Dalam perancangan tabel di HTML, dikenal atribut CELLSPACING dan CELLPADDING. CELLSPACING digunakan untuk melebarkan jarak antara sel di tabel, sedangkan CELLPADDING digunakan untuk melebarkan ukuran sel di tabel. Untuk memahami bagaimana penggunaan CELLSPACING dan CELLPADDING di HTML, berikut langkah-langkahnya:
Membuat Tabel 2 Baris 3 Kolom dengan CELLSPACING
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
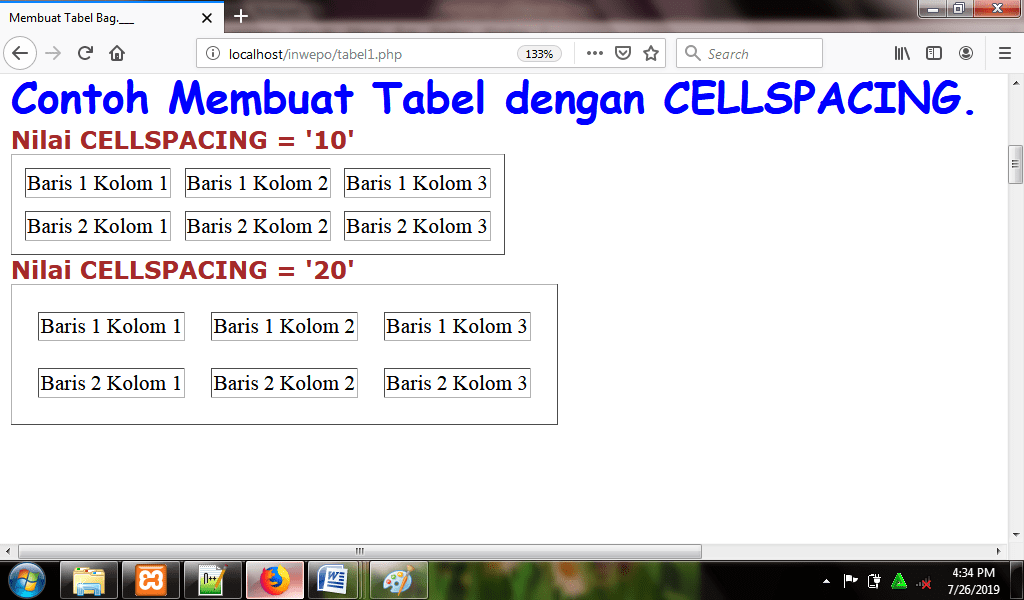
Penting : semakin besar nilai CELLSPACING yang kamu masukkan, semakin jauh jarak antara sel. Disini saya membandingkan antara “CELLSPACING = ‘10’” dan “CELLSPACING =’20’”.
<html> <head> <title>Membuat Tabel</title> </head> <body> <font FONT FACE="Comic Sans MS" size="6" color='blue'><b>Contoh Membuat Tabel dengan CELLSPACING.</b></font> <br/> <font FONT FACE="Verdana" size="4" color='brown'><b>Nilai CELLSPACING = '10'</b></font> <br/> <TABLE BORDER="1" CELLSPACING="10"> <TR> <TD>Baris 1 Kolom 1</TD> <TD>Baris 1 Kolom 2</TD> <TD>Baris 1 Kolom 3</TD> </TR> <TR> <TD>Baris 2 Kolom 1</TD> <TD>Baris 2 Kolom 2</TD> <TD>Baris 2 Kolom 3</TD> </TR> </TABLE> <font FONT FACE="Verdana" size="4" color='brown'><b>Nilai CELLSPACING = '20'</b></font> <br/> <TABLE BORDER="1" CELLSPACING="20"> <TR> <TD>Baris 1 Kolom 1</TD> <TD>Baris 1 Kolom 2</TD> <TD>Baris 1 Kolom 3</TD> </TR> <TR> <TD>Baris 2 Kolom 1</TD> <TD>Baris 2 Kolom 2</TD> <TD>Baris 2 Kolom 3</TD> </TR> </TABLE> </body> </html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “tabel1.php”.
