Tabel Keterangan atau kotak keterangan merupakan suatu fitur yang fungsinya untuk menampilkan keterangan secara rinci dengan style tampilan kotak-kotak. Dengan menggunakan tabel keterangan ini akan mempermudah pengunjung atau client pada suatu website untuk mendapatkan informasi dengan mudah.
Pada umumnya Tabel Keterangan pada sebuah blog berisikan informasi keterangan template, spesifikasi handphone, bisnis dan masih banyak lainnya. Sebetulnya kamu bisa membuat tabel keterangan dengan mudah tanpa harus ribet-ribet untuk coding, yaitu dengan cara copy dan paste secara langsung melalui Microsoft Word, Excel, atau website Table Generator. Namun hasilnya tidak responsive atau masih acak-acakan, contohnya saat tampilan di desktop rapi, tetapi di handphone berantakan.
Oleh karena itu artikel ini dibuat, penulis akan memberikan tutorial singkat Cara Membuat Tabel Keterangan Responsive di Blogger. Jika kamu tertarik untuk menggunakan tabel pada blog, kamu bisa simak dalam tutorial di bawah ini.
Cara Membuat Table Keterangan di Blogger
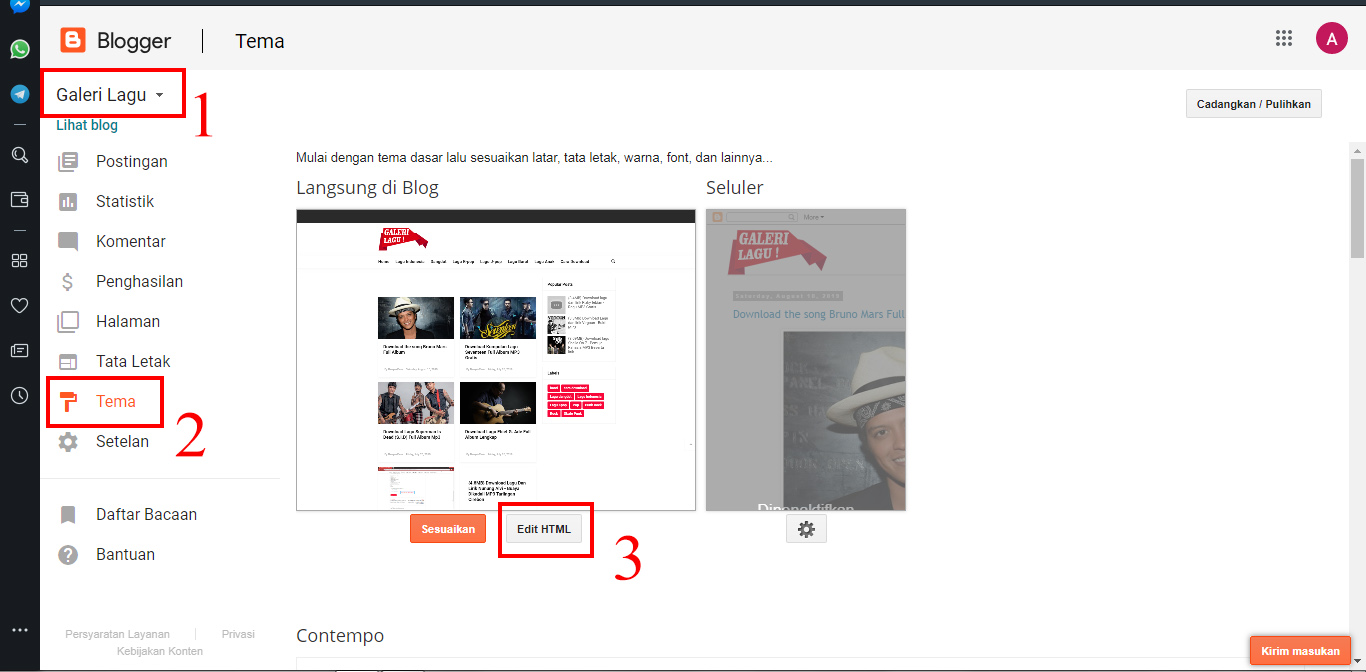
1. Log in ke akun Blogger – Tema – Edit HTML.

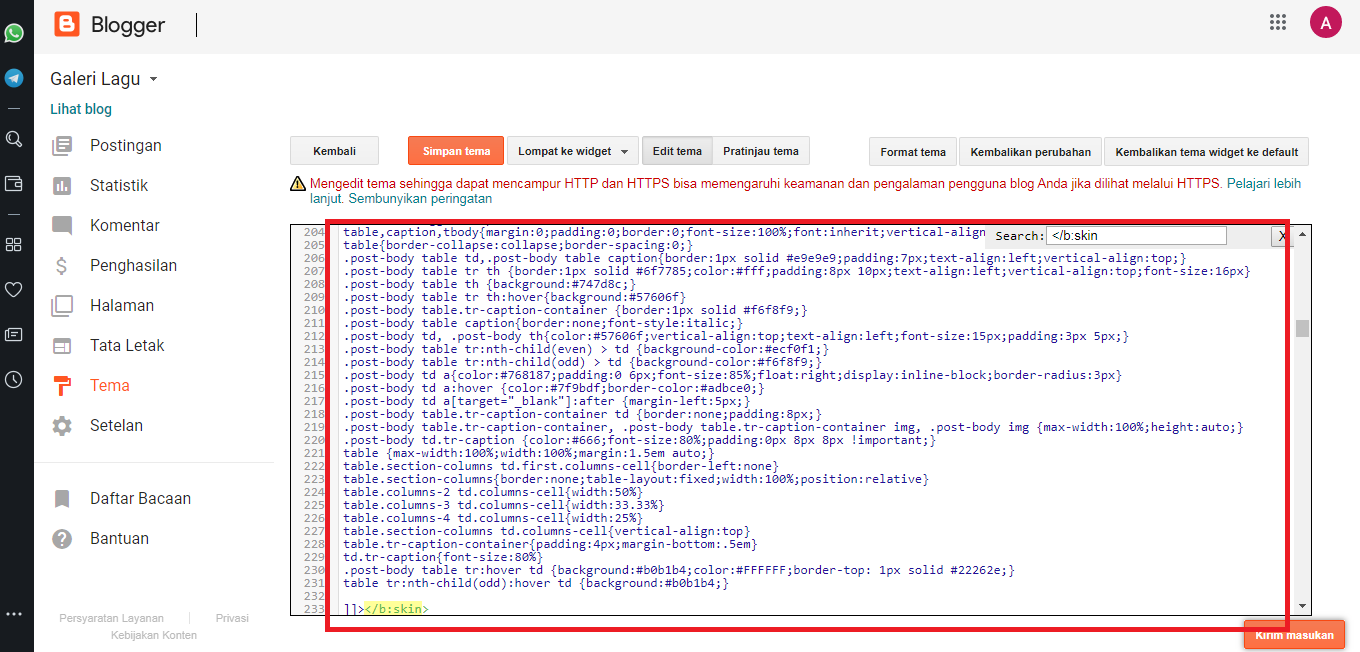
2. Copy dan Pastekan kode Style CSS di bawah ini sebelum kode ]]></b:skin> atau </style>

/* Tabel Blogger Responsive */
table,caption,tbody{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}
table{border-collapse:collapse;border-spacing:0;}
.post-body table td,.post-body table caption{border:1px solid #e9e9e9;padding:7px;text-align:left;vertical-align:top;}
.post-body table tr th {border:1px solid #6f7785;color:#fff;padding:8px 10px;text-align:left;vertical-align:top;font-size:16px}
