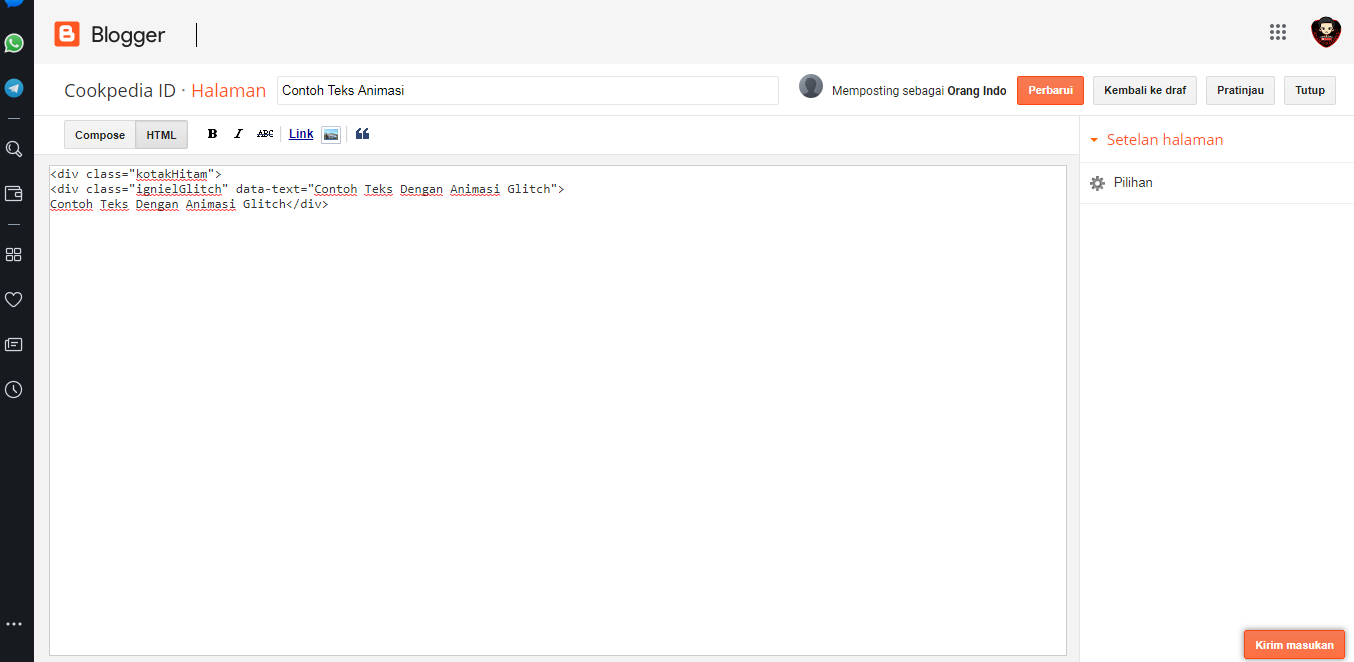
3. Masukan kode pemanggil HTML di bawah ini. Untuk penempatannya bisa kamu sesuaikan dengan kebutuhan kamu. Contoh disini penulis akan meletakkan di postingan baru.

<div class="ignielGlitch" data-text="Contoh Teks Dengan Animasi Glitch"> Contoh Teks Dengan Animasi Glitch</div>
Ubah teks “Contoh Teks Dengan Animasi” sesuai kebutuhan kamu.
4. Simpan atau Save.
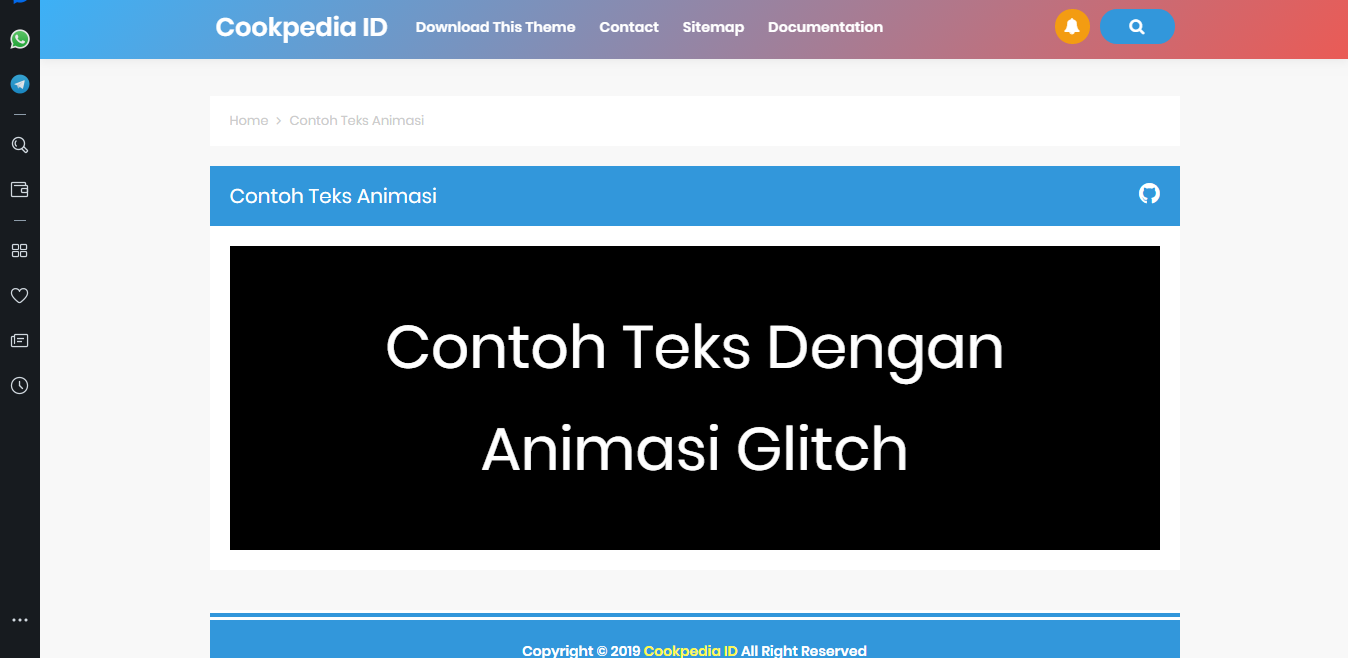
Berikut adalah tampilan Teks Animasi Glitch dengan CSS di Blogger.

Sekian artikel mengenai Cara Membuat Teks Animasi Glitch Dengan CSS di Blogger yang penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangn sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















