Stopwatch sering kali digunakan dalam membuat perhitungan atau kalkulasi suatu kegiatan maupun obyek. Pada web, kita dapat menambahkan komponen stopwatch menggunakan beberapa bahasa pemrograman yang di khususkan untuk mensimulasi perhitungan waktu seperti halnya stopwatch pada umumnya. Pada artikel kali ini, kita akan membuat stopwatch menggunakan bahasa pemrograman Javascript.
Langkah:
1. Terlebih dahulu, buatlah file yang bernama index.html dengan isi dari file sebagai berikut:
<html>
<head>
<title>Inwepo Stopwatch</title>
<style></style>
</head>
<body>
</body>
</html>
2. Pada bagian <body> , masukkan kode berikut:
<div class="stopwatch"></div> <script src="script.js"></script>
Nantinya, konten pada bagian <body> akan menjadi seperti berikut:
<body> <div class="stopwatch"></div> <script src="script.js"></script> </body>
3. Pada bagian <style> , masukkan kode berikut:
.stopwatch {
display: inline-block;
background-color: white;
border: 1px solid #eee;
padding: 5px;
margin: 5px;
}
.stopwatch span {
font-weight: bold;
display: block;
}
.stopwatch button {
margin-top: 5px;
margin-right: 5px;
text-decoration: none;
}
Nantinya, konten pada bagian <style> akan menjadi seperti berikut:
<style>
.stopwatch {
display: inline-block;
background-color: white;
border: 1px solid #eee;
padding: 5px;
margin: 5px;
}
.stopwatch span {
font-weight: bold;
display: block;
}
.stopwatch button {
margin-top: 5px;
margin-right: 5px;
text-decoration: none;
}
</style>
4. Lalu, buatlah file yang bernama script.js dengan isi dari file sebagai berikut:
var Stopwatch = function(elem, options) {
// Pengaturan Default
options = options || {};
options.delay = options.delay || 1;
// Deklarasi Keperluan Variabel
var timer = createTimer(),
startButton = createButton("start", start),
stopButton = createButton("stop", stop),
resetButton = createButton("reset", reset),
offset,
clock,
interval;
// Elemen Di Tambahkan
elem.appendChild(timer);
elem.appendChild(startButton);
elem.appendChild(stopButton);
elem.appendChild(resetButton);
// Pembuatan Waktu
function createTimer() {
return document.createElement("span");
}
// Pembuatan Tombol / Aktivasi Program
function createButton(action, handler) {
var a = document.createElement("button");
a.href = "#" + action;
a.innerHTML = action;
a.addEventListener("click", function(event) {
handler();
event.preventDefault();
});
return a;
}
// Jalankan Program
function start() {
if (!interval) {
offset = Date.now();
interval = setInterval(update, options.delay);
}
}
// Hentikan Program
function stop() {
if (interval) {
clearInterval(interval);
interval = null;
}
}
// Kembalikan Ke Awal (Reset)
function reset() {
clock = 0;
render(0);
}
// Atur Perubahan Waktu
function update() {
clock += delta();
render();
}
// Menyesuaikan Waktu Dengan Frame Yang Di Tetapkan
function render() {
timer.innerHTML = clock/1000;
}
// Hitung Delta-nya
function delta() {
var now = Date.now(), d = now - offset;
offset = now;
return d;
}
//Inisalisasi Data Global & Local
this.start = start;
this.stop = stop;
this.reset = reset;
// Inisialisasi
reset();
};
// Panggil Elemen-nya & Tampilkan Komponen Stopwatch
var elems = document.getElementsByClassName("stopwatch");
for (var i=0, len=elems.length; i<len; i++) {
new Stopwatch(elems[i]);
}
Jangan lupa untuk menyimpan hasil dari kode yang telah dimasukkan kedalam file.
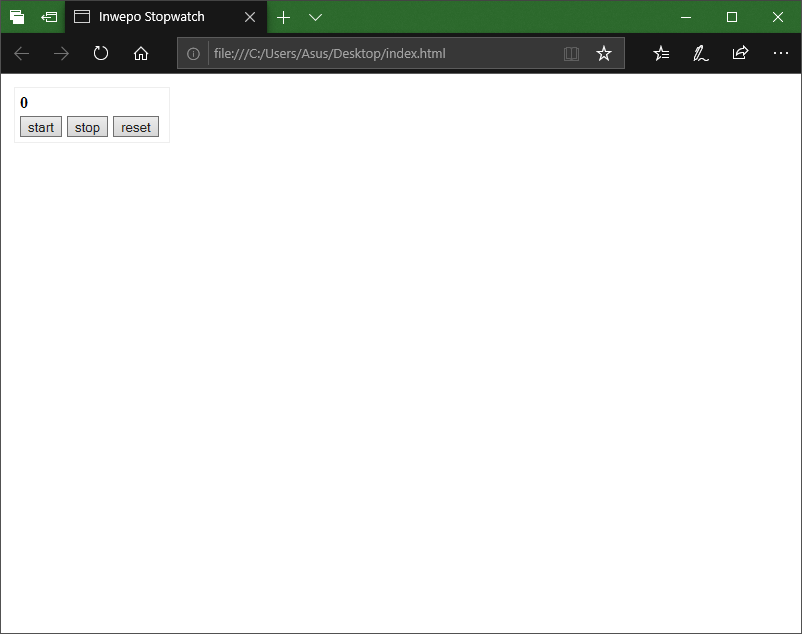
5. Jalankan file index.html melalui browser. Jika berhasil, nantinya akan muncul komponen stopwatch beserta dengan fitur start, stop, dan reset yang dapat kita gunakan.

Demikian tutorial cara membuat stopwatch dengan Javascript. Semoga bermanfaat.











andika
Maret 19, 2021 at 15:36
cara mengambil waktu stopwatch terus dimasukan ke database bagaimana ya kak?