.post-body table th {background:#747d8c;}
.post-body table tr th:hover{background:#57606f}
.post-body table.tr-caption-container {border:1px solid #f6f8f9;}
.post-body table caption{border:none;font-style:italic;}
.post-body td, .post-body th{color:#57606f;vertical-align:top;text-align:left;font-size:15px;padding:3px 5px;}
.post-body table tr:nth-child(even) > td {background-color:#ecf0f1;}
.post-body table tr:nth-child(odd) > td {background-color:#f6f8f9;}
.post-body td a{color:#768187;padding:0 6px;font-size:85%;float:right;display:inline-block;border-radius:3px}
.post-body td a:hover {color:#7f9bdf;border-color:#adbce0;}
.post-body td a[target="_blank"]:after {margin-left:5px;}
.post-body table.tr-caption-container td {border:none;padding:8px;}
.post-body table.tr-caption-container, .post-body table.tr-caption-container img, .post-body img {max-width:100%;height:auto;}
.post-body td.tr-caption {color:#666;font-size:80%;padding:0px 8px 8px !important;}
table {max-width:100%;width:100%;margin:1.5em auto;}
table.section-columns td.first.columns-cell{border-left:none}
table.section-columns{border:none;table-layout:fixed;width:100%;position:relative}
table.columns-2 td.columns-cell{width:50%}
table.columns-3 td.columns-cell{width:33.33%}
table.columns-4 td.columns-cell{width:25%}
table.section-columns td.columns-cell{vertical-align:top}
table.tr-caption-container{padding:4px;margin-bottom:.5em}
td.tr-caption{font-size:80%}
.post-body table tr:hover td {background:#b0b1b4;color:#FFFFFF;border-top: 1px solid #22262e;}
