Dalam perancangan tabel di HTML, dikenal atribut BGCOLOR. BGCOLOR digunakan untuk memberi warna latar belakang di setiap sel dalam tabel. Untuk memahami bagaimana penggunaan BGCOLOR di HTML, berikut langkah-langkahnya:
Membuat Tabel 2 Baris 3 Kolom dengan BGCOLOR
1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<html>
<head>
<title>Membuat Tabel</title>
</head>
<body>
<font FONT FACE="Comic Sans MS" size="6" color='blue'><b>Mewarnai Tabel dan Memberi Warna pada Tulisan</b></font> <br/>
<TABLE border="5" BGCOLOR='yellow'>
<TR>
<TD><font color="red">Baris 1 Kolom 1</font></TD>
<TD><font color="white"> Baris 1 Kolom 2</font></TD>
<TD><font color="gray">Baris 1 Kolom 3</font></TD>
</TR>
<TR>
<TD><font color="green">Baris 2 Kolom 1</font></TD>
<TD><font color="brown">Baris 2 Kolom 2</font></TD>
<TD><font color="blue">Baris 2 Kolom 3</font></TD>
</TR>
</TABLE>
</body>
</html>
3. Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “inwepo”) – saya simpan dengan nama file “tabel1.php”.
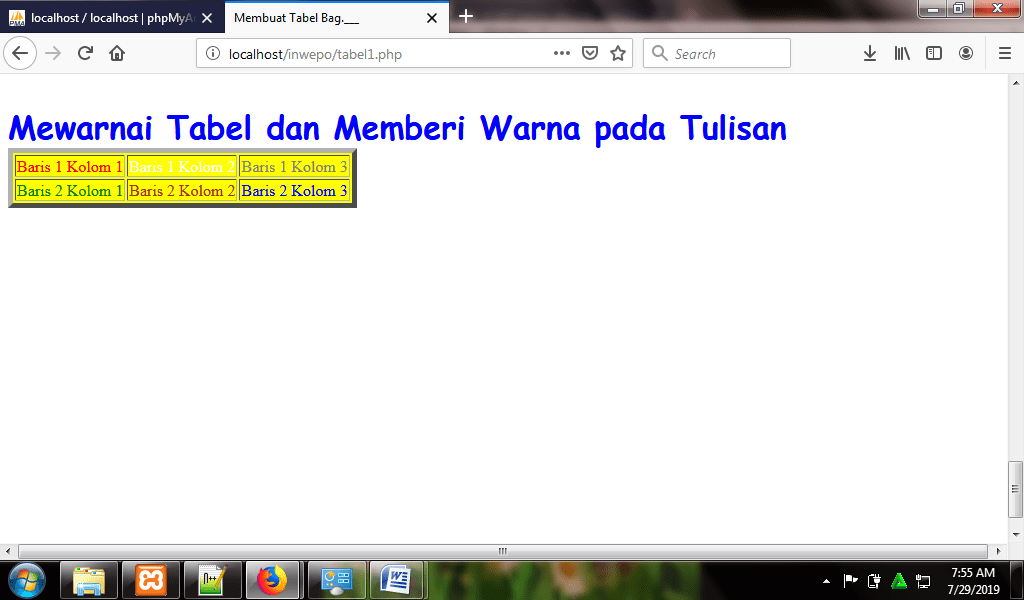
4. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/inwepo/tabel1.php

Selain menyebut secara langsung warna yang akan dipakai ,HTML juga menyediakan kode-kode warna. Berikut adalah kode-kode warna yang sering dipakai:
#FFFFFF adalah putih
#FFFF66 adalah kuning
#FF66FF adalah ungu
#FF0000 adalah merah
#66FF66 adalah hijau
#0066FF adalah biru
#00000 adalah hitam
Catatan:
Sebenarnya dalam pembuatan tabel, kamu dapat memadukan atribut-atribut yang ada (BORDER, CELLSPACING, CELLPADDING, WIDTH, HEIGHT, COLSPAN, ROWSPAN, BGCOLOR) sesuai kebutuhan kamu.
Demikian penjelasan dari tutorial tentang ‘Cara Membuat Tabel dengan BGCOLOR di HTML’. Selamat mencoba.