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/tabel1.php

Membuat Tabel 2 Baris 3 Kolom dengan CELLPADDING
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
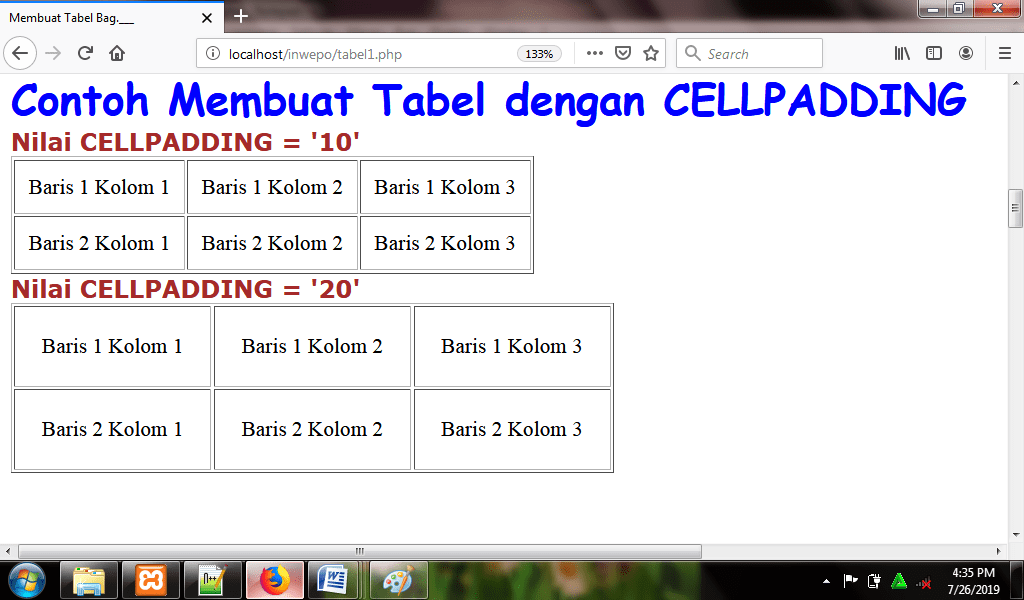
Penting : semakin besar nilai CELLPADDING yang kamu masukkan, semakin luas isi sel. Disini saya membandingkan antara “CELLPADDING = ‘10’” dan “CELLPADDING =’20’”.
<html>
<head>
<title>Membuat Tabel</title>
</head>
<body>
<font FONT FACE="Comic Sans MS" size="6" color='blue'><b>Contoh Membuat Tabel dengan CELLPADDING</b></font> <br/>
<font FONT FACE="Verdana" size="4" color='brown'><b>Nilai CELLPADDING = '10'</b></font> <br/>
<TABLE BORDER="1" CELLPADDING="10">
<TR>
<TD>Baris 1 Kolom 1</TD>
<TD>Baris 1 Kolom 2</TD>
<TD>Baris 1 Kolom 3</TD>
</TR>
<TR>
<TD>Baris 2 Kolom 1</TD>
<TD>Baris 2 Kolom 2</TD>
<TD>Baris 2 Kolom 3</TD>
</TR>
</TABLE>
<font FONT FACE="Verdana" size="4" color='brown'><b>Nilai CELLPADDING = '20'</b></font> <br/>
<TABLE BORDER="1" CELLPADDING="20">
<TR>
<TD>Baris 1 Kolom 1</TD>
<TD>Baris 1 Kolom 2</TD>
<TD>Baris 1 Kolom 3</TD>
</TR>
<TR>
<TD>Baris 2 Kolom 1</TD>
<TD>Baris 2 Kolom 2</TD>
<TD>Baris 2 Kolom 3</TD>
</TR>
</TABLE>
</body>
</html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “tabel1.php”.
4.Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/tabel1.php

Demikian penjelasan dari tutorial tentang ‘Cara Membuat Tabel dengan CELLSPACING dan CELLPADDING di HTML’. Selamat mencoba.


