table tr:nth-child(odd):hover td {background:#b0b1b4;}
3. Simpan Tema.
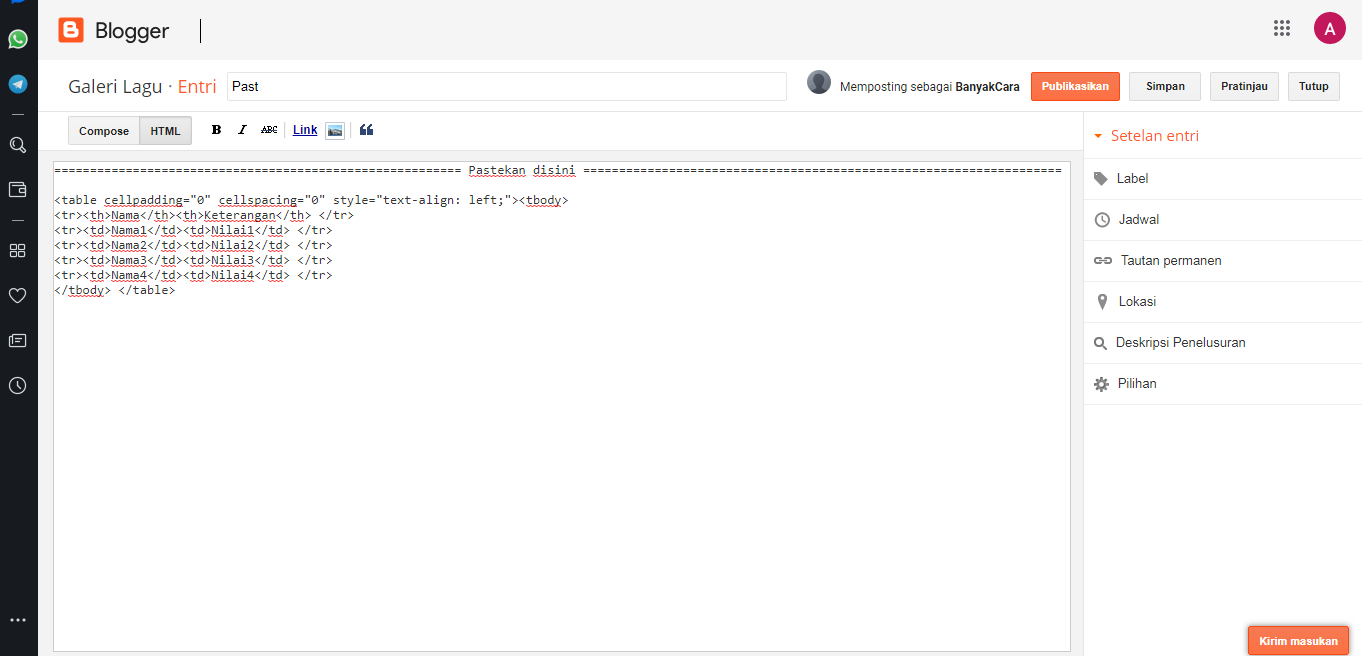
4. Selanjutnya buat postingan baru dan masuk ke mode HTML bukan Compose. Lalu masukan kode pemanggil di bawah ini.

<table cellpadding="0" cellspacing="0" style="text-align: left;"><tbody> <tr><th>Nama</th><th>Keterangan</th> </tr> <tr><td>Nama1</td><td>Nilai1</td> </tr> <tr><td>Nama2</td><td>Nilai2</td> </tr> <tr><td>Nama3</td><td>Nilai3</td> </tr> <tr><td>Nama4</td><td>Nilai4</td> </tr> </tbody> </table>
Catatan: Silahkan ganti tulisan Nama1,2,3,4 & Nilai1,2,3,4 dengan data atau keterangan yang kamu perlukan.
5. Selesai.
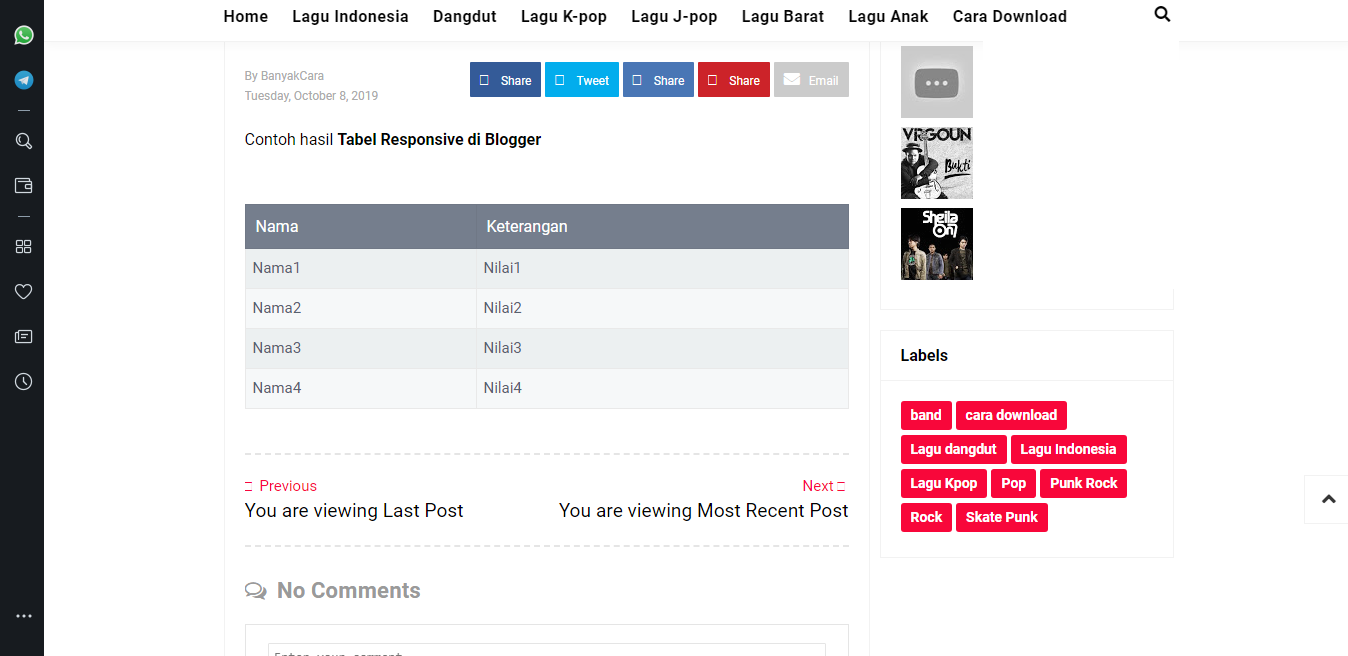
Berikut adalah tampilan Tabel Keterangan Responsive yang telah terpasang di blogger.

Sekian tutorial Cara Membuat Tabel Keterangan Responsive di Blogger yang penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ini ya. Semoga bermanfaat.



















Pasuruan
April 13, 2023 at 00:07
Terimakasih tutorialnya. Sudah dipraktekkan dan berhasil